文本编辑
TextBox
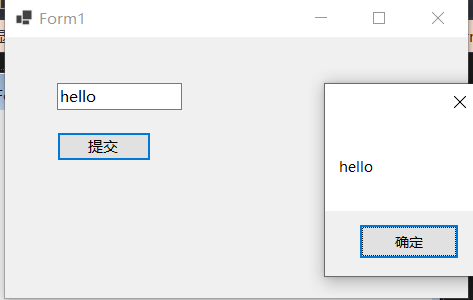
显示设计时输入的文本,用户可以在运行时编辑此文本,或者通过编程来更改此文本。如下所示:
using System.Data;
namespace WinformDebug
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Submit(object sender, EventArgs e)
{
//获取TextBox当中的文本内容
string userName = this.textBox.Text.Trim();
MessageBox.Show(userName);
}
}
}


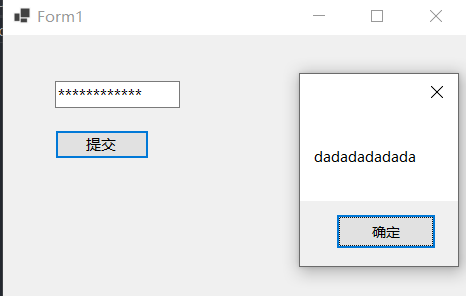
如果想输入的文本是*****号以及限制输入字符的个数,则可以这样设置:
using System.Data;
namespace WinformDebug
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.textBox.PasswordChar = '*'; //密码文本框
this.textBox.MaxLength = 12; //限制输入字符的个数
}
private void Submit(object sender, EventArgs e)
{
//获取TextBox当中的文本内容
string userName = this.textBox.Text.Trim();
MessageBox.Show(userName);
}
}
}

要想设置只读文本框,可以这样设置:
public Form1()
{
InitializeComponent();
this.textBox.Text = "这是只读文本框";
this.textBox.ReadOnly = true; //设置只读文本框
}
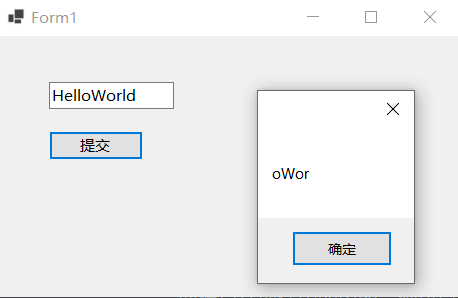
要想只获取选中的内容,则可以这样设置:
private void Submit(object sender, EventArgs e)
{
//获取TextBox当中选中的文本内容
string userName = this.textBox.SelectedText.Trim();
MessageBox.Show(userName);
}

RichTextBox
用于显示、输入和操作带有格式的文本。除了实现TextBox的基本功能,还可显示字体、颜色和链接,加载文件中的文本和嵌入的图像,撤销和恢复编辑操作,以及查找指定的字符。此外RichTextBox还默认显示水平和垂直滚动条,并且拥有更多的滚动条设置。
using System.Data;
namespace WinformDebug
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
//设置RichTextBox控件中滚动条
this.richTextBox.Multiline = true; //允许设置滚动条
this.richTextBox.ScrollBars = RichTextBoxScrollBars.Vertical;//设置某种特殊类型的滚动条
this.richTextBox.WordWrap = true;//控件中的文本将自动调整以适应控件的宽度
}
}
}
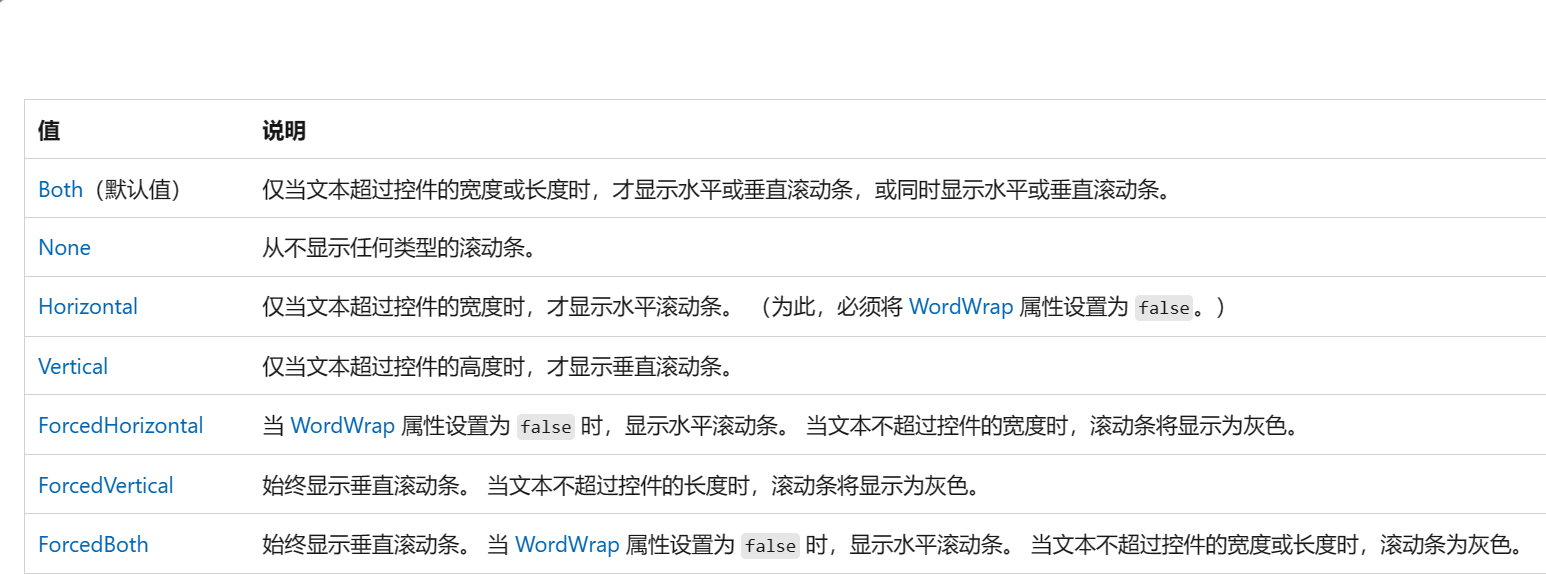
下图给出了滚动条的不同种类:

设置RichTextBox的字体颜色
public Form1()
{
InitializeComponent();
this.richTextBox.SelectionFont = new Font("Tahoma", 12, FontStyle.Bold); // 设置字体大小以及类型
this.richTextBox.SelectionColor = System.Drawing.Color.Red; // 设置字体颜色
}

MaskedTextBox
约束用户输入的格式
标签:文本编辑,滚动条,Form1,设置,文本,public,textBox From: https://www.cnblogs.com/lilyflower/p/17960538