关键字:
自定义Dialog、Dialog消失、关闭、NEXT
1、问题描述
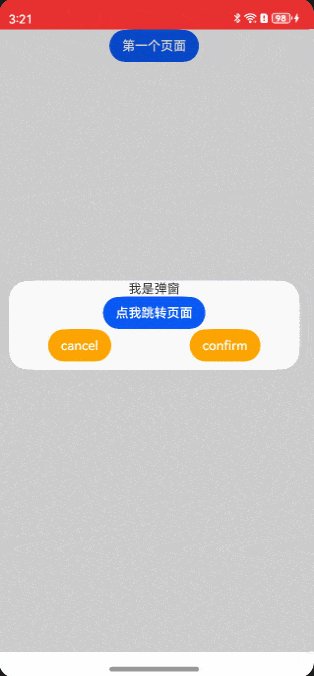
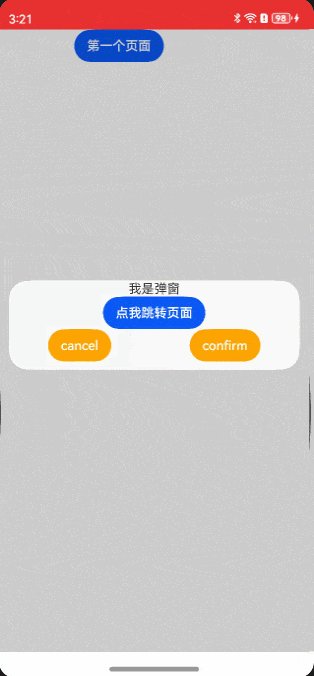
在开发鸿蒙应用的过程中,遇到了这样一个问题:有两个页面A和B,首先在页面A中有一个按钮,点击这个按钮会在页面A中弹出一个自定义的Dialog,在自定义的Dialog中也有一个按钮,点击这个按钮跳转到页面B,在页面B中按返回键返回到页面A中,此时,会发现页面A中之前弹出的自定义的Dialog消失不见了,实际上我们并没有手动去关闭它,我们希望的效果肯定是这个Dialog不会消失,那这个问题该如何解决呢?
2、解决方案
在经过一番思考和测试之后,得到了如下的两种解决方案。
方案1:可以使用Stack容器结合其它组件,使用UI组件模拟Dialog的效果,这里就不提供完整的代码了,简单使用伪代码示例如下:
Stack() {
// 原页面内容
Column(){...}
// 模拟遮罩层
Text('').width('100%').height('100%').opacity(0.16) // 透明度可以自己调节一下
.backgroundColor(0x000000).visibility(this.visible)
// 此处是原Dialog中的内容,使用UI组件模拟Dialog
Column(){...}
}
方案2:在页面的onPageShow()这个生命周期方法中调用open()方法打开自定义的Dialog,这种方案提供一个完整的示例代码,如下所示:
自定义的Dialog,CustomDia:
@CustomDialog
export struct CustomDia {
controller?: CustomDialogController
cancel: () => void = () => {
}
confirm: () => void = () => {
}
jumpPage: () => void = () => {
}
build() {
Column() {
Text('我是弹窗')
Button('点我跳转页面')
.onClick(() => {
if (this.controller != undefined) {
this.jumpPage()
}
})
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Button('cancel')
.onClick(() => {
if (this.controller != undefined) {
this.controller.close()
this.cancel()
}
}).backgroundColor(Color.Orange).fontColor(Color.White)
Button('confirm')
.onClick(() => {
if (this.controller != undefined) {
this.controller.close()
this.cancel()
}
}).backgroundColor(Color.Orange).fontColor(Color.White)
}.margin({ bottom: 10 })
}
}
}
页面A,即弹出Dialog的页面,DialogShowPage:
import { CustomDia } from './CustomDia'
import { router } from '@kit.ArkUI'
@Entry
@Component
struct DialogShowPage {
@State flag: boolean = false
dialogController: CustomDialogController | null = new CustomDialogController({
builder: CustomDia({
cancel: this.onCancel,
confirm: this.onConfirm,
jumpPage: this.jumpPage
}),
alignment: DialogAlignment.Center
})
onPageShow(): void {
if (this.dialogController != null && this.flag) {
this.dialogController.open()
}
}
onPageHide(): void {
if (this.dialogController != null) {
this.dialogController.close()
}
}
build() {
Column() {
Button('第一个页面').onClick(() => {
if (this.dialogController != null) {
this.flag = true
this.dialogController.open()
}
})
}
.width('100%')
.height('100%')
}
jumpPage() {
router.pushUrl({
url: 'pages/Index'
})
}
onConfirm() {
console.info('------>onConfirm is clicked')
}
onCancel() {
console.info('------>onCancel is clicked')
}
aboutToDisappear(): void {
this.dialogController = null
}
}
Index页面的代码就不提供了,不是本文的重点,通过上述代码就实现了自定义Dialog不消失的效果,最后一起来看一下实际效果吧:

OK,今天的内容就这么多,下期再会!
标签:自定义,void,controller,Dialog,跳转,dialogController,页面 From: https://www.cnblogs.com/mayism123/p/18087773