国外的题果然考的与众不同
[secrypt_cen.html]
这次是HTML网页,然后JS加密判断

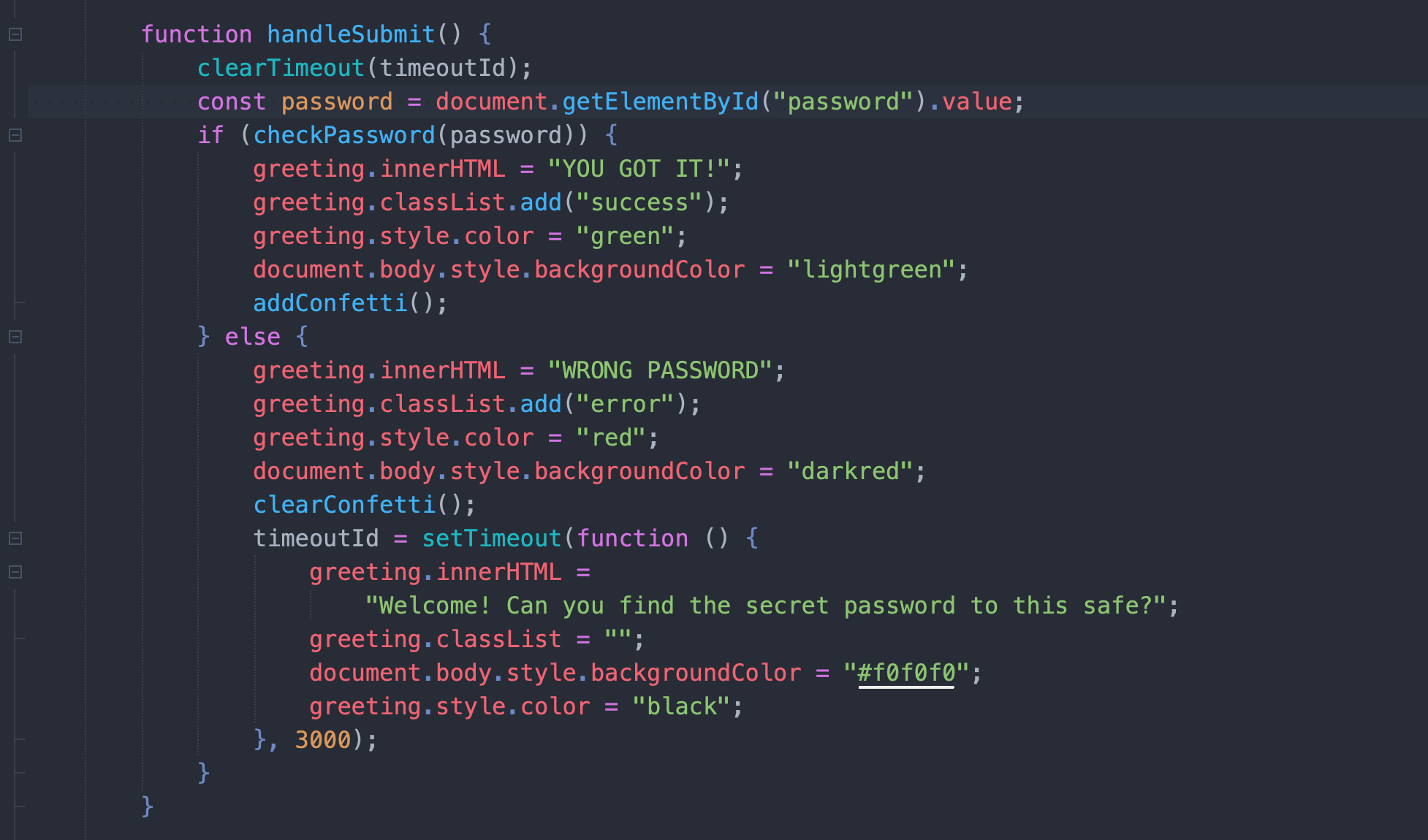
翻看JS代码

很显然,关键的代码在checkPassword

JS混淆是必备的
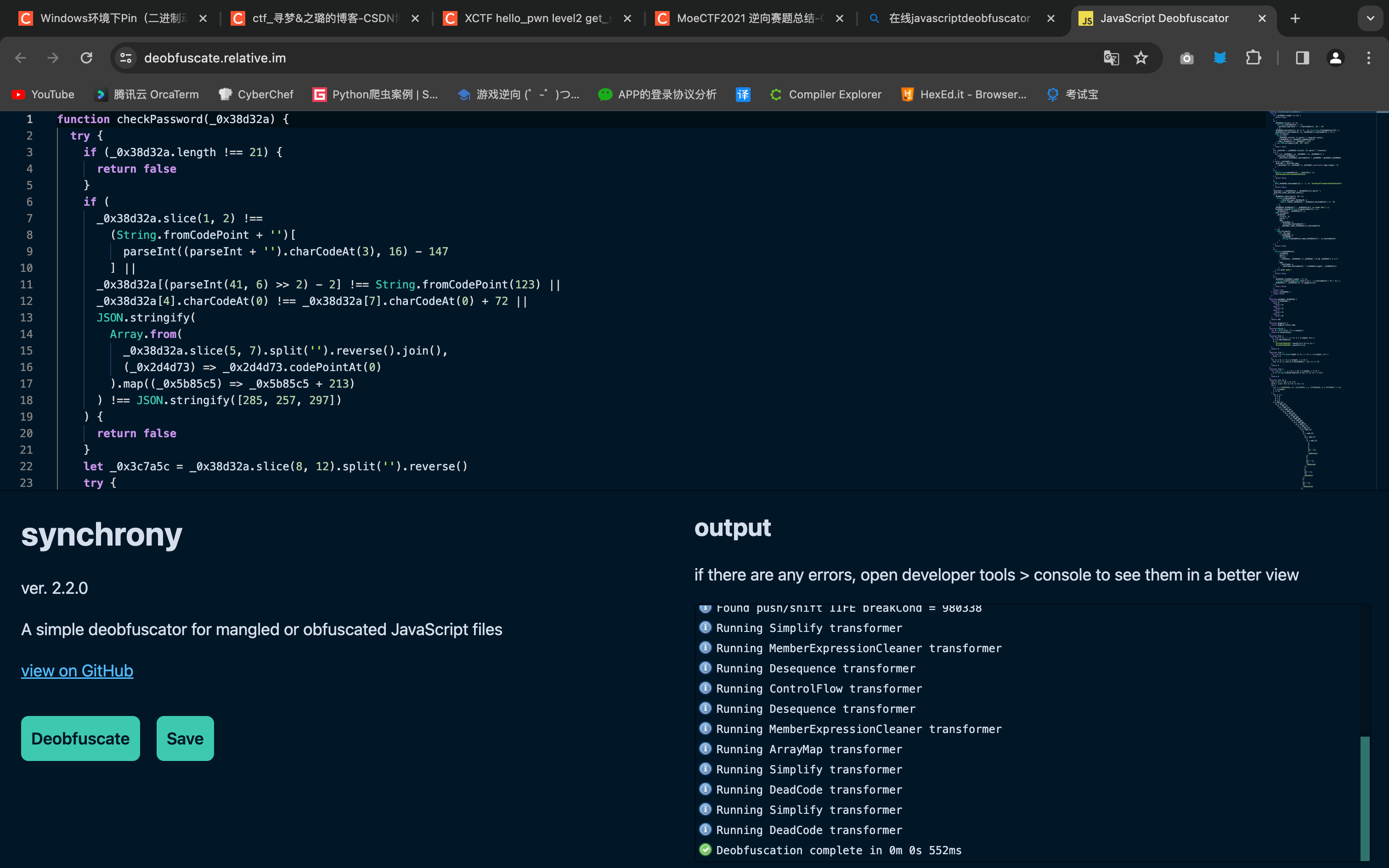
去混淆一条龙走起
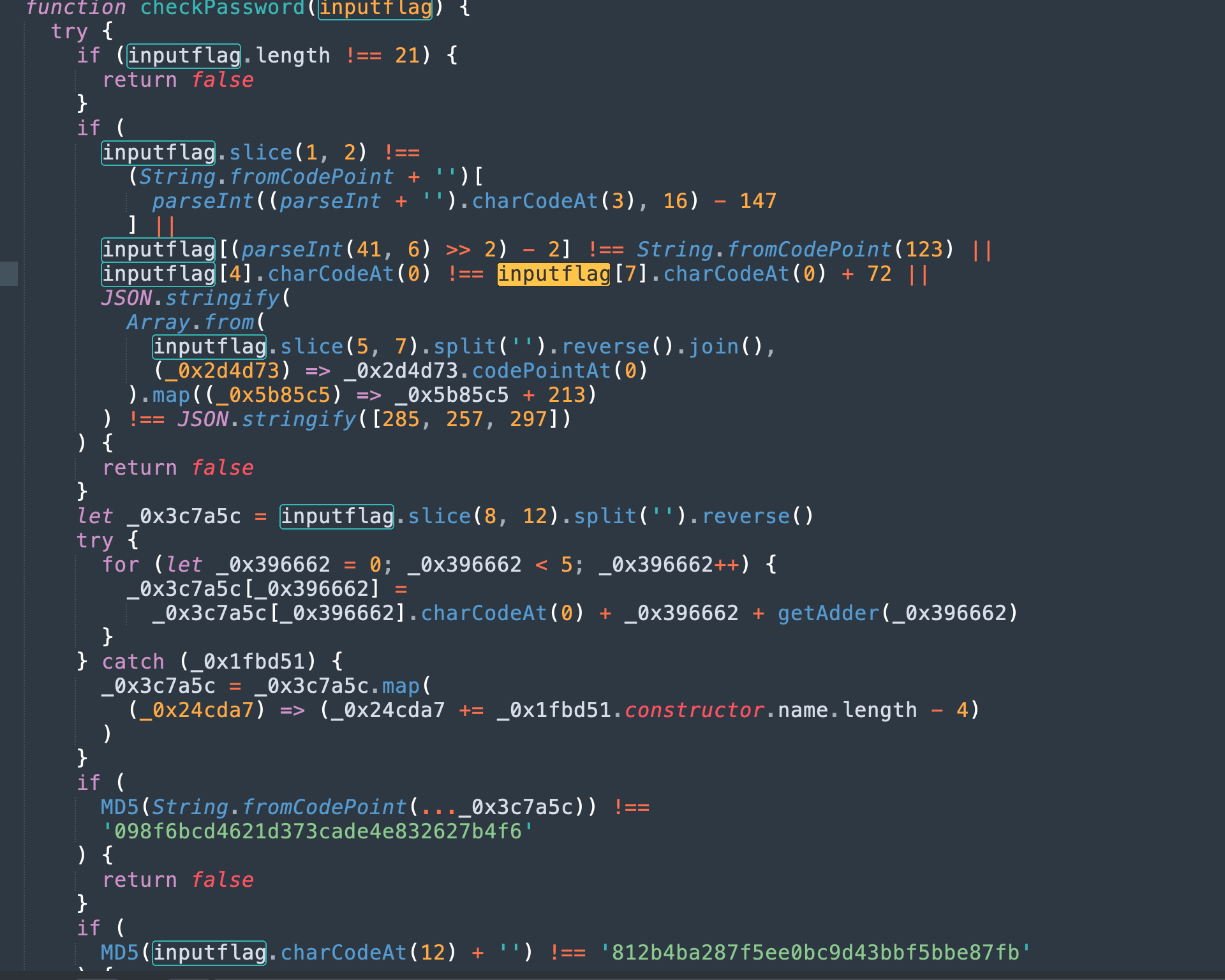
先将关键代码提取出来
JavaScript
function _0x4857(_0x398c7a, _0x2b4590) { const _0x104914 =
_0x25ec(); _0x4857 = function (_0x22f014, _0x212d58) { _0x22f014 =
_0x22f014 - (0x347 + 0x46a * -0x7 + 0x1cc6); let _0x321373 =
_0x104914[_0x22f014]; return _0x321373; }; return
_0x4857(_0x398c7a, _0x2b4590); } (function (_0x414f9c, _0x3d4799)
{
//...................省略大量代码
} function safe_add(a, b) { var c = (65535 & a) + (65535 & b); return
(a >> 16) + (b >> 16) + (c >> 16) << 16 | 65535 & c } function
bit_rol(a, b) { return a << b | a >>> 32 - b }使用在线的javascript去混淆即可
【----帮助网安学习,以下所有学习资料免费领!加vx:dctintin,备注 “博客园” 获取!】
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC漏洞分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)

得到去混淆后的结果
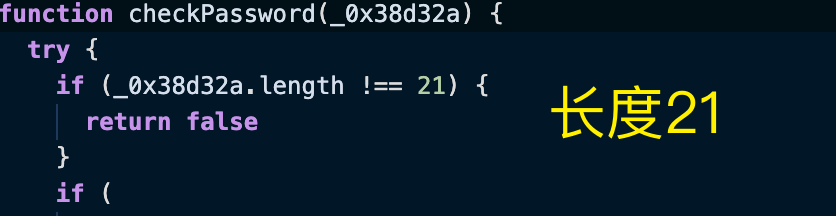
function checkPassword(_0x38d32a) {
try {
if (_0x38d32a.length !== 21) {
return false
}
if (
//......省略大量代码
return [c, d, j, k]
}
function md5_cmn(a, b, c, d, e, f) {
return safe_add(bit_rol(safe_add(safe_add(b, a), safe_add(d, f)), e),
c)
}
function md5_ff(a, b, c, d, e, f, g) {
return md5_cmn((b & c) | (~b & d), a, b, e, f, g)
}
function md5_gg(a, b, c, d, e, f, g) {
return md5_cmn((b & d) | (c & ~d), a, b, e, f, g)
}
function md5_hh(a, b, c, d, e, f, g) {
return md5_cmn(b ^ c ^ d, a, b, e, f, g)
}
function md5_ii(a, b, c, d, e, f, g) {
return md5_cmn(c ^ (b | ~d), a, b, e, f, g)
}
function safe_add(a, b) {
var c = (65535 & a) + (65535 & b)
return (((a >> 16) + (b >> 16) + (c >> 16)) << 16) | (65535 &
c)
}
function bit_rol(a, b) {
return (a << b) | (a >>> (32 - b))
}

flag长度21

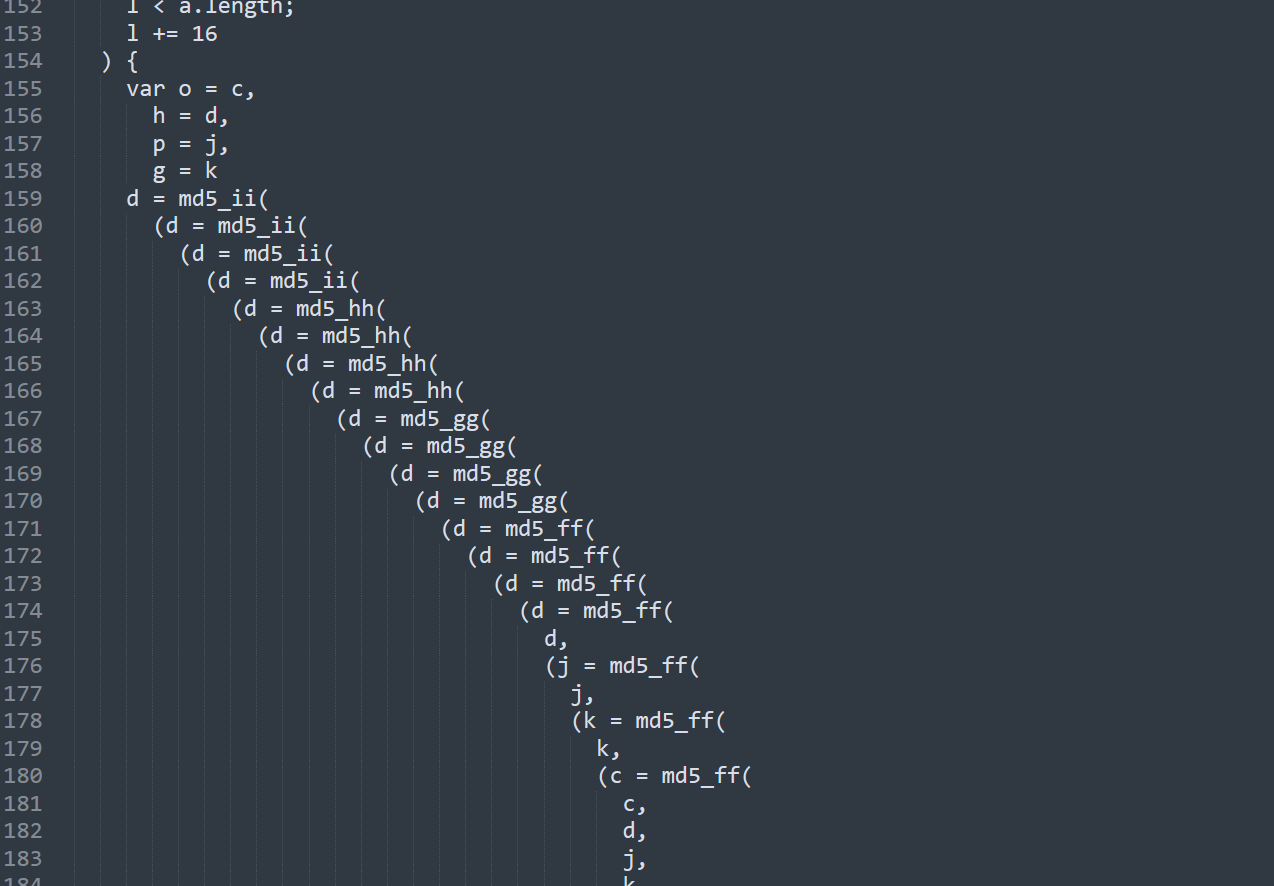
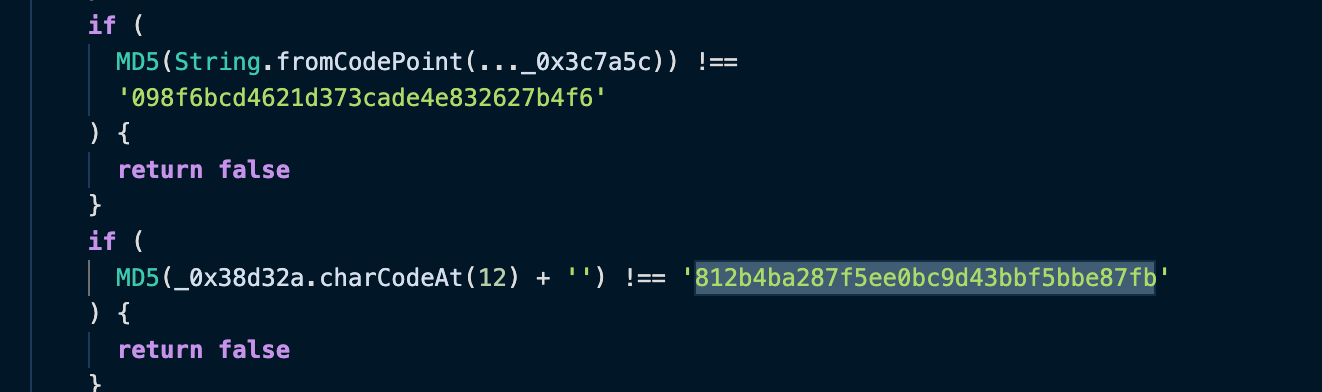
发现了MD5加密,和两个MD5字符串



看起来无关联?
后来审计整个代码发现,对输入的flag分部分进行判断比较

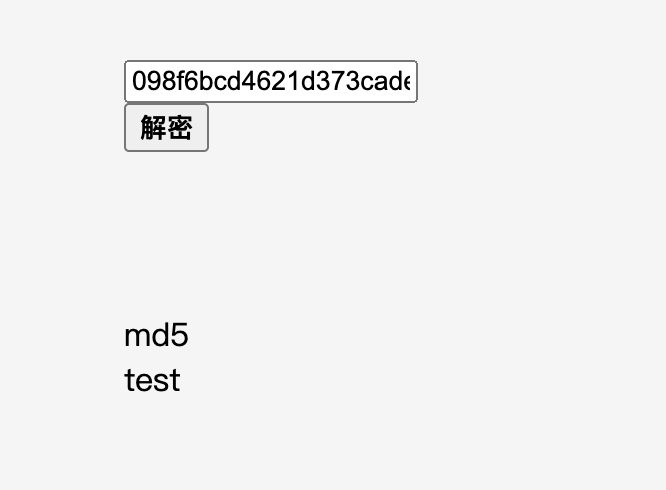
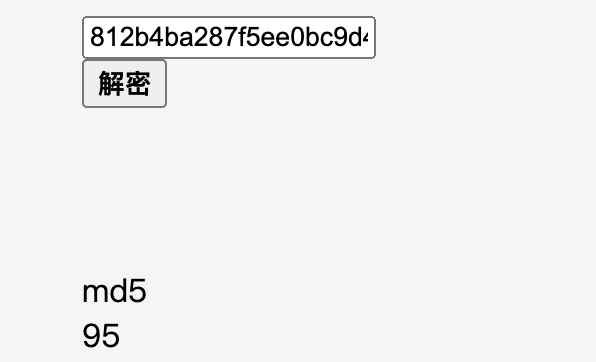
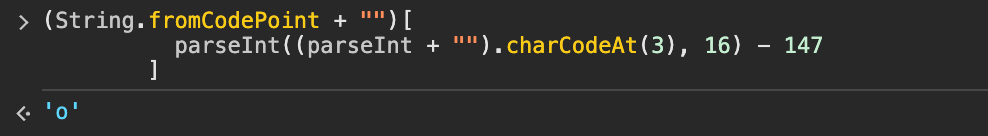
写出对应的部分,在控制台console输出相关信息是一个不错的选择

function checkPassword(_0x38d32a) {
try {
// Password length is 21.
if (_0x38d32a.length !== 21) {
return false;
}
if (
_0x38d32a.slice(1, 2) !==
(String.fromCodePoint + "")[
parseInt((parseInt + "").charCodeAt(3), 16) - 147
] /* password[1] = 'o' */ ||
_0x38d32a[(parseInt(41, 6) >> 2) - 2] !==
String.fromCodePoint(123) /* password[4] = '{' */ ||
_0x38d32a[4].charCodeAt(0) !==
_0x38d32a[7].charCodeAt(0) + 72 /* password[7] = '3'. */ ||
JSON.stringify(
Array.from(
_0x38d32a.slice(5, 7).split("").reverse().join(),
(_0x2d4d73) => _0x2d4d73.codePointAt(0)
).map((_0x5b85c5) => _0x5b85c5 + 213)
) !==
JSON.stringify([
285, 257, 297,
]) /* password[5] = 'T', password[6] = 'H' password[7] =
'3'*/
) {
return false;
}
/* For password[8], password[9], password[10], password[11]
*/
let _0x3c7a5c = _0x38d32a.slice(8, 12).split("").reverse();
try {
for (let _0x396662 = 0; _0x396662 < 5; _0x396662++) {
_0x3c7a5c[_0x396662] =
_0x3c7a5c[_0x396662].charCodeAt(0) + _0x396662 +
getAdder(_0x396662);
}
} catch (_0x1fbd51) {
_0x3c7a5c = _0x3c7a5c.map(
(_0x24cda7) => (_0x24cda7 += _0x1fbd51.constructor.name.length -
4)
);
}
if (
MD5(String.fromCodePoint(..._0x3c7a5c)) !==
"098f6bcd4621d373cade4e832627b4f6" /* password[8] = '0',
password[9] = 'R', password[10] = '3', password[11] = 'M'
*/
) {
return false;
}
if (
MD5(_0x38d32a.charCodeAt(12) + "") !==
"812b4ba287f5ee0bc9d43bbf5bbe87fb" /* password[12] = '_' */
) {
return false;
}
_0x3c7a5c = (_0x38d32a[8] + _0x38d32a[11]).split("");
_0x3c7a5c.push(_0x3c7a5c.shift());
if (
_0x38d32a.substring(14, 16) !==
String.fromCodePoint(
..._0x3c7a5c.map((_0x5b5ec8) =>
Number.isNaN(+_0x5b5ec8) ? _0x5b5ec8.charCodeAt(0) + 5 : 48
)
) /* password[14] = 'R' password[15] = '0' */ ||
_0x38d32a[_0x38d32a[7] - _0x38d32a[10]] !==
atob("dQ==") /* password[0] = 'u' */ ||
_0x38d32a.indexOf(String.fromCharCode(117)) !==
_0x38d32a[7] - _0x38d32a[17] /* password[17] = '3' */ ||
JSON.stringify(
_0x38d32a
.slice(2, 4)
.split("")
.map(
(_0x7bf0a6) =>
_0x7bf0a6.charCodeAt(0) ^
getAdder.name[_0x38d32a[7]].charCodeAt(0)
)
) !==
JSON.stringify(
[72, 90].map(
(_0x40ab0d) =>
_0x40ab0d ^
String.fromCodePoint.name[_0x38d32a[17] - 1].charCodeAt(0)
)
) /* password[2] = 'f', password[3] = 't' */
) {
return false;
}
if (
String.fromCodePoint(
..._0x38d32a
.split("")
.filter(
(_0x5edfac, _0x2965d2) => _0x2965d2 > 15 && _0x2965d2 % 2 == 0
)
.map(
(_0x2ffa6d) =>
_0x2ffa6d.charCodeAt(0) ^ (_0x38d32a.length + _0x38d32a[7])
)
) !==
atob(
"g5Go"
) /* password[16] = 'V', password[18] = 'D', password[20] =
'}' */
) {
return false;
}
if (
_0x38d32a[_0x38d32a.length - 2] !==
String.fromCharCode(Math.floor((({} + "").charCodeAt(0) + 9) / 3))
||
_0x38d32a[1 + _0x38d32a[7]] !== giggity()[5] /* password[19]
= ! */
) {
return false;
}
return true;
} catch (_0x4d4983) {
return false;
}
}
function getAdder(_0x430c9d) {
switch (_0x430c9d) {
case 0:
return 34;
case 1:
return 44;
case 2:
return 26;
case 3:
return 60;
}
return 101;
}
function giggity() {
return giggity.caller.name;
}得到flag
uoft{TH30R3M_PR0V3D!}
更多网安技能的在线实操练习,请点击这里>>
标签:function,逆向,0x3c7a5c,return,JS,0x38d32a,HTML,charCodeAt,password From: https://www.cnblogs.com/hetianlab/p/18019127