最近听到身边的朋友经常聊到鸿蒙,也聊到开发周期紧、任务重,应对纯血鸿蒙2024年Q4的正式商用,不知道该如何开发更合适。 于是有感而发,在这里说一下个人现在比较看好的混合应用(hybird app)开发技术。
什么是混合应用开发?
混合应用(通常指的是App开发)是一种结合了Web应用程序和原生应用程序的应用程序。它使用Web技术(例如HTML、CSS和JavaScript,或者说用最近比较火的小程序技术)来开发应用程序的UI界面和业务逻辑,并使用原生应用程序的API来访问设备的功能。 混合App开发通常使用以下两种模式:
混合App开发通常使用以下两种模式:
- WebView模式:在这种模式下,混合应用程序使用WebView控件来加载Web页面。Web页面包含应用程序的UI界面和业务逻辑。WebView控件可以访问设备的某些功能,例如摄像头和地理位置。
- 混合模式:顾名思义,就是使用WebView控件来加载Web页面,也使用原生代码来实现部分功能。原生代码可以访问设备的所有功能。
Hybird App开发关键在于跨端研发
换个方向思考,大部分应用使用的是跨端框架来开发,所以Hybird开发的关键还是选合适的跨端开发框架。 国内常用的,分App跨端及桌面跨端。App跨端常用的是:Flutter,VUE,React Native,FinClip等;桌面跨端包括:Electron、FinClip、Flutter等。 这里挑上述两类都有的跨端框架介绍下。FinClip
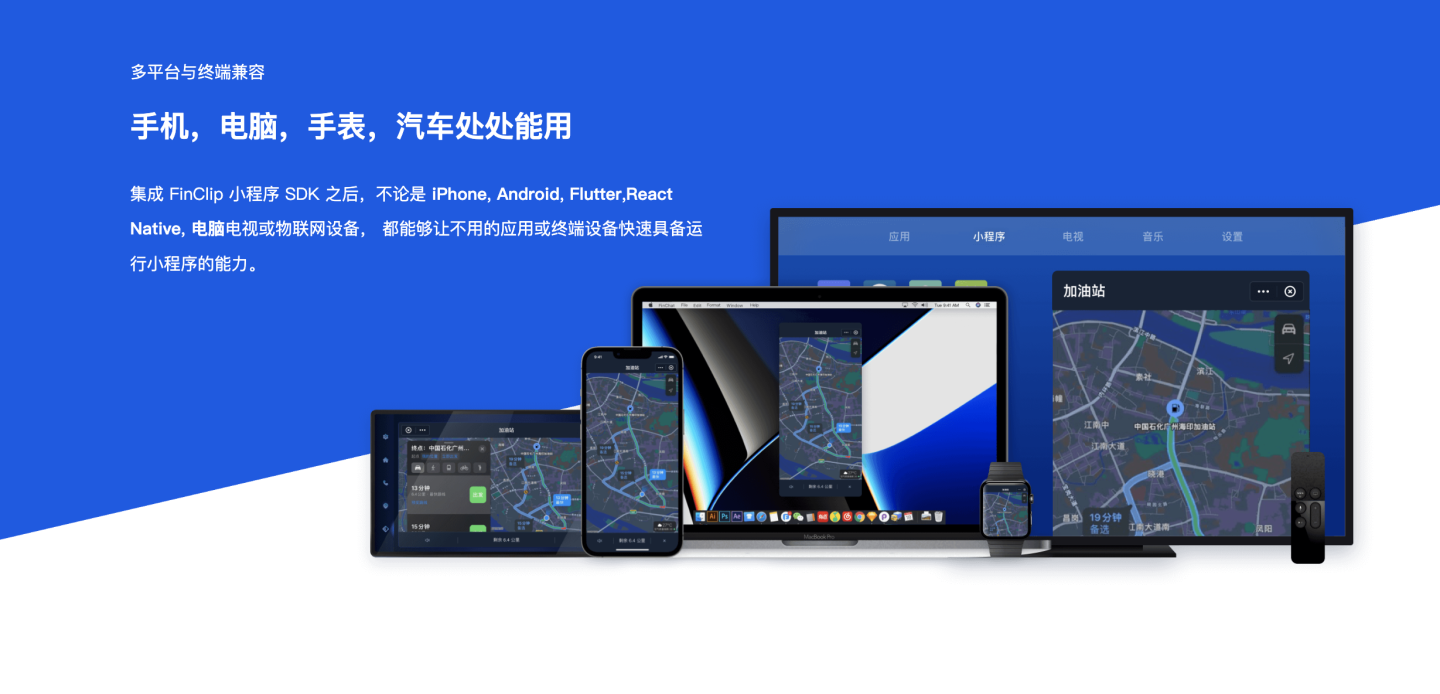
FinClip是凡泰极客研发的一套小程序容器技术,也可以说是小程序沙箱 Runtime/Engine,提供 Runtime 基于浏览器内核,采用动态语言(JS)和声明式 View 构建(XML),兼容互联网主流小程序技术,可采用 Vue、react 基础上的 DSL 框架。 与Electron、Flutter、Tauri等跨端平台不同的是,FinClip严格意义上讲是一项容器技术。与跨端平台不仅不冲突,还可以完美融合。移动端跨平台开发框架中,不管是通过Flutter、Taro、 kbone等开发出来的小程序均可在FinClip当中运行。 这种小程序容器技术,将视图层与逻辑层分离也带来了许多好处: 1、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验; 2、Service 和 View 的分离和并行实现可以防止 JS 执行影响或减慢页面渲染,这有助于提高渲染性能; 3、因为 JS 在 Service 层执行,所以 JS 里面操作的 DOM 将不会对 View 层产生影响,所以小程序不能操作 DOM 结构的,这也使得小程序的性能比传统的 H5 更好。 之所以在平台桌面应用开发框架中介绍,就是除了FinClip移动端跨端开发的能力,它还支持在手机以外,如Windows、Mac、Linux、统信、麒麟等平台下运行小程序,这意味着,移动端、PC 端、IOT等智能终端都能运行小程序了。同时,它还提供一个完善的后台管理系统,统一管理小程序的上架和下架、监测小程序的使用详情,换句话说,借助该工具,可以借助微信小程序生态的成熟度,快速引入业务生态来壮大、丰富自己的业务场景,实现技术和业务双降本增效。
Flutter
Flutter是一个由Google开发的跨平台应用开发框架,最初只用于移动端为Android、iOS开发应用。2022年5月,Google 在 Google I/O 2022 发布了 Flutter 3.0版本,宣布对 Windows、macOS、Linux 桌面操作系统提供支持。 Flutter Desktop 是使用 Dart 编写界面逻辑的,Dart语言容易学习和上手、开发成本低。此外,Flutter的组件比较丰富,并且支持 Win 10 操作系统(之前的操作系统就不太支持了)。但因为桌面端才刚刚发布稳定版支持,生态和稳定性都有待考量,还有API 也是比较少的,需要开发人员自己来写。 除了上述两类框架之外,市面上还有其他主流跨端框架,如:React Native,Xamarin,Weex等。这些跨端框架都有一些通用的优势所在:
除了上述两类框架之外,市面上还有其他主流跨端框架,如:React Native,Xamarin,Weex等。这些跨端框架都有一些通用的优势所在:
- 跨平台开发,可以同时构建iOS和Android应用程序。
- 使用JavaScript和React开发,具有较低的学习曲线。
- 具有原生性能,并且可以通过原生代码进行优化。
- 活跃的开发者社区和大量的第三方库和工具支持。