字节跳动前端实习一面
我是约的10月9号下午2点的场,现在仔细给大家梳理一下面试的内容吧。

1.你学习前端的方法
这个问题属于开放问题了,怎么回答都是可以的。
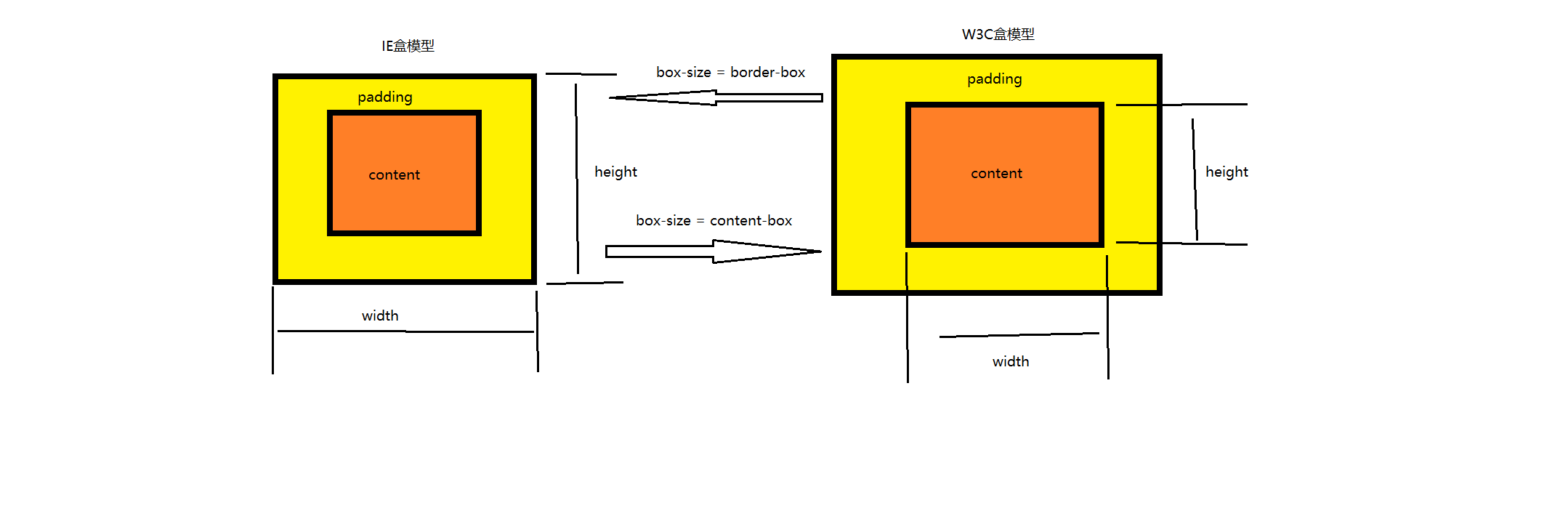
2.盒子模型
w3c和IE盒模型

场景题
给盒子设置:
div{
width:100px;
padding:10px;
background-color:red;
}
问你这个盒子红色部分的高度和宽度是多少,如果使用box-size=border-box,红色部分的高度和宽度是多少。
3.动画
你平时是如何设置动画的,用哪个属性。
@keyframes
场景题
假如我这有个按钮,我鼠标移上去要求放大1.5倍,然后颜色变成红色,要求缓慢变化,这个你如何处理。
这个问题就可以使用transform:scle(x轴缩放倍数,y轴缩放倍数),加上transition,加上:hover。
4.定位的几种类型
就这四种:static,relative,absoulte,fixed
定位在我之前的文章里有详细说过。
5.选择器考察
给你一个表格,要求实现偶数行为红色,基数行为灰色。这块我想到的是nth-child(2n)和nth-child(2n+1)
6.Js部分场景题
const a = 'abc'
const b = String('abc')
const c = new String('abc')
问:
a === b
a === c
是返回true还是false
b === c
是返回true还是false
7.Js场景题
一个盒子,里面有一个文本,宽度自适应,要求超出盒子的宽度部分省略号替代,说出思路。
8.你是如何判断一个数据的类型的
Object.prototype.toString.call(obj).split(' ')[1];
9. 算法题
function getMaxDepth(arr) { }
[] // 1
[1,2] // 1
[1, [1]] // 2
[1, [1, [2]], [1]] // 3
[1,[2, [3, [4, 5], [6 , [7]], 9, 10], 11, 12], 13] // 5
console.log(getMaxDepth([]))
console.log(getMaxDepth([1,2]))
console.log(getMaxDepth([1, [1]] ))
console.log(getMaxDepth([1, [1, [2]], [1]] ))
console.log(getMaxDepth([1,[2, [3, [4, 5], [6 , [7]], 9, 10], 11, 12], 13]))
构造一个函数,要返回他的最大深度。
总结
通过面试,感觉字节对实习生的标准还是基础要牢固,同时有一定的算法能力。但是算法也考的不是特别难,大家在面试前,就需要准备一下css属性那一块的东西了,css里的东西比较杂,我简历上写的node.js,Vue一点都没问,同时大家记得去LeetCode上去刷刷题,要具备在线coding的能力。。