https://github.com/docker/getting-started 在线阅读:https://docs.docker.com/get-started/ https://blog.csdn.net/ayiya_Oese/article/details/114304669
FROM node:18-alpine WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "src/index.js"]
docker tag SOURCE_IMAGE[:TAG] TARGET_IMAGE[:TAG]
docker tag getting-started YOUR-USER-NAME/getting-started
.现在再次尝试您的push命令。如果您正在从Docker Hub复制值,可以省略tagname部分,因为我们没有为镜像名称添加标签。如果不指定标签,Docker将使用一个名为latest的标签。
docker push YOUR-USER-NAME/getting-started
在新实例上运行我们的镜像
既然我们的镜像已经构建并推送到一个注册表中,让我们尝试在一个从未见过这个容器镜像的全新实例上运行我们的应用程序!为此,我们将使用Play with Docker。
1.在浏览器中打开Play with Docker。Play with Docker
2.使用您的Docker Hub帐户登录。
3.一旦登录成功,点击左侧边栏的"+ ADD NEW INSTANCE"链接。(如果您没有看到它,请将浏览器宽度稍微调大。)几秒钟后,一个终端窗口将在您的浏览器中打开。

4.在终端中,启动您刚刚推送的应用程序。
docker run -dp 3000:3000 YOUR-USER-NAME/getting-started您应该会看到镜像被拉取下来并最终启动!
5.当3000标志出现时,点击它,您应该看到带有您的修改的应用程序!太棒了!如果3000标志没有显示,您可以点击"Open Port"按钮并输入3000。
容器卷
通过之前的实验,我们看到每个容器在启动时都从镜像定义开始。虽然容器可以创建、更新和删除文件,但当容器被删除时,这些更改都会丢失,并且所有更改都隔离在该容器内。使用卷,我们可以改变所有这些。
卷提供了将容器的特定文件系统路径连接回主机机器的能力。如果在容器中挂载了一个目录,那么该目录中的更改也会在主机机器上看到。如果我们跨容器重新启动挂载了同一目录的情况下,我们将看到相同的文件。
有两种主要类型的卷。我们最终会同时使用两者,但我们将从命名卷开始。
持久化我们的待办数据
默认情况下,待办应用程序将其数据存储在 /etc/todos/todo.db 的 SQLite 数据库中。如果您不熟悉 SQLite,不用担心!它只是一个关系数据库,其中所有数据都存储在一个单独的文件中。虽然这对于大规模应用程序来说并不是最佳选择,但对于小型演示来说是可以的。我们稍后将讨论将其切换到不同的数据库引擎。
由于数据库是一个单一文件,如果我们可以将该文件持久化到主机并使其对下一个容器可用,那么下一个容器应该能够从上一个容器离开的地方继续工作。通过创建一个卷并将其连接(通常称为"挂载")到存储数据的目录,我们可以持久化数据。当我们的容器写入 todo.db 文件时,它将被持久化到主机上的卷中。
如前所述,我们将使用一个命名卷。将命名卷视为数据的一个简单存储桶。Docker 管理磁盘上的物理位置,您只需要记住卷的名称。每次使用卷时,Docker 将确保提供正确的数据。
1.使用 docker volume create 命令创建一个卷。
docker volume create todo-db2.再次在仪表板中停止待办应用程序容器(或使用 docker rm -f <container-id> 命令),因为它仍在运行而没有使用持久卷。
3.启动待办应用程序容器,但添加 -v 标志以指定一个卷挂载。我们将使用命名卷并将其挂载到 /etc/todos,这将捕获在该路径下创建的所有文件。
docker run -dp 3000:3000 -v todo-db:/etc/todos getting-started4.一旦容器启动,打开应用程序并添加一些项目到您的待办列表。

5.移除用于待办事项应用程序的容器。使用仪表板或docker ps命令获取容器的ID,然后使用docker rm -f <container-id>命令将其删除。
6.使用与上面相同的命令启动一个新的容器。
7.打开应用程序。您应该能够看到您的列表中仍然有您的项目!
8.在查看完您的列表后,随时删除容器。
太棒了!您现在已经学会了如何持久保存数据!
专业提示
虽然命名卷和绑定挂载(我们将在稍后讨论)是默认Docker引擎安装支持的两种主要卷类型,但有许多卷驱动程序插件可用于支持NFS、SFTP、NetApp等等!这在您开始在具有Swarm、Kubernetes等的群集环境中运行容器时将特别重要。
深入了解我们的卷
许多人经常问:“当我使用命名卷时,Docker实际上将我的数据存储在哪里?”如果您想知道,您可以使用docker volume inspect命令。
docker volume inspect todo-db
[
{
"CreatedAt": "2019-09-26T02:18:36Z",
"Driver": "local",
"Labels": {},
"Mountpoint": "/var/lib/docker/volumes/todo-db/_data",
"Name": "todo-db",
"Options": {},
"Scope": "local"
}
]Mountpoint是数据实际存储在磁盘上的位置。请注意,在大多数机器上,您需要具有root权限才能从主机访问此目录。但是,数据就存储在那里!
在Docker Desktop上直接访问卷数据
在Docker Desktop上运行时,Docker命令实际上是在您的计算机上的一个小型虚拟机内运行的。如果您想查看Mountpoint目录的实际内容,您首先需要进入虚拟机内部。
回顾
到目前为止,我们有一个能够在重启后保持正常运行的应用程序!我们可以向投资者展示它,并希望他们能够理解我们的愿景!
然而,我们之前看到,为每个更改重建映像需要相当长的时间。肯定有更好的方法来进行更改,对吧?有了绑定挂载(我们之前提到过),就有了更好的方法!现在让我们看看它吧!
使用绑定挂载(Bind Mounts)
在前一章中,我们讨论并使用了命名卷来持久化我们数据库中的数据。命名卷非常适用于简单存储数据,因为我们不必担心数据存储的位置。
通过绑定挂载,我们可以控制主机上的确切挂载点。我们可以使用它来持久化数据,但通常也用于将附加数据提供给容器。在开发应用程序时,我们可以使用绑定挂载将我们的源代码挂载到容器中,以使其看到代码更改、做出响应,并让我们立即看到更改。
对于基于Node的应用程序,nodemon是一个很好的工具,它可以监视文件更改然后重新启动应用程序。大多数其他编程语言和框架也有类似的工具。
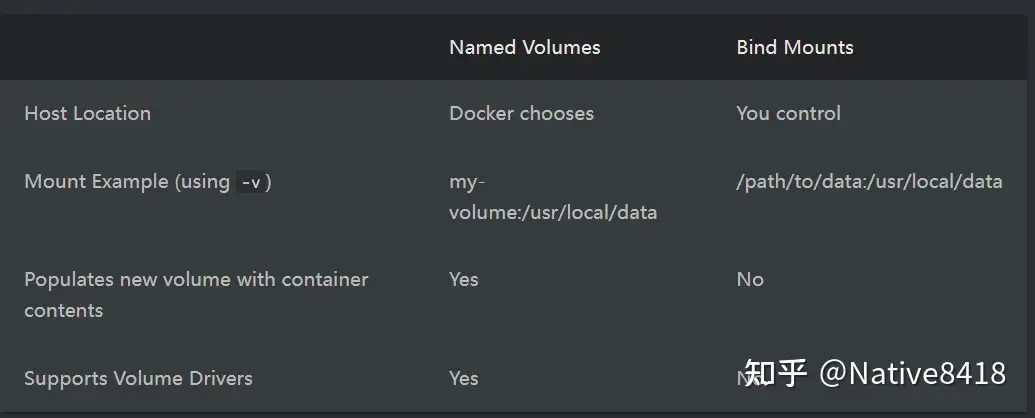
快速卷类型比较
命名卷和绑定挂载是Docker引擎提供的两种主要卷类型。然而,还提供了其他卷驱动程序来支持其他用途(如SFTP、Ceph、NetApp、S3等)。

启动开发模式容器
为了运行支持开发工作流程的容器,我们将执行以下操作:
- 将我们的源代码挂载到容器中
- 安装所有依赖项,包括"dev"依赖项
- 启动nodemon以监视文件系统更改
所以,让我们开始吧!
1.确保您没有运行自己的getting-started容器(只有教程本身应该在运行)。
2.还要确保您在应用程序源代码目录中,即/path/to/getting-started/app。如果不在,您可以进入该目录,例如:
cd /path/to/getting-started/app3.现在您已经在getting-started/app目录中,请运行以下命令。之后我们将解释正在发生什么:
docker run -dp 3000:3000 \
-w /app -v "$(pwd):/app" \
node:18-alpine \
sh -c "yarn install && yarn run dev"如果您使用的是PowerShell,请使用以下命令。
docker run -dp 3000:3000 `
-w /app -v "$(pwd):/app" `
node:18-alpine `
sh -c "yarn install && yarn run dev"- -dp 3000:3000 - 与之前相同。以分离(后台)模式运行并创建端口映射
- -w /app - 设置容器的当前工作目录,命令将从该目录运行
- -v "$(pwd):/app" - 将主机的当前getting-started/app目录绑定挂载(链接)到容器的/app目录。注意:Docker要求绑定挂载使用绝对路径,因此在此示例中,我们使用pwd来打印工作目录的绝对路径,即app目录,而不是手动输入它
- node:18-alpine - 要使用的映像。请注意,这是我们应用程序的Dockerfile中的基本映像
- sh -c "yarn install && yarn run dev" - 命令。我们使用sh(alpine没有bash)启动一个shell,并运行yarn install来安装所有依赖项,然后运行yarn run dev。如果查看package.json,您将看到dev脚本正在启动nodemon。
4.您可以使用docker logs -f <container-id>来查看日志。当您看到以下内容时,您就可以开始了:
docker logs -f <container-id>
$ nodemon src/index.js
[nodemon] 2.0.20
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node src/index.js`
Using sqlite database at /etc/todos/todo.db
Listening on port 3000在观看日志时完成后,请通过按Ctrl+C退出。
5.现在,让我们对应用程序进行更改。在src/static/js/app.js文件中,将"Add Item"按钮更改为简单的"Add"。这个更改将在第109行进行 - 记得保存文件。
- {submitting ? 'Adding...' : 'Add Item'}
+ {submitting ? 'Adding...' : 'Add'}6.只需刷新页面(或打开页面),您几乎会立即在浏览器中看到更改。Node服务器重新启动可能需要几秒钟,所以如果出现错误,只需等待几秒钟后刷新。

7.随时进行其他更改。完成后,停止容器并使用docker build -t getting-started ..构建新映像。
在本地开发设置中使用绑定挂载是非常常见的。优点是开发机器不需要安装所有构建工具和环境。只需一个docker run命令,开发环境就会被拉取并准备就绪。我们将在未来的步骤中讨论Docker Compose,因为这将有助于简化我们的命令(我们已经获得了很多标志)。
总结
到目前为止,我们可以持久化我们的数据库并迅速响应投资者和创始人的需求。太棒了!但是,猜猜看?我们收到了一个好消息!
您的项目已被选中进行未来开发!
为了准备投入生产,我们需要将数据库从SQLite迁移到能够更好地扩展的东西。为了简单
标签:容器,Getting,Started,应用程序,我们,挂载,Docker,docker From: https://www.cnblogs.com/youxin/p/17977358