本文主要介绍了cdn加速在项目中的实现,以及使用Lighthouse对前端性能指标进行监测打分。
Lighthouse简介
Lighthouse是谷歌开发并开源的web性能测试工具,用于改进网络应用的质量,可以将其作为一个Chrome扩展程序运行,或从命令行运行。只需要为其提供一个需要审查的地址,Lighthouse就会对页面进行一连串的测试,生成一个有关页面性能的报告。
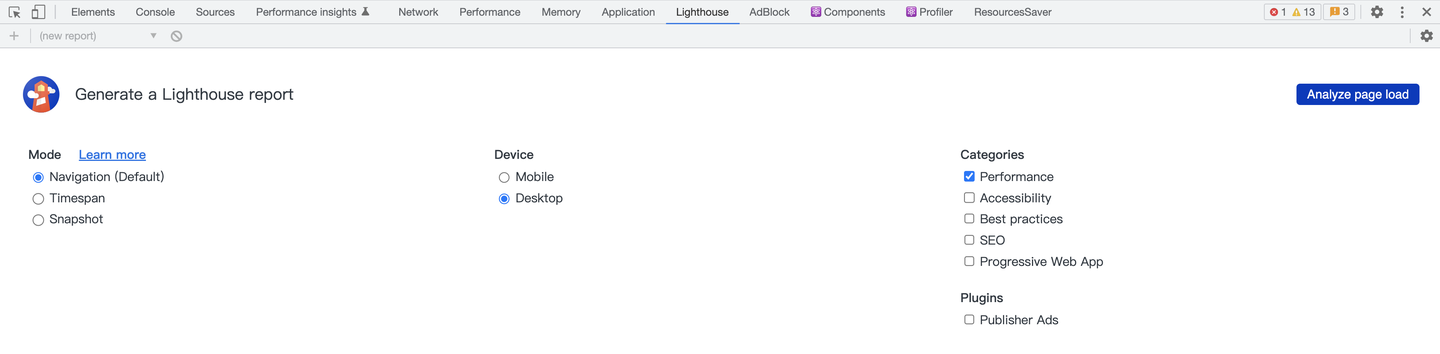
在浏览器的调试工具中默认就存在lighthouse选项,只需要切换至lighthouse,在右侧的选项区选中需要的选项。点击生成报告。

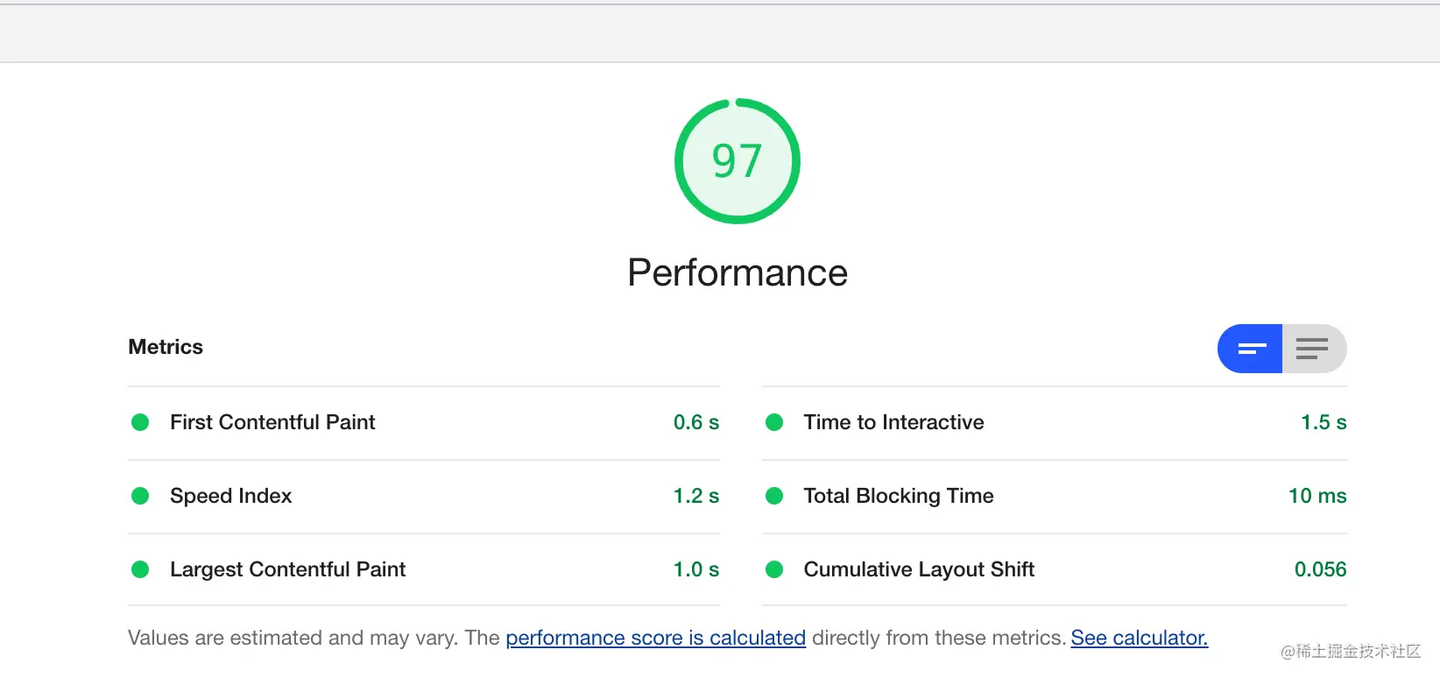
从报告中可以看出某网站的首屏时间是0.6s,可交互时间是1.5s,总阻塞时间是10ms。最大绘制时间是1s。通过这些性能指标就可以看到在哪方面存在性能瓶颈。

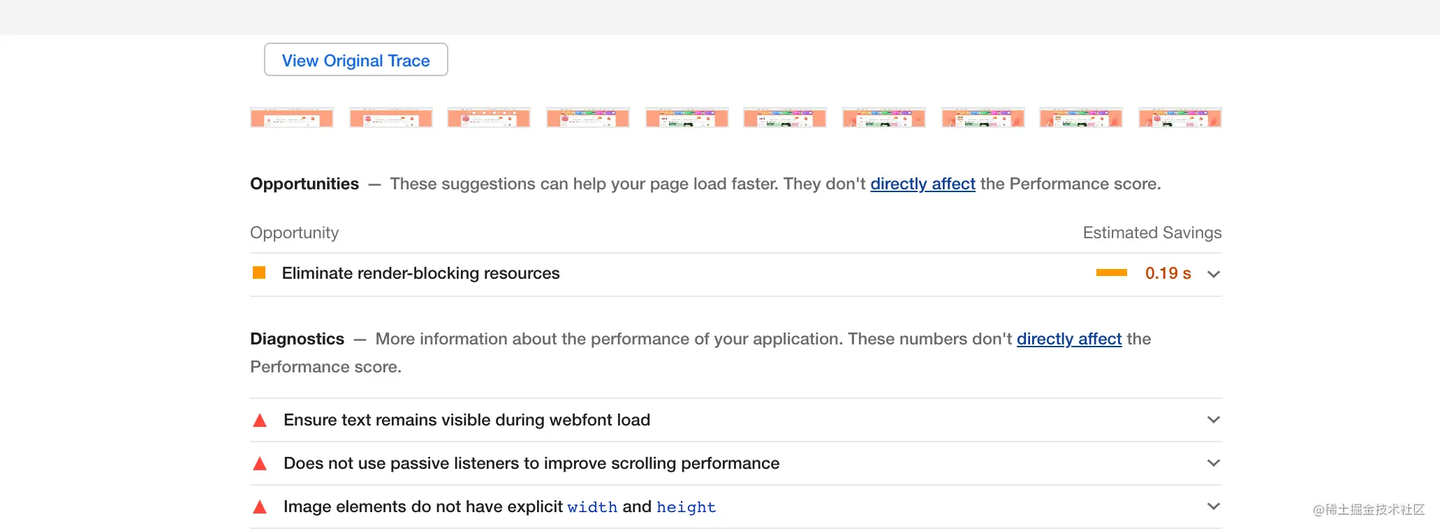
在下方会对渲染进行拍照截图,如果空白页面较多也能体现网站白屏时间过长。下面还会给一些优化建议。比如某些资源过大,加载时间过长等,当然这些建议不并一定都是对的,只是一些建议。

接下来我们就使用Lighthouse对项目进行监测衡量,使用cdn静态资源,对项目进行优化加速。
CDN静态资源加速实现
vue3 项目代码改造
// vue.config.js
const CDN = {
js: [
'https://unpkg.com/[email protected]/dist/vue.global.prod.js',
'https://cdn.bootcdn.net/ajax/libs/vue-router/4.0.14/vue-router.global.prod.js',
'https://unpkg.com/[email protected]/lib/index.iife.js',
'https://unpkg.com/[email protected]/dist/pinia.iife.prod.js',
'https://unpkg.com/[email protected]/dist/axios.min.js',
'https://unpkg.com/[email protected]/dist/index.full.min.js',
],
css: [
'https://unpkg.com/[email protected]/dist/index.css',
]
}
const objExternals = {
vue: 'Vue',
'element-plus': 'ElementPlus',
'vue-router': 'VueRouter',
'pinia': 'Pinia',
'axios': 'axios'
}
module.exports = {
chainWebpack: config => {
// 配置,将当前页定义的cdn值传到主页面(index.html)
config.plugin('html').tap(args => {
// 这里我是除本地环境,其余均使用CDN,可自己选择是否配置
args[0].cdn = process.env.NODE_ENV === 'development' ? {} : CDN
return args;
});
},
configureWebpack: {
...
// 定义webpack打包配置
externals: process.env.NODE_ENV === 'development' ? {} : objExternals,
},
}
// public文件夹下 index.html 添加如下代码
<head>
...
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<title><%= htmlWebpackPlugin.options.title %></title>
<% for (let i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
</head>
行云环境下相关配置改造
行云子应用编译后只生成index.js,没有index.html,新版的plugin-webpack支持修改index.js,可以优先加载外部资源。
but!结果是失败的,外部资源加载到最外层的行云基座上,vue版本、全局的css样式等会直接影响到所有的行云子应用。需要后续行云优化,增加沙箱隔离。
所以,这里只做一个演示,而不做更深层次的优化完善。
文档链接: JModule
// plugin-webpack 依赖需升级到0.4.4版本
// "@jmodule/plugin-webpack": "^0.4.4",
// .jmodule.conf.js
const cdnJsList = [
'https://unpkg.com/[email protected]/dist/vue.global.prod.js',
'https://cdn.bootcdn.net/ajax/libs/vue-router/4.0.14/vue-router.global.prod.js',
'https://unpkg.com/[email protected]/lib/index.iife.js',
'https://unpkg.com/[email protected]/dist/pinia.iife.prod.js',
'https://unpkg.com/[email protected]/dist/axios.min.js',
'https://unpkg.com/[email protected]/dist/index.full.min.js',
]
const cdnCssList = [
'https://unpkg.com/[email protected]/dist/index.css'
]
module.exports = {
mode: 'modules',
assetsModifier: (assetsJson) => {
assetsJson.js = cdnJsList.concat(assetsJson.js)
assetsJson.css = cdnCssList.concat(assetsJson.css)
return assetsJson
}
};
CDN加速改造前后数据对比
使用的项目: 流水线-镜像市场
我们从三个维度进行衡量:打包大小、打包用时、lighthouse性能评分
改造前
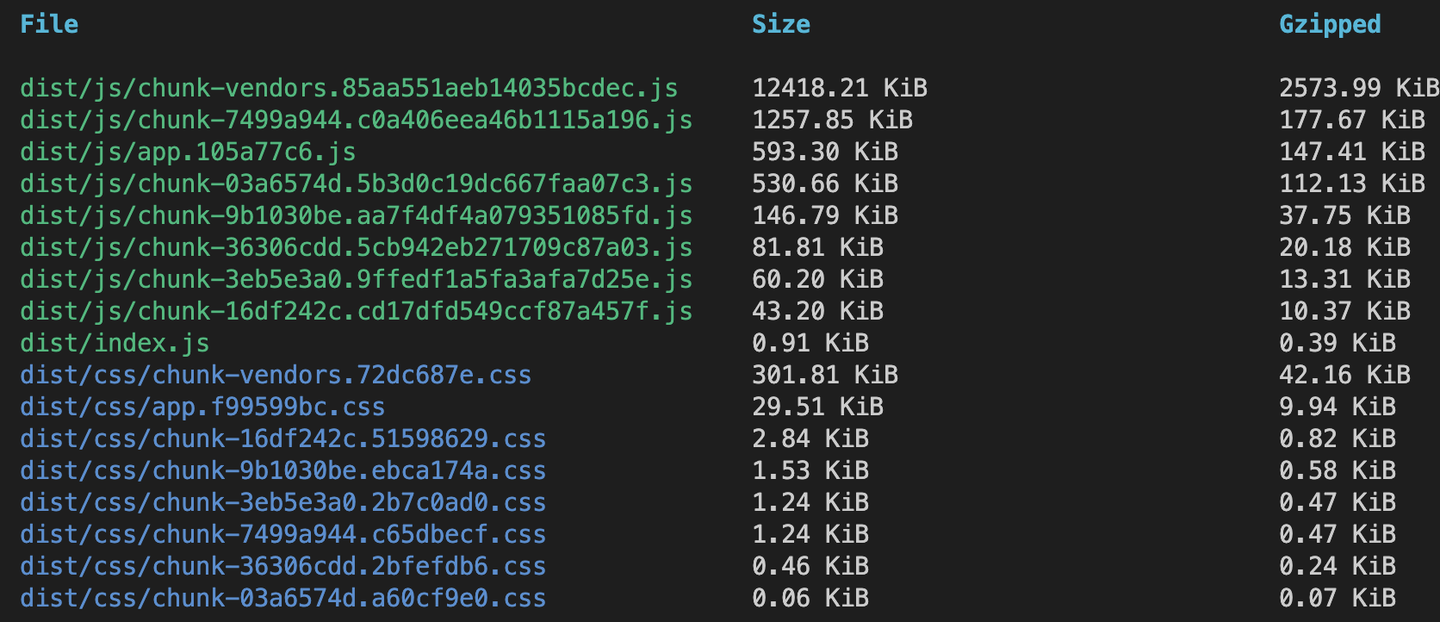
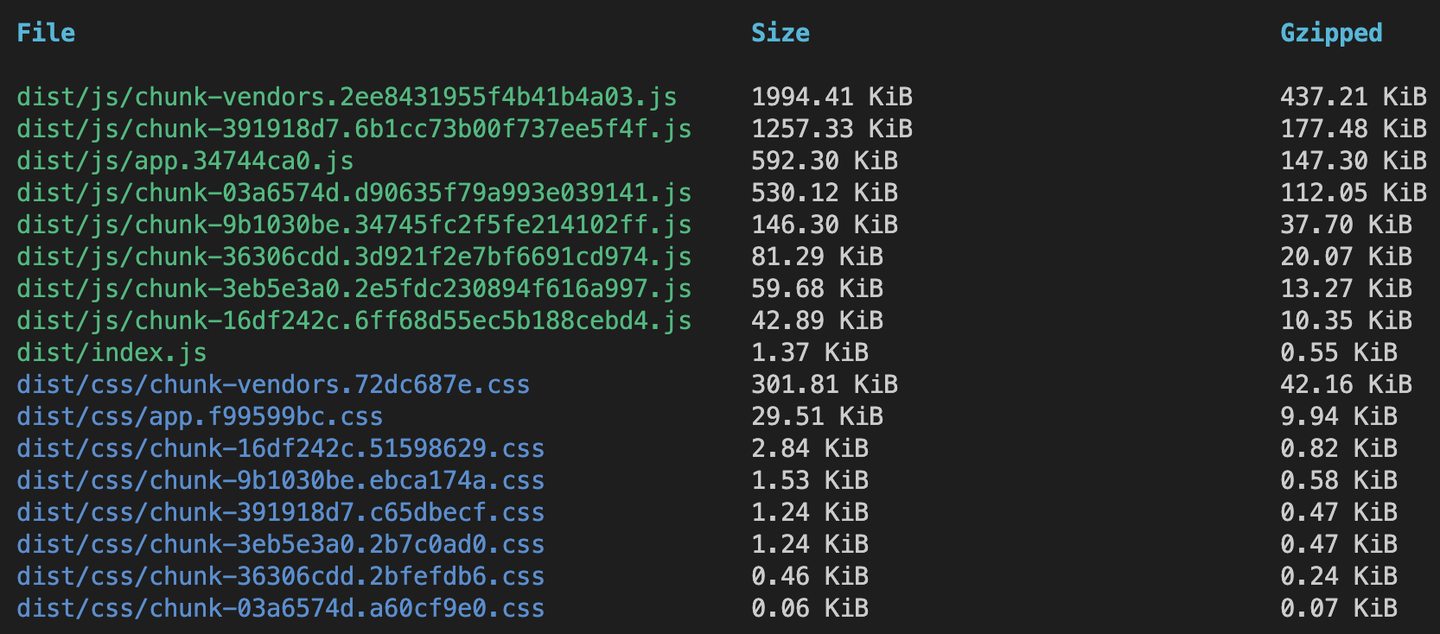
打包大小

打包用时
// 各模块打包计时插件 speed-measure-webpack-plugin
// 下载依赖
npm i speed-measure-webpack-plugin
// vue.config.js
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
module.exports = {
configureWebpack: smp.wrap({
...
}),
}
打包结果如图,统计五次次打包数据:

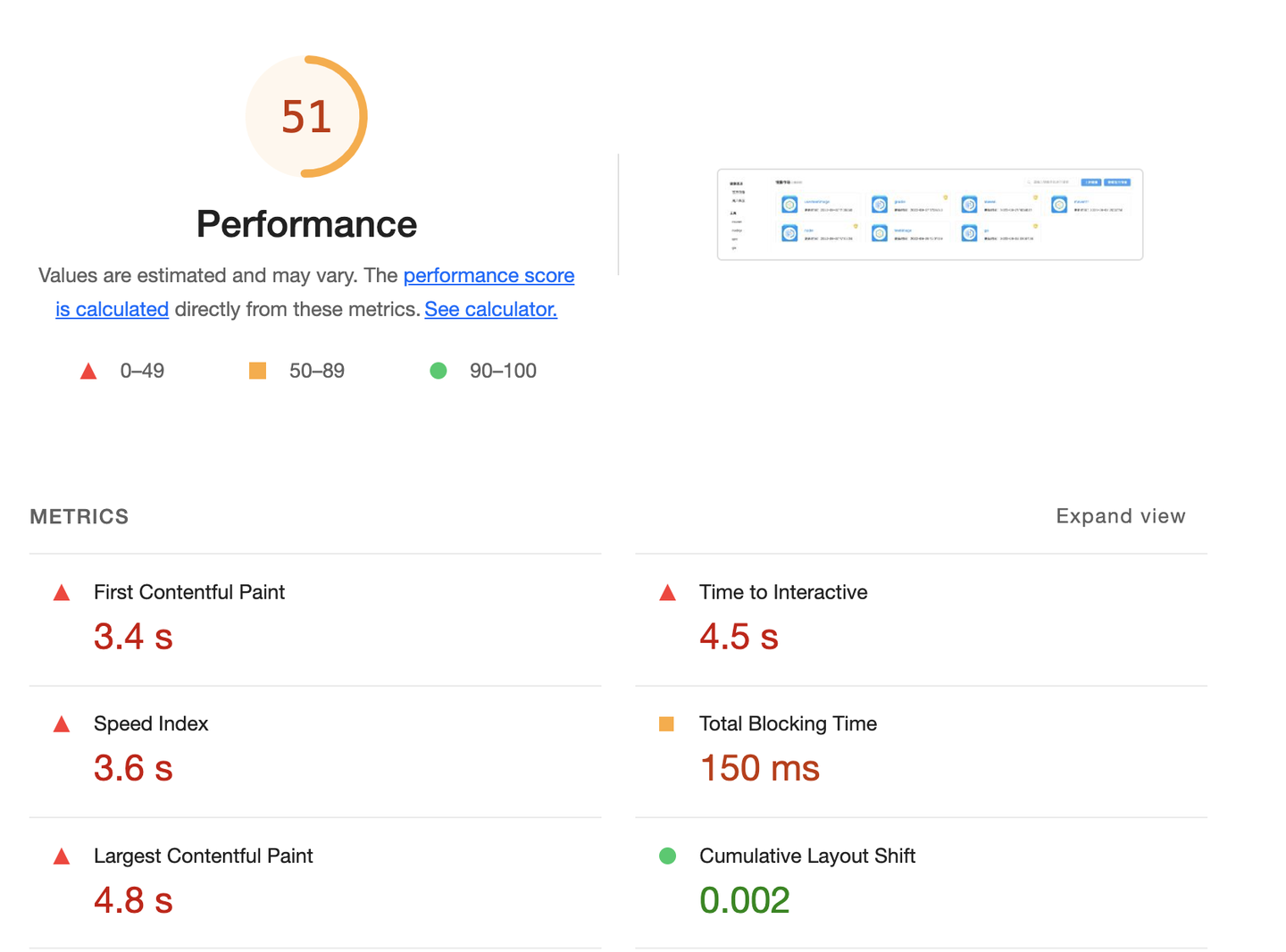
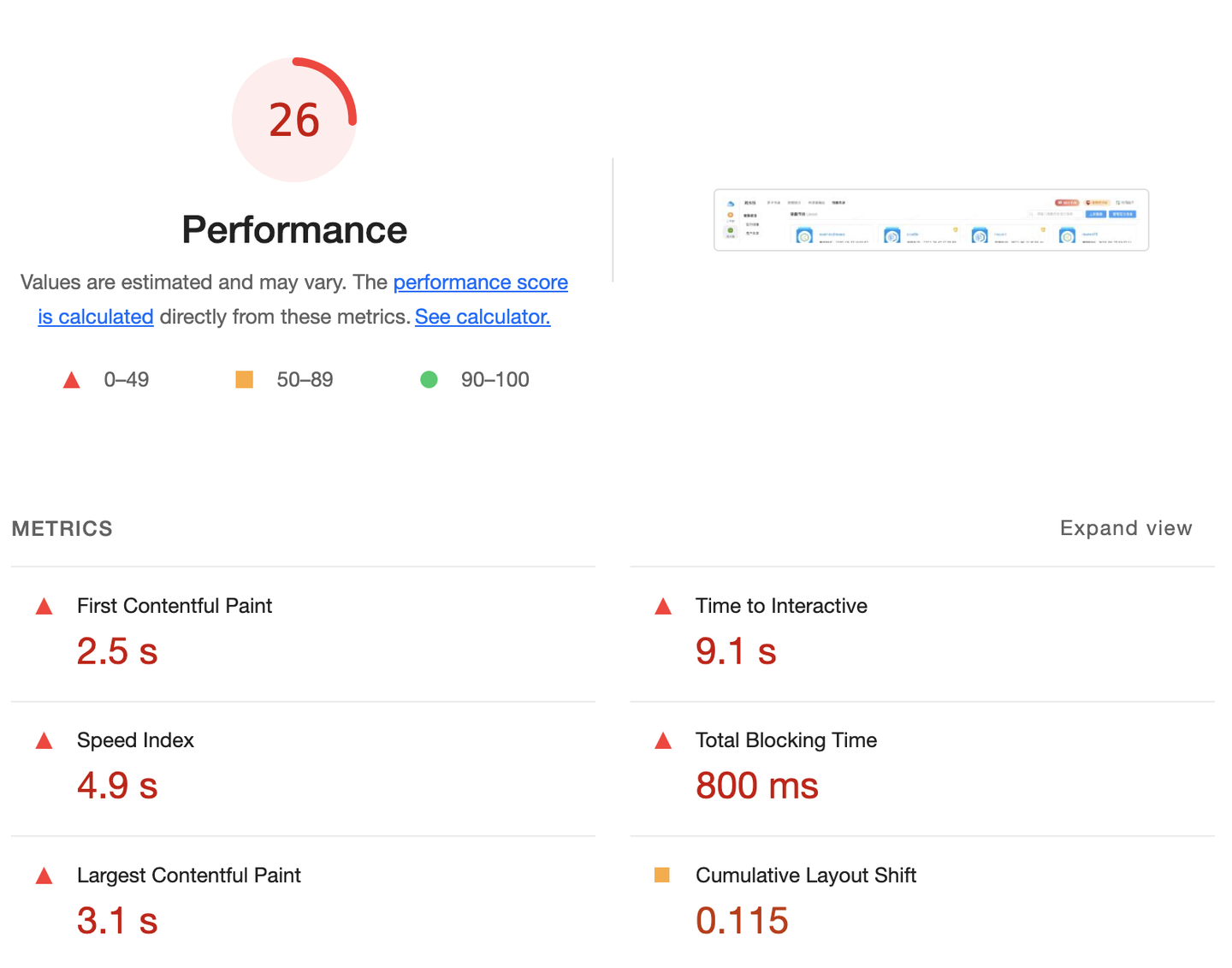
lighthouse性能评分
独立域名

行云子应用

改造后
打包大小

打包用时

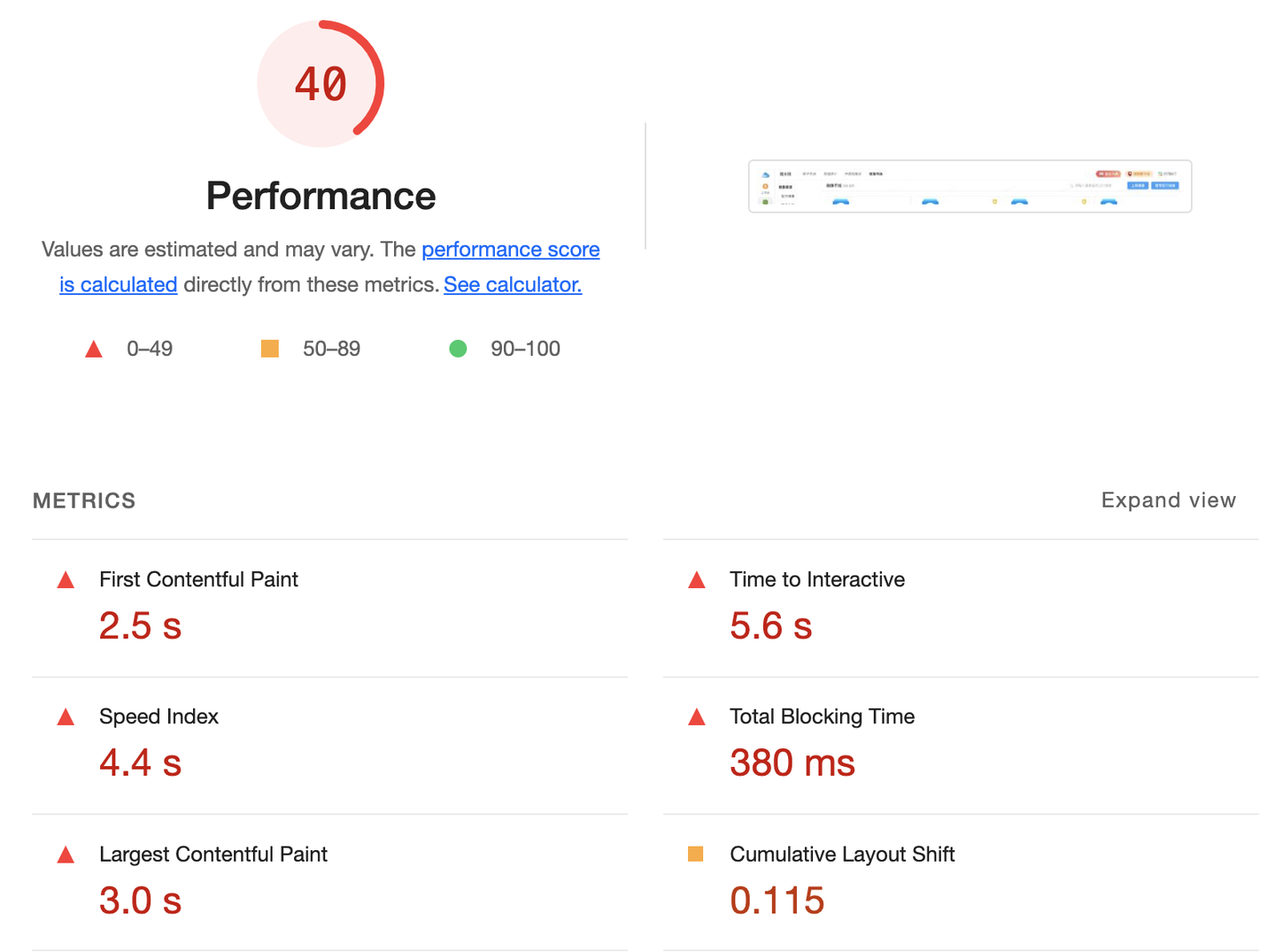
lighthouse性能评分
独立域名

行云子应用

总结
从上面数据可以看出,经过CDN加速后,项目打包大小减小80%左右,打包用时减少50%以上,lighthouse性能评分也有明显提高。
lighthouse是一款非常好的web性能测试工具,通过监测打分并给出相应的优化建议,我们可以根据其建议对项目进行性能优化。
作者:京东零售 刘慧斌
来源:京东云开发者社区 转载请注明来源
标签:index,Lighthouse,vue,unpkg,静态,CDN,js,https,com From: https://www.cnblogs.com/jingdongkeji/p/17967090