DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme今年近期发布了重大版本v23.2,新版本拥有全新的Fluent主题、增强ThemeBuilder(主题生成器)功能等,欢迎获取新版体验!
DevExtreme v23.2正式版下载DevExpress技术交流群9:909157416 欢迎一起进群讨论
Look & Feel
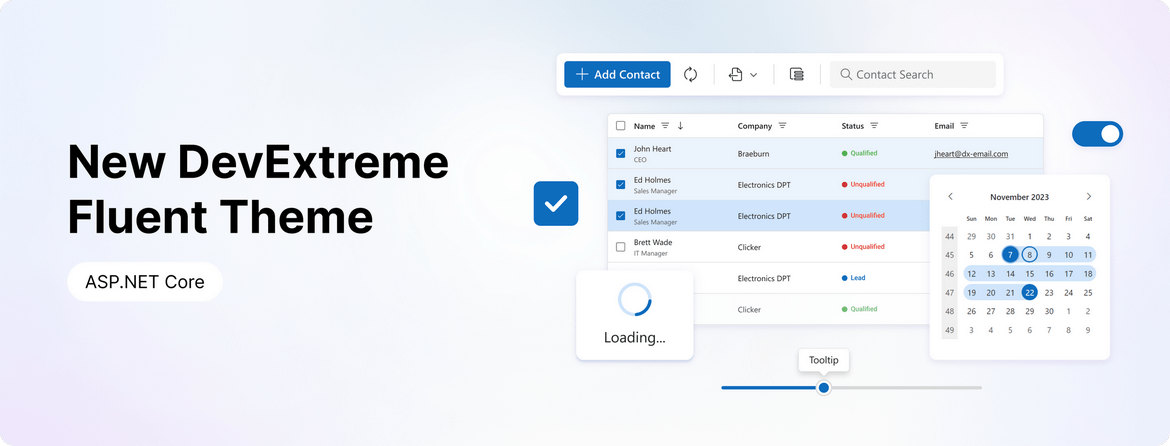
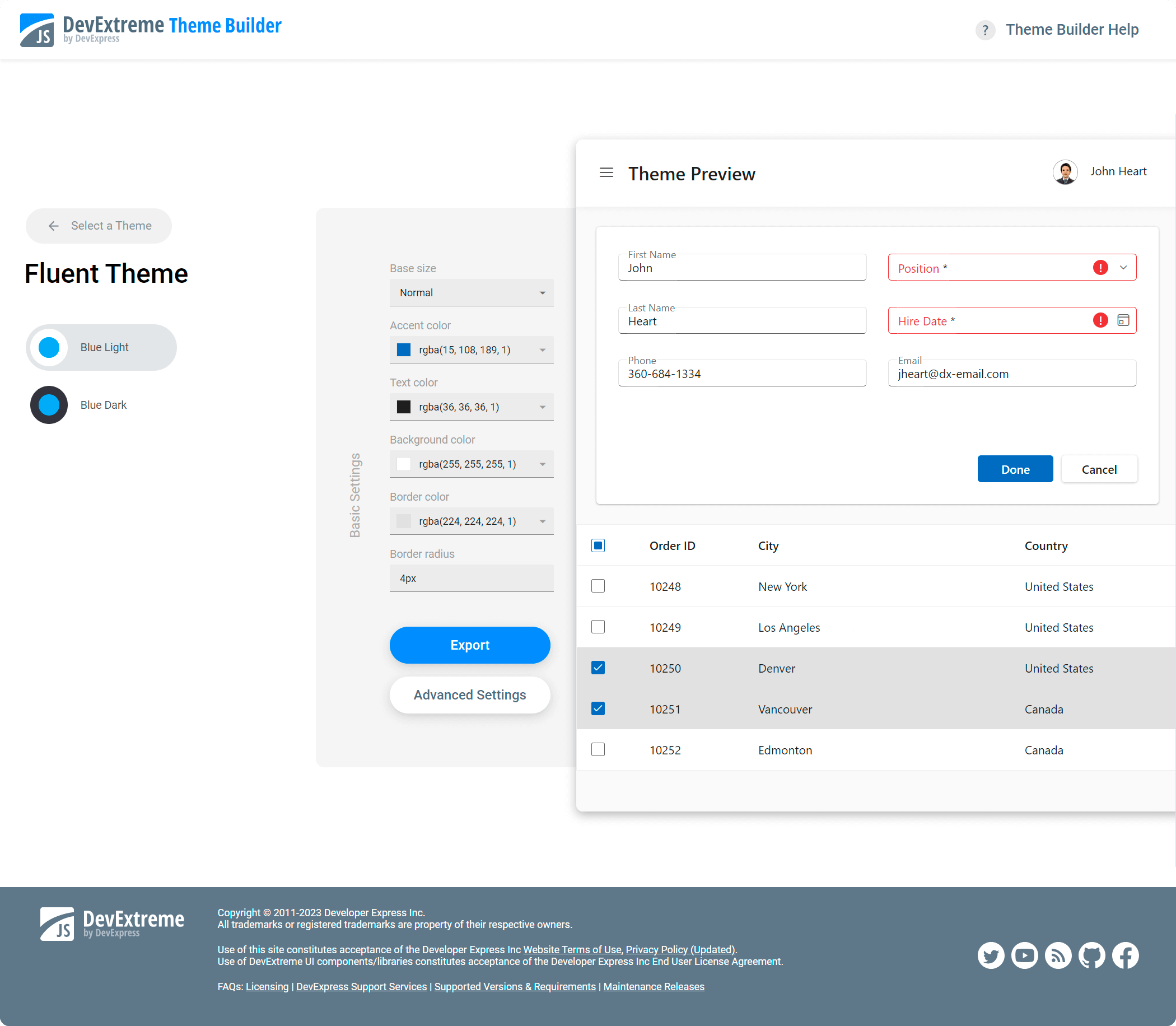
全新的Fluent主题
DevExtreme v23.2附带了一个受Microsoft Fluent启发的新Web主题。

该主题包括以下功能:
- 具有对比色支持的可访问组件。
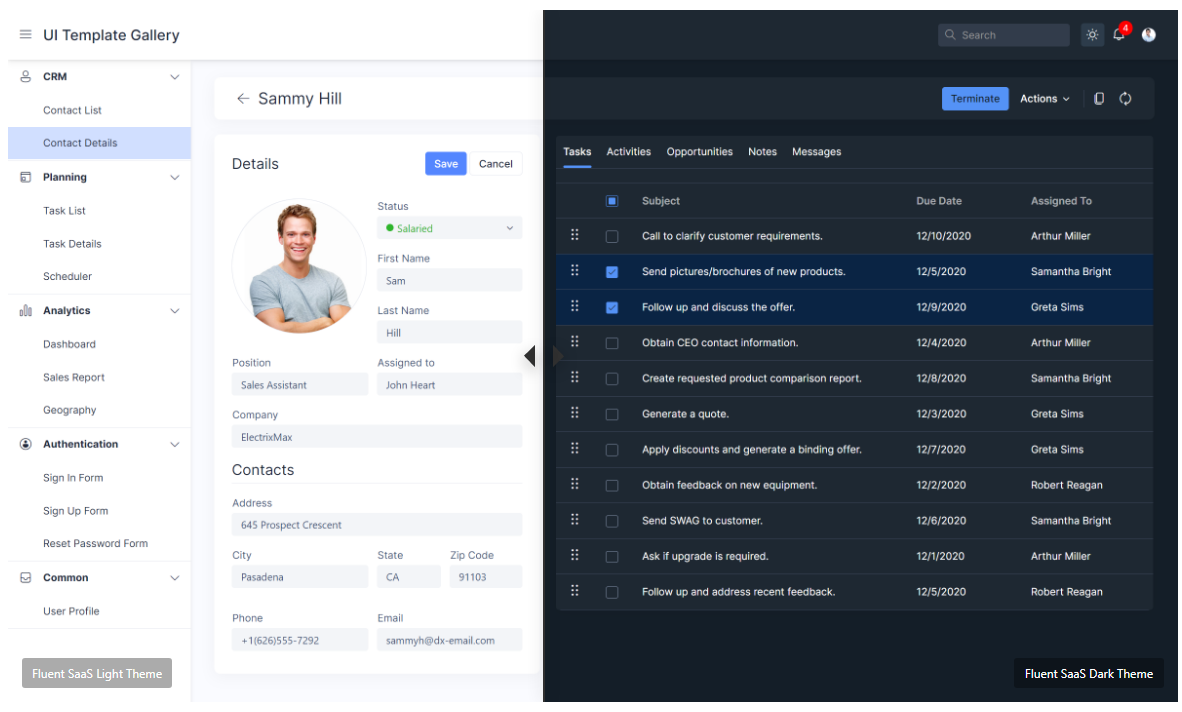
- 两种配色方案:经典和SaaS。
- 两种尺寸模式:标准和紧凑。
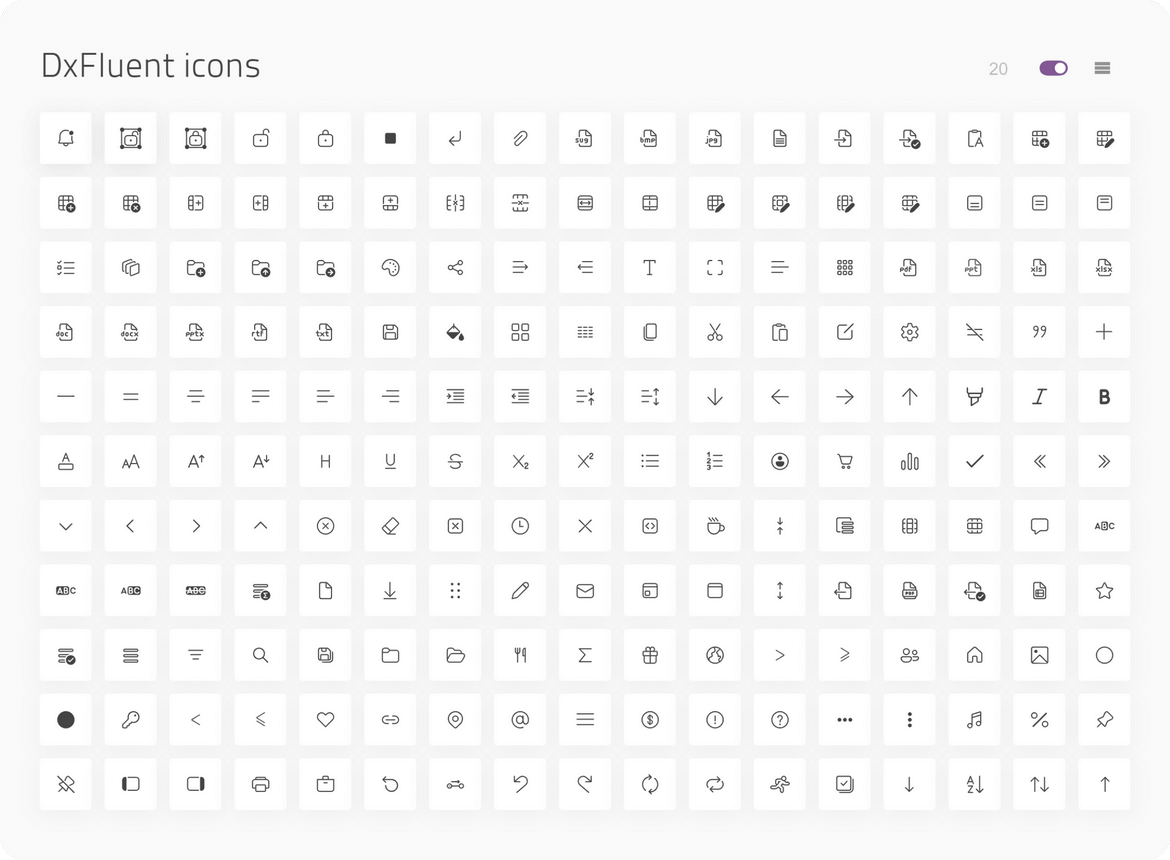
- 新的图标包。


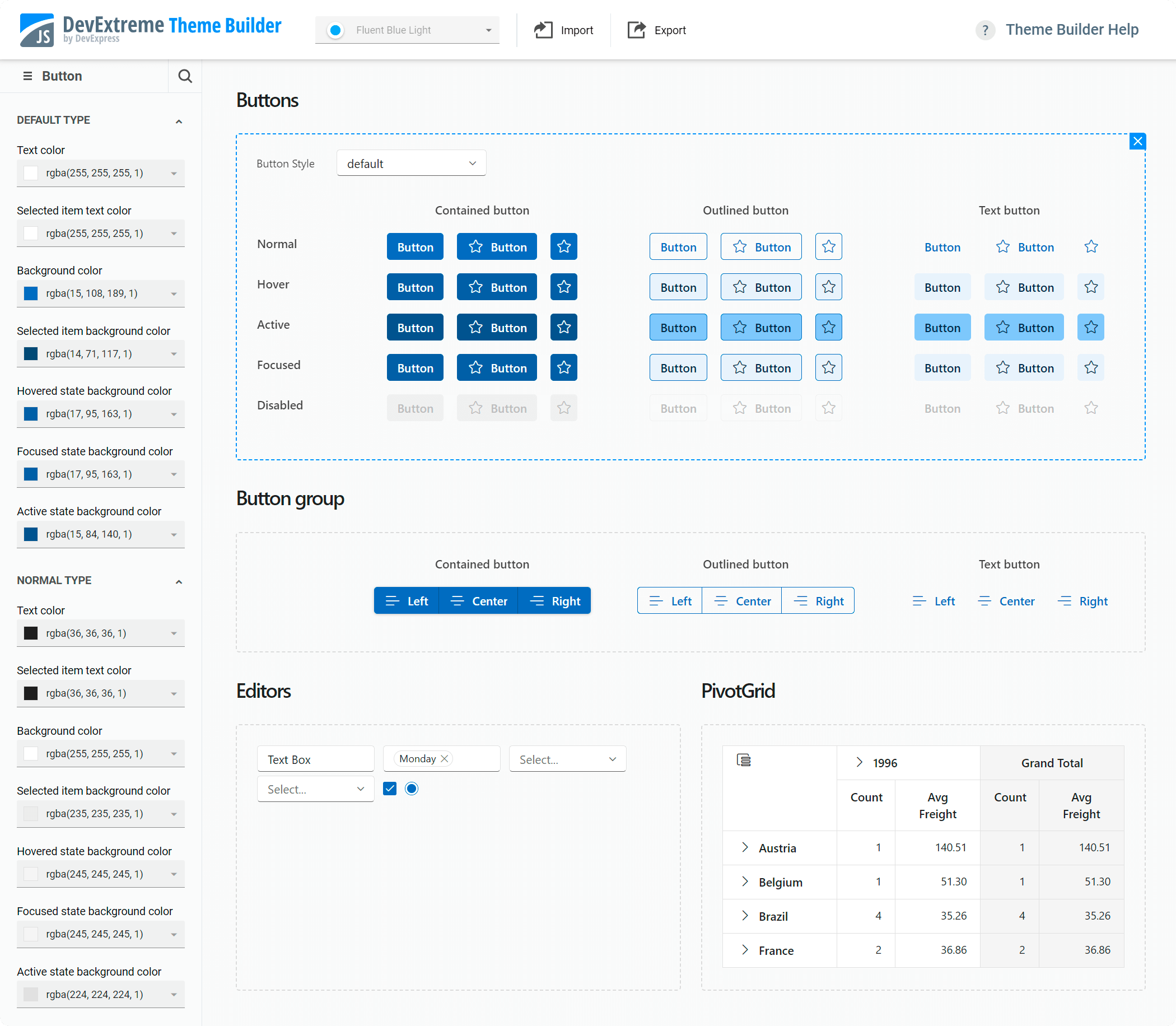
ThemeBuilder增强功能
新版本为ThemeBuilder工具引入了许多增强功能,这些功能包括:
- 集成了新的Fluent主题。
- 高级ThemeBuilder设置扩展到包含Button和ButtonGroup的所有可能状态。
- 为编辑器添加了一组新的变量。



Material主题增强
此版本包括以下更改的Material主题:
- 为了解决与可访问性相关的问题,Button组件的禁用状态现在包含更高对比度的颜色组合。
- 新版本更新了ButtonGroup组件的外观,以确保与Google的Material设计指南保持一致。
- 不同的文本编辑器(类型)框现在是相同的高度,由于颜色组合的对比度更高,标签和占位符元素的内容也可以访问。
- DevExtreme Accordion组件中引入了多个更改,旋转图标使用了对比度更高的颜色组合,组件的整体风格更符合Google的Material设计指南。
- 为了避免帮助文本与附近的项重叠,验证消息现在使用对比鲜明的背景。
- 更改了两个图标来使整个图标集一致。
- 新版本更改了滑块的工具提示,使其更符合Material指南。
- List组件也能更好地匹配Material准则(没有强调色)。
- 新版本的表单得到了改进,以避免组之间的垂直项目不对齐。
- PivotFieldChooser包含成熟的DevExtreme字体图标(在以前的版本中,图标是基于SVG的)。
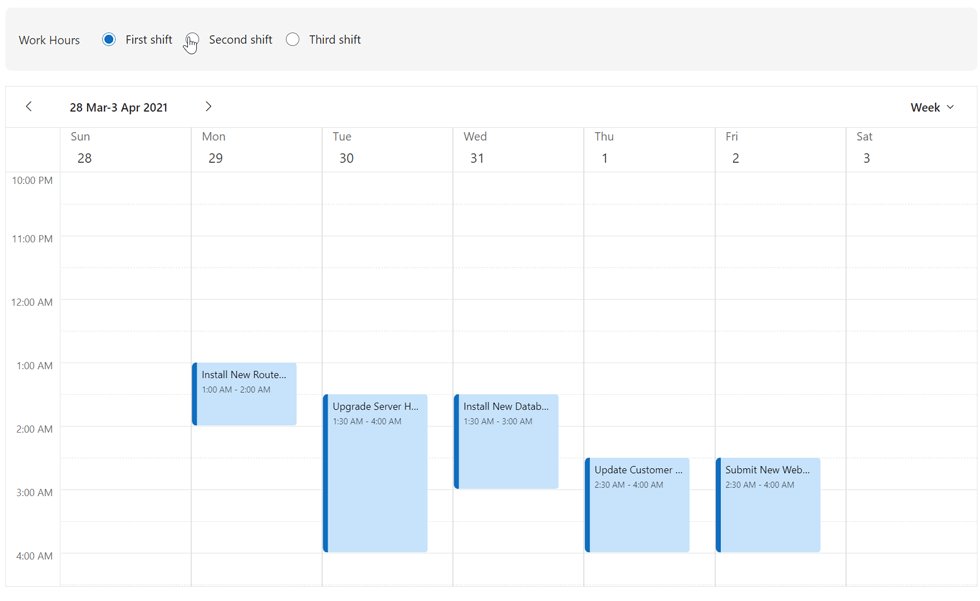
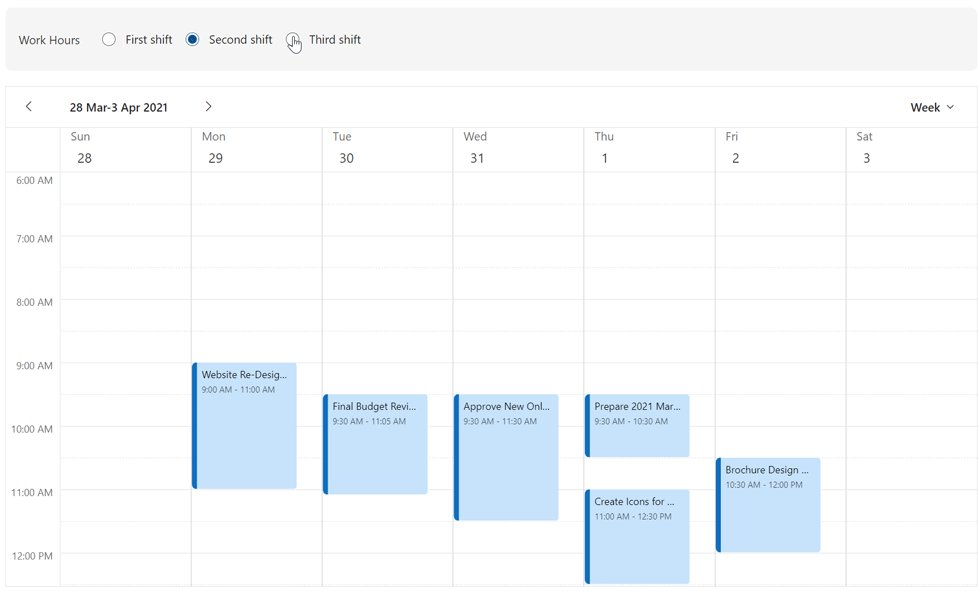
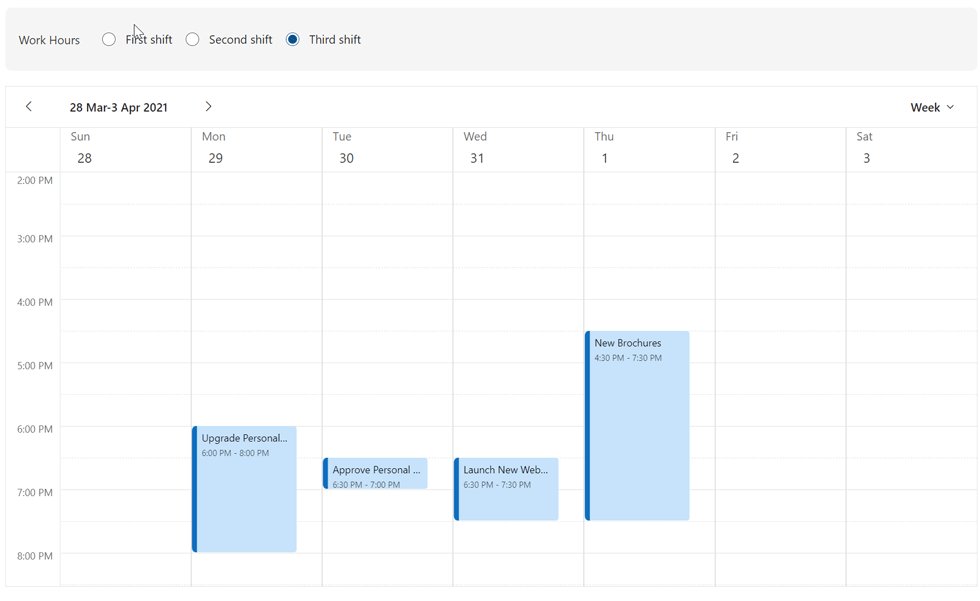
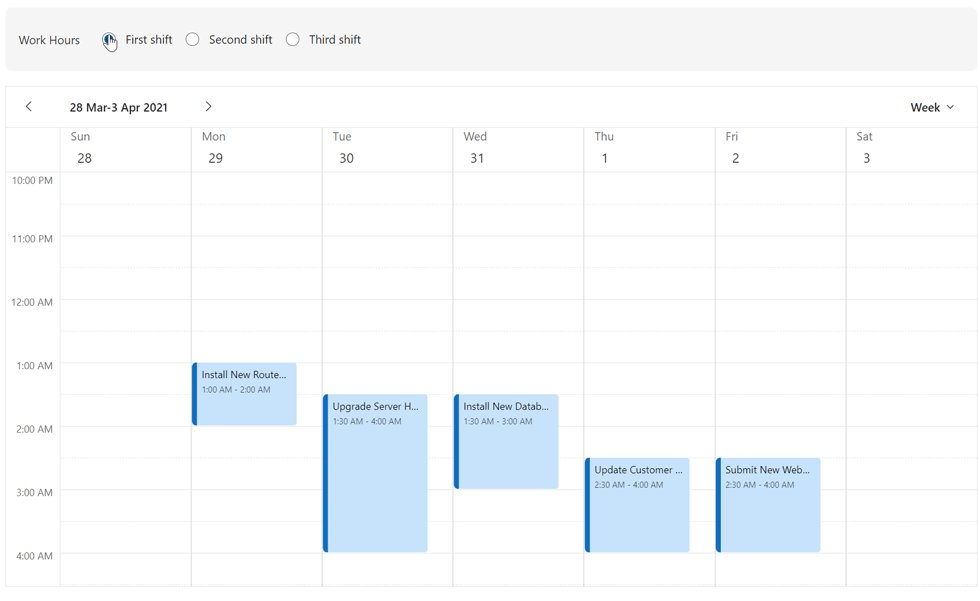
Scheduler
支持轮班
在v23.2中,DevExtreme Scheduler引入了偏移显示选项,允许您配置企业工作日偏移量,并适应工作班次变化、时区和其他相关使用场景。

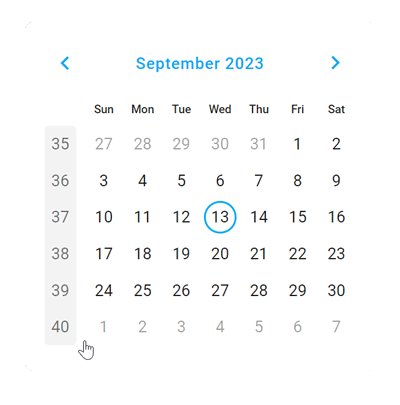
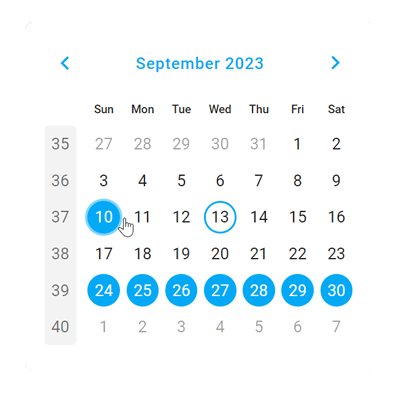
Calendar(日历)
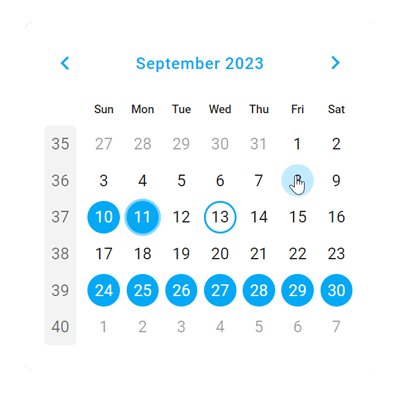
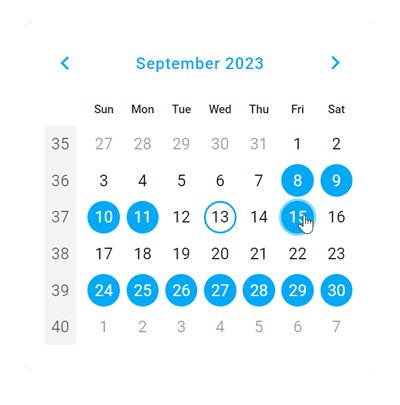
离散天数的多重选择
新的Calendar SelectionMode选项提供了三种模式:单个选择、多个选择或范围选择。
- single - 选择一个日期。
- multiple - 选择多个日期。
- range - 选择范围内的第一个和最后一个日期。

更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,v23.2,主题,Material,Fluent,DevExtreme,图标 From: https://www.cnblogs.com/AABBbaby/p/17998668