Spring Boot与Web开发
Thymeleaf、Web定制、容器定制
1. 如何使用Spring Boot
- 创建Spring Boot应用,选中我们需要的模块
- Spring Boot已经默认将这些场景配置好了,我们只需要在配置文件中指定少量配置就可以运行起来
- 编写业务代码
2. SpringBoot对静态资源的映射规则
普通的web应用是有一个存放静态资源的目录Webapp的,而对于打包方式为jar的SpringBoot应用来说,没有这个目录,那我们的静态资源(js、css、页面...)应该放在哪呢,SpringBoot是有规定的。
SpringBoot中SpringMVC的相关配置都在WebMvcAutoConfiguration下
| 功能 | 映射路径 | 资源路径 |
|---|---|---|
| 公共资源 | /webjars/** | 各个jar包下的classpath:/META-INF/resources/webjars/ |
| 自己的静态资源 | /** | /(项目根路径)、classpath:/META-INF/resources/、classpath:/resources/、classpath:/static/、classpath:/public/ |
| 欢迎页 | /** | /index.html、classpath:/META-INF/resources/index.html、classpath:/resources/index.html、classpath:/static/index.html、classpath:/public/index.html |
| 网站图标 | **/favicon.ico | /(项目根路径)、classpath:/META-INF/resources/、classpath:/resources/、classpath:/static/、classpath:/public/ |
- 访问映射路径,会去对应的资源路径找资源
- 关于上表中常用前端框架的映射规则提到的webjars
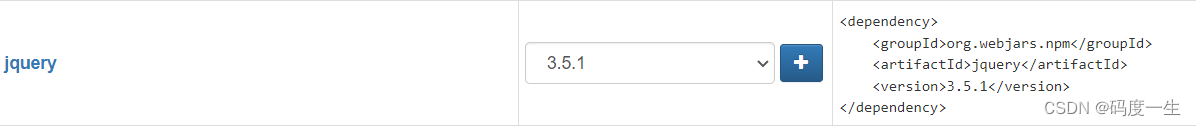
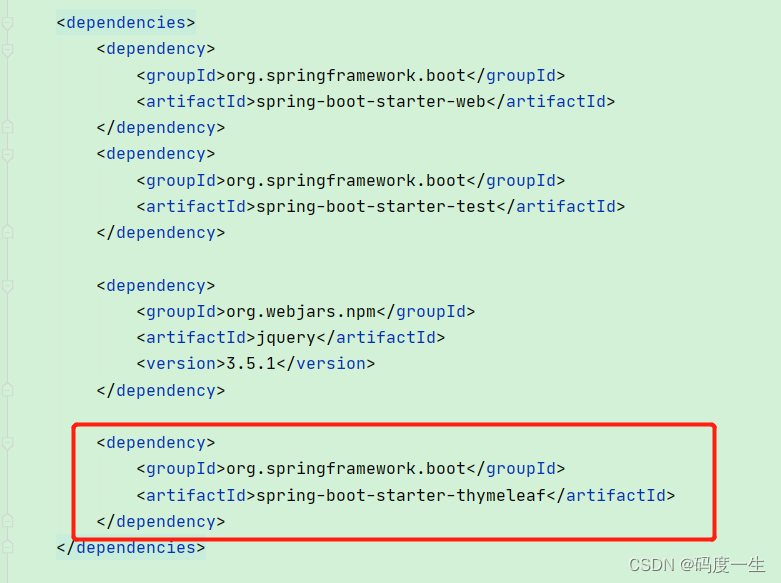
webjars:以jar包的方式引入静态资源,参考网站,在参考网站中找到需要引入的webjars,通过maven或其他方式引入即可,以JQuery 3.5.1为例

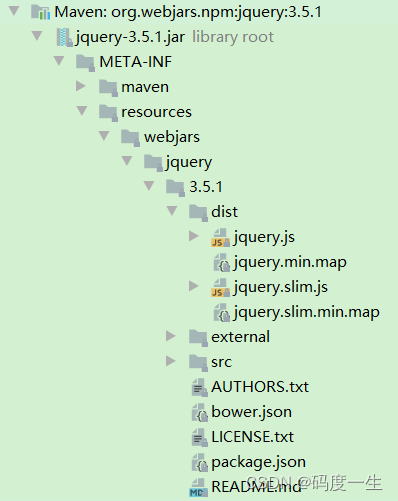
在pom.xml中引入完成后的jar包结构如下:

此时,如果我们在浏览器中输入的地址是localhost:8080/webjars/jquery/3.5.1/dist/jquery.js,那么就会找当前这个jQuery jar包下的/META-INF/resources/webjars/jquery/3.5.1/dist/jquery.js - 对于自己的静态资源,如果
/**没人处理,就会去对应的资源路径下找,而假如访问/webjars/**,还是会先去/webjars/**对应的资源路径下找。 - 配置自定义静态资源文件夹路径列表(自定义哪些路径是存放静态资源的路径):
spring.resources.static-locations,多个路径以逗号分隔 - 查看源码的过程中遇到的System.arraycopy,用于复制数组的内容,用法如下
public static void arraycopy(Object src, int srcPos, Object dest, int destPos, int length)
src:源数组;
srcPos:源数组要复制的起始位置;
dest:目的数组;
destPos:目的数组放置的起始位置;
length:复制的长度.
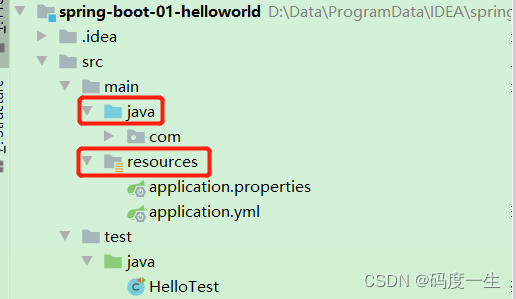
注:对于当前正在开发的项目来说,java目录和resources目录都是类路径的根路径

3. 模板引擎
JSP(Spring Boot默认不支持)、Velocity、Freemarker、Thymeleaf(Spring Boot推荐)
Spring Boot默认是不支持JSP的,所以就出现了模板引擎,但是JSP又是一个模板引擎(这句话不是自相矛盾么???)
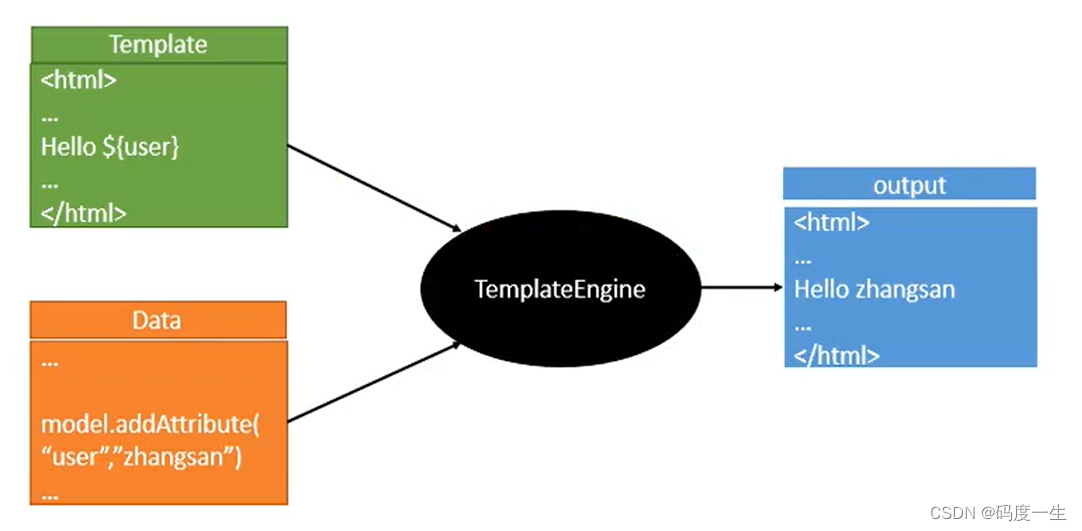
3.1 模板引擎的思想

3.2 引入Thymeleaf
pom.xml中引入Thymeleaf的场景启动器即可

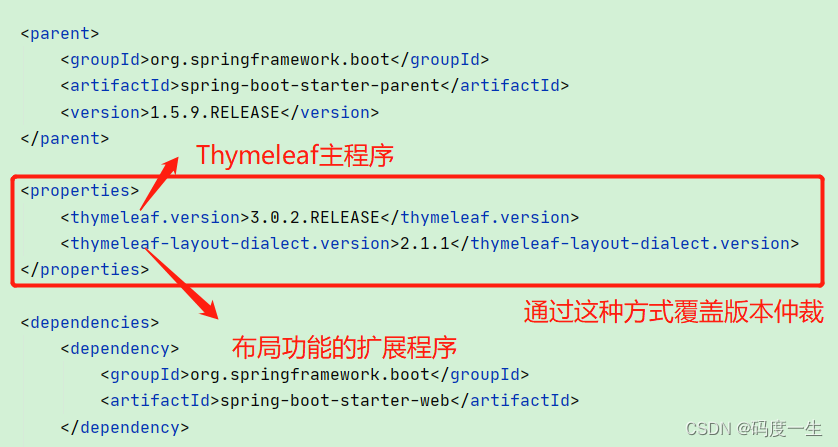
3.3 更换Thymeleaf版本
参考网站

其中,Thymeleaf主程序和布局功能的扩展程序的版本是有对应关系的,主程序版本为Thymeleaf 3,布局功能的扩展程序的版本就要为 2以上版本,主程序版本为Thymeleaf 2,布局功能的扩展程序的版本就要为 1。
3.4 Thymeleaf使用
使用步骤
-
看 看自动配置规则
@ConfigurationProperties(prefix = "spring.thymeleaf") public class ThymeleafProperties { private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8"); private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html"); public static final String DEFAULT_PREFIX = "classpath:/templates/"; public static final String DEFAULT_SUFFIX = ".html";由此可知:只要把Html页面放在classpath:/templates/目录下,Thymeleaf就能自动渲染
2.使用:
1、导入Thymeleaf的名称空间,导入名称空间的好处是会有语法提示
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2、简单使用Thymeleaf;
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>成功!</h1>
<!--th:text 将div里面的文本内容设置为传递给页面的hello属性的值 -->
<div th:text="${hello}">这是显示欢迎信息</div>
</body>
</html>
3.5 Thymeleaf语法
1)th:text;改变当前元素里面的文本内容;
th:任意html属性;来替换原生属性的值
Thymeleaf和JSP标签的对比如下(属性的优先级自上而下是由高到低的,优先级高的先生效)

th:insert \ th:replace \ th:incloud之间的对比
定义公共片段的两种方式:
- th:fragment属性进行定义,通过~{页面名 :: th:fragment属性值}或页面名 :: th:fragment属性值引入片段
- 定义id,通过~{页面名 :: #id值}或页面名 :: #id值引入片段
th:attr;设置属性值
设置单个属性值
<form action="subscribe.html" th:attr="action=@{/subscribe}">
<fieldset>
<input type="text" name="email" />
<input type="submit" value="Subscribe!" th:attr="value=#{subscribe.submit}"/>
</fieldset>
</form>
设置多个属性值
<img src="../../images/gtvglogo.png" th:attr="src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" />
以上两个的代替写法 th:xxxx
<input type="submit" value="Subscribe!" th:value="#{subscribe.submit}"/>
<form action="subscribe.html" th:action="@{/subscribe}">
所有h5兼容的标签写法
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#setting-value-to-specific-attributes
th:each;迭代
<tr th:each="prod : ${prods}">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
<tr th:each="prod,iterStat : ${prods}" th:class="${iterStat.odd}? 'odd'">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
th:if、th:switch;条件运算
<a href="comments.html"
th:href="@{/product/comments(prodId=${prod.id})}"
th:if="${not #lists.isEmpty(prod.comments)}">view</a>
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p>
</div>
2)表达式?
表达式总结如下
| 表达式名字 | 语法 | 用途 |
|---|---|---|
| 变量取值 | $ | 获取请求域、session域、对象等值 |
| 选择变量 | * | 获取上下文对象值 |
| 消息 | # | 获取国际化等值 |
| 链接 | @ | 生成链接 |
| 片段表达式 | ~ | jsp:include 作用,引入公共页面片段 |
Simple expressions:(表达式语法)
Variable Expressions: ${...}:获取变量值;底层是OGNL;
1)、获取对象的属性、调用方法
2)、使用内置的基本对象:
#ctx : the context object.
#vars: the context variables.
#locale : the context locale.
#request : (only in Web Contexts) the HttpServletRequest object.
#response : (only in Web Contexts) the HttpServletResponse object.
#session : (only in Web Contexts) the HttpSession object.
#servletContext : (only in Web Contexts) the ServletContext object.
${session.foo}
3)、内置的一些工具对象:
#execInfo : information about the template being processed.
#messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax.
#uris : methods for escaping parts of URLs/URIs
#conversions : methods for executing the configured conversion service (if any).
#dates : methods for java.util.Date objects: formatting, component extraction, etc.
#calendars : analogous to #dates , but for java.util.Calendar objects.
#numbers : methods for formatting numeric objects.
#strings : methods for String objects: contains, startsWith, prepending/appending, etc.
#objects : methods for objects in general.
#bools : methods for boolean evaluation.
#arrays : methods for arrays.
#lists : methods for lists.
#sets : methods for sets.
#maps : methods for maps.
#aggregates : methods for creating aggregates on arrays or collections.
#ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration).
Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样;
补充:配合 th:object="${session.user}:
<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="*{lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div>
Message Expressions: #{...}:获取国际化内容
Link URL Expressions: @{...}:定义URL;(会自动为内部的路径增加项目名)
@{/order/process(execId=${execId},execType='FAST')}
Fragment Expressions: ~{...}:片段引用表达式
<div th:insert="~{commons :: main}">...</div>
Literals(字面量)
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
【变量】Literal tokens: one , sometext , main ,… 【变量不能有空格】
Text operations:(文本操作)
【字符串拼接】String concatenation: +
【变量替换】Literal substitutions: |The name is ${name}|
Arithmetic operations:(数学运算)
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:(布尔运算)
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:(比较运算)
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:条件运算(三元运算符)
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:特殊操作(可以和三元运算符一起用)
【无操作】 No-Operation: _
3.6 示例
hello.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${hello}"></div>
<div th:utext="${hello}"></div>
<hr/>
<!-- th:each每次遍历都会生成一个所在的标签 -->
<h4 th:text="${user}" th:each="user: ${users}"></h4>
<hr/>
<h4>
<!-- [[${user}]]:行内写法,相当于 th:text="${user}"-->
<!-- [(${user})]:行内写法,相当于 th:utext="${user}"-->
<span th:each="user: ${users}">[[${user}]]</span>
</h4>
</body>
</html>
HelloController
@Controller
public class HelloController {
@RequestMapping("/hello")
public String helloWorld(Map<String, Object> map){
map.put("hello", "<h1>你好</h1>");
map.put("users", Arrays.asList("zhanngsan", "lisi", "wangwu"));
return "hello";
}
}
4. SpringMVC自动配置
Ctrl + G 光标跳转到行
4.1 Spring MVC auto-configuration
Spring Boot 自动配置好了SpringMVC
以下是SpringBoot对SpringMVC的默认配置:(WebMvcAutoConfiguration)
-
Inclusion of
ContentNegotiatingViewResolverandBeanNameViewResolverbeans.- 自动配置了ViewResolver(视图解析器:根据方法的返回值得到视图对象(View),视图对象决定如何渲染(转发?重定向?))
- ContentNegotiatingViewResolver:组合所有的视图解析器的;
- 如何定制:我们可以自己给容器中添加一个视图解析器;自动的将其组合进来;
-
Support for serving static resources, including support for WebJars (see below).静态资源文件夹路径,webjars
-
Static
index.htmlsupport. 静态首页访问 -
Custom
Faviconsupport (see below). favicon.ico -
自动注册了 of
Converter,GenericConverter,Formatterbeans.(页面过来的数据与要封装的类型不一致的情况)- Converter:转换器; public String hello(User user):类型转换使用Converter
Formatter格式化器; 2017.12.17===Date;(日期字符串按指定格式转为日期类型)
@Bean
@ConditionalOnProperty(prefix = "spring.mvc", name = "date-format")//在文件中配置日期格式化的规则
public Formatter<Date> dateFormatter() {
return new DateFormatter(this.mvcProperties.getDateFormat());//日期格式化组件
}
自己添加的格式化器转换器,我们只需要放在容器中即可
-
Support for
HttpMessageConverters(see below).-
HttpMessageConverter:SpringMVC用来转换Http请求和响应的;User---Json;(Controller中的方法返回JavaBean要以JSON的形式写回给浏览器就要用到HttpMessageConverter)
-
HttpMessageConverters是从容器中确定;获取所有的HttpMessageConverter;自己给容器中添加HttpMessageConverter,只需要将自己的组件注册容器中(@Bean,@Component)
-
-
Automatic registration of
MessageCodesResolver(see below).定义错误代码生成规则 -
Automatic use of a
ConfigurableWebBindingInitializerbean (see below).我们可以配置一个ConfigurableWebBindingInitializer来替换默认的;(添加到容器)
初始化WebDataBinder;(Web数据绑定器) 请求数据=====JavaBean;(前端页面请求到Controller时携带的参数要绑定到JavaBean的属性中)
org.springframework.boot.autoconfigure.web:web的所有自动配置场景(该包下的所有XXXAutoConfiguration);
If you want to keep Spring Boot MVC features, and you just want to add additional MVC configuration (interceptors, formatters, view controllers etc.) you can add your own @Configuration class of type WebMvcConfigurerAdapter, but without @EnableWebMvc. If you wish to provide custom instances of RequestMappingHandlerMapping, RequestMappingHandlerAdapter or ExceptionHandlerExceptionResolver you can declare a WebMvcRegistrationsAdapter instance providing such components.
If you want to take complete control of Spring MVC, you can add your own @Configuration annotated with @EnableWebMvc.
4.2 扩展SpringMVC
既保留了所有的自动配置,也能用我们扩展的配置
<mvc:view-controller path="/hello" view-name="success"/>
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/hello"/>
<bean></bean>
</mvc:interceptor>
</mvc:interceptors>
编写一个配置类(@Configuration),是WebMvcConfigurerAdapter类型(继承WebMvcConfigurerAdapter);不能标注@EnableWebMvc;
Ctrl + O:打开可以重写的方法列表
//使用WebMvcConfigurerAdapter可以来扩展SpringMVC的功能,想扩展什么功能就重写什么方法
@Configuration
public class MyMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// super.addViewControllers(registry);
//浏览器发送 /atguigu 请求来到 success,success也是由模板引擎的视图解析器来解析的
registry.addViewController("/atguigu").setViewName("success");
}
}
原理:
1)WebMvcAutoConfiguration是SpringMVC的自动配置类
2)WebMvcAutoConfiguration中的静态内部类WebMvcAutoConfigurationAdapter会导入;@Import(**EnableWebMvcConfiguration**.class)
@Configuration
public static class EnableWebMvcConfiguration extends DelegatingWebMvcConfiguration {
private final WebMvcConfigurerComposite configurers = new WebMvcConfigurerComposite();
//从容器中获取所有的WebMvcConfigurer
@Autowired(required = false)
public void setConfigurers(List<WebMvcConfigurer> configurers) {
if (!CollectionUtils.isEmpty(configurers)) {
this.configurers.addWebMvcConfigurers(configurers);
//一个参考实现;将所有的WebMvcConfigurer相关配置都来一起调用;
@Override
// public void addViewControllers(ViewControllerRegistry registry) {
// for (WebMvcConfigurer delegate : this.delegates) {
// delegate.addViewControllers(registry);
// }
}
}
}
3)容器中所有的WebMvcConfigurer都会一起起作用;
4)我们的配置类也会被调用;
效果:SpringMVC的自动配置和我们的扩展配置都会起作用;
4.3 全面接管SpringMVC
SpringBoot对SpringMVC的自动配置不需要了,所有都是我们自己配置;所有的SpringMVC的自动配置(WebMvcAutoConfiguration)都失效了
我们需要在配置类中添加@EnableWebMvc即可;
//使用WebMvcConfigurerAdapter可以来扩展SpringMVC的功能
@EnableWebMvc
@Configuration
public class MyMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// super.addViewControllers(registry);
//浏览器发送 /atguigu 请求来到 success
registry.addViewController("/atguigu").setViewName("success");
}
}
原理:
为什么加了@EnableWebMvc,自动配置就失效了;
1)@EnableWebMvc的核心
@Import(DelegatingWebMvcConfiguration.class)
public @interface EnableWebMvc {
2)、
@Configuration
public class DelegatingWebMvcConfiguration extends WebMvcConfigurationSupport {
3)、
@Configuration
@ConditionalOnWebApplication
@ConditionalOnClass({ Servlet.class, DispatcherServlet.class,
WebMvcConfigurerAdapter.class })
//容器中没有这个组件的时候,这个自动配置类才生效
@ConditionalOnMissingBean(WebMvcConfigurationSupport.class)
@AutoConfigureOrder(Ordered.HIGHEST_PRECEDENCE + 10)
@AutoConfigureAfter({ DispatcherServletAutoConfiguration.class,
ValidationAutoConfiguration.class })
public class WebMvcAutoConfiguration {
4)、@EnableWebMvc将WebMvcConfigurationSupport组件导入进来;
5)、导入的DelegatingWebMvcConfiguration(WebMvcConfigurationSupport)只是SpringMVC最基本的功能;
5. 如何修改SpringBoot的默认配置
模式:
1)SpringBoot在自动配置很多组件的时候,先看容器中有没有用户自己配置的(@Bean、@Component)如果有就用用户配置的,如果没有,才自动配置(@ConditionalOnMissingBean);如果有些组件可以有多个(ViewResolver),将用户配置的和自己默认的组合起来;
2)在SpringBoot中会有非常多的xxxConfigurer帮助我们进行扩展配置
3)在SpringBoot中会有很多的xxxCustomizer帮助我们进行定制配置
6. RestfulCRUD
6.1 默认访问首页
- Controller中定义方法
@RequestMapping({"/", "/login.html"})
public String index(){
return "login";
}
- WebMvcConfigurerAdapter(推荐)
//使用WebMvcConfigurerAdapter可以来扩展SpringMVC的功能
//@EnableWebMvc 不要接管SpringMVC
@Configuration
public class MyMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// super.addViewControllers(registry);
//浏览器发送 /atguigu 请求来到 success
registry.addViewController("/atguigu").setViewName("success");
}
//所有的WebMvcConfigurerAdapter组件都会一起起作用
@Bean //将组件注册在容器
public WebMvcConfigurerAdapter webMvcConfigurerAdapter(){
WebMvcConfigurerAdapter adapter = new WebMvcConfigurerAdapter() {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("login");
registry.addViewController("/index.html").setViewName("login");
}
};
return adapter;
}
}
Shift+F6:文件重命名
FAQ:
首先,classpath:/public目录下已经存在了index.html

我在WebMvcConfigurerAdapter中是这么写的

但是这样访问项目跳转到的页面是index.html,而不是login.html

而当我把WebMvcConfigurerAdapter中的/login.html改为index.html时,访问的就是login.html页面了
6.2 登录页面的国际化
通过浏览器的语言信息动态显示首页的国际化效果(说白了就是切换浏览器语言,首页的语言也相应的改变)

SpringMVC配置国际化的步骤:
1)编写国际化资源文件(SpringBoot配置国际化仅需要这一步);
2)使用ResourceBundleMessageSource管理国际化资源文件
3)在JSP页面使用fmt:message取出国际化内容
SpringBoot配置国际化的步骤:
1)编写国际化资源文件(一定是properties文件),抽取页面需要显示的国际化消息,通过Resource Bundle视图配置更快捷

login.properties:未指定浏览器语言信息情况下默认的资源文件
IDEA检测到国际化资源文件后会自动切换到国际化视图

注:国际化资源文件的命名格式:页面+语言代码+国家代码.properties
2)SpringBoot自动配置好了管理国际化资源文件的组件;
@ConfigurationProperties(prefix = "spring.messages")
public class MessageSourceAutoConfiguration {
/**
* Comma-separated list of basenames (essentially a fully-qualified classpath
* location), each following the ResourceBundle convention with relaxed support for
* slash based locations. If it doesn't contain a package qualifier (such as
* "org.mypackage"), it will be resolved from the classpath root.
*/
private String basename = "messages";
//我们的资源文件可以直接放在类路径下叫messages.properties;
@Bean
public MessageSource messageSource() {
ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();
if (StringUtils.hasText(this.basename)) {
//设置国际化资源文件的基础名(去掉语言代码和国家代码的名字,这里就是login)
messageSource.setBasenames(StringUtils.commaDelimitedListToStringArray(
StringUtils.trimAllWhitespace(this.basename)));
}
if (this.encoding != null) {
messageSource.setDefaultEncoding(this.encoding.name());
}
messageSource.setFallbackToSystemLocale(this.fallbackToSystemLocale);
messageSource.setCacheSeconds(this.cacheSeconds);
messageSource.setAlwaysUseMessageFormat(this.alwaysUseMessageFormat);
return messageSource;
}
由于我们没有用默认的基础名,所以需要进行设置

3)去页面获取国际化的值(#{}用来获取国际化信息);
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" th:src="@{/asserts/img/bootstrap-solid.svg}" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<label class="sr-only" th:text="#{login.username}">Username</label>
<input type="text" class="form-control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus="">
<label class="sr-only" th:text="#{login.password}">Password</label>
<input type="password" class="form-control" placeholder="Password" th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"/> [[#{login.remember}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm">中文</a>
<a class="btn btn-sm">English</a>
</form>
</body>
</html>
运行后可能会出现乱码

解决方法是IDEA-File-Settings进行properties文件编码的设置

上述设置是临时生效的
效果:根据浏览器语言设置的信息切换了国际化;
在运行时也肯出现如图的问题

application.properties文件的内容改为如下即可

正常显示之后,还可能出现切换语言显示不成功的情况,像我,不管怎么切换英文,还是会显示中文╮(╯▽╰)╭

SpringMVC中的国际化原理:
国际化Locale(区域信息对象);LocaleResolver(获取区域信息对象);
@Bean
@ConditionalOnMissingBean
@ConditionalOnProperty(prefix = "spring.mvc", name = "locale")
public LocaleResolver localeResolver() {
if (this.mvcProperties
.getLocaleResolver() == WebMvcProperties.LocaleResolver.FIXED) {
return new FixedLocaleResolver(this.mvcProperties.getLocale());
}
AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();
localeResolver.setDefaultLocale(this.mvcProperties.getLocale());
return localeResolver;
}
默认的就是根据请求头带来的区域信息获取Locale进行国际化
4)点击链接切换国际化(在链接上携带区域信息实现)
package com.atguigu.component;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
/**
* 自定义的LocaleResolver必须实现LocaleResolver
* @author 商务小本本
*/
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest request) {
// 获取到请求参数中的l参数
String l = request.getParameter("l");
// 获取请求头中的Accept-Language参数
String header = request.getHeader("Accept-Language");
// 如果浏览器未设置语言并且请求链接中没有l参数语言就用系统默认的
Locale locale = Locale.getDefault();
// 如果浏览器设置了语言就用浏览器的
if (!StringUtils.isEmpty(header)){
String[] split = header.split(",")[0].split("-");
locale = new Locale(split[0], split[1]);
}
// 如果请求链接中带了l参数就用l参数的
if (!StringUtils.isEmpty(l)){
String[] strings = l.split("_");
locale = new Locale(strings[0], strings[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
}
@Configuration
public class MyConfiguration extends WebMvcConfigurerAdapter {
//注入我们自己定义的LocaleResolver
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}

6.3 登陆
RestAPI方式的注解
@PostMapping(value = "/user/login") ⇔ @RequestMapping(value = "/user/login", method = RequestMethod.POST)
@DeleteMapping(value = "/user/login") ⇔ @RequestMapping(value = "/user/login", method = RequestMethod.DELETE)
@PutMapping(value = "/user/login") ⇔ @RequestMapping(value = "/user/login", method = RequestMethod.PUT)
@GetMapping(value = "/user/login") ⇔ @RequestMapping(value = "/user/login", method = RequestMethod.GET)
所有4开头的状态码表示客户端错误,400表示客户端提交的数据不对
设置开发期间模板引擎页面修改以后实时生效
1)禁用模板引擎的缓存
# 禁用thymeleaf缓存
spring.thymeleaf.cache=false
2)页面修改完成以后ctrl+f9:重新编译(手动编译的原因是IDEA在项目运行期间不会自动编译我们所做的页面修改);
登陆错误消息的显示
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
由于登录后是转发到成功页的,刷新页面,就会出现表单重复提交的问题,解决的方法是通过重定向跳转到成功页

首先增加一个到主页的视图映射

然后修改Controller中验证通过时的页面跳转为重定向
package com.atguigu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
/**
* @author 商务小本本
*/
@Controller
public class LoginController {
@PostMapping(value = "/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
Map<String, Object> map){
if (!StringUtils.isEmpty(username) && "123456".equals(password)){
return "redirect:/main.html";
}
map.put("msg", "用户名或密码错误");
return "login";
}
}
6.4 拦截器进行登陆检查
通过重定向的方式解决了表单重复提交的问题之后,可以直接访问/main.html跳转到主页从而绕过登录,为了解决这个问题,我们引入了拦截器
自定义的拦截器
/**
* 登陆检查,
*/
public class LoginHandlerInterceptor implements HandlerInterceptor {
//目标方法执行之前
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object user = request.getSession().getAttribute("loginUser");
if(user == null){
//未登陆,返回登陆页面
request.setAttribute("msg","没有权限请先登陆");
request.getRequestDispatcher("/index.html").forward(request,response);
return false;
}else{
//已登陆,放行请求
return true;
}
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
注册拦截器
//所有的WebMvcConfigurerAdapter组件都会一起起作用
@Bean //将组件注册在容器
public WebMvcConfigurerAdapter webMvcConfigurerAdapter(){
WebMvcConfigurerAdapter adapter = new WebMvcConfigurerAdapter() {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("login");
registry.addViewController("/index.html").setViewName("login");
registry.addViewController("/main.html").setViewName("dashboard");
}
//注册拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
//super.addInterceptors(registry);
//静态资源; *.css , *.js
//SpringBoot已经做好了静态资源映射,所以不需要排除静态资源路径
registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/index.html","/","/user/login");
}
};
return adapter;
}
6.5 CRUD-员工列表
实验要求:
1)RestfulCRUD:CRUD满足Rest风格;
(1)Rest风格:
URI: /资源名称/资源标识(一般就是ID) HTTP请求方式区分对资源CRUD操作
(2)普通CRUD和RestfulCRUD的区别:
| 普通CRUD(uri来区分操作(增删改查)) | RestfulCRUD(请求方式来区分操作(增删改查)) | |
|---|---|---|
| 查询 | getEmp | emp---GET |
| 添加 | addEmp?xxx | emp---POST |
| 修改 | updateEmp?id=xxx&xxx=xx | emp/{id}---PUT |
| 删除 | deleteEmp?id=1 | emp/{id}---DELETE |
2)请求架构;
| 实验功能 | 请求URI | 请求方式 |
|---|---|---|
| 查询所有员工 | emps | GET |
| 查询某个员工(来到修改页面) | emp/1 | GET |
| 来到添加页面 | emp | GET |
| 添加员工 | emp | POST |
| 来到修改页面(查出员工进行信息回显) | emp/1 | GET |
| 修改员工 | emp | PUT |
| 删除员工 | emp/1 | DELETE |
3)员工列表:
(1)thymeleaf公共页面元素抽取
1、抽取公共片段
<div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div>
或
直接通过选择器确定公共片段
2、引入公共片段
<div th:insert="~{footer :: copy}"></div>
~{templatename::selector}:模板名::选择器(这种方式直接通过选择器引入,不需要用到th:fragment属性)
~{templatename::fragmentname}:模板名::片段名(必须与th:fragment属性结合使用)
3、默认效果:
insert的公共片段在div标签内部
如果使用th:insert等属性进行引入,可以不用写~{}:
行内写法可以加上:[[~{}]];[(~{})];
三种引入公共片段的th属性:
th:insert:将公共片段整个插入到声明引入的元素(th:insert所在的标签)中
th:replace:将声明引入的元素替换为公共片段
th:include:将被引入的片段的内容包含进th:include所在的标签中
<footer th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</footer>
引入方式
<div th:insert="footer :: copy"></div>
<div th:replace="footer :: copy"></div>
<div th:include="footer :: copy"></div>
效果
<div>
<footer>
© 2011 The Good Thymes Virtual Grocery
</footer>
</div>
<footer>
© 2011 The Good Thymes Virtual Grocery
</footer>
<div>
© 2011 The Good Thymes Virtual Grocery
</div>
将公共内容单独放到一个目录中

分别在dashboard.html和list.html中引入公共元素片段
(2)链接高亮的动态效果显示
首先在公共元素片段中增加如下判断
<nav class="col-md-2 d-none d-md-block bg-light sidebar" id="sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active"
th:class="${activeURI}=='main.html'?'nav-link active':'nav-link'"
href="#" th:href="@{/main.html}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home">
<path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path>
<polyline points="9 22 9 12 15 12 15 22"></polyline>
</svg>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" th:class="${activeURI}=='emps'?'nav-link active':'nav-link'" th:href="@{/emps}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users">
<path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path>
<circle cx="9" cy="7" r="4"></circle>
<path d="M23 21v-2a4 4 0 0 0-3-3.87"></path>
<path d="M16 3.13a4 4 0 0 1 0 7.75"></path>
</svg>
Customers
</a>
</li>
然后在引入片段的时候传入参数,多个参数用逗号分隔:
<!--引入侧边栏;传入参数-->
<div th:replace="commons/bar::#sidebar(activeUri='emps')"></div>
上述传参引入片段的形式为:
在公共片段中直接使用类似于${activeURI}的形式使用参数,引入公共片段的时候通过commons/bar::#sidebar(参数名=参数值)的形式进行传参,这样的好处是在公共片段中不需要实现定义参数。
(3)遍历后台返回的Collection完成列表页显示
<button class="btn btn-sm btn-success">员工添加</button>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>#</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>department</th>
<th>birth</th>
<th>operate</th>
</tr>
</thead>
<tbody>
<tr th:each="emp:${emps}">
<td th:text="${emp.id}"></td>
<td>[[${emp.lastName}]]</td>
<td th:text="${emp.email}"></td>
<td th:text="${emp.gender}==0?'女':'男'"></td>
<td th:text="${emp.department.departmentName}"></td>
<td th:text="${#dates.format(emp.birth, 'yyyy-MM-dd HH:mm:ss')}"></td>
<td>
<button class="btn btn-sm btn-primary">编辑</button>
<button class="btn btn-sm btn-danger">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
通过date工具对象格式化日期显示
<td th:text="${#dates.format(emp.birth, 'yyyy-MM-dd HH:MM:SS')}"></td>
6.6 CRUD-员工添加
添加页面
<form>
<div class="form-group">
<label>LastName</label>
<input type="text" class="form-control" placeholder="zhangsan">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" placeholder="[email protected]">
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<select class="form-control">
<option th:value="${dept.id}" th:each="dept:${depts}" th:text="${dept.departmentName}">1</option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input type="text" class="form-control" placeholder="zhangsan">
</div>
<button type="submit" class="btn btn-primary">添加</button>
</form>
完成页面添加后需要发送/emps请求来到列表页面,这时是不能直接写路径的,可以通过重定向或请求转发的方式实现
- 直接写视图名,会交给Thymeleaf模板引擎进行解析,拼串查找页面
- 前缀为
redirect::这样如果写Controller中的路径映射,就会找到对应的方法了 - 前缀为
forward::请求转发
@PostMapping("/emp")
public String save(Employee employee){
System.out.println(employee);
employeeDao.save(employee);
//如果是forward: 会报Request method 'POST' not supported
// / 代表当前项目路径
return "redirect:/emps";
}
提交的数据格式不对:生日(日期)
2017-12-12;2017/12/12;2017.12.12;
日期的格式化;SpringMVC将页面提交的值需要转换为指定的类型;
2017-12-12---Date; 类型转换,格式化;
默认日期是按照/的方式;
自定义日期填报格式
# application.properties
spring.mvc.date-format=yyyy-MM-dd
6.7 CRUD-员工修改
修改添加二合一表单
<!--需要区分是员工修改还是添加;-->
<form th:action="@{/emp}" method="post">
<!--通过表单发送put请求修改员工数据的步骤-->
<!--
1、SpringMVC中配置HiddenHttpMethodFilter;(SpringBoot自动配置好的)
2、页面创建一个post表单
3、创建一个input项,name="_method";值就是我们指定的请求方式
-->
<input type="hidden" name="_method" value="put" th:if="${emp!=null}"/>
<input type="hidden" name="id" th:if="${emp!=null}" th:value="${emp.id}">
<div class="form-group">
<label>LastName</label>
<!--${emp!=null}?${emp.lastName}和${emp!=null}?${emp.lastName}:null的效果是相同的-->
<input name="lastName" type="text" class="form-control" placeholder="zhangsan" th:value="${emp!=null}?${emp.lastName}">
</div>
<div class="form-group">
<label>Email</label>
<input name="email" type="email" class="form-control" placeholder="[email protected]" th:value="${emp!=null}?${emp.email}">
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1" th:checked="${emp!=null}?${emp.gender==1}">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0" th:checked="${emp!=null}?${emp.gender==0}">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<!--提交的是部门的id-->
<select class="form-control" name="department.id">
<option th:selected="${emp!=null}?${dept.id == emp.department.id}" th:value="${dept.id}" th:each="dept:${depts}" th:text="${dept.departmentName}">1</option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input name="birth" type="text" class="form-control" placeholder="zhangsan" th:value="${emp!=null}?${#dates.format(emp.birth, 'yyyy-MM-dd HH:mm')}">
</div>
<button type="submit" class="btn btn-primary" th:text="${emp!=null}?'修改':'添加'">添加</button>
</form>
6.8 CRUD-员工删除
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<a class="btn btn-sm btn-success" th:href="@{/emp}">员工添加</a>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>#</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>department</th>
<th>birth</th>
<th>operate</th>
</tr>
</thead>
<tbody>
<tr th:each="emp:${emps}">
<td th:text="${emp.id}"></td>
<td>[[${emp.lastName}]]</td>
<td th:text="${emp.email}"></td>
<td th:text="${emp.gender}==0?'女':'男'"></td>
<td th:text="${emp.department.departmentName}"></td>
<td th:text="${#dates.format(emp.birth, 'yyyy-MM-dd HH:mm:ss')}"></td>
<td>
<a class="btn btn-sm btn-primary" th:href="@{/emp/} + ${emp.id}">编辑</a>
<form th:action="@{/emp/} + ${emp.id}" method="post">
<input name="_method" type="hidden" value="delete">
<button type="submit" class="btn btn-sm btn-danger">删除</button>
</form>
</td>
</tr>
</tbody>
</table>
</div>
</main>
上述方式虽然也能实现删除,但由于是遍历生成的删除按钮,会导致页面中多很多个form表单,改进如下
<tr th:each="emp:${emps}">
<td th:text="${emp.id}"></td>
<td>[[${emp.lastName}]]</td>
<td th:text="${emp.email}"></td>
<td th:text="${emp.gender}==0?'女':'男'"></td>
<td th:text="${emp.department.departmentName}"></td>
<td th:text="${#dates.format(emp.birth, 'yyyy-MM-dd HH:mm')}"></td>
<td>
<a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>
<!--通过Thymeleaf提供的自定义属性方式设置deleteUrl属性-->
<button th:attr="del_uri=@{/emp/}+${emp.id}" class="btn btn-sm btn-danger deleteBtn">删除</button>
</td>
</tr>
<form method="post" id="deleteEmpForm">
<input type="hidden" name="_method" value="delete">
</form>
<script>
$(".deleteBtn").click(function(){
//点击删除按钮,手动提交表单,提交时将表单的action属性动态置为删除按钮的deleteUrl属性的值
$("#deleteEmpForm").attr("action",$(this).attr("del_uri")).submit();
return false;
});
</script>
7. 错误处理机制
7.1 SpringBoot默认的错误处理机制
默认效果:
1)浏览器,返回一个默认的错误页面

2)如果是其他客户端,默认响应一个json数据

注:如果测试的页面是需要登录才能访问的,可以在Postman发送请求时携带Cookie请求头,值为JSESSIONID的值
通过请求头信息可以判断是相应PC端浏览器的页面还是其他客户端的JSON数据
PC端浏览器发送请求的请求头:

其他客户端发送请求的请求头:

原理:
可以参照ErrorMvcAutoConfiguration;错误处理的自动配置;
给容器中添加了以下组件
1、DefaultErrorAttributes:
帮我们在页面共享信息;
@Override
public Map<String, Object> getErrorAttributes(RequestAttributes requestAttributes,
boolean includeStackTrace) {
Map<String, Object> errorAttributes = new LinkedHashMap<String, Object>();
errorAttributes.put("timestamp", new Date());
addStatus(errorAttributes, requestAttributes);
addErrorDetails(errorAttributes, requestAttributes, includeStackTrace);
addPath(errorAttributes, requestAttributes);
return errorAttributes;
}
2、BasicErrorController:处理默认/error请求
@Controller
@RequestMapping("${server.error.path:${error.path:/error}}")
public class BasicErrorController extends AbstractErrorController {
@RequestMapping(produces = "text/html")//产生html类型的数据;PC端浏览器发送的请求来到这个方法处理
public ModelAndView errorHtml(HttpServletRequest request,
HttpServletResponse response) {
HttpStatus status = getStatus(request);
Map<String, Object> model = Collections.unmodifiableMap(getErrorAttributes(
request, isIncludeStackTrace(request, MediaType.TEXT_HTML)));
response.setStatus(status.value());
//去哪个页面作为错误页面;modelAndView中包含页面地址和页面内容
ModelAndView modelAndView = resolveErrorView(request, response, status, model);
return (modelAndView == null ? new ModelAndView("error", model) : modelAndView);
}
@RequestMapping
@ResponseBody //产生json数据,其他客户端来到这个方法处理;
public ResponseEntity<Map<String, Object>> error(HttpServletRequest request) {
Map<String, Object> body = getErrorAttributes(request,
isIncludeStackTrace(request, MediaType.ALL));
HttpStatus status = getStatus(request);
return new ResponseEntity<Map<String, Object>>(body, status);
}
3、ErrorPageCustomizer:
@Value("${error.path:/error}")
private String path = "/error"; 系统出现错误以后来到error请求进行处理;(类似web.xml注册的错误页面规则)
4、DefaultErrorViewResolver:
@Override
public ModelAndView resolveErrorView(HttpServletRequest request, HttpStatus status,
Map<String, Object> model) {
ModelAndView modelAndView = resolve(String.valueOf(status), model);
if (modelAndView == null && SERIES_VIEWS.containsKey(status.series())) {
modelAndView = resolve(SERIES_VIEWS.get(status.series()), model);
}
return modelAndView;
}
private ModelAndView resolve(String viewName, Map<String, Object> model) {
//默认SpringBoot可以去找到一个页面? error/404
String errorViewName = "error/" + viewName;
//如果模板引擎可以解析errorViewName这个页面地址就用模板引擎解析
TemplateAvailabilityProvider provider = this.templateAvailabilityProviders
.getProvider(errorViewName, this.applicationContext);
if (provider != null) {
//模板引擎可用的情况下返回到errorViewName指定的视图地址
return new ModelAndView(errorViewName, model);
}
//模板引擎不可用,就在静态资源文件夹下找errorViewName对应的页面(静态资源文件夹/error/状态码.html)
return resolveResource(errorViewName, model);
}
步骤:
一但系统出现4xx或者5xx之类的错误;ErrorPageCustomizer就会生效(定制错误的响应规则);就会来到/error请求;就会被BasicErrorController处理;
1)响应页面;去哪个页面是由DefaultErrorViewResolver解析得到的;
protected ModelAndView resolveErrorView(HttpServletRequest request,
HttpServletResponse response, HttpStatus status, Map<String, Object> model) {
//所有的ErrorViewResolver得到ModelAndView
for (ErrorViewResolver resolver : this.errorViewResolvers) {
ModelAndView modelAndView = resolver.resolveErrorView(request, status, model);
if (modelAndView != null) {
return modelAndView;
}
}
return null;
}
7.2 如果定制错误响应
7.2.1 PC端浏览器:如何定制错误的页面
1)有模板引擎的情况下;error/状态码【将错误页面命名为 错误状态码.html 放在 templates/error文件夹下,templates为模板引擎文件夹】,发生此状态码的错误就会来到 对应的页面;
我们可以使用4xx和5xx作为错误页面的文件名来匹配这种类型的所有错误,精确优先(优先寻找精确的状态码.html);其中xx并不区分大小写
错误页面能获取的信息;
timestamp:时间戳
status:状态码
error:错误提示
exception:异常对象
message:异常消息
errors:JSR303数据校验的错误都在这里
错误页面中通过[[${status}]]的方式可以获取这些信息。
2)没有模板引擎(模板引擎找不到这个错误页面),默认去静态资源文件夹下找;
3)以上都没有错误页面,就是默认来到SpringBoot默认的错误提示页面;
7.2.2 其他客户端:如何定制错误的json数据
1)自定义异常处理&返回定制json数据;
@ControllerAdvice
public class MyExceptionHandler {
/**
* @ExceptionHandler(UserNotExistException.class) 标注处理哪些异常
*/
@ResponseBody
@ExceptionHandler(UserNotExistException.class)
public Map<String,Object> handleException(Exception e){
Map<String,Object> map = new HashMap<>();
map.put("code","user.notexist");
map.put("message",e.getMessage());
return map;
}
}
缺陷:没有自适应效果(PC端浏览器和其他客户端都会返回JSON数据)
2)转发到/error进行自适应响应效果处理
@ExceptionHandler(UserNotExistException.class)
public String handleException(Exception e, HttpServletRequest request){
Map<String,Object> map = new HashMap<>();
//传入我们自己的错误状态码 4xx 5xx,否则就不会进入定制错误页面的解析流程
/**
* Integer statusCode = (Integer) request
.getAttribute("javax.servlet.error.status_code");
*/
request.setAttribute("javax.servlet.error.status_code",500);
map.put("code","user.notexist");
map.put("message",e.getMessage());
//转发到/error
return "forward:/error";
}
缺陷:没有显示出我们自定义的异常数据
3)将我们的定制数据携带出去;
出现错误以后,会来到/error请求,会被BasicErrorController处理,响应出去可以获取的数据是由getErrorAttributes(AbstractErrorController(ErrorController)规定的方法)得到的
1、完全来编写一个ErrorController的实现类【或者是编写AbstractErrorController的子类】,放在容器中;
2、页面上能用的数据,或者是json返回能用的数据都是通过errorAttributes.getErrorAttributes得到;
容器中DefaultErrorAttributes.getErrorAttributes();默认进行数据处理的;
自定义ErrorAttributes
//给容器中加入我们自己定义的ErrorAttributes
@Component
public class MyErrorAttributes extends DefaultErrorAttributes {
@Override
public Map<String, Object> getErrorAttributes(RequestAttributes requestAttributes, boolean includeStackTrace) {
Map<String, Object> map = super.getErrorAttributes(requestAttributes, includeStackTrace);
// 可以清除默认数据完全定制
// map.clear();
map.put("mydate", "kkk");
// requestAttributes.getAttribute("myexdate", 0):0 请求域,1 session域
Map<String, Object> myexdate = (Map<String, Object>) requestAttributes.getAttribute("myexdate", 0);
map.put("myexdate", myexdate);
return map;
}
}
异常处理器
@ControllerAdvice
public class MyExceptionHandler {
@ExceptionHandler(UserNotExistException.class)
public String handleException(Exception e, HttpServletRequest request){
request.setAttribute("javax.servlet.error.status_code", 500);
Map<String, Object> map = new HashMap<>();
map.put("code", "usernotexist");
map.put("message", e.getMessage());
// 将自定义的异常处理数据放到请求域中
request.setAttribute("myexdate", map);
return "forward:/error";
}
}
最终的效果:响应是自适应的,可以通过定制ErrorAttributes改变需要返回的内容。

8. 配置嵌入式Servlet容器
SpringBoot默认使用Tomcat作为嵌入式的Servlet容器;

外部容器与原结构Web工程实现的功能如何通过嵌入式容器实现
嵌入式Servlet容器存在的问题:
- 如何定制和修改Servlet容器的相关配置
- SpringBoot能不能支持其他的Servlet容器
以下的讲解就是围绕这两个问题展开的
8.1 定制和修改Servlet容器的相关配置
(对应外部Tomcat的配置文件)
1、修改和server有关的配置(ServerProperties【也是EmbeddedServletContainerCustomizer】);
server.port=8081
server.context-path=/crud
server.tomcat.uri-encoding=UTF-8
//通用的Servlet容器设置
server.xxx
//Tomcat的设置
server.tomcat.xxx
2、编写一个EmbeddedServletContainerCustomizer:嵌入式的Servlet容器的定制器;来修改Servlet容器的配置
@Bean //一定要将这个定制器加入到容器中
public EmbeddedServletContainerCustomizer embeddedServletContainerCustomizer(){
return new EmbeddedServletContainerCustomizer() {
//定制嵌入式的Servlet容器相关的规则
@Override
public void customize(ConfigurableEmbeddedServletContainer container) {
container.setPort(8083);
}
};
}
8.2 注册Servlet三大组件【Servlet、Filter、Listener】
(对应原Web工程中web.xml中注册的三大组件)
由于SpringBoot默认是以jar包的方式启动嵌入式的Servlet容器来启动SpringBoot的web应用,没有web.xml文件。
注册三大组件用以下方式
ServletRegistrationBean
//注册三大组件
@Bean
public ServletRegistrationBean myServlet(){
ServletRegistrationBean registrationBean = new ServletRegistrationBean(new MyServlet(),"/myServlet");
return registrationBean;
}
public class MyFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("MyFilter run...");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}
FilterRegistrationBean
@Bean
public FilterRegistrationBean myFilter(){
FilterRegistrationBean registrationBean = new FilterRegistrationBean();
registrationBean.setFilter(new MyFilter());
registrationBean.setUrlPatterns(Arrays.asList("/hello","/myServlet"));
return registrationBean;
}
public class MyFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("MyFilter run...");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}
ServletListenerRegistrationBean
@Bean
public ServletListenerRegistrationBean myListener(){
ServletListenerRegistrationBean<MyListener> registrationBean = new ServletListenerRegistrationBean<>(new MyListener());
return registrationBean;
}
public class MyListener implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent servletContextEvent) {
System.out.println("contextInitialized...web应用初始化");
}
@Override
public void contextDestroyed(ServletContextEvent servletContextEvent) {
// web项目销毁:服务器停止/将当前项目从服务器中移除
System.out.println("contextDestroyed...web应用初始化销毁");
}
}
SpringBoot帮我们自动配置SpringMVC的时候,自动的注册SpringMVC的前端控制器;DispatcherServlet;
DispatcherServletAutoConfiguration中:
@Bean(name = DEFAULT_DISPATCHER_SERVLET_REGISTRATION_BEAN_NAME)
@ConditionalOnBean(value = DispatcherServlet.class, name = DEFAULT_DISPATCHER_SERVLET_BEAN_NAME)
public ServletRegistrationBean dispatcherServletRegistration(
DispatcherServlet dispatcherServlet) {
ServletRegistrationBean registration = new ServletRegistrationBean(
dispatcherServlet, this.serverProperties.getServletMapping());
//默认拦截: / 所有请求;包括静态资源,但是不拦截jsp请求; /*会拦截jsp
//可以通过server.servletPath来修改SpringMVC前端控制器默认拦截的请求路径
registration.setName(DEFAULT_DISPATCHER_SERVLET_BEAN_NAME);
registration.setLoadOnStartup(
this.webMvcProperties.getServlet().getLoadOnStartup());
if (this.multipartConfig != null) {
registration.setMultipartConfig(this.multipartConfig);
}
return registration;
}
8.3 替换为其他嵌入式Servlet容器(Jetty、Undertow)
默认支持:Tomcat、Jetty、Undertow
选中+Ctrl+H:打开继承树

Jetty:适合开发长连接(长时间保持连接)应用
Undertow:不支持JSP、但并发性能非常好
通过更换不同依赖就可以切换不同的Servlet容器
Tomcat(默认使用)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!--引入web模块默认就是使用嵌入式的Tomcat作为Servlet容器-->
</dependency>
Jetty
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!--排除掉Tomcat-->
<exclusions>
<exclusion>
<artifactId>spring-boot-starter-tomcat</artifactId>
<groupId>org.springframework.boot</groupId>
</exclusion>
</exclusions>
</dependency>
<!--引入其他的Servlet容器-->
<dependency>
<artifactId>spring-boot-starter-jetty</artifactId>
<groupId>org.springframework.boot</groupId>
</dependency>
Undertow
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!--排除掉Tomcat-->
<exclusions>
<exclusion>
<artifactId>spring-boot-starter-tomcat</artifactId>
<groupId>org.springframework.boot</groupId>
</exclusion>
</exclusions>
</dependency>
<!--引入其他的Servlet容器-->
<dependency>
<artifactId>spring-boot-starter-undertow</artifactId>
<groupId>org.springframework.boot</groupId>
</dependency>
8.4 嵌入式Servlet容器自动配置原理
EmbeddedServletContainerAutoConfiguration:嵌入式的Servlet容器自动配置?
@AutoConfigureOrder(Ordered.HIGHEST_PRECEDENCE)
@Configuration
@ConditionalOnWebApplication
@Import(BeanPostProcessorsRegistrar.class)
//导入BeanPostProcessorsRegistrar:Spring注解版;给容器中导入一些组件
//导入了EmbeddedServletContainerCustomizerBeanPostProcessor:
//PostProcessor(后置处理器):bean初始化前后(创建完对象,还没属性赋值)执行一些初始化工作
public class EmbeddedServletContainerAutoConfiguration {
//判断导入了Tomcat、Jetty还是Undertow的依赖,导入了谁的依赖就创建谁的EmbeddedServletContainerFactory
@Configuration
@ConditionalOnClass({ Servlet.class, Tomcat.class })//判断当前是否引入了Tomcat依赖;
@ConditionalOnMissingBean(value = EmbeddedServletContainerFactory.class, search = SearchStrategy.CURRENT)//判断当前容器没有用户自己定义的EmbeddedServletContainerFactory:嵌入式的Servlet容器工厂;作用:创建嵌入式的Servlet容器
public static class EmbeddedTomcat {
@Bean
public TomcatEmbeddedServletContainerFactory tomcatEmbeddedServletContainerFactory() {
return new TomcatEmbeddedServletContainerFactory();
}
}
/**
* Nested configuration if Jetty is being used.
*/
@Configuration
@ConditionalOnClass({ Servlet.class, Server.class, Loader.class,
WebAppContext.class })
@ConditionalOnMissingBean(value = EmbeddedServletContainerFactory.class, search = SearchStrategy.CURRENT)
public static class EmbeddedJetty {
@Bean
public JettyEmbeddedServletContainerFactory jettyEmbeddedServletContainerFactory() {
return new JettyEmbeddedServletContainerFactory();
}
}
/**
* Nested configuration if Undertow is being used.
*/
@Configuration
@ConditionalOnClass({ Servlet.class, Undertow.class, SslClientAuthMode.class })
@ConditionalOnMissingBean(value = EmbeddedServletContainerFactory.class, search = SearchStrategy.CURRENT)
public static class EmbeddedUndertow {
@Bean
public UndertowEmbeddedServletContainerFactory undertowEmbeddedServletContainerFactory() {
return new UndertowEmbeddedServletContainerFactory();
}
}
1)、EmbeddedServletContainerFactory(嵌入式Servlet容器工厂)
public interface EmbeddedServletContainerFactory {
//获取嵌入式的Servlet容器
EmbeddedServletContainer getEmbeddedServletContainer(
ServletContextInitializer... initializers);
}

2)、EmbeddedServletContainer:(嵌入式的Servlet容器)

3)、以TomcatEmbeddedServletContainerFactory为例
@Override
public EmbeddedServletContainer getEmbeddedServletContainer(
ServletContextInitializer... initializers) {
//创建一个Tomcat
Tomcat tomcat = new Tomcat();
//配置Tomcat的基本环境
File baseDir = (this.baseDirectory != null ? this.baseDirectory
: createTempDir("tomcat"));
tomcat.setBaseDir(baseDir.getAbsolutePath());
Connector connector = new Connector(this.protocol);
tomcat.getService().addConnector(connector);
customizeConnector(connector);
tomcat.setConnector(connector);
tomcat.getHost().setAutoDeploy(false);
configureEngine(tomcat.getEngine());
for (Connector additionalConnector : this.additionalTomcatConnectors) {
tomcat.getService().addConnector(additionalConnector);
}
prepareContext(tomcat.getHost(), initializers);
//将配置好的Tomcat传入进去,返回一个EmbeddedServletContainer;
//getTomcatEmbeddedServletContainer()方法内部启动了Tomcat服务器
return getTomcatEmbeddedServletContainer(tomcat);
}
4)、我们对嵌入式容器的配置修改是怎么生效?
ServerProperties、EmbeddedServletContainerCustomizer
EmbeddedServletContainerCustomizer:定制器帮我们修改了Servlet容器的配置?
怎么修改的原理?
5)、容器中导入了EmbeddedServletContainerCustomizerBeanPostProcessor
//初始化之前
@Override
public Object postProcessBeforeInitialization(Object bean, String beanName)
throws BeansException {
//如果当前初始化的是一个ConfigurableEmbeddedServletContainer类型的组件
if (bean instanceof ConfigurableEmbeddedServletContainer) {
//
postProcessBeforeInitialization((ConfigurableEmbeddedServletContainer) bean);
}
return bean;
}
private void postProcessBeforeInitialization(
ConfigurableEmbeddedServletContainer bean) {
//获取所有的定制器,调用每一个定制器的customize方法来给Servlet容器进行属性赋值;
for (EmbeddedServletContainerCustomizer customizer : getCustomizers()) {
customizer.customize(bean);
}
}
private Collection<EmbeddedServletContainerCustomizer> getCustomizers() {
if (this.customizers == null) {
// Look up does not include the parent context
this.customizers = new ArrayList<EmbeddedServletContainerCustomizer>(
//从容器中获取所有EmbeddedServletContainerCustomizer类型的组件
//定制Servlet容器,给容器中可以添加一个EmbeddedServletContainerCustomizer类型的组件
this.beanFactory
.getBeansOfType(EmbeddedServletContainerCustomizer.class,
false, false)
.values());
Collections.sort(this.customizers, AnnotationAwareOrderComparator.INSTANCE);
this.customizers = Collections.unmodifiableList(this.customizers);
}
return this.customizers;
}
ServerProperties也是定制器
步骤:
1)SpringBoot根据导入的依赖情况,给容器中添加相应的EmbeddedServletContainerFactory【TomcatEmbeddedServletContainerFactory】
2)(容器中某个组件)EmbeddedServletContainerFactory要创建对象就会惊动后置处理器;EmbeddedServletContainerCustomizerBeanPostProcessor;
只要是嵌入式的Servlet容器工厂,后置处理器就工作;
3)后置处理器,从容器中获取所有的EmbeddedServletContainerCustomizer,调用定制器的定制方法
8.5 嵌入式Servlet容器启动原理
什么时候创建嵌入式的Servlet容器工厂?什么时候获取嵌入式的Servlet容器并启动Tomcat;
获取嵌入式的Servlet容器工厂:
1)SpringBoot应用启动运行run方法
2)refreshContext(context);SpringBoot刷新IOC容器【创建IOC容器对象并初始化容器(创建容器中的每一个组件)】;如果是web应用创建AnnotationConfigEmbeddedWebApplicationContext,否则:AnnotationConfigApplicationContext
3)refresh(context);刷新刚才创建好的ioc容器;
public void refresh() throws BeansException, IllegalStateException {
synchronized (this.startupShutdownMonitor) {
// Prepare this context for refreshing.
prepareRefresh();
// Tell the subclass to refresh the internal bean factory.
ConfigurableListableBeanFactory beanFactory = obtainFreshBeanFactory();
// Prepare the bean factory for use in this context.
prepareBeanFactory(beanFactory);
try {
// Allows post-processing of the bean factory in context subclasses.
postProcessBeanFactory(beanFactory);
// Invoke factory processors registered as beans in the context.
invokeBeanFactoryPostProcessors(beanFactory);
// Register bean processors that intercept bean creation.
registerBeanPostProcessors(beanFactory);
// Initialize message source for this context.
initMessageSource();
// Initialize event multicaster for this context.
initApplicationEventMulticaster();
// Initialize other special beans in specific context subclasses.
onRefresh();
// Check for listener beans and register them.
registerListeners();
// Instantiate all remaining (non-lazy-init) singletons.
finishBeanFactoryInitialization(beanFactory);
// Last step: publish corresponding event.
finishRefresh();
}
catch (BeansException ex) {
if (logger.isWarnEnabled()) {
logger.warn("Exception encountered during context initialization - " +
"cancelling refresh attempt: " + ex);
}
// Destroy already created singletons to avoid dangling resources.
destroyBeans();
// Reset 'active' flag.
cancelRefresh(ex);
// Propagate exception to caller.
throw ex;
}
finally {
// Reset common introspection caches in Spring's core, since we
// might not ever need metadata for singleton beans anymore...
resetCommonCaches();
}
}
}
4)onRefresh(); web的ioc容器重写了onRefresh方法
5)webioc容器会创建嵌入式的Servlet容器;createEmbeddedServletContainer();
6)获取嵌入式的Servlet容器工厂:
EmbeddedServletContainerFactory containerFactory = getEmbeddedServletContainerFactory();
从ioc容器中获取EmbeddedServletContainerFactory 组件;TomcatEmbeddedServletContainerFactory创建对象,后置处理器一看是这个对象,就获取所有的定制器来先定制Servlet容器的相关配置;
7)使用容器工厂获取嵌入式的Servlet容器:this.embeddedServletContainer = containerFactory .getEmbeddedServletContainer(getSelfInitializer());
8)嵌入式的Servlet容器创建对象并启动Servlet容器;
先启动嵌入式的Servlet容器,再将ioc容器中剩下没有创建出的对象获取出来;
IOC容器启动创建嵌入式的Servlet容器
9. 使用外置的Servlet容器
嵌入式Servlet容器:应用打成可执行的jar
优点:简单、便携;
缺点:默认不支持JSP、优化定制比较复杂(使用定制器【ServerProperties、自定义EmbeddedServletContainerCustomizer】,自己编写嵌入式Servlet容器的创建工厂【EmbeddedServletContainerFactory】);
外置的Servlet容器:外面安装Tomcat---应用war包的方式打包;
9.1 步骤
1)必须创建一个war项目;(利用idea创建好目录结构)
创建war项目后生成webapp目录

然后生成web.xml

配置Tomcat并部署项目


2)将嵌入式的Tomcat指定为provided(目标环境已经存在,打包时不需要打进这个包);
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
3)必须编写一个SpringBootServletInitializer的子类(类名随意),并调用configure方法
public class ServletInitializer extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
//传入SpringBoot应用的主程序
return application.sources(SpringBoot04WebJspApplication.class);
}
}
4)启动服务器就可以使用;
原理
jar包:执行SpringBoot主类的main方法,启动ioc容器,创建嵌入式的Servlet容器;
war包:启动服务器,服务器启动SpringBoot应用【SpringBootServletInitializer】,启动ioc容器;
servlet3.0(Spring注解版):
8.2.4 Shared libraries / runtimes pluggability:
规则:
1)、服务器启动(web应用启动)会创建当前web应用里面每一个jar包里面ServletContainerInitializer实例:
2)、ServletContainerInitializer的实现放在jar包的META-INF/services文件夹下,有一个名为javax.servlet.ServletContainerInitializer的文件,内容就是ServletContainerInitializer的实现类的全类名
3)、还可以使用@HandlesTypes,在应用启动的时候加载我们感兴趣的类;
流程:
1)、启动Tomcat
2)、org\springframework\spring-web\4.3.14.RELEASE\spring-web-4.3.14.RELEASE.jar!\META-INF\services\javax.servlet.ServletContainerInitializer:
Spring的web模块里面有这个文件:org.springframework.web.SpringServletContainerInitializer
3)、SpringServletContainerInitializer将@HandlesTypes(WebApplicationInitializer.class)标注的所有这个类型的类都传入到onStartup方法的Set<Class<?>>;为这些WebApplicationInitializer类型的类创建实例;
4)、每一个WebApplicationInitializer都调用自己的onStartup()方法;

5)、相当于我们的SpringBootServletInitializer的类会被创建对象,并执行onStartup方法
6)、SpringBootServletInitializer实例执行onStartup的时候会createRootApplicationContext;创建容器
protected WebApplicationContext createRootApplicationContext(
ServletContext servletContext) {
//1、创建SpringApplicationBuilder
SpringApplicationBuilder builder = createSpringApplicationBuilder();
StandardServletEnvironment environment = new StandardServletEnvironment();
environment.initPropertySources(servletContext, null);
builder.environment(environment);
builder.main(getClass());
ApplicationContext parent = getExistingRootWebApplicationContext(servletContext);
if (parent != null) {
this.logger.info("Root context already created (using as parent).");
servletContext.setAttribute(
WebApplicationContext.ROOT_WEB_APPLICATION_CONTEXT_ATTRIBUTE, null);
builder.initializers(new ParentContextApplicationContextInitializer(parent));
}
builder.initializers(
new ServletContextApplicationContextInitializer(servletContext));
builder.contextClass(AnnotationConfigEmbeddedWebApplicationContext.class);
//调用configure方法,子类重写了这个方法,将SpringBoot的主程序类传入了进来
builder = configure(builder);
//使用builder创建一个Spring应用
SpringApplication application = builder.build();
if (application.getSources().isEmpty() && AnnotationUtils
.findAnnotation(getClass(), Configuration.class) != null) {
application.getSources().add(getClass());
}
Assert.state(!application.getSources().isEmpty(),
"No SpringApplication sources have been defined. Either override the "
+ "configure method or add an @Configuration annotation");
// Ensure error pages are registered
if (this.registerErrorPageFilter) {
application.getSources().add(ErrorPageFilterConfiguration.class);
}
//启动Spring应用
return run(application);
}
7)、Spring的应用启动并且创建IOC容器
public ConfigurableApplicationContext run(String... args) {
StopWatch stopWatch = new StopWatch();
stopWatch.start();
ConfigurableApplicationContext context = null;
FailureAnalyzers analyzers = null;
configureHeadlessProperty();
SpringApplicationRunListeners listeners = getRunListeners(args);
listeners.starting();
try {
ApplicationArguments applicationArguments = new DefaultApplicationArguments(
args);
ConfigurableEnvironment environment = prepareEnvironment(listeners,
applicationArguments);
Banner printedBanner = printBanner(environment);
context = createApplicationContext();
analyzers = new FailureAnalyzers(context);
prepareContext(context, environment, listeners, applicationArguments,
printedBanner);
//刷新IOC容器
refreshContext(context);
afterRefresh(context, applicationArguments);
listeners.finished(context, null);
stopWatch.stop();
if (this.logStartupInfo) {
new StartupInfoLogger(this.mainApplicationClass)
.logStarted(getApplicationLog(), stopWatch);
}
return context;
}
catch (Throwable ex) {
handleRunFailure(context, listeners, analyzers, ex);
throw new IllegalStateException(ex);
}
}
首先启动Servlet容器,再启动SpringBoot应用
标签:容器,return,SpringBoot,Web,1x,class,Servlet,public,页面 From: https://www.cnblogs.com/wzzzj/p/18039113