这是老bug了,官方一直没有解决掉。已经摸索到完美解决方案,遇到这个问题的可以看下。
本文以三级导航页面中的二级横向滚动导航为例,说明如何做到不同宽度子元素的横向滚动。
bug定位:
本来横向滚动只要子元素宽度大于scroll-view固定宽度就可以滚动的,但是IOS App开发中子元素高度必须要大于scroll-view宽度才能滚动,应该是拿错参数了。
解决方案:
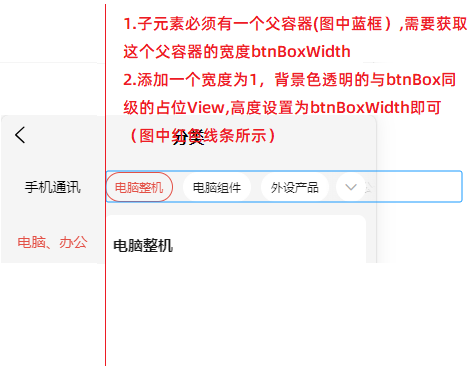
scroll-view内部添加一个宽度为1像素的透明的占位View把内部容器的高度撑大即可(下图红色线条所示),高度为子元素的总宽度(下图蓝框),这样无论有多少个子元素,都能做到自适应滚动了。
具体操作如下:
- ScrollView里边的子元素必须有一个父容器,没有的话先添加一个,并设置为横向布局。
- 在获取到子元素数据之后通过dom.getComponentRect来获取子元素父容器的总宽度。
- 添加一个与子元素父容器同级的宽度为1像素的透明的占位view,高度设置为子元素父容器的宽度。
如此即可,问题完美解决,横向可以滚动了,也不影响界面展示。

由于是动态获取子元素总宽度作为占位View的高度,所以即使子元素是动态数据,也能做到自适应滚动的。
示例代码如下:
<scroll-view
class="header flex_wrap flex_center bg_grey flex_top on"
scroll-x="true"
:scroll-into-view="scroll_into_view0"
scroll-with-animation="true"
show-scrollbar="false"
>
<!--占位用-->
<view id="navStart" class="bg_red" style="width:1rpx;" :style="{ height: subNavWidth * 2 + 'rpx' }"></view>
<!--子元素父容器,获取总宽度用-->
<view ref="subNav" class="flex_row">
<text
:id="'nav' + index"
class="btn f12 border_radius30"
:class="activeIndex2 == index ? 'active bg_grey' : 'bg_white'"
@click="headerNavClick(index)"
v-for="(item, index) in topNavList"
:key="index"
>
{{ item.sub_rack_name }}
</text>
</view>
</scroll-view>
var refDom = this.$refs.subNav;
var result = dom.getComponentRect(refDom, option => {
this.subNavWidth = option.size.width;
});
PS:即使是固定内容的横向滚动,也要添加高度不小于滚动内容总宽度的,如果已经知道具体数值可以直接写,不用再通过dom获取。
标签:滚动,元素,横向,宽度,scroll,view From: https://www.cnblogs.com/xyyt/p/18089957