Element el-table实现单选操作
https://juejin.cn/post/6844904073498460174
https://juejin.cn/post/7021803438392475662
可以用{{``}}代替
用 或者 ‘’ 代替lable 的话,el-radio__label 会占用空间,导致radio不居中。
如果有这个需求,可以 给 el-radio__label display: none

2020-02-2718,129阅读1分钟
在使用el-table实现选择操作的时候,官方提供了一种多选功能,将type设置为selection。而有时候因项目需求,需要进行单选操作,接下来通过一个简单的例子,实现el-table表格单选操作。显然要实现单选,需要用el-radio标签来实现,代码如下:
复制代码<el-table
ref="multipleTable"
:data="tableData"
:header-cell-style="{background:'#F8F8F9'}"
style="width: 100%;margin-top: 20px">
<el-table-column label="选择" align="center" width="65">
<template scope="scope">
<el-radio :label="scope.$index" v-model="radio"
@change.native="getCurrentRow(scope.row)"></el-radio>
</template>
</el-table-column>
<el-table-column align="center" label="编号" width="160" prop="studentCode"></el-table-column>
<el-table-column align="center" prop="name" label="姓名" width="120"></el-table-column>
<el-table-column align="center" prop="phone" label="账号"></el-table-column>
</el-table>
在使用el-radio标签的时候,需要绑定label的值,这里label我绑定的是index,有时候在单选位置是不需要将label的值显示出来,这个时候只需要在el-radio标签里面加上'  ;'即可。
复制代码<el-radio :label="scope.$index"
v-model="radio"
@change.native="getCurrentRow(scope.row)"> </el-radio>
js代码实现如下:
复制代码data: {
return() {
templateSelection: {},
radio: '',
tableData: []
}
}
methods: {
getCurrentRow(row){
// 获取选中数据 row表示选中这一行的数据,可以从里面提取所需要的值
this.templateSelection = row
}
}
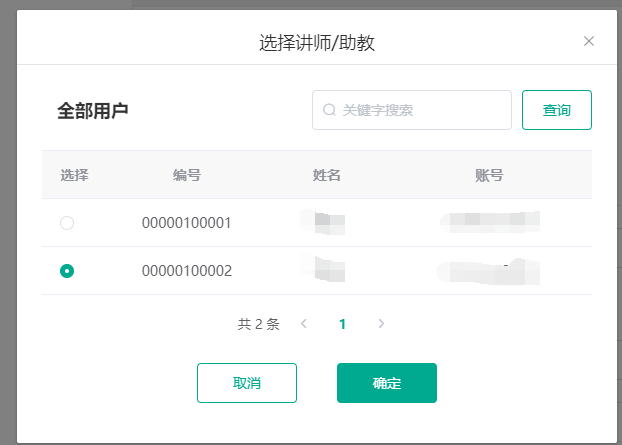
效果图如下:
 以上就是在Vue中使用el-table实现单选操作!
、--------------------------
以上就是在Vue中使用el-table实现单选操作!
、--------------------------
el-table中实现单选按钮 两种方法
A李士元 2021-10-227,946阅读1分钟及element-ui 去除radio单选框 label文字
需求效果:
方法一:
思路:复选框 在js中控制 保证复选框数组中只有一项,借此实现单选。
<el-table
ref="multipleTable"
:data="tableTenderData"
tooltip-effect="dark"
style="width: 100%"
show-overflow-tooltip
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" label="选择"></el-table-column>
<el-table-column
type="index"
label="序号"
width="80"
align="center"
></el-table-column>
<el-table-column
prop="data.projectCode"
label="项目编号"
width="200"
show-overflow-tooltip
></el-table-column>
<el-table-column
prop="data.projectName"
label="项目名称"
show-overflow-tooltip
></el-table-column>
</el-table>
//被选中的信息 单选
handleSelectionChange(val) {
if (val.length > 1) {
this.$refs.multipleTable.clearSelection();
this.$refs.multipleTable.toggleRowSelection(val.pop());
}
this.multipleSelection = val;
this.tenderProjectId = this.multipleSelection[0].data.projectId;
},
效果图:
方法二:
思路:借助el-table中有个选中行的点击事件@row-click
<el-table
ref="multipleTable"
:data="tableTenderData"
tooltip-effect="dark"
style="width: 100%"
show-overflow-tooltip
highlight-current-row
@row-click="rowClick"
stripe
>
<el-table-column label="选择" width="55" align="center">
<template slot-scope="scope">
<el-radio
:label="scope.row.data.projectId"
v-model="tenderProjectId">{{ '' }}
</el-radio>
</template>
</el-table-column>
<el-table-column
type="index"
label="序号"
width="80"
align="center"
></el-table-column>
<el-table-column
prop="data.projectCode"
label="项目编号"
width="200"
show-overflow-tooltip
></el-table-column>
<el-table-column
prop="data.projectName"
label="项目名称"
show-overflow-tooltip
></el-table-column>
</el-table>
// 选择项目 单选样式
rowClick(val){
this.tenderProjectId = val.data.projectId;
},
效果图:
ps:
element-ui 去除radio单选框 label文字
<el-radio :label="$index">{{ '' }}</el-radio>

标签:el,val,label,单选,table,element,radio From: https://www.cnblogs.com/dhjy123/p/18096465