这玩意干嘛的
直白说就是通过脚本帮我们自动完成京东各种小游戏活动,赚取京豆等奖励。
目前最新的脚本大概能自动完成80多种活动


怎么做呢
大致是两种,一种是通过部署青龙实现,一种是通过GitHub action+腾讯云函数实现。
我这里演示的是基于青龙实现的,清空可以是本地部署也可以是服务器部署,我是通过docker部署在了云服务器上。
先搞定青龙
这个是青龙官方仓库地址
基于Docker部署
# curl -sSL get.docker.com | sh
docker run -dit \
-v $PWD/ql/data:/ql/data \
# 冒号后面的 5700 为默认端口,如果设置了 QlPort, 需要跟 QlPort 保持一致
-p 5700:5700 \
# 部署路径非必须,比如 /test
-e QlBaseUrl="/" \
# 部署端口非必须,当使用 host 模式时,可以设置服务启动后的端口,默认 5700
-e QlPort="5700" \
--name qinglong \
--hostname qinglong \
--restart unless-stopped \
whyour/qinglong:latest
基于Docker-compose部署
# curl -L https://github.com/docker/compose/releases/download/1.16.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
mkdir qinglong
wget https://raw.githubusercontent.com/whyour/qinglong/master/docker/docker-compose.yml
# 启动
docker-compose up -d
# 停止
docker-compose down
基于podman部署
# https://podman.io/getting-started/installation
podman run -dit \
--network bridge \
-v $PWD/ql/data:/ql/data \
# 冒号后面的 5700 为默认端口,如果设置了 QlPort, 需要跟 QlPort 保持一致
-p 5700:5700 \
# 部署路径非必须,比如 /test
-e QlBaseUrl="/" \
# 部署端口非必须,当使用 host 模式时,可以设置服务启动后的端口,默认 5700
-e QlPort="5700" \
--name qinglong \
--hostname qinglong \
docker.io/whyour/qinglong:latest
本地安装
建议使用纯净系统安装,避免系统原有数据丢失,需要自己安装 node/npm/python3/pip3
npm install -g @whyour/qinglong
qinglong
# 根据提示增加环境变量 QL_DIR 和 QL_DATA_DIR
export QL_DIR=""
export QL_DATA_DIR=""
# 再次执行
qinglong
打开你的浏览器,访问 http://127.0.0.1:5700
能正常打开那就没啥问题了,恭喜你部署成功了,配置下账号密码就能进入系统了。
接下来搞下环境
在弄脚本之前,我们需要先准备下脚本运行的环境,不然跑不起来的啊。
我们最好先配置一个镜像地址,不要用淘宝那个,没有认证会报错的
推荐腾讯的:https://mirrors.cloud.tencent.com/npm/
完整命令:docker exec -it qinglong bash -c "npm config set registry https://mirrors.cloud.tencent.com/npm/"
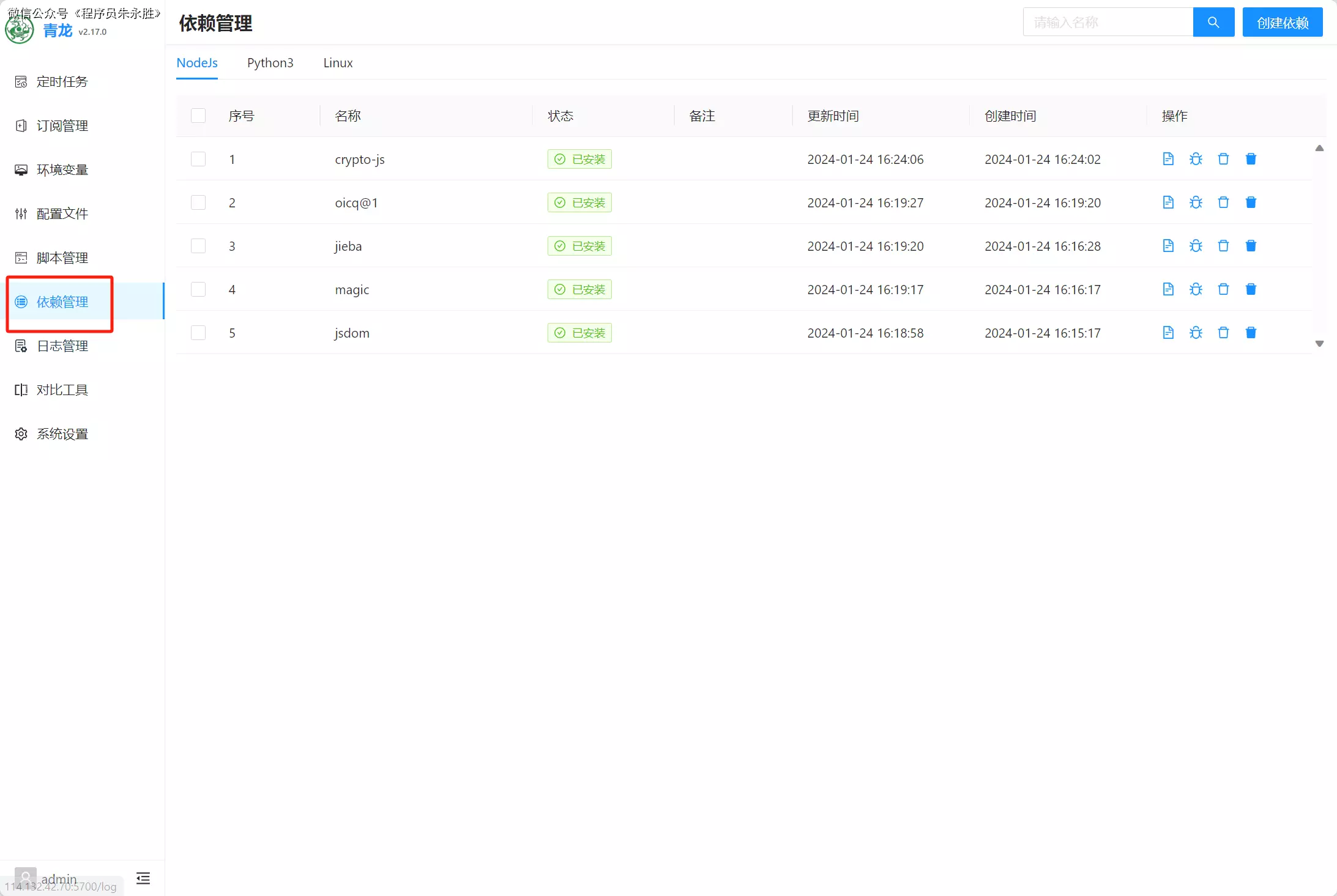
依赖管理
我们点击依赖管理

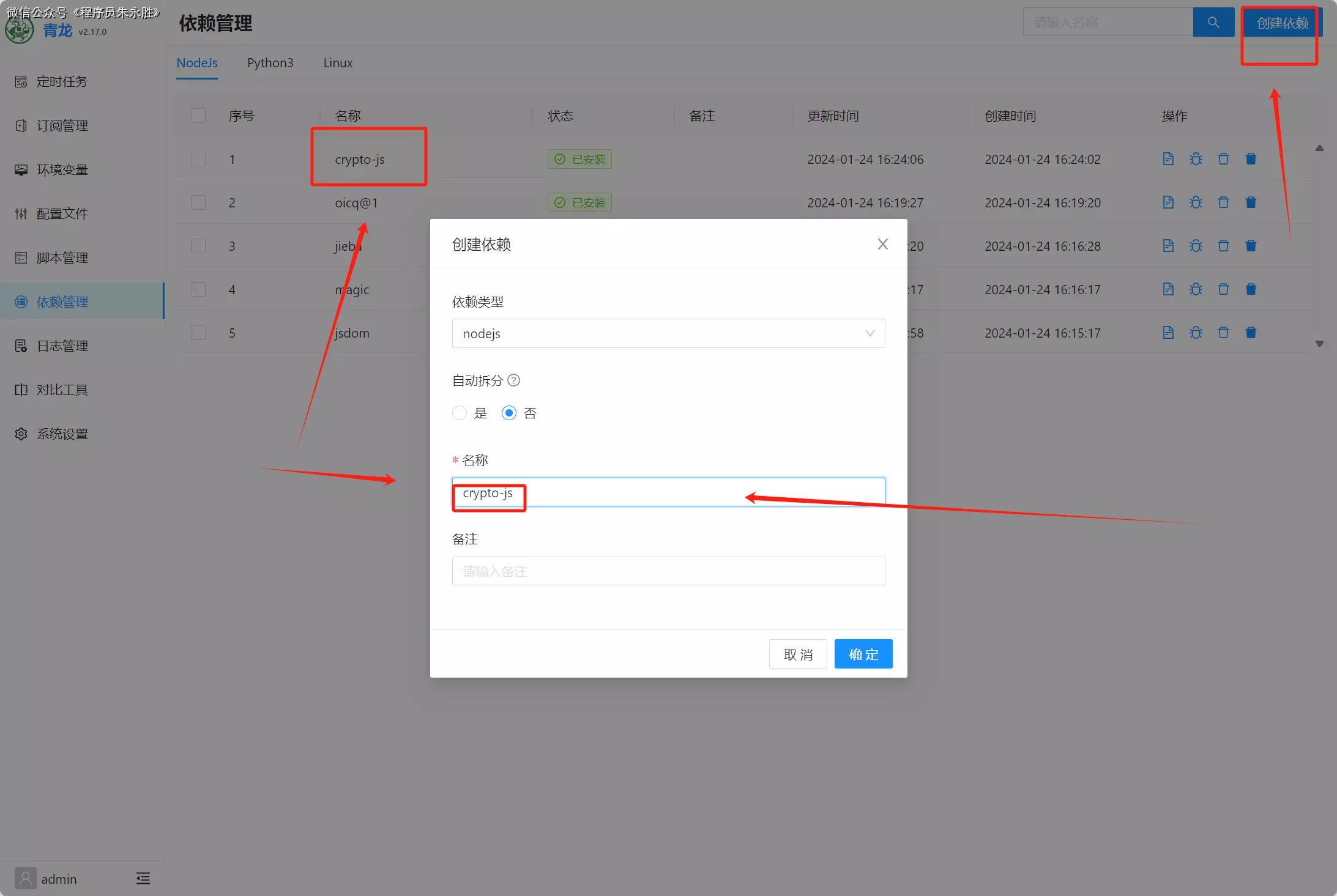
然后通过右上角的创建依赖

我列一下大致需要的依赖
NodeJs相关
- crypto-js
- oicq@1
- jieba
- magic
- jsdom
Python相关
- jieba
- lxml
最后
我看的教程还有一堆其他依赖,我反正是都装了,各位随意。。。有的报错,我就没管啦,真用到再说是不是
docker exec -it qinglong bash -c "npm install -g npm"
docker exec -it qinglong bash -c "npm install -g typescript"
docker exec -it qinglong bash -c "npm install axios date-fns"
docker exec -it qinglong bash -c "npm install crypto -g"
docker exec -it qinglong bash -c " npm install jsdom"
docker exec -it qinglong bash -c "npm install png-js"
docker exec -it qinglong bash -c "pnpm i png-js"
docker exec -it qinglong bash -c "pip3 install requests"
docker exec -it qinglong bash -c "apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && cd scripts && npm install canvas --build-from-source"
浏览器获取京东cookie教程
-
电脑浏览器打开京东个人中心 https://home.m.jd.com/myJd/home.action
-
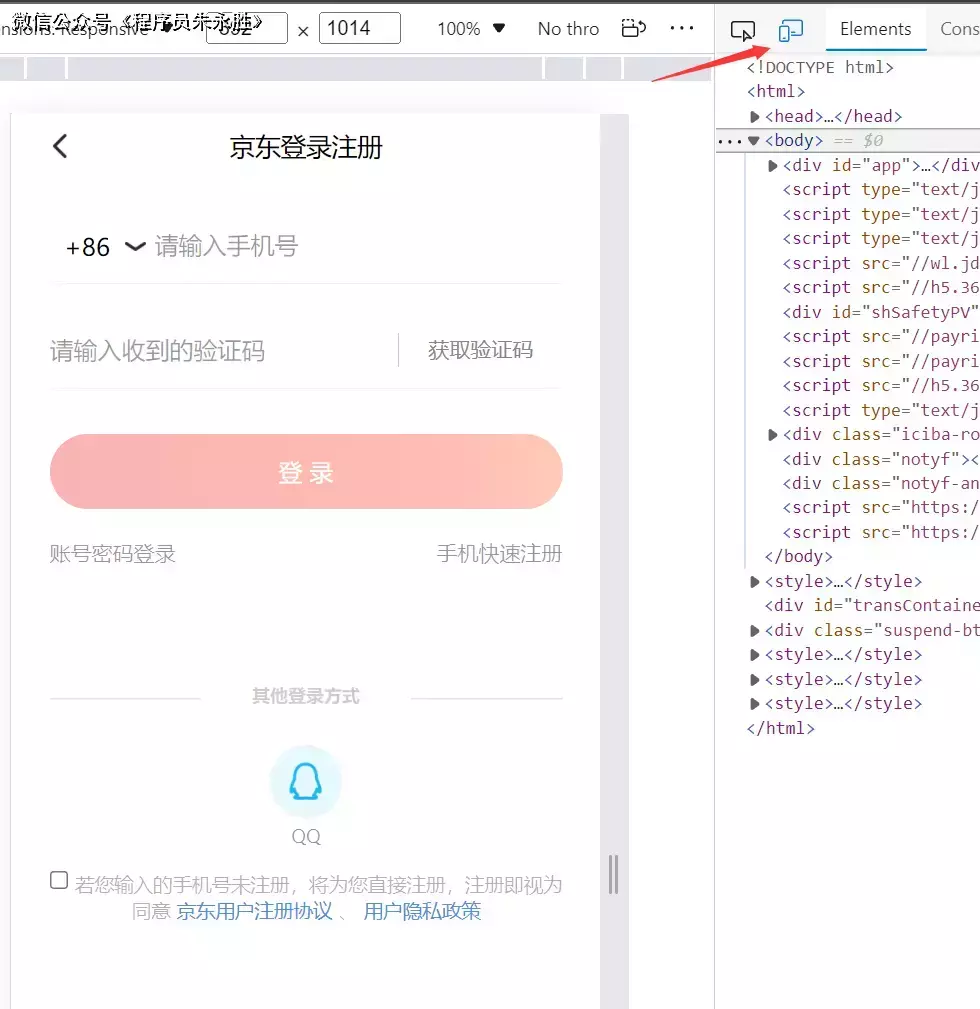
按键盘F12键打开开发者工具,然后点下图中的图标

-
此时是未登录状态(使用手机短信验证码登录),如已登录请忽略此步骤
- 使用手机短信验证码登录(此方式cookie有效时长大概31天,其他登录方式比较短)
-
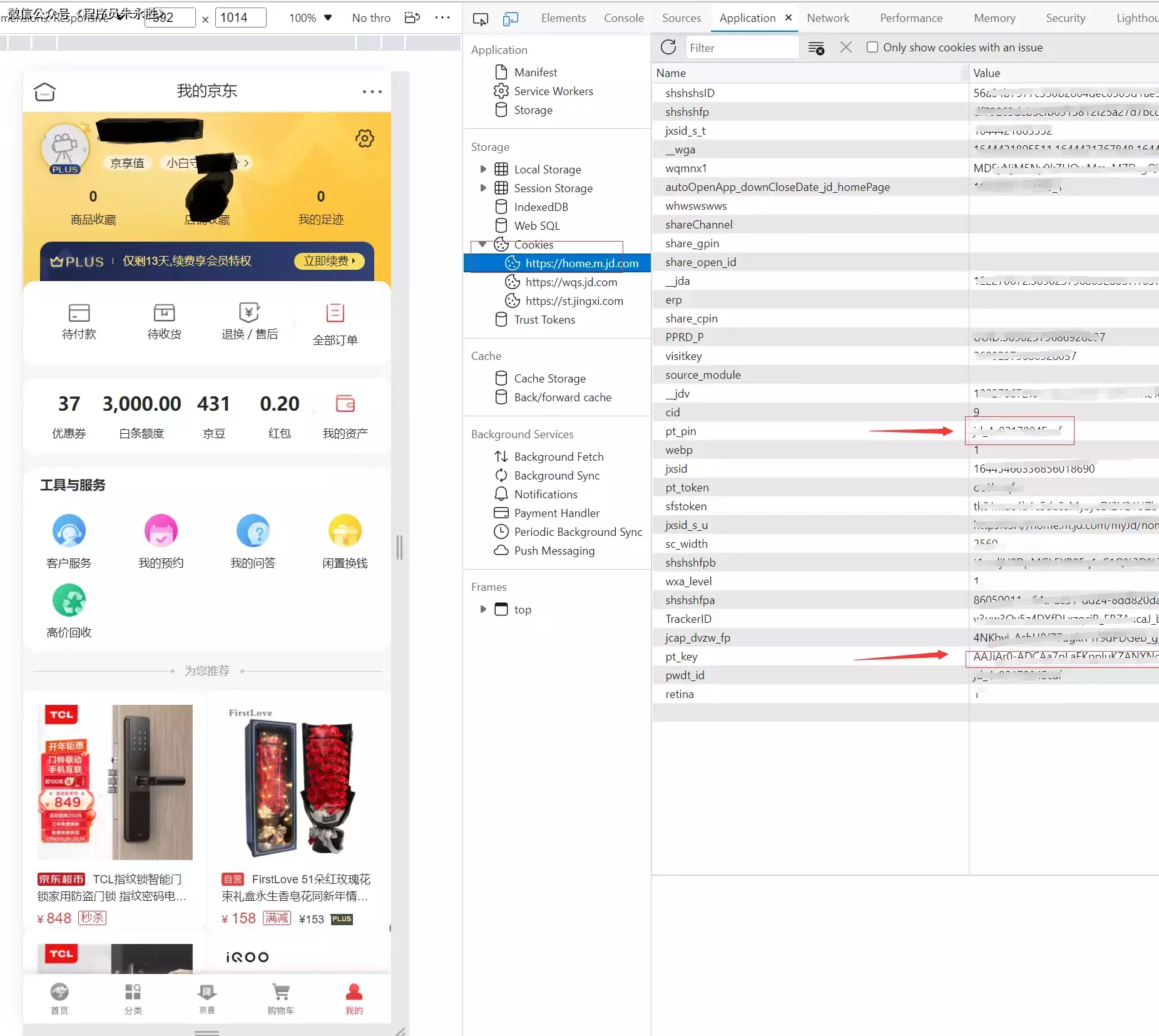
登录后,依次选择Application->Cookies->https://home.m.jd.com/, 然后就可以看到pt_key和pt_pin了, 双击就可通过ctrl+c复制

最后来搞脚本
官方地址是这个
6dylan6/jdpro (github.com)
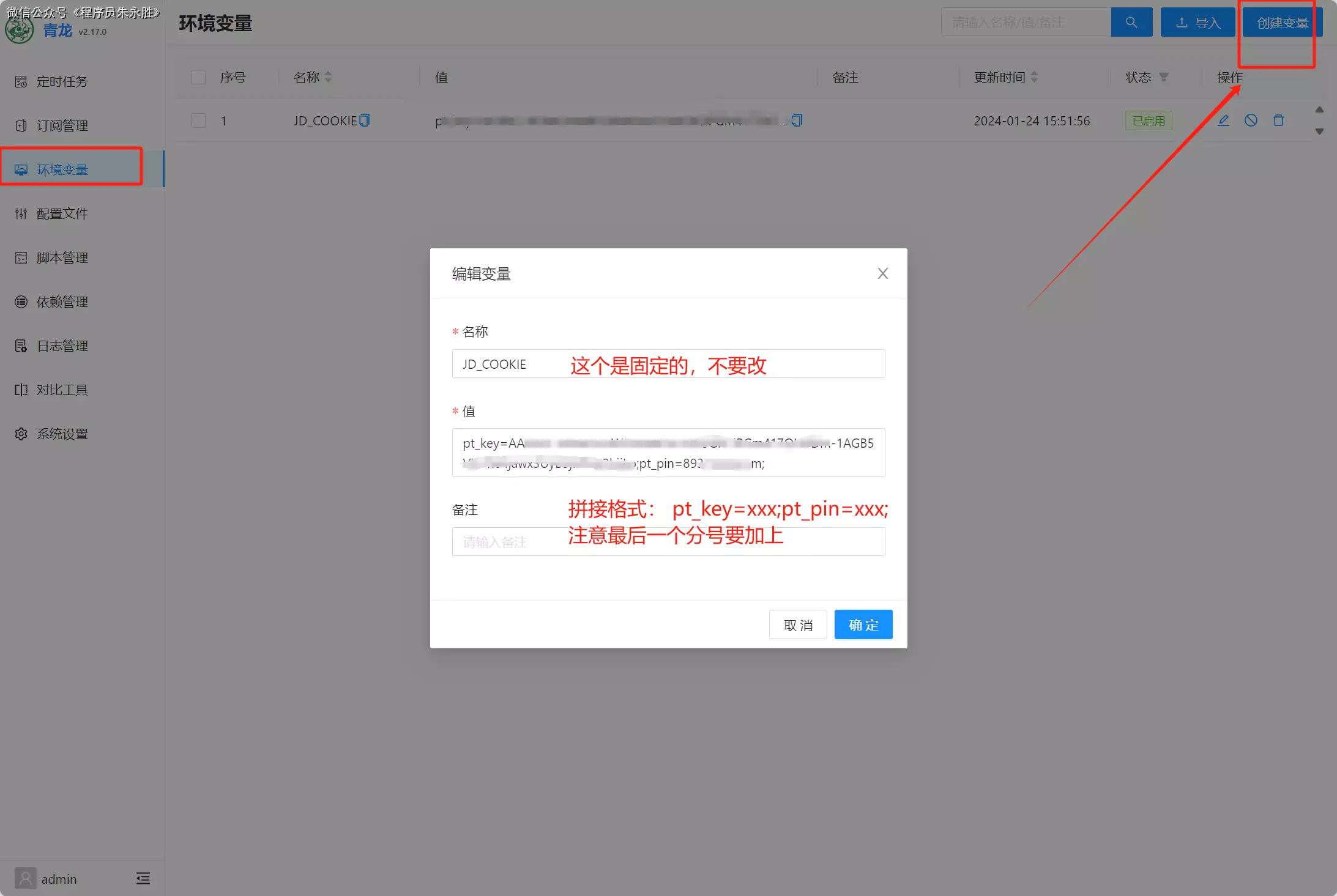
添加环境变量

修改配置文件

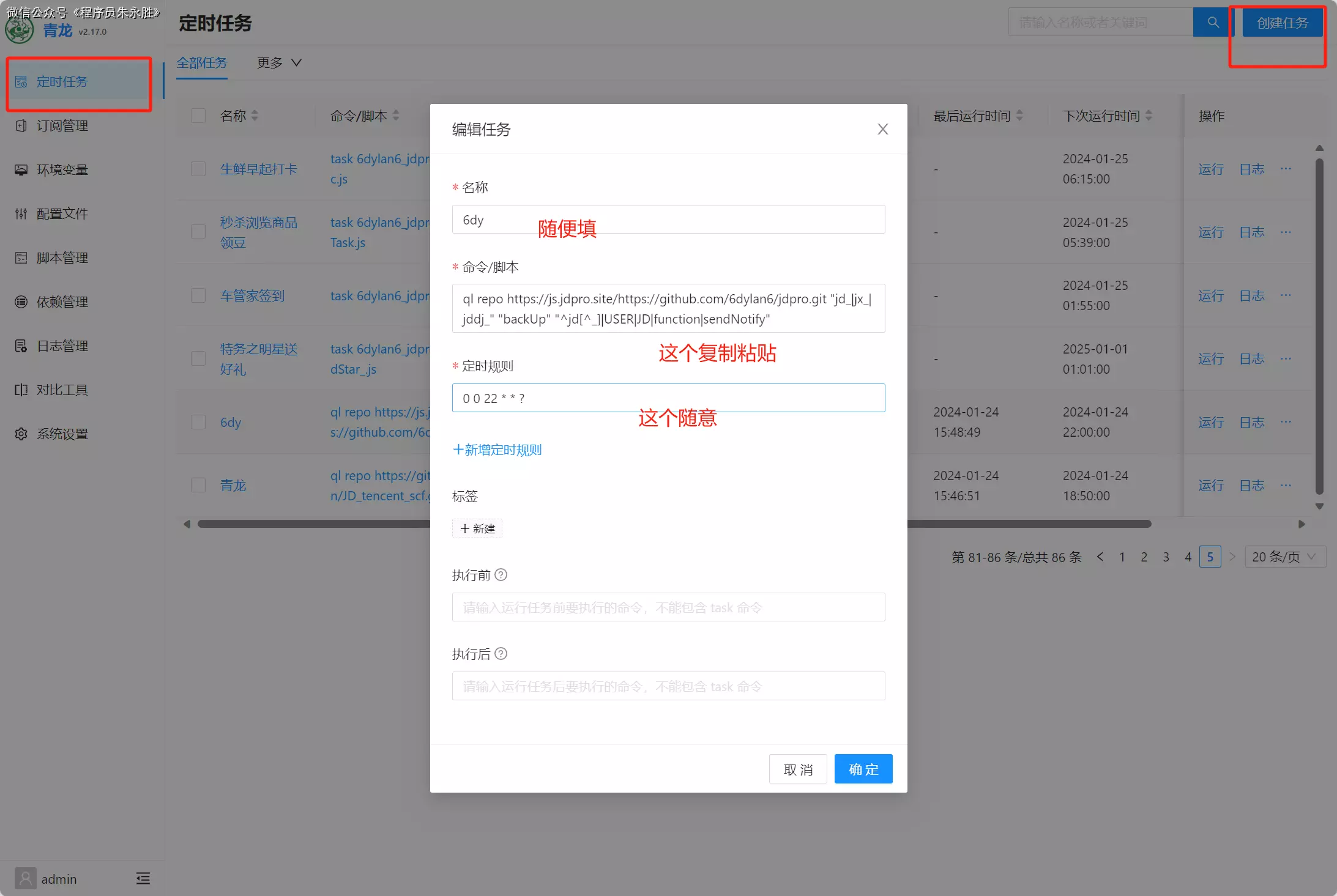
拉取脚本
按照下图填写保存就行啦,然后点击一下运行按钮就可以啦!!!
命令脚本:ql repo https://js.jdpro.site/https://github.com/6dylan6/jdpro.git "jd_|jx_|jddj_" "backUp" "^jd[^_]|USER|JD|function|sendNotify"
定时规则:0 0 22 * * ?

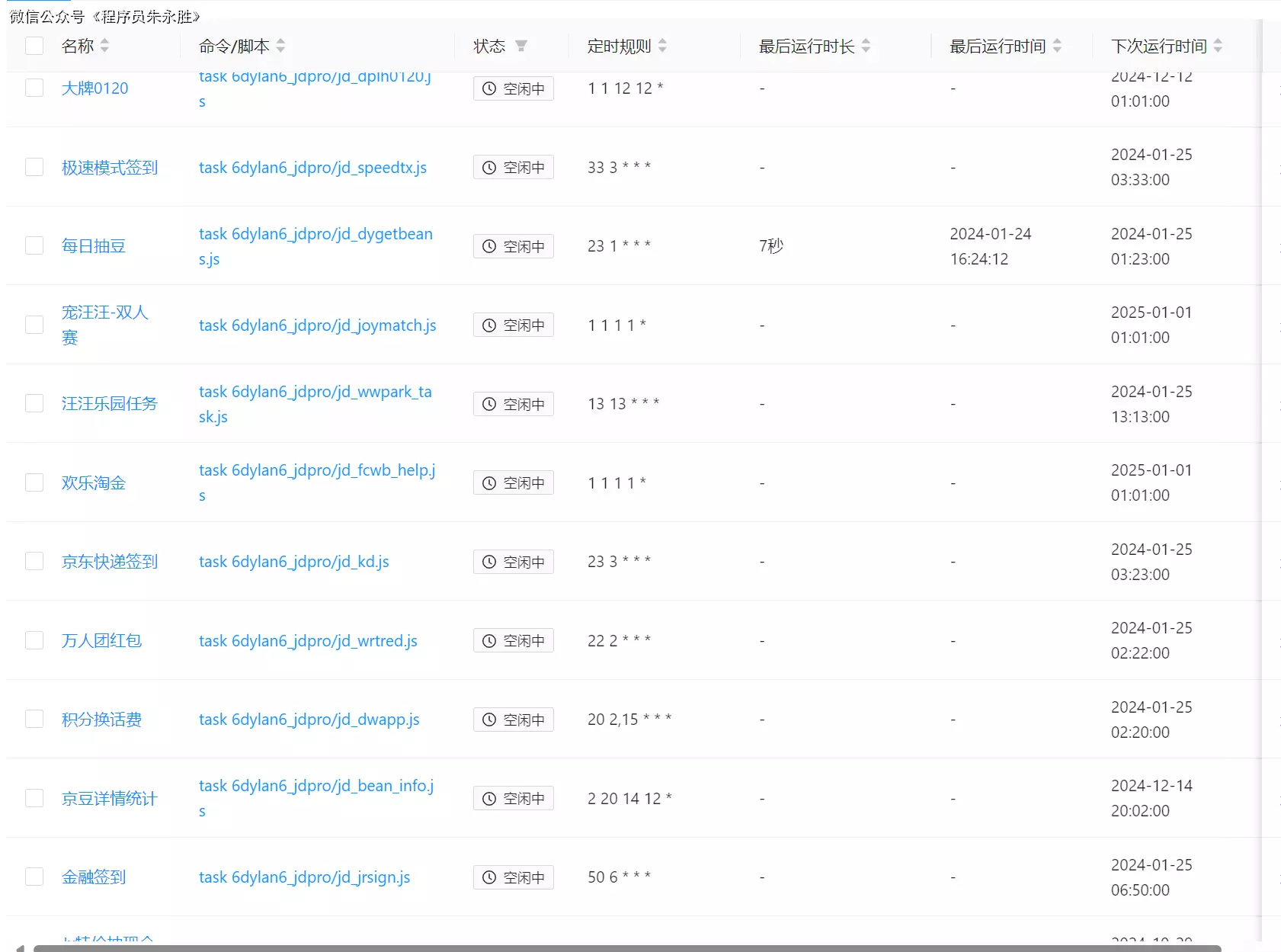
这样就算完毕啦,最后随便找一个任务运行一下就行啦
加交流群咨询群主问题