【零】JSON知识储备
【1】JSON数据介绍
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象
但是 JSON 仍然独立于语言和平台。
JSON 解析器和 JSON 库支持许多不同的编程语言。
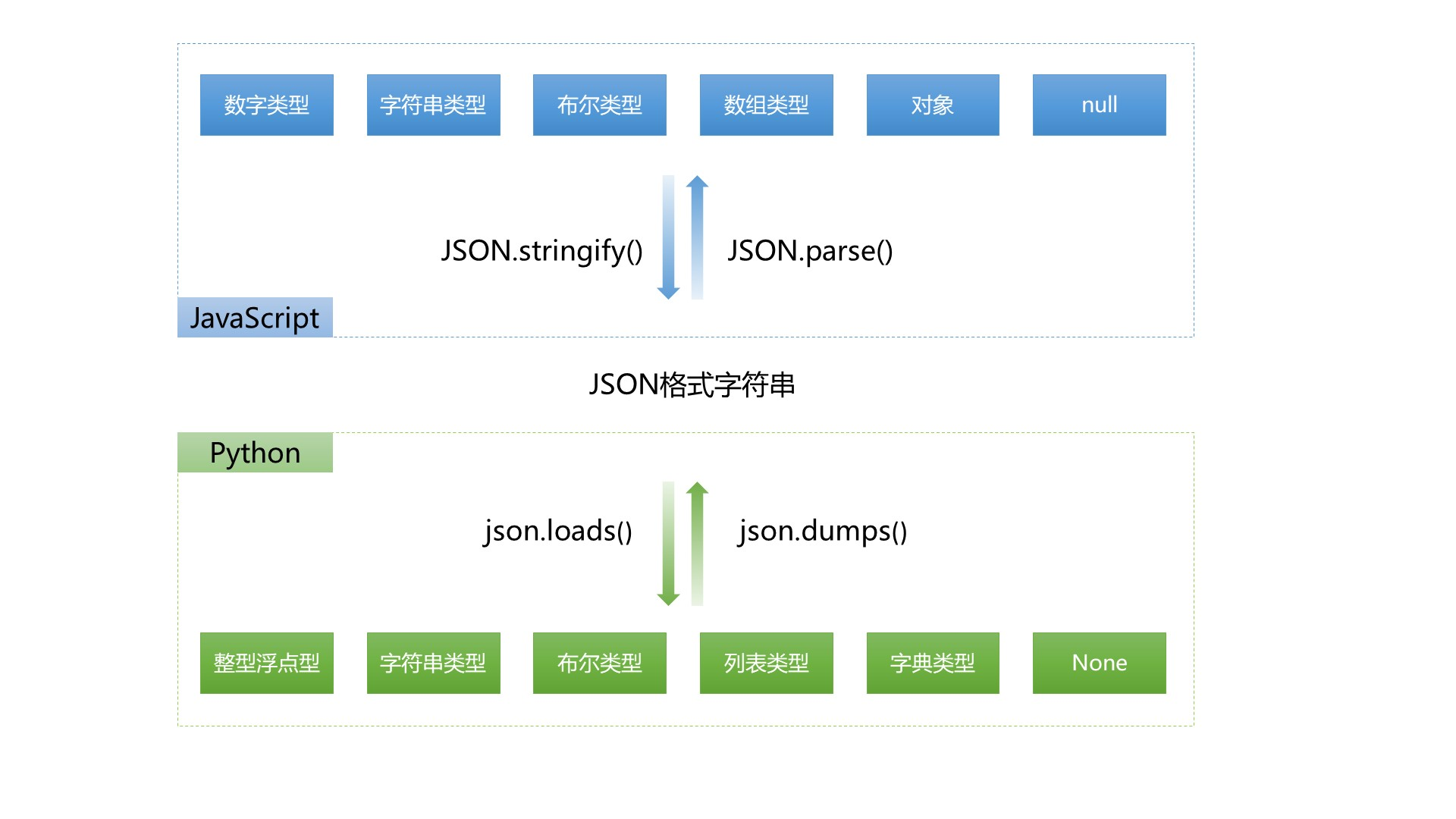
- 啥都别多说了,上图吧!

- 合格的json对象(json只认双引的字符串格式):
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
- 不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
【2】JS序列化JSON数据方法
- JavaScript中关于JSON对象和字符串转换的两个方法:
(1)JSON.parse()
- 用于将一个 JSON 字符串转换为 JavaScript 对象(json只认双引的字符串格式)
JSON.parse('{"name":"Howker"}');
JSON.parse('{name:"Stack"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
(2)JSON.stringify()
- 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Tonny"})
【3】和XML的比较
- JSON 格式于2001年由 Douglas Crockford 提出
- 目的就是取代繁琐笨重的 XML 格式。
- JSON 格式有两个显著的优点:
- 书写简单,一目了然;
- 符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。
- 所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
- XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
- 用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
- 用JSON表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
由上面的两端代码可以看出
JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读
并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
【一】Ajax简介
【0】介绍
-
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。
- 即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
-
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
-
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
-
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
-
同步交互:
- 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
-
异步交互:
- 客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
-
【1】精髓
精髓:异步提交/局部刷新
- 动态获取用户名,实时跟后端确认并将结果展示给前端
【2】发送请求的方式
- 向后端发送请求的方式
- 浏览器地址直接url回车
- GET请求
- a标签的 href 属性
- GET请求
- form表单
- GET请求/POST请求
- Ajax
- GET请求/POST请求
- 浏览器地址直接url回车
【3】简介
Ajax不是新的编程语言,而是一种使用现有标准的新方法(类比装饰器)
Ajax最大的优点就是不重新加载页面的情况下,可以与服务器交换数据并更新部分网页内容
这种特点给用户的感觉就是在不知不觉中完成了请求和响应过程
-
Ajax(Asynchronous JavaScript and XML)是一种用于创建动态网页的编程技术。
- 它通过在网页上进行异步数据传输,实现了在不重新加载整个页面的情况下更新部分页面内容的能力。
-
Ajax的核心技术包括使用JavaScript和XMLHttpRequest对象与服务器进行数据交互,以及利用DOM(Document Object Model)来动态地更新页面。
-
通过使用Ajax,网页可以在后台与服务器进行数据交换,并在不刷新整个页面的情况下,根据服务器返回的数据实时更新页面的某些部分。
-
这种技术带来了很多好处,比如提高了用户体验、减少了网络流量和服务器负载,并使得开发人员能够创建更加交互和动态的网页应用程序。
-
虽然Ajax最初是指Asynchronous JavaScript and XML,但如今已经不仅限于使用XML作为数据传输的格式,而是可以使用各种格式,如JSON(JavaScript Object Notation)。
-
总结起来,Ajax是一种强大的前端开发技术,通过异步数据传输和动态页面更新,提供了更好的用户体验和交互性,广泛应用于现代Web应用程序的开发中。
【二】Ajax案例
- 页面上有三个 input 框
- 在前面两个框输入数字,点击按钮,朝后端发送Ajax请求
- 在后端计算出结果,再返回给前端动态展示的第三个input框中
- 要求
- 整个过程页面不能刷新,也不许在前端计算
【1】普通版
(1)前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div>number1 : <input type="text" id="numberOne"></div>
<div>number2 : <input type="text" id="numberTwo"></div>
<div>result : <input type="text" id="numberResult"></div>
<button id="btn_result">点我计算结果</button>
<script>
// 等待页面元素加载完毕。
// 注意:$(document).ready() 与 window.onload 类似,都是页面加载完毕时触发的事件。
$(document).ready(
// 给按钮点击绑定事件
// 注意:$("#btn_result") 表示获取 id 为 btn_result 的元素。
$("#btn_result").click(function () {
let numberOne = $("#numberOne").val();
let numberTwo = $("#numberTwo").val();
let result = $("#numberResult")
// $.ajax为固定用法,表示启用ajax
$.ajax(
{
//url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交
url: "",
//type为标定你这个ajax请求的方法
type: "post",
//data后面跟的就是你提交给后端的数据
data: {numberOne: numberOne, numberTwo: numberTwo},
//success为回调函数,参数data即后端给你返回的数据
success: function (data) {
// 注意:data 表示返回的数据。
console.log(data)
// 注意:result.val(data) 表示将返回的数据赋值给 id 为 result 的元素的 value 属性。
result.val(data)
}
}
)
})
)
</script>
</body>
</html>
(2)后端(字符串)
- 直接返回字符串结果
from django.shortcuts import render, HttpResponse
# Create your views here.
def add_number(request):
if request.method == "POST":
data = request.POST
# 获取前端传递的参数
# <QueryDict: {'numberOne': ['1'], 'numberTwo': ['2']}>
number_one = data.get("numberOne")
number_two = data.get("numberTwo")
# 计算结果 : 注意从前端取出来的数字是字符串类型,需要做类型转换才能运算
result = int(number_one) + int(number_two)
# 返回响应数据
return HttpResponse(result)
return render(request, "index.html")
(3)Ajax 语法
<script>
// 等待页面元素加载完毕。
// 注意:$(document).ready() 与 window.onload 类似,都是页面加载完毕时触发的事件。
$(document).ready(
// 给按钮点击绑定事件
// 注意:$("#btn_result") 表示获取 id 为 btn_result 的元素。
$("#btn_result").click(function () {
let numberOne = $("#numberOne").val();
let numberTwo = $("#numberTwo").val();
let result = $("#numberResult")
// $.ajax为固定用法,表示启用ajax
$.ajax(
{
//url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交
url: "",
//type为标定你这个ajax请求的方法
type: "post",
//data后面跟的就是你提交给后端的数据
data: {numberOne: numberOne, numberTwo: numberTwo},
//success为回调函数,参数data即后端给你返回的数据
success: function (data) {
// 注意:data 表示返回的数据。
console.log(data)
// 注意:result.val(data) 表示将返回的数据赋值给 id 为 result 的元素的 value 属性。
result.val(data)
}
}
)
})
)
</script>
【2】升级版(json模块)
- 后端返回的是字典格式(JSON)的数据
- json模块序列化
from django.http import JsonResponse
from django.shortcuts import render, HttpResponse
import json
# Create your views here.
def ab_ajax(request):
if request.method == 'POST':
# print(request.POST) # <QueryDict: {'i1': ['3'], 'i2': ['4']}>
num1 = request.POST.get('i1') # 3 - 文本类型
num2 = request.POST.get('i2') # 4 - 文本类型
# 强转类型并做运算
sum = int(num1) + int(num2)
# 返回数据
data = {
"message": "success",
"sum": sum,
}
# 需要将数据序列化进行传输
return HttpResponse(json.dumps(data))
return render(request, 'ab_ajax.html')
(1)前端
- 新增Ajax中的参数
dataType,指定返回的参数自动被序列化后的格式
<script>
// 等待页面元素加载完毕。
// 注意:$(document).ready() 与 window.onload 类似,都是页面加载完毕时触发的事件。
$(document).ready(
// 给按钮点击绑定事件
// 注意:$("#btn_result") 表示获取 id 为 btn_result 的元素。
$("#btn_result").click(function () {
let numberOne = $("#numberOne").val();
let numberTwo = $("#numberTwo").val();
let result = $("#numberResult")
$.ajax(
{
url: "",
type: "post",
data: {numberOne: numberOne, numberTwo: numberTwo},
// 前端反序列化数据 方式一
// 在Ajax上加参数
// dataType 参数应该是一个字符串,表示期望从服务器返回的数据类型(如 "json", "xml", "script", "html" 等)
dataType: "json",
success: function (data) {
// 注意:data 表示返回的数据。
console.log(data) // {message: 'success', result: 4}
// 注意:result.val(data) 表示将返回的数据赋值给 id 为 result 的元素的 value 属性。
result.val(data.result)
}
}
)
})
)
</script>
(2)后端
from django.shortcuts import render, HttpResponse
import json
# Create your views here.
def add_number(request):
if request.method == "POST":
data = request.POST
# 获取前端传递的参数
# <QueryDict: {'numberOne': ['1'], 'numberTwo': ['2']}>
number_one = data.get("numberOne")
number_two = data.get("numberTwo")
# 计算结果 : 注意从前端取出来的数字是字符串类型,需要做类型转换才能运算
result = int(number_one) + int(number_two)
result = {
"message": "success",
"result": result
}
# 返回响应数据 - 使用json模块序列化成json字符串
return HttpResponse(json.dumps(result))
return render(request, "index.html")
【3】进阶版(JsonResponse)
from django.http import JsonResponse
from django.shortcuts import render, HttpResponse
import json
# Create your views here.
def add_number(request):
if request.method == "POST":
data = request.POST
# 获取前端传递的参数
# <QueryDict: {'numberOne': ['1'], 'numberTwo': ['2']}>
number_one = data.get("numberOne")
number_two = data.get("numberTwo")
# 计算结果 : 注意从前端取出来的数字是字符串类型,需要做类型转换才能运算
result = int(number_one) + int(number_two)
result = {
"message": "success",
"result": result
}
# 返回响应数据 - 使用JsonResponse对象序列化成json字符串
return JsonResponse(result)
return render(request, "index.html")
【三】Ajax小结
(1)基本语法
<script>
// 先给按钮绑定点击事件
$('#btn').click(function () {
// 向后端发送Ajax请求
$.ajax({
// (1)指定发送后端的请求接口
url: '',// 不写就是朝当前地址发送请求
// (2)请求方式
type: "post", // 不指定默认就是 get 全小写
// dataType 参数应该是一个字符串,表示期望从服务器返回的数据类型(如 "json", "xml", "script", "html" 等)
// dataType: "json",
// (3)提交数据
data: {'i1': $('#d1').val(), 'i2': $('#d2').val()},
// (4)异步提交有一个回调函数 (异步回调机制)
// 当后端返回结果的时候会自动触发,args 会自动接受后端传过来的结果
success: function (args) {
{#alert(args)#}
// 通过DOM操作动态数据渲染到第三个 input 框中
console.log(args) // string
$('#d3').val(args)
},
})
})
</script>
(2)注意
- 针对后端如果是用
HttpResponse返回的数据,回调函数不会自动帮我们反序列化 - 针对后端如果是用
JsonResponse返回的数据,回调函数会自动帮我们反序列化
(3)HttpResponse 解决方式
- 后端先进行序列化,再返回数据给前端
- 前端加参数进行反序列化
【四】练习(用户名是否已被注册)
【1】功能介绍
- 在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。
- 服务器返回这个用户名是否已经被注册过。
【2】案例分析
- 页面中给出注册表单;
- 在username input标签中绑定onblur事件处理函数。
- 当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求;
- django的视图函数中处理该请求,获取username值,判断该用户在数据库中是否被注册,如果被注册了就返回“该用户已被注册”,否则响应“该用户名可以注册”。