准备
今天学习的Demo是Data Binding中的Linq:

创建一个空白解决方案,然后添加现有项目,选择Linq,解决方案如下所示:

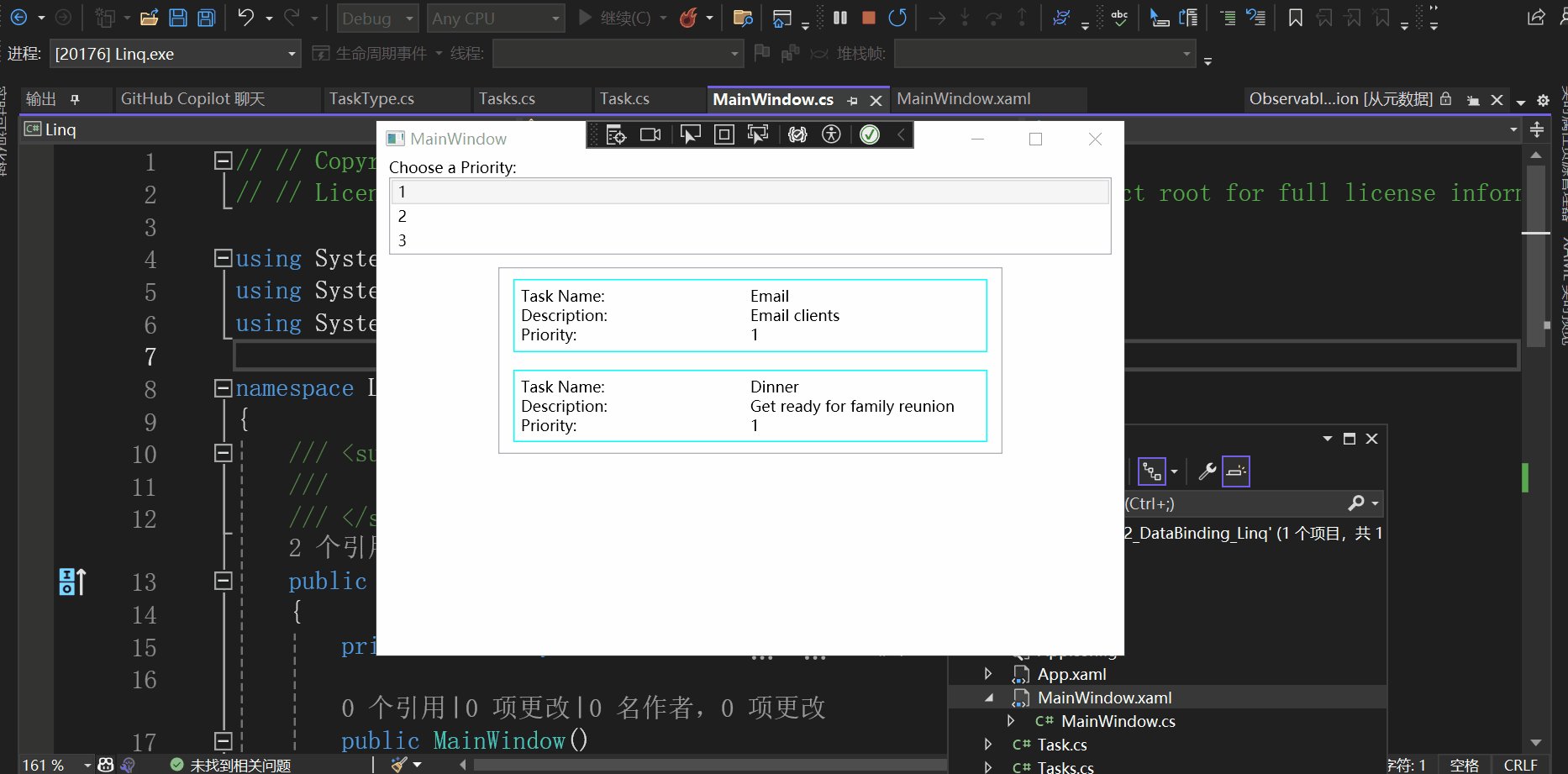
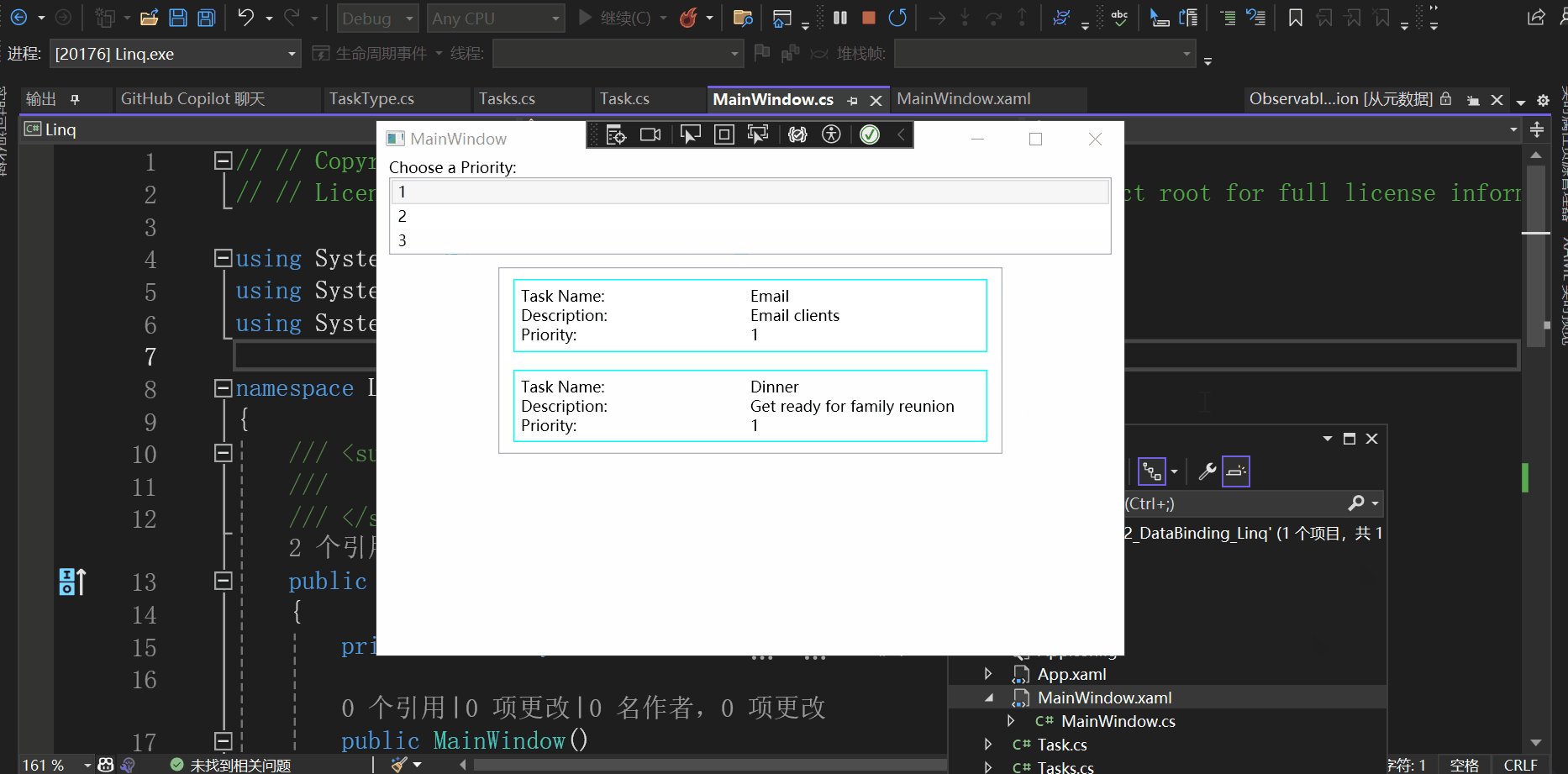
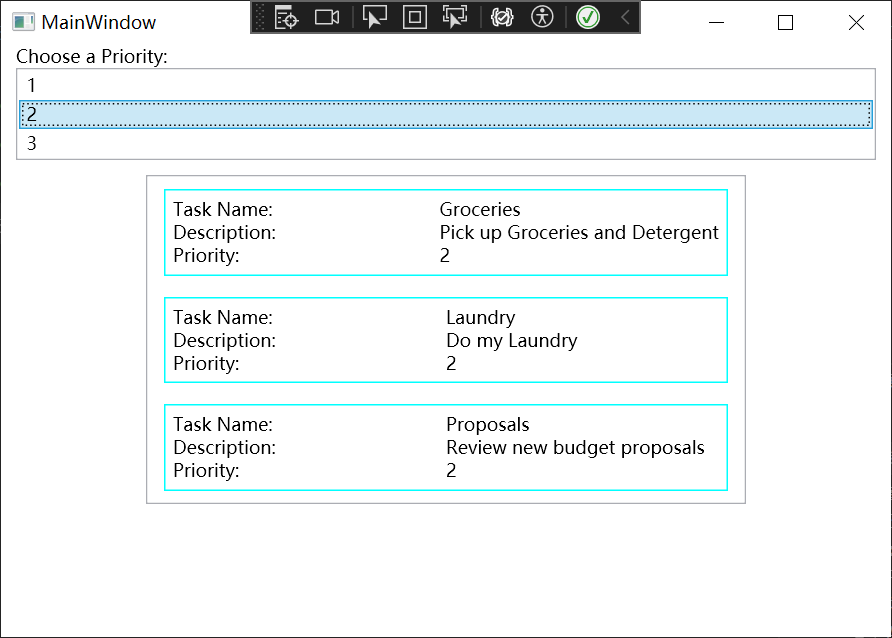
查看这个Demo的效果:

开始学习这个Demo
xaml部分
查看MainWindow.xaml:
<Window x:Class="Linq.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Linq"
mc:Ignorable="d"
Title="MainWindow" SizeToContent="WidthAndHeight" Height="600">
<Window.Resources>
<local:Tasks x:Key="MyTodoList"/>
<DataTemplate x:Key="MyTaskTemplate">
<Border Name="border" BorderBrush="Aqua" BorderThickness="1"
Padding="5" Margin="5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Task Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Description:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Priority:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/>
</Grid>
</Border>
</DataTemplate>
</Window.Resources>
<StackPanel>
<TextBlock Margin="10,0,0,0">Choose a Priority:</TextBlock>
<ListBox SelectionChanged="ListBox_SelectionChanged"
SelectedIndex="0" Margin="10,0,10,0" >
<ListBoxItem>1</ListBoxItem>
<ListBoxItem>2</ListBoxItem>
<ListBoxItem>3</ListBoxItem>
</ListBox>
<ListBox Width="400" Margin="10" Name="myListBox"
HorizontalContentAlignment="Stretch"
ItemsSource="{Binding}"
ItemTemplate="{StaticResource MyTaskTemplate}"/>
</StackPanel>
</Window>
先来看看资源包含什么内容(省略子项):
<Window.Resources>
<local:Tasks x:Key="MyTodoList"/>
<DataTemplate x:Key="MyTaskTemplate">
</DataTemplate>
</Window.Resources>
<Window.Resources> 是 XAML 中的一个元素,它定义了一个资源字典,你可以在其中声明和存储可在整个窗口中重用的资源。
我们发现包含两个资源:一个 Tasks 对象和一个 DataTemplate。
通过上一篇文章的学习,我们明白
<local:Tasks x:Key="MyTodoList"/>
的意思就是创建了一个 Tasks 对象,并给它分配了一个键(key)MyTodoList。这样你就可以在其他地方通过这个键引用这个 Tasks 对象了。
DataTemplate又是什么呢?

<DataTemplate x:Key="MyTaskTemplate">
<Border Name="border" BorderBrush="Aqua" BorderThickness="1"
Padding="5" Margin="5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Task Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Description:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Priority:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/>
</Grid>
</Border>
</DataTemplate>
其中<DataTemplate x:Key="MyTaskTemplate"> 是 XAML 中的一个元素,它定义了如何将数据对象呈现为 UI 元素。
在这个例子中,DataTemplate 定义了一个模板,该模板描述了如何将数据呈现在 UI 中。这个模板被赋予了一个键(key),即 MyTaskTemplate,这样你就可以在其他地方引用这个模板了。
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid>
定义了一个3行2列的Grid布局:

<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}" />
Grid.Row="0"表示第1行,Grid.Column="1"表示第2列,Text="{Binding Path=TaskName}" 表示Text属性的值为绑定源的TaskName属性的值。
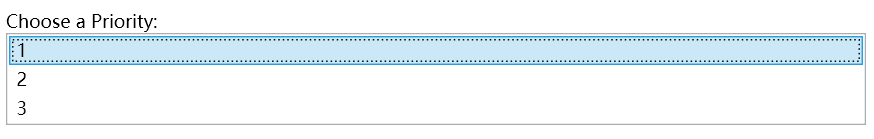
<TextBlock Margin="10,0,0,0">Choose a Priority:</TextBlock>
<ListBox SelectionChanged="ListBox_SelectionChanged"
SelectedIndex="0" Margin="10,0,10,0" >
<ListBoxItem>1</ListBoxItem>
<ListBoxItem>2</ListBoxItem>
<ListBoxItem>3</ListBoxItem>
</ListBox>
表示以下这部分:

<ListBox Width="400" Margin="10" Name="myListBox"
HorizontalContentAlignment="Stretch"
ItemsSource="{Binding}"
ItemTemplate="{StaticResource MyTaskTemplate}"/>
表示以下这部分:


我们会发现它没有显式的写 <ListBoxItem>,而且它的ListBoxItem数量不是固定的。
它使用了ItemsSource="{Binding}",ItemsSource 是 ListBox 的一个属性,它决定了 ListBox 中显示的项的数据源。
{Binding} 是一个标记扩展,它创建一个数据绑定。在这个例子中,由于没有指定路径(Path),所以它会绑定到当前的数据上下文(DataContext)。数据上下文通常在父元素中设置,并且所有的子元素都可以访问。
ItemTemplate="{StaticResource MyTaskTemplate}"表示每个<ListBoxItem>对象将按照这个模板进行显示。
cs部分
首先定义了TaskType枚举类型:
namespace Linq
{
public enum TaskType
{
Home,
Work
}
}
定义了Task类:
// // Copyright (c) Microsoft. All rights reserved.
// // Licensed under the MIT license. See LICENSE file in the project root for full license information.
using System.ComponentModel;
namespace Linq
{
public class Task : INotifyPropertyChanged
{
private string _description;
private string _name;
private int _priority;
private TaskType _type;
public Task()
{
}
public Task(string name, string description, int priority, TaskType type)
{
_name = name;
_description = description;
_priority = priority;
_type = type;
}
public string TaskName
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged("TaskName");
}
}
public string Description
{
get { return _description; }
set
{
_description = value;
OnPropertyChanged("Description");
}
}
public int Priority
{
get { return _priority; }
set
{
_priority = value;
OnPropertyChanged("Priority");
}
}
public TaskType TaskType
{
get { return _type; }
set
{
_type = value;
OnPropertyChanged("TaskType");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public override string ToString() => _name;
protected void OnPropertyChanged(string info)
{
var handler = PropertyChanged;
handler?.Invoke(this, new PropertyChangedEventArgs(info));
}
}
}
实现了INotifyPropertyChanged接口。
实现INotifyPropertyChanged接口的主要目的是为了提供一个通知机制,当对象的一个属性更改时,可以通知到所有绑定到该属性的元素。
INotifyPropertyChanged 接口只有一个事件 PropertyChanged。当你的类实现了这个接口,你需要在每个属性的 setter 中触发这个事件。这样,当属性的值更改时,所有绑定到这个属性的 UI 元素都会收到通知,并自动更新其显示的值。
再查看Tasks类:
// // Copyright (c) Microsoft. All rights reserved.
// // Licensed under the MIT license. See LICENSE file in the project root for full license information.
using System.Collections.ObjectModel;
namespace Linq
{
public class Tasks : ObservableCollection<Task>
{
public Tasks()
{
Add(new Task("Groceries", "Pick up Groceries and Detergent", 2, TaskType.Home));
Add(new Task("Laundry", "Do my Laundry", 2, TaskType.Home));
Add(new Task("Email", "Email clients", 1, TaskType.Work));
Add(new Task("Clean", "Clean my office", 3, TaskType.Work));
Add(new Task("Dinner", "Get ready for family reunion", 1, TaskType.Home));
Add(new Task("Proposals", "Review new budget proposals", 2, TaskType.Work));
}
}
}
继承自ObservableCollection<Task>类。
ObservableCollection<T> 是 .NET 框架中的一个类,它表示一个动态数据集合,当添加、删除项或者整个列表刷新时,它会提供通知。这对于绑定到 UI 元素(例如 WPF 或 UWP 应用程序中的数据绑定)非常有用,因为当集合更改时,UI 元素可以自动更新。

再看下这个Demo中最为重要的部分:
// // Copyright (c) Microsoft. All rights reserved.
// // Licensed under the MIT license. See LICENSE file in the project root for full license information.
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace Linq
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private readonly Tasks tasks = new Tasks();
public MainWindow()
{
InitializeComponent();
}
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var pri = int.Parse(((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString());
DataContext = from task in tasks
where task.Priority == pri
select task;
}
}
}
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var pri = int.Parse(((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString());
DataContext = from task in tasks
where task.Priority == pri
select task;
}
表示ListBox选项改变事件处理函数。
var pri = int.Parse(((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString());
获取选中项的值。
DataContext = from task in tasks
where task.Priority == pri
select task;
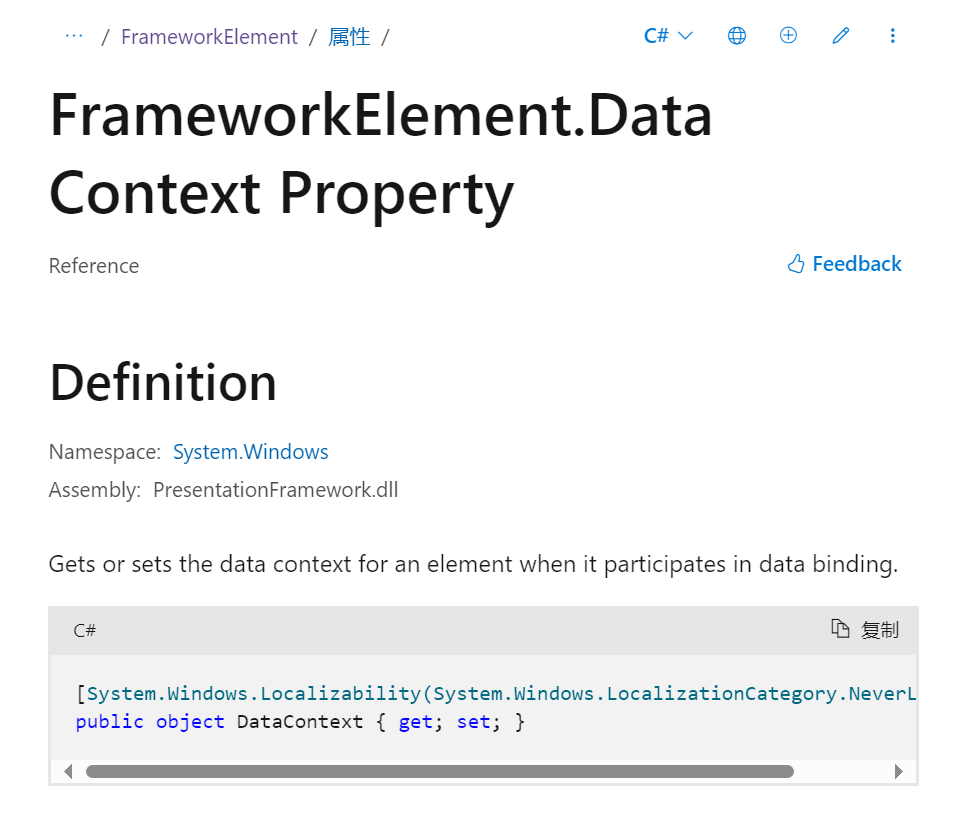
中的DataContext获取或设置元素参与数据绑定时的数据上下文。

from task in tasks
where task.Priority == pri
select task;
使用C#中的Linq获得tasks中Priority属性等于pri的所有task对象,也可以这样写:
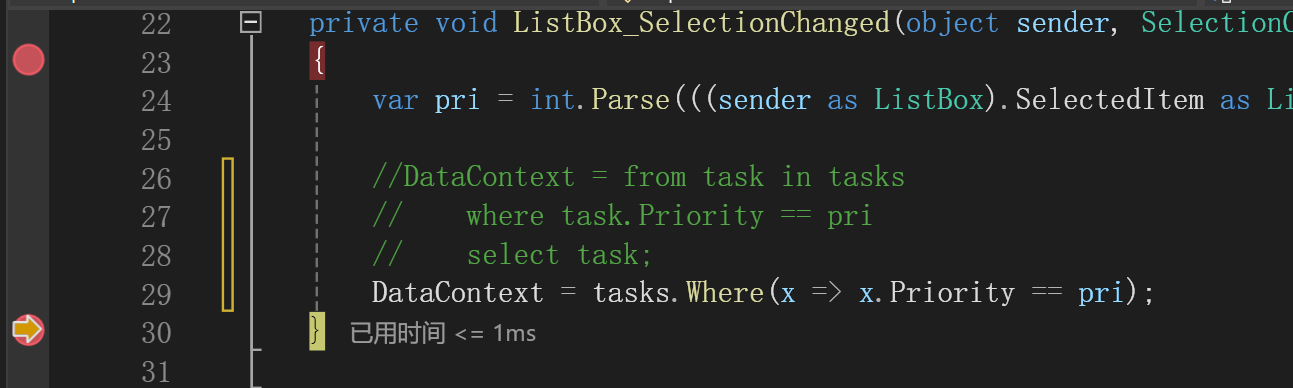
DataContext = tasks.Where(x => x.Priority == pri);
效果是一样的。
过程
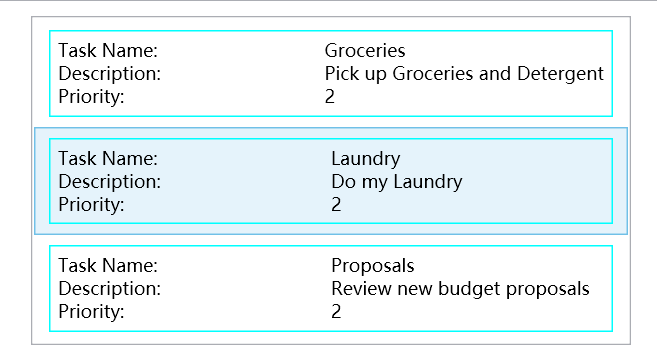
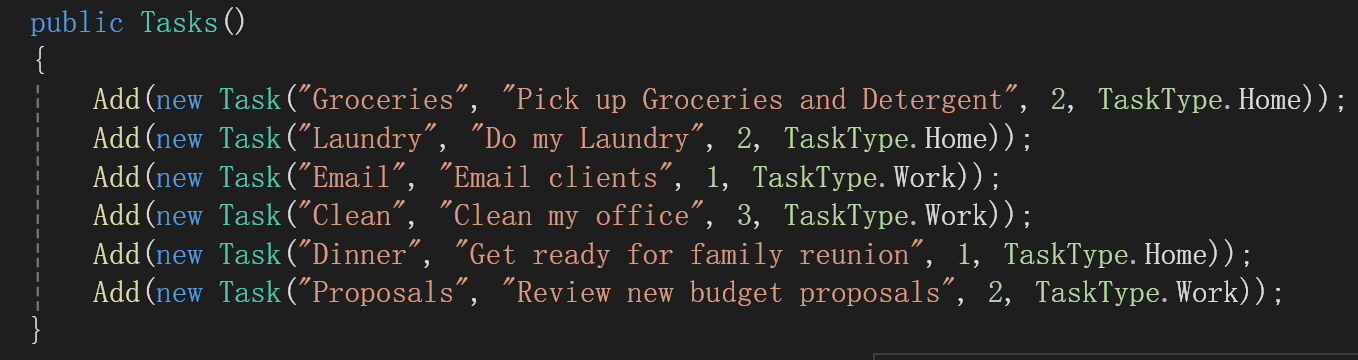
首先实例化了一个Tasks类如下:

包含这些Task类。
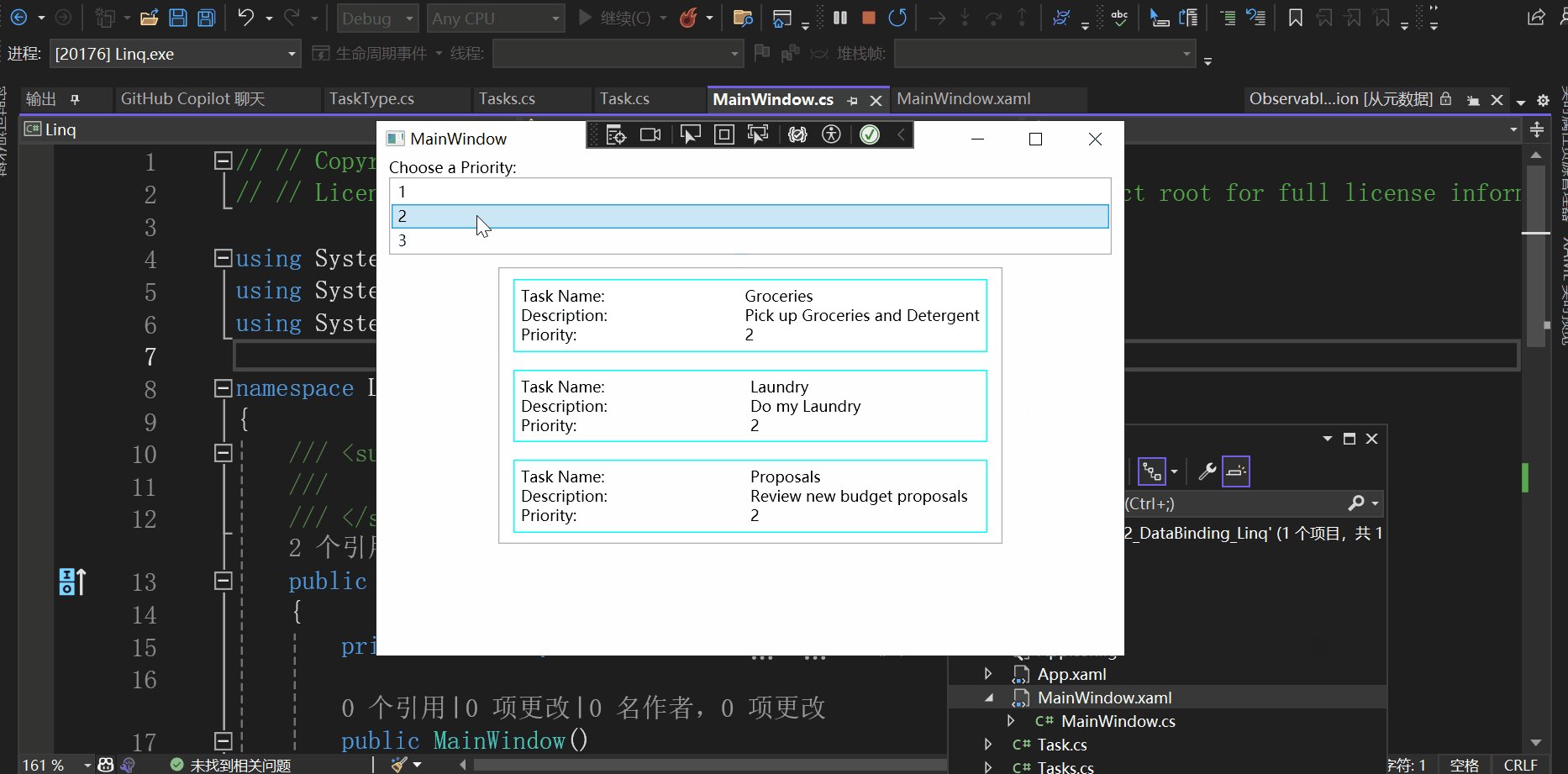
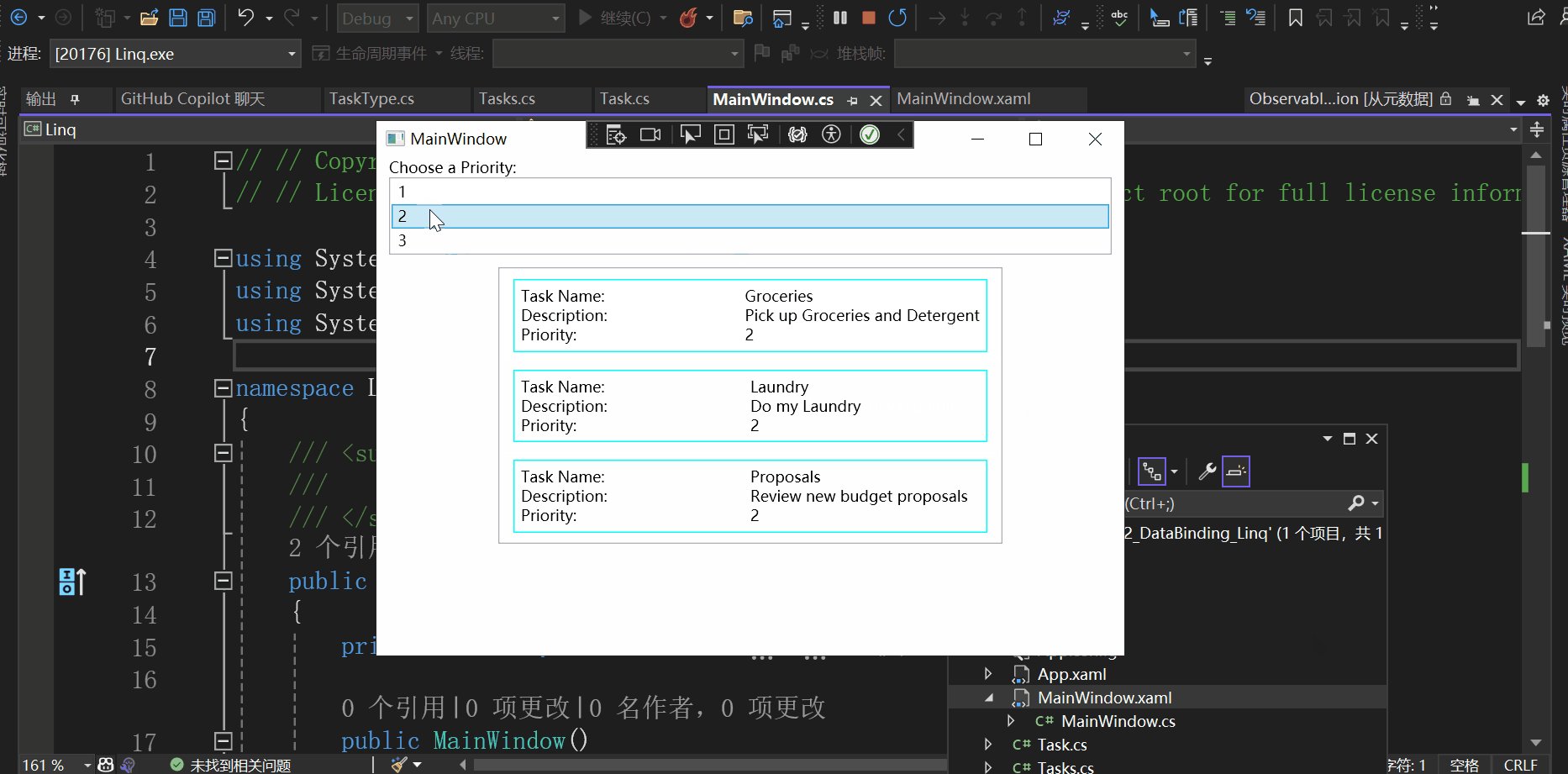
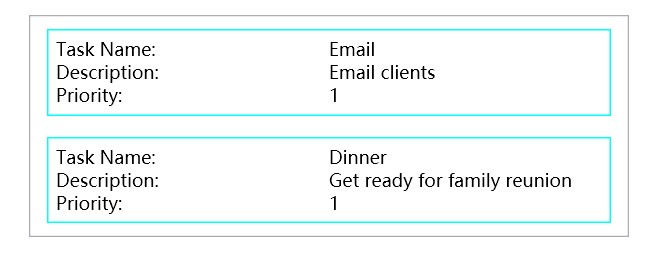
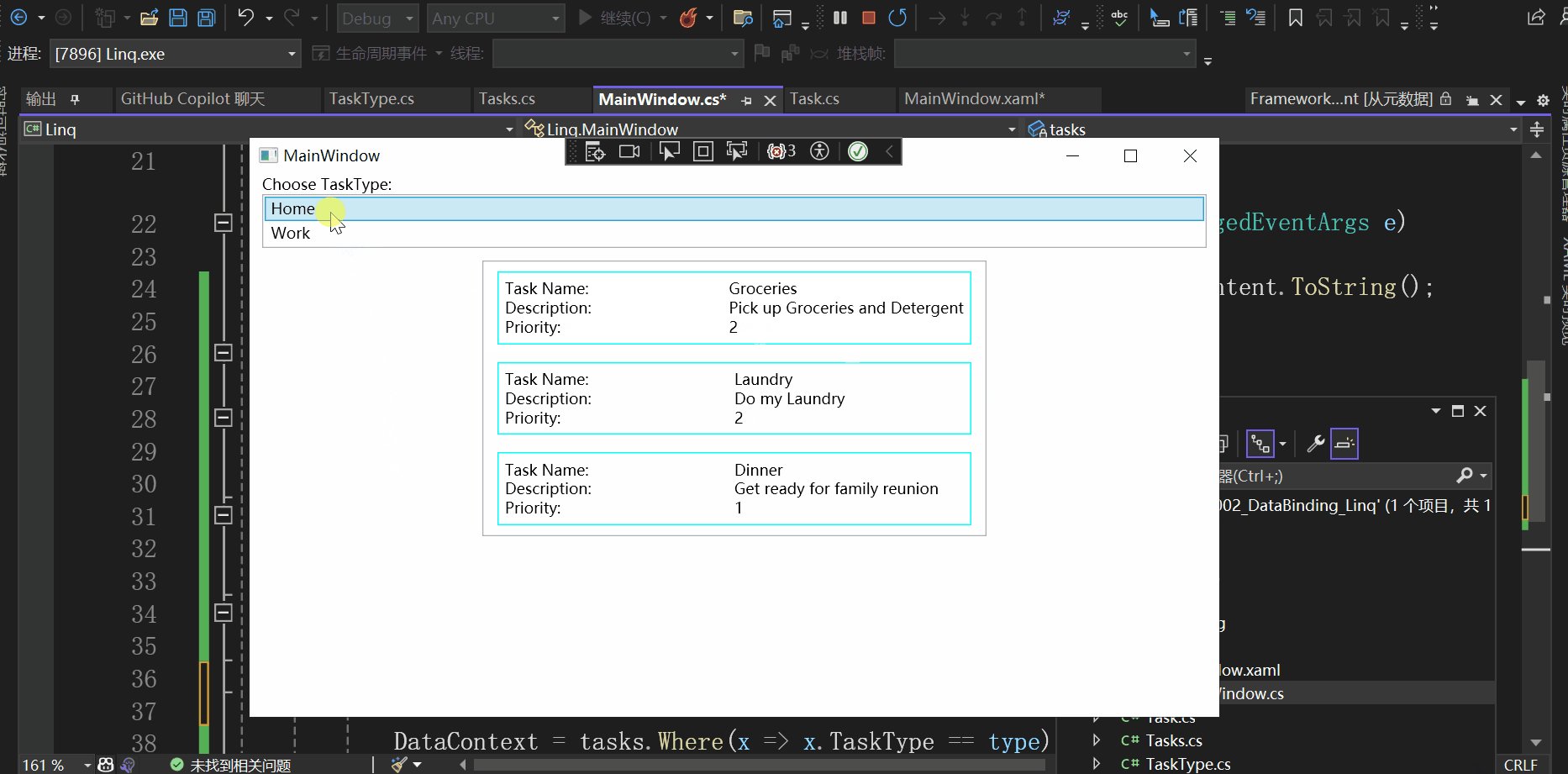
以选择“2”为例,进行说明:

打个断点:

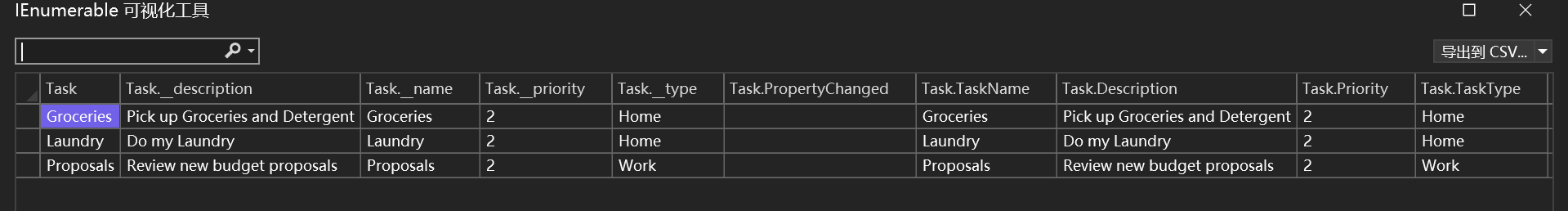
DataContext的结果如下:

<ListBox Width="400" Margin="10" Name="myListBox"
HorizontalContentAlignment="Stretch"
ItemsSource="{Binding}"
ItemTemplate="{StaticResource MyTaskTemplate}"/>
中的ItemsSource="{Binding}"表示ListBox的数据源就是DataContext,也就是有3个Task对象,也就是有3个ListItem,每个ListItem都按照{StaticResource MyTaskTemplate}这个模板进行显示。
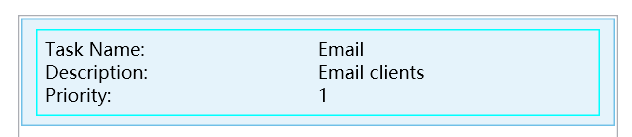
结果就如上图所示。
测试
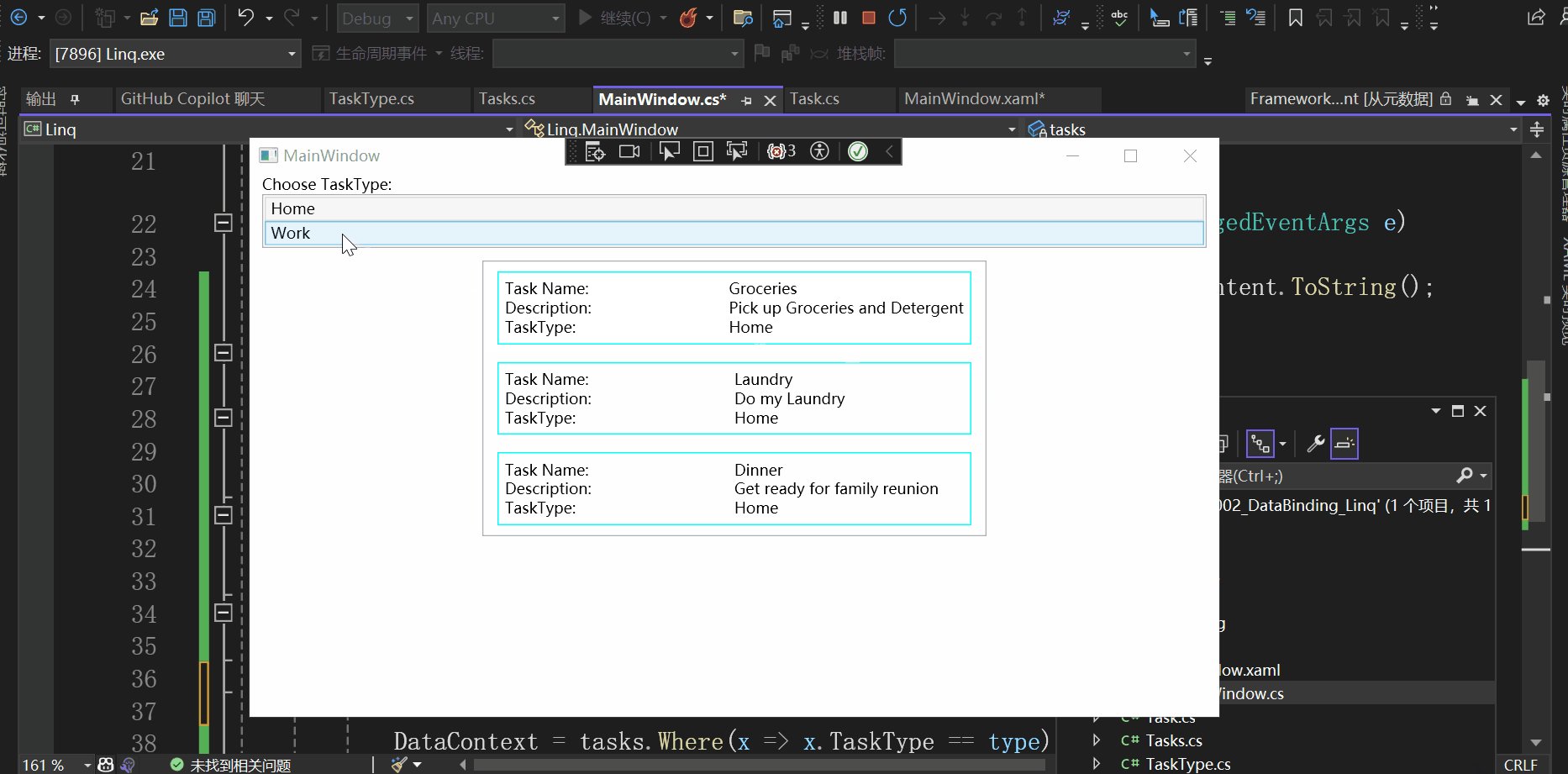
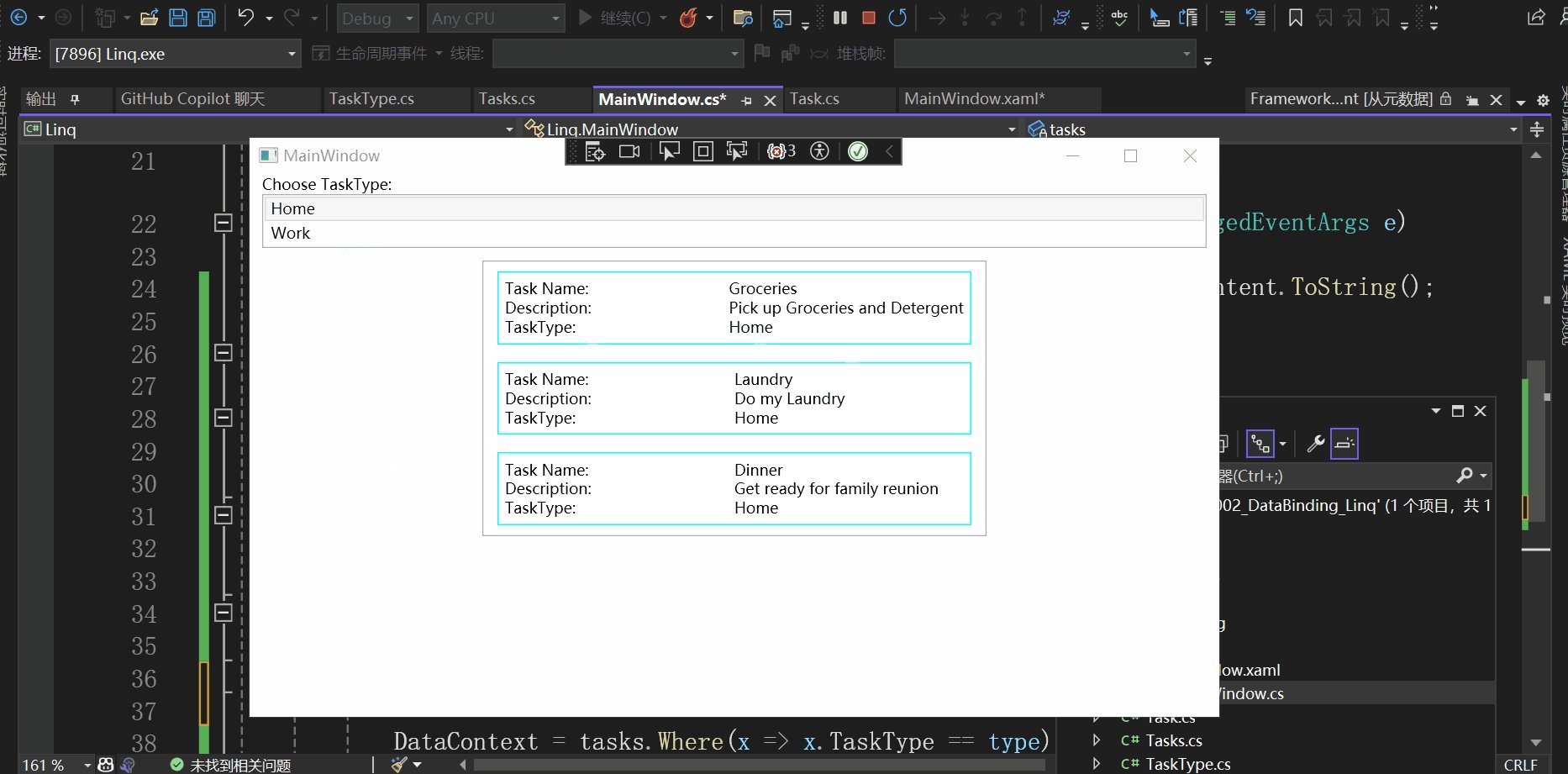
最后为了测试自己是否真的理解,可以按照自己的意图进行更改,比如我想根据工作类型进行数据的显示。
<TextBlock Grid.Row="2" Grid.Column="0" Text="TaskType:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=TaskType}"/>
修改数据模板。
<ListBox SelectionChanged="ListBox_SelectionChanged"
SelectedIndex="0" Margin="10,0,10,0" >
<ListBoxItem>Home</ListBoxItem>
<ListBoxItem>Work</ListBoxItem>
</ListBox>
修改第一个ListBox。
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var pri = ((sender as ListBox).SelectedItem as ListBoxItem).Content.ToString();
TaskType type = new TaskType();
switch (pri)
{
case "Home":
type = TaskType.Home;
break;
case "Work":
type = TaskType.Work;
break;
default:
break;
}
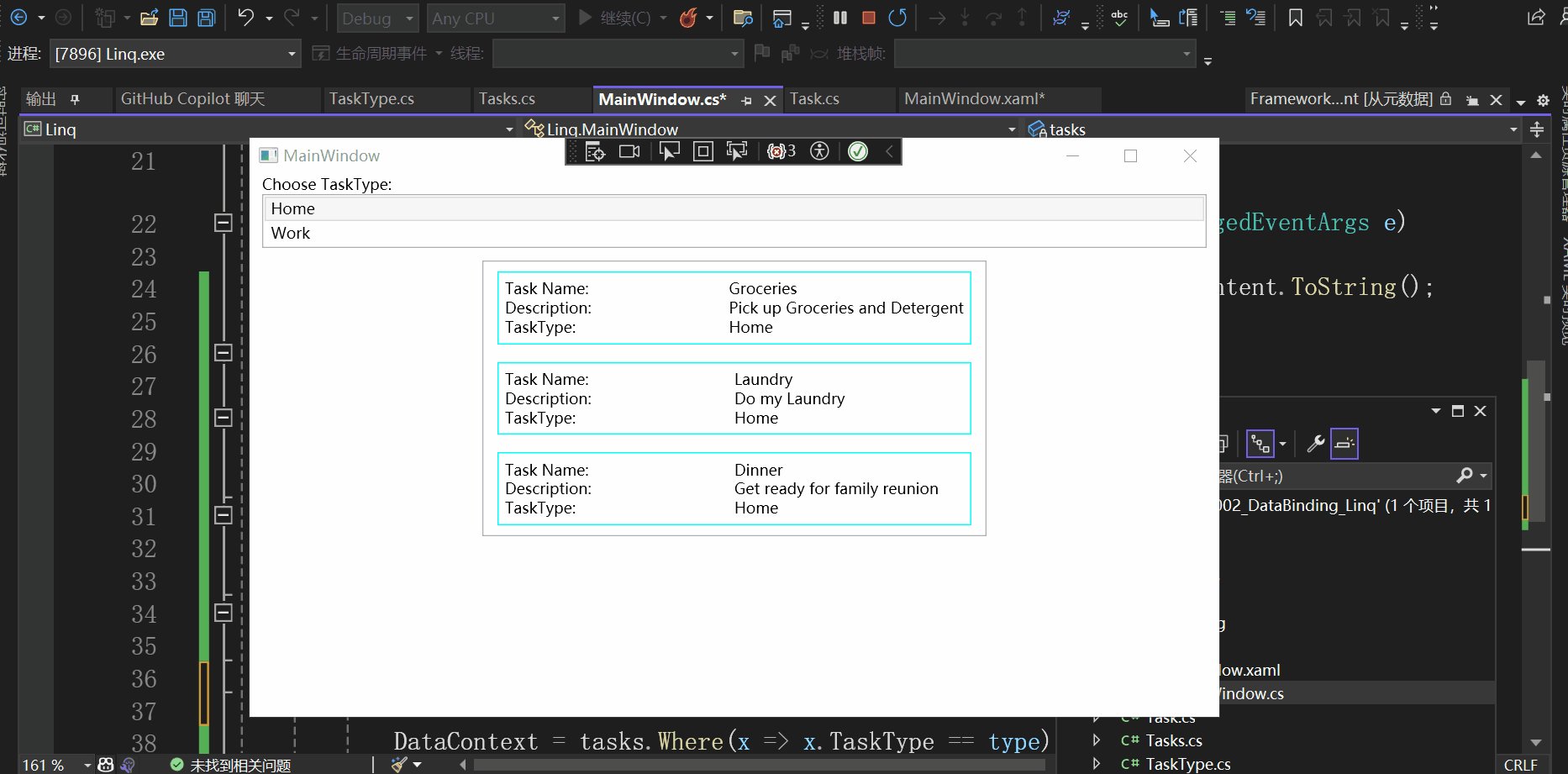
DataContext = tasks.Where(x => x.TaskType == type);
}
修改ListBox选项改变事件处理函数。
效果如下所示:

总结
本文主要介绍了数据绑定配合Linq的使用,希望对你有所帮助。
标签:task,Demo,绑定,pri,Task,TaskType,WPF,ListBox,public From: https://www.cnblogs.com/mingupupu/p/18000305