注释:
<!--注释内容-->
标题标签:
<h1>一级标题</h1>
<h2>二级标题</h2>
段落标签:
<p>一段文字</p>
换行标签:
你好</br>
水平线标签:
<hr>
粗体标签:
<strong>你好</strong>
斜体标签:
<em>你好</em>
图片:
<img src="../reffed/I.jpg" alt="你好" title ="悬浮文字" width="300" height="300">
链接标签:
<a href="链接网址" target="-blank在新的页面打开">链接文本或者图片</a>
锚链接:
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
音频:
<audio src="../dsdm/你好.mp3" controls autoplay ></audio>
<!--src="y音频地址" controls控制条 autoplay自动播放-->
视频:
<video src="../dhdjdn/你好.mp4" controls autoplay ></video>
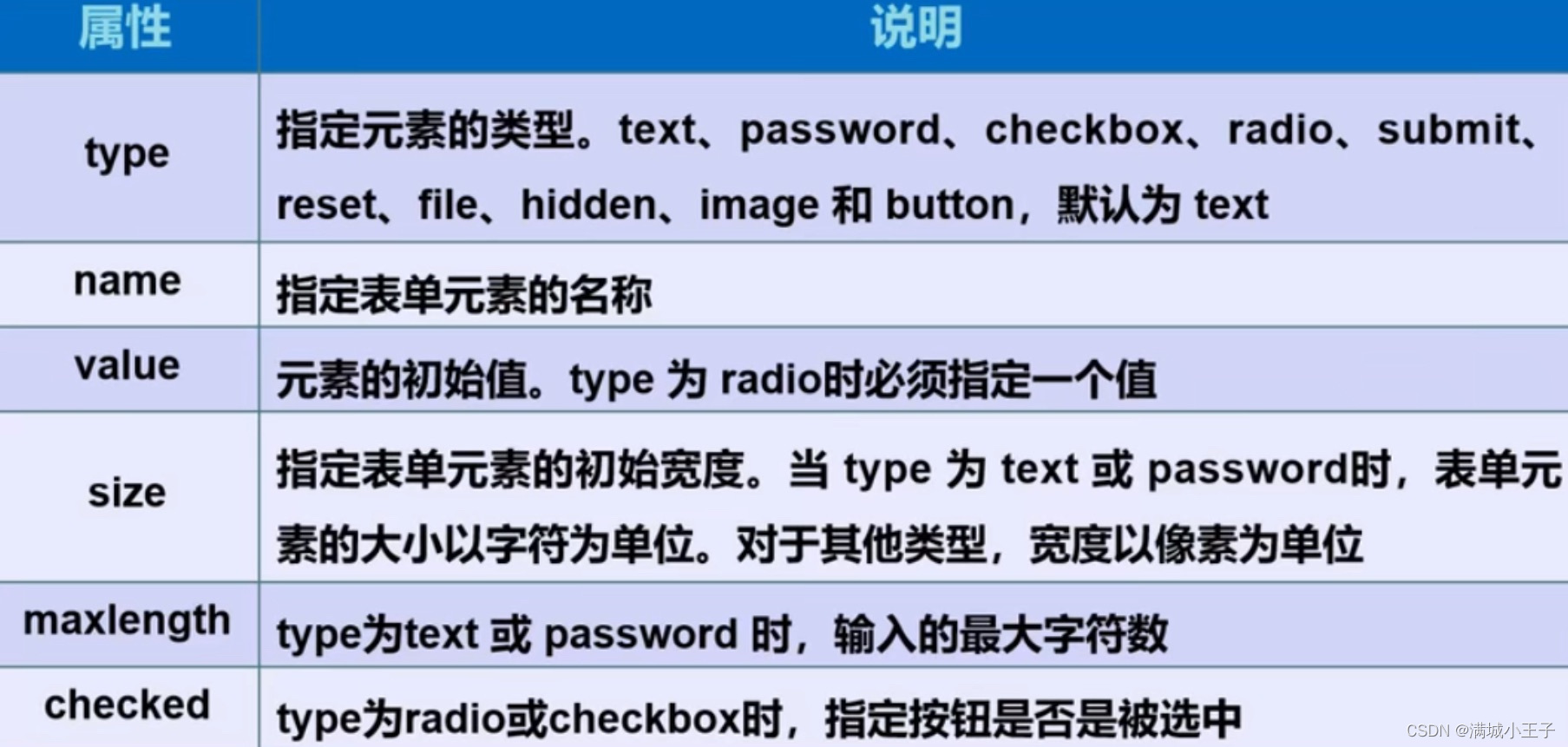
表单:
<form method="post" action="result.html"> <!--action表示向何处发送表单数据-->
<p>名字:<input name="name" type="text"></p> <!--文本框-->
<p>密码:<input name="inhale" type="password" ></p> <!--密码框-->
单选框:
<p>
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
按钮:
<p>
<input type="button" name="btn1" value="点击"> <!--文字按钮-->
<input type="image" src="../hummus/l.jpg"> <!--图片按钮-->
</p>

标签:顶部,标签,全方位,标题,Html,图片,链接,你好 From: https://blog.csdn.net/2301_78680832/article/details/136824241