注:此课程需要有Git的基础才能学习
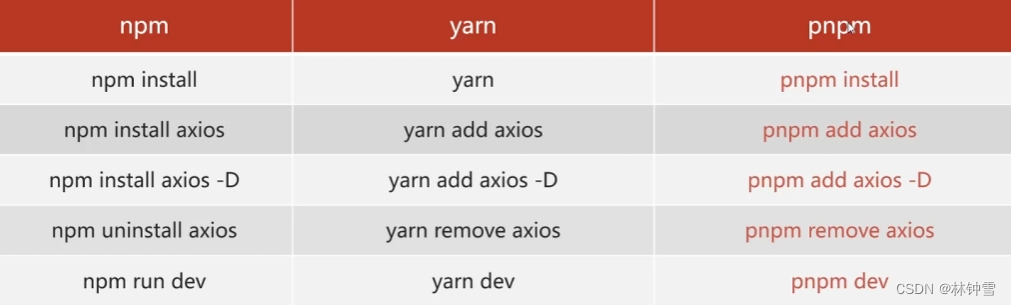
一、pnpm包管理工具
1、使用原因
1.1、速度快,远胜过yarn和npm
1.2、节省磁盘空间
2、使用方式
2.1、安装方式
npm install -g pnpm
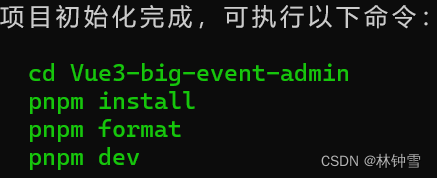
2.2、创建项目
pnpm create vue


二、Eslint配置代码风格
1、环境同步
1、禁用Prettier插件(如果安装了)
2、安装Eslint插件,并配置保存时自动修复
2.1、步骤
(1)打开vscode设置
(2)点击右上角配置
(3)设置"source.fixAll"为true
2、配置文件 .eslintrc.cjs
//将以下代码加入到eslinterc.cjs钟,实现代码规范化配置
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验
//
标签:vue,Day4,lint,staged,校验,Vue3,pnpm,husky,日记 From: https://blog.csdn.net/Lin_Zhong_/article/details/136802725