React Native 打包 App 发布 iOS 及加固混淆过程
摘要
本文将介绍如何使用 React Native 打包并发布 iOS 应用到 App Store,并介绍了如何进行应用的加固和混淆过程。
引言
发布 iOS 应用到 App Store 是一个相对复杂的过程,需要使用 Mac 电脑上的 Xcode 软件进行打包和上传。本文将详细介绍打包和发布的步骤,并提供代码示例和说明,以帮助开发者顺利完成这一过程。
正文
第一步:设置 bundle-ios 命令
在 package.json 文件中的 scripts 部分中添加以下命令,用于生成 iOS 打包所需的 bundle 文件:
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.jsbundle --assets-dest ./ios/bundle"
第二步:通过 Xcode 打开项目
使用 Xcode 打开 iOS 项目,选中项目目录下的 .xcodeproj 文件。
第三步:将 bundle 文件加入项目
右击鼠标,在弹出菜单中选择 “Add Files to ‘项目名’”,选择生成的 bundle 文件,并勾选 “Create folder references” 选项。
Xcode 设置
-
导航窗口选择
Product选项卡 ->Scheme->Edit Scheme,将两个导航栏的 Build Configuration 修改为Release,然后关闭窗口。 -
双击项目,打开项目信息页面,对相关信息进行修改。
第四步:开始打包
在顶部选择项目运行为 build - iOS device,然后点击 Product -> Archive 开始打包。打包完成后,点击 Distribute App,选择之前打包的版本信息。
第五步:加固混淆
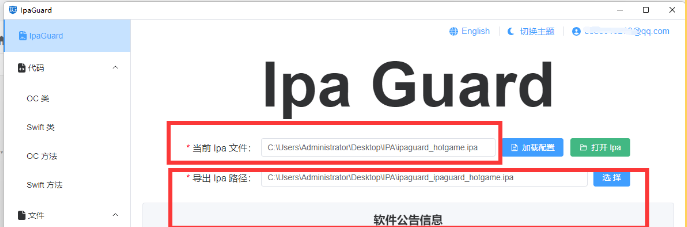
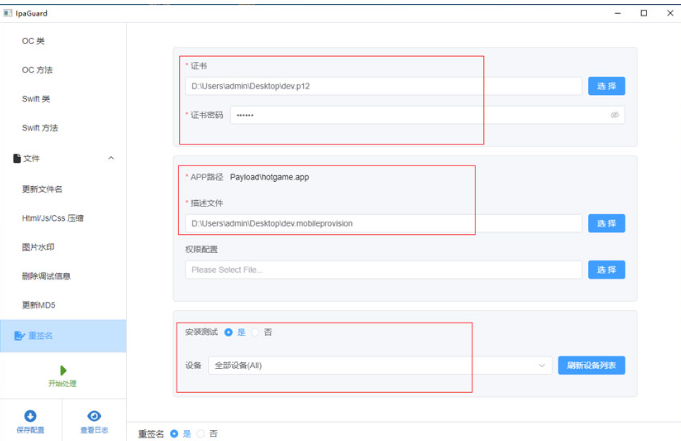
在将 IPA 文件编译出来后,需要进行重新签名才能安装到测试手机或提交到 App Store 进行审核。可以使用工具如 iPAGuard 在 Windows、Mac 和 Linux 上进行签名和重签名。在对 IPA 进行混淆和保护后,可以直接通过签名安装到测试手机,非常方便测试和检查混淆效果。
-
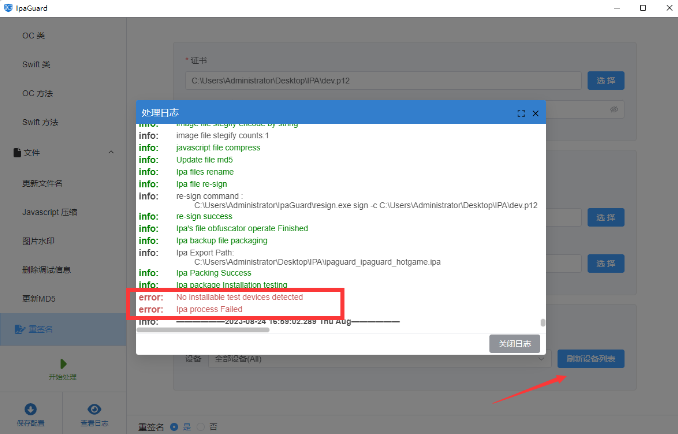
第一阶段测试和配置尝试阶段:配置好要混淆的内容后,直接点击处理安装到手机。这阶段使用开发测试证书和测试描述文件。描述文件需要包含测试设备的 UDID 才能安装到设备。


-
第二阶段发布阶段:当测试通过并且没有问题后,将测试证书和描述文件改成发布证书和发布描述文件,点击处理后生成最终的 IPA,该类型无法安装到手机,只能提交上架使用。

第六步:上传到 App Store
选择之前打包好的版本,点击 Distribute App,选择 App Store Connect,然后按照流程进行操作,登录 App Store Connect,并选择或创建项目,点击 “+” 号发布新版本。
总结
React Native 打包和发布 iOS 应用的过程可能会遇到一些报错信息,但只需逐个解决即可。熟悉整个流程后,操作会变得简单。如果在任何步骤中遇到问题,可以在下方留言以便修改。