title: HTML学习
excerpt: 重塑!
tags: [狂神, HTML, 表单]
categories:
- [学习, 网站运维]
index_img: https://picture-store-repository.oss-cn-hangzhou.aliyuncs.com/pic/htmlindex.png
banner_img: https://picture-store-repository.oss-cn-hangzhou.aliyuncs.com/pic/htmlban.jpg
date: 2021-02-13 23:08:11
comment: true
HTML学习笔记(狂神说Java)
狂神说B站视频:https://www.bilibili.com/video/BV1x4411V75C?p=1
W3School:https://www.w3school.com.cn/html/index.asp
一、初识HTML
什么是HTML
Hyper Text Markup Language(超文本标记语言)
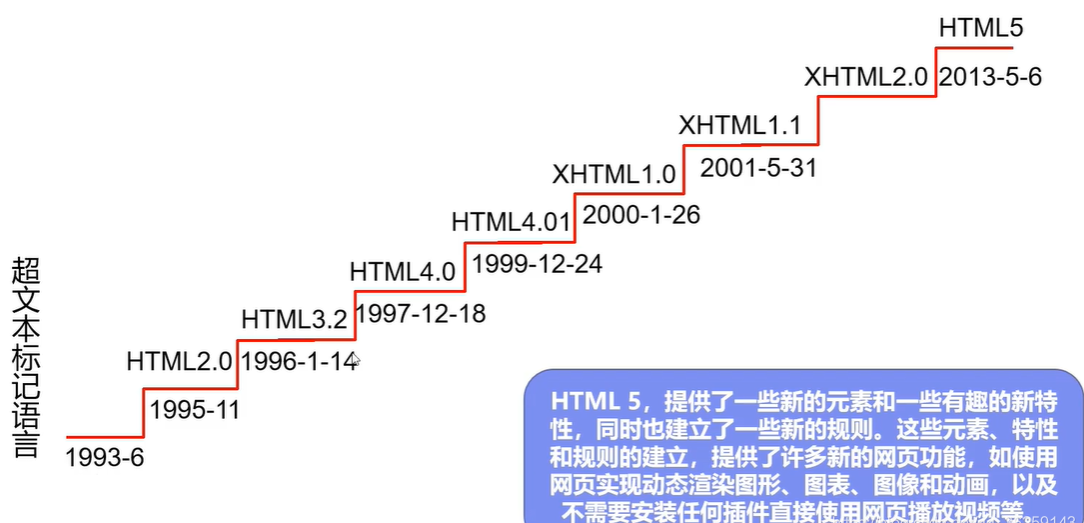
HTML发展史

HTML5 + CSS
HTML的优势
-
各个浏览器厂商对HTML5的支持
-
市场需求
-
跨平台
W3C标准
World Wide Web Consortium(万维网联盟)
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM(文档对象模型)、ECMAScript)
常见软件
- 记事本
- IDEA
- Hbuilds
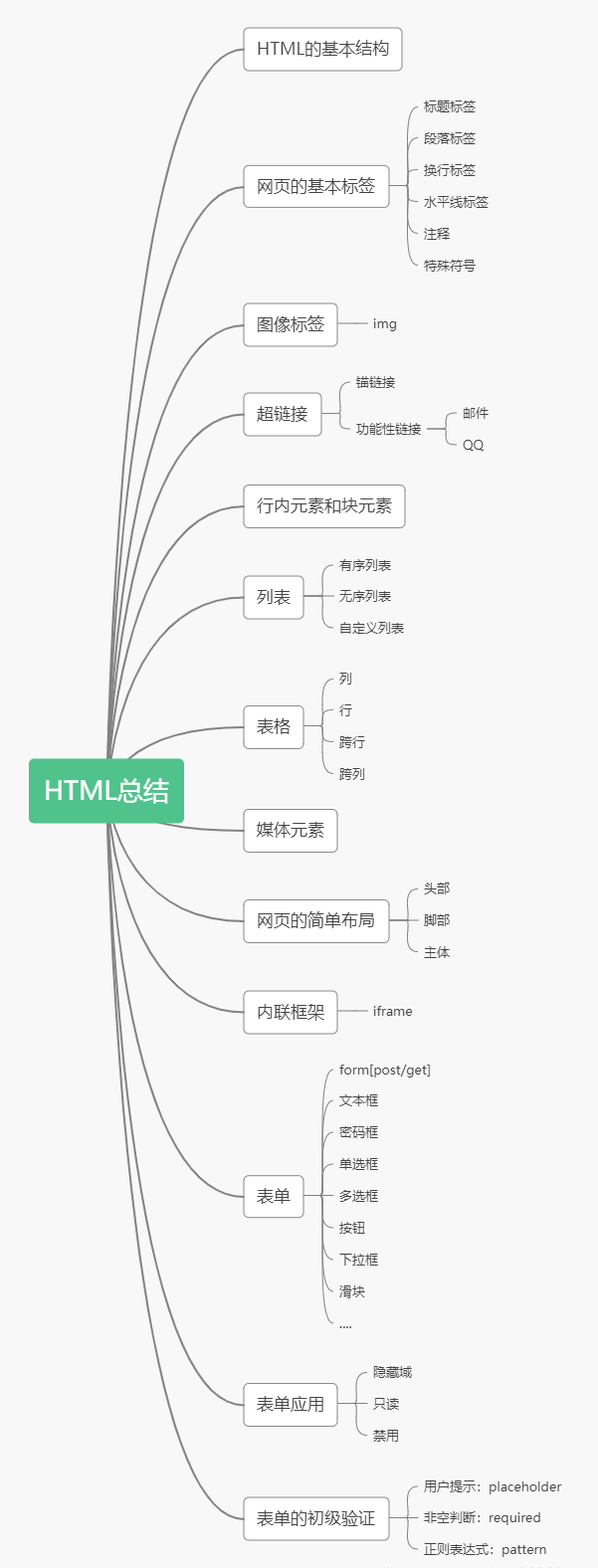
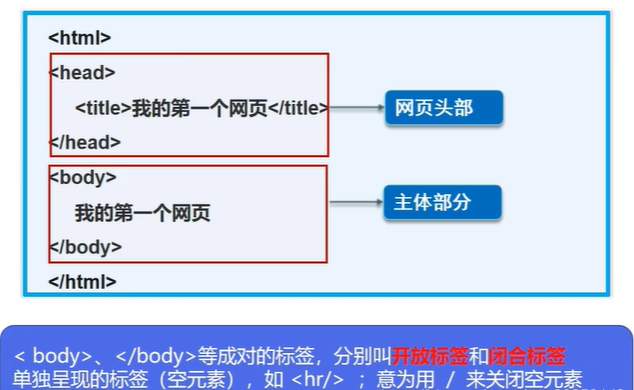
网页基本结构

注释
快捷键:ctrl+/
<!-- 我是注释 -->
Doctype
告诉浏览器使用规范!
<!DOCTYPE html>
HTML
总标签
<html lang="en">
head
代表网页头部
body
代表网页主题
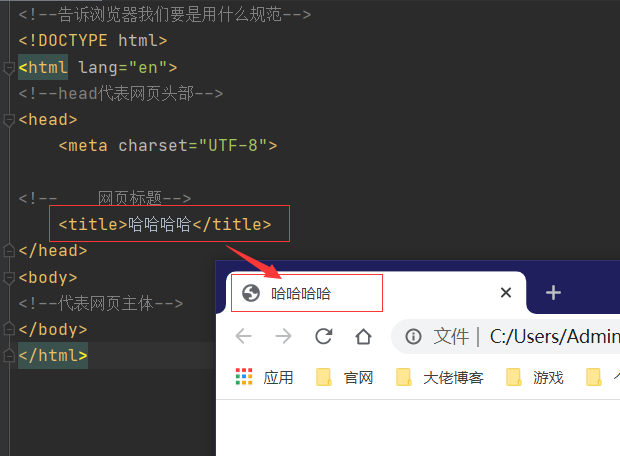
title
网页标题

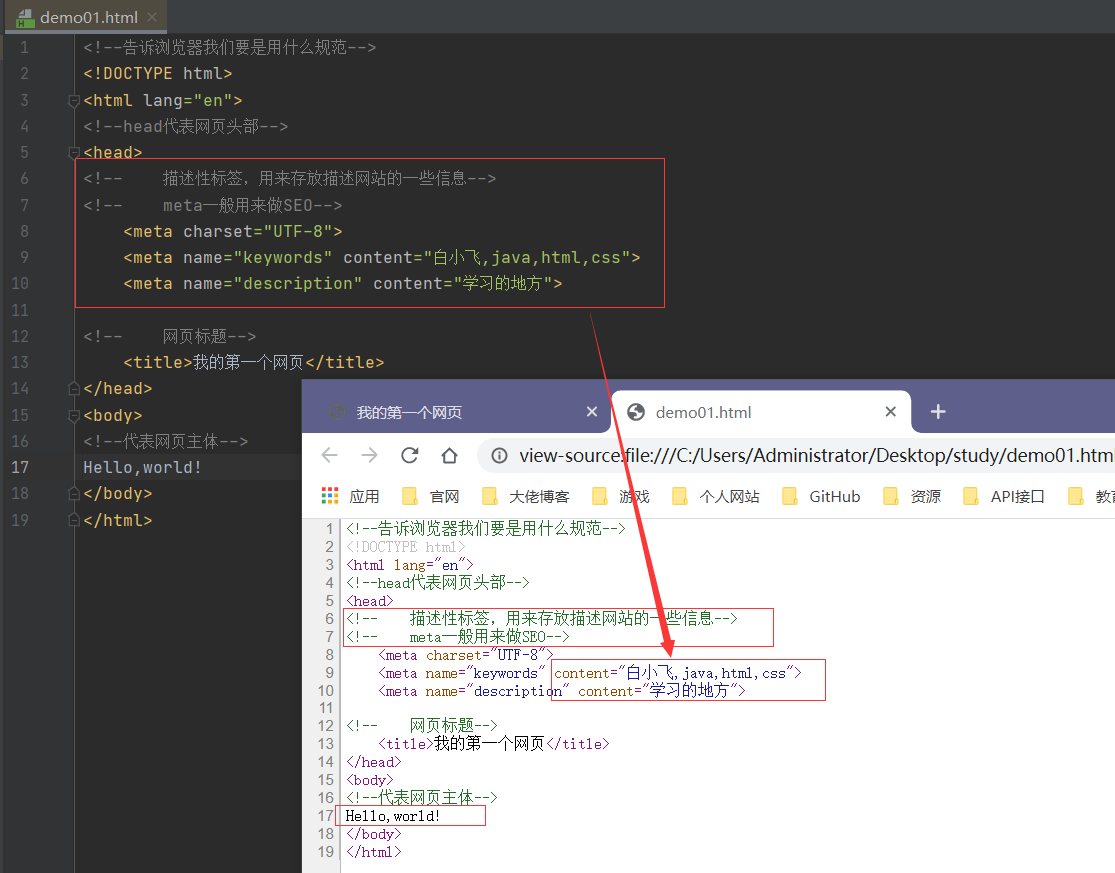
meta
描述性标签,用来存放描述网站的一些信息
meta一般用来做SEO


二、网页基本标签
标题标签

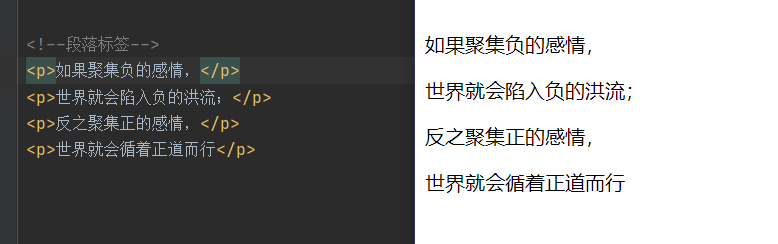
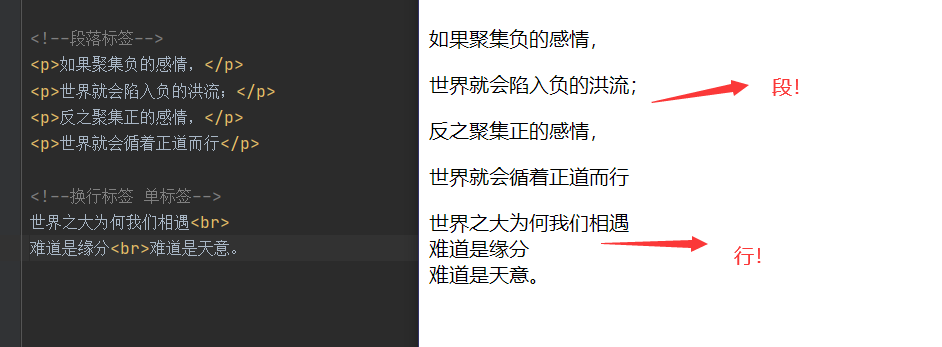
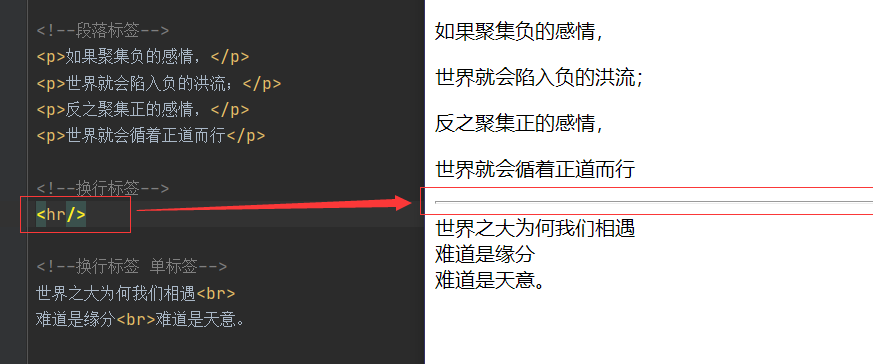
段落标签
<p></pp>
快捷键:p+tab

换行标签
<br>

水平线标签
<hr/>

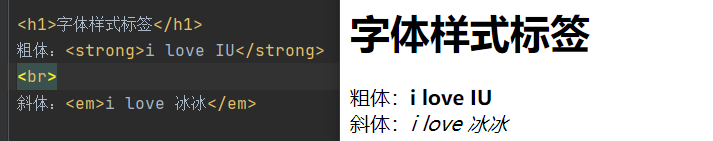
字体样式标签
粗体、斜体
粗体:<strong></strong>
斜体:<em></em>

注释和特殊符号
ctrl + / : 注释快捷键
多行注释
<!--多行注释-->
<!--
aaa
bbb
ccc
-->
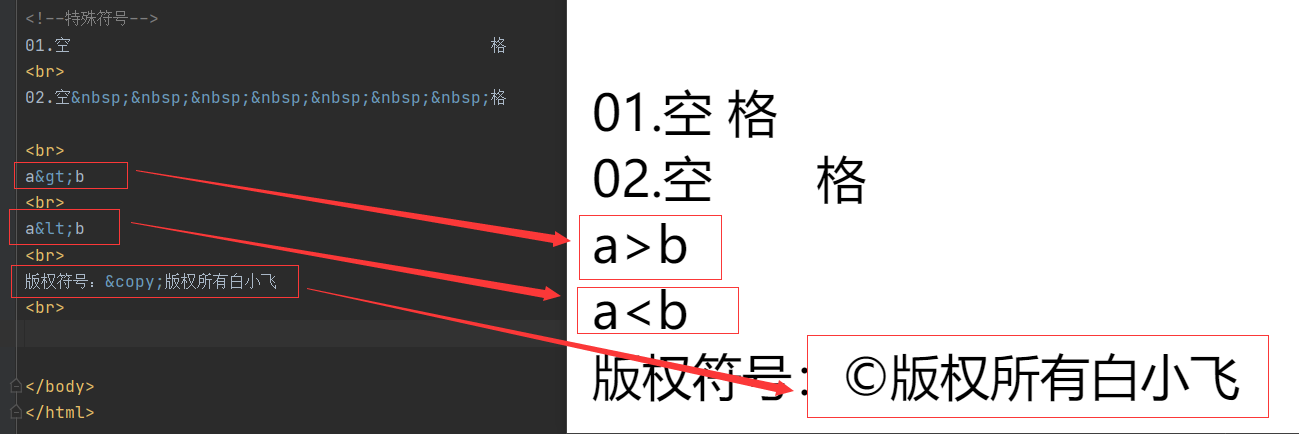
空格
空格:

大于、小于、版权所有
大于:>
小于:<
版权:©

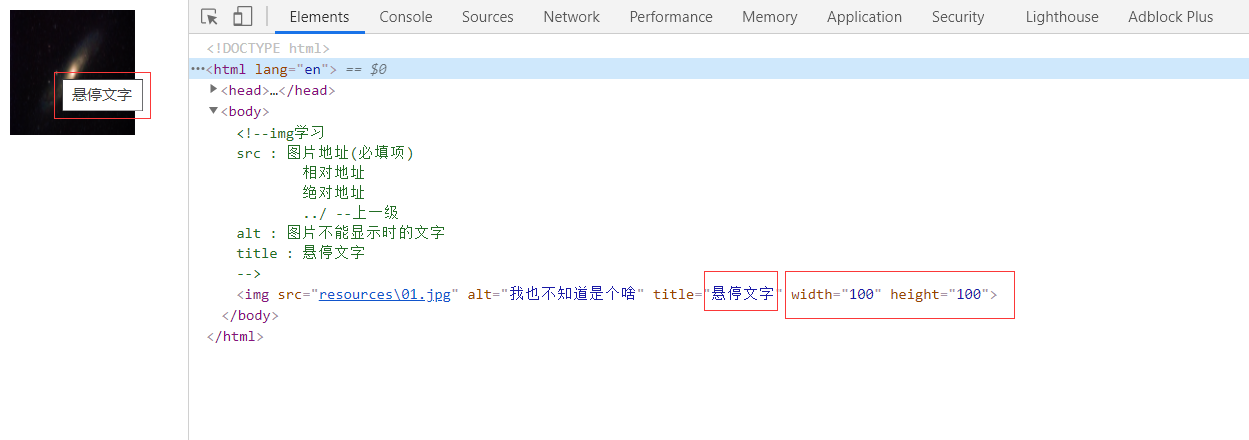
三、图像标签
<!--img学习
src : 图片地址(必填项)
相对地址
绝对地址
../ --上一级
alt : 图片不能显示时的文字
title : 悬停文字
-->
<img src="resources\01.jpg" alt="我也不知道是个啥" title="悬停文字" width="100" height="100">

四、超链接标签
页面间链接
<!--a标签
href : 必填项,表示要跳往哪个页面
target : 表示窗口从哪里打开
_blank:在新标签页打开
_self:在本网页打开(默认)
-->
<a name="top" href="demo01.html" target="_blank">点击我进入第一个标签</a>
<a href="https://baixf.tk" target="_self">点击我进入白小飞的主页</a>
<!--图像超链接-->
<a href="https://blog.baixf.tk">
<img src="resources/01.png" alt="呜呜" height="300" width="500">
</a>
锚链接
<a name="top"></a>
<!--锚链接:可用于本网页内跳转,也可以切换网页跳转
1.需要一个锚标记
2.跳转到标记
3.#表示
-->
<a href="#top">回到顶部</a>
功能性链接
<a href="mailto:707401057@qq.com">邮我</a>
<!--QQ推广-->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="qwq" title="qwq"/>
</a>
五、拓展
行内元素
无论内容多少,该元素独占一行
<p></p>
<h1></h1h1>
块元素
内容撑开宽度,左右都是行内元素的可以排在一行
<a></a>
<strong></strong>
<em></em>
六、列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更加快捷的获取相应的信息。
列表的分类
- 无序列表
- 有序列表
- 定义列表
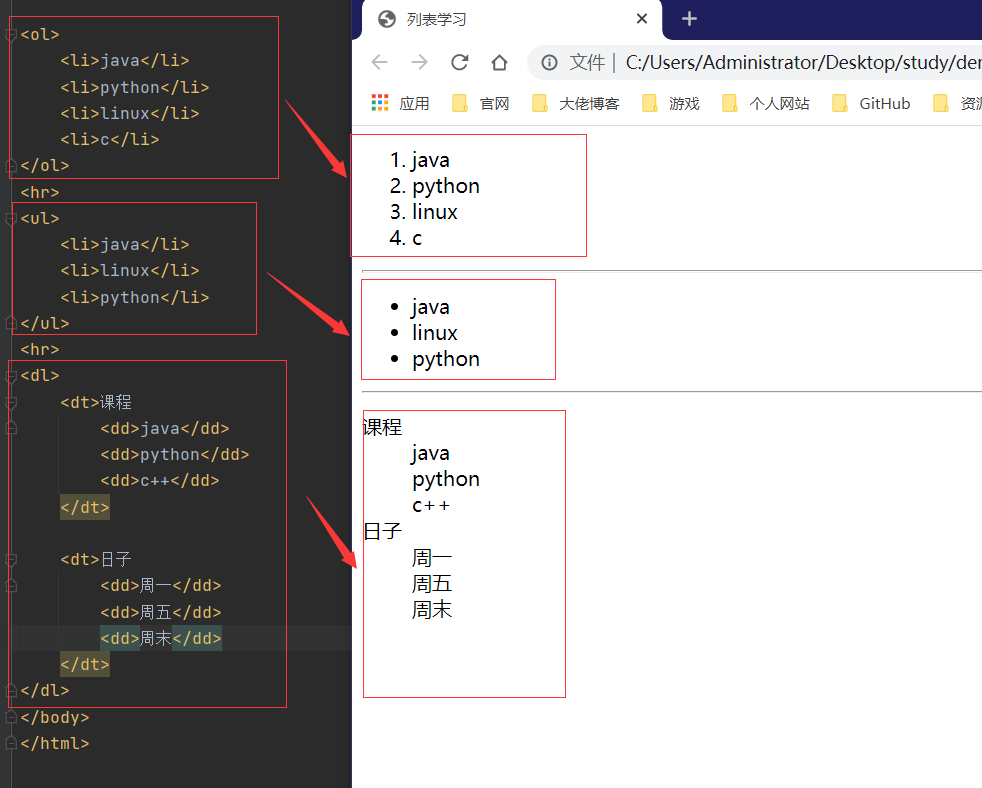
<ol>
<li>java</li>
<li>python</li>
<li>linux</li>
<li>c</li>
</ol>
<hr>
<ul>
<li>java</li>
<li>linux</li>
<li>python</li>
</ul>
<hr>
<dl>
<dt>课程
<dd>java</dd>
<dd>python</dd>
<dd>c++</dd>
</dt>
<dt>日子
<dd>周一</dd>
<dd>周五</dd>
<dd>周末</dd>
</dt>

七、表格
为什么要使用表格
- 简单通用
- 结构稳定
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
表格table
行 :tr
列 :td
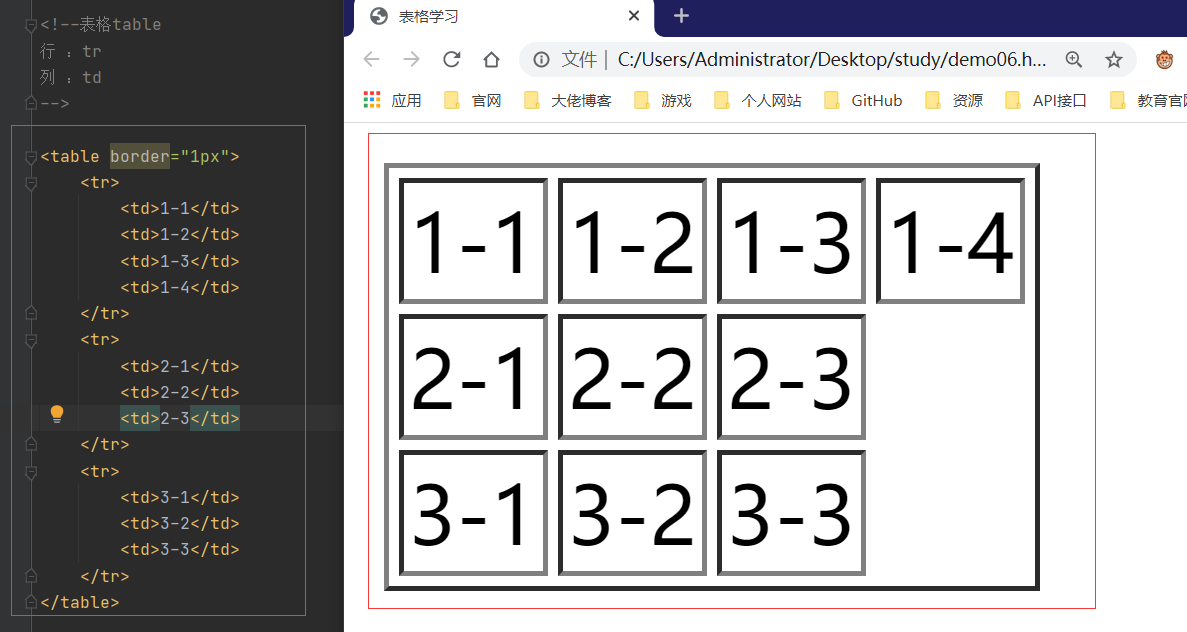
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>

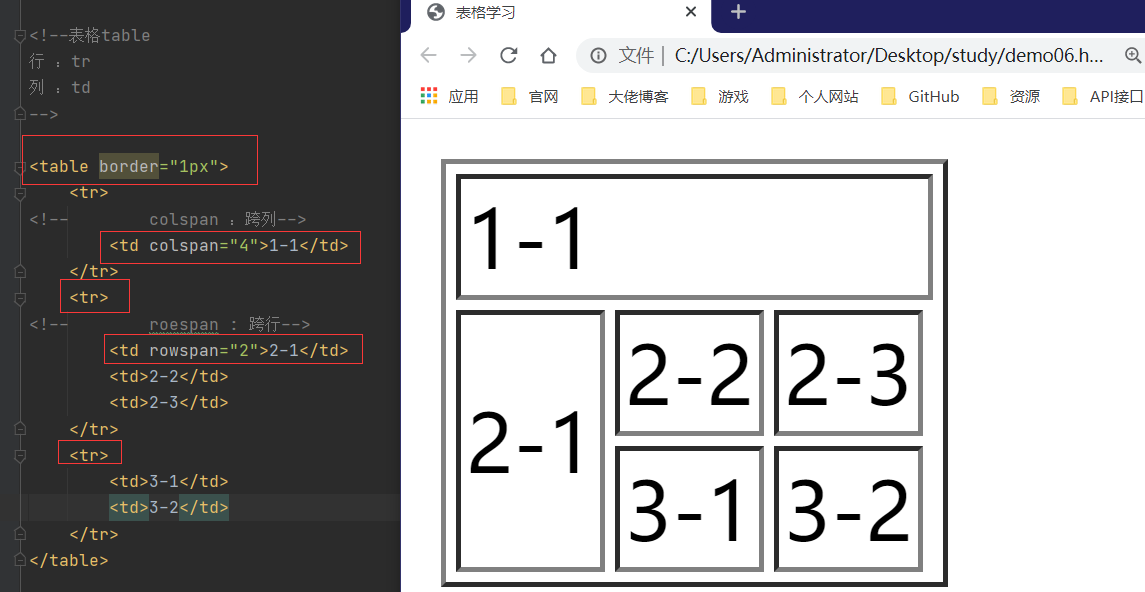
跨行跨列实现
<!--表格table
行 :tr
列 :td
-->
<table border="1px">
<tr>
<!-- colspan :跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- roespan : 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>

八、媒体元素
视频元素
- video
音频元素
- audio
<!--音频和视频
src : 资源路径
controls : 控制条
autoplay : 自动播放
-->
<video src="../resources/a.mp4" controls autoplay></video>
<audio src="../resources/a.mp3" controls autoplay></audio>
九、页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>网页主体</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
十、iframe内联框架
<iframe src="path" name=""></iframe>
<!--
iframe内联框架
src : 地址
w-h : 宽度高度
-->
<iframe name="hello" src="https://www.baidu.com" frameborder="0" width="800px" height="450px"></iframe>
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257627&page=10"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
<a href="https://blog.baixf.tk" target="hello">点击跳转</a>
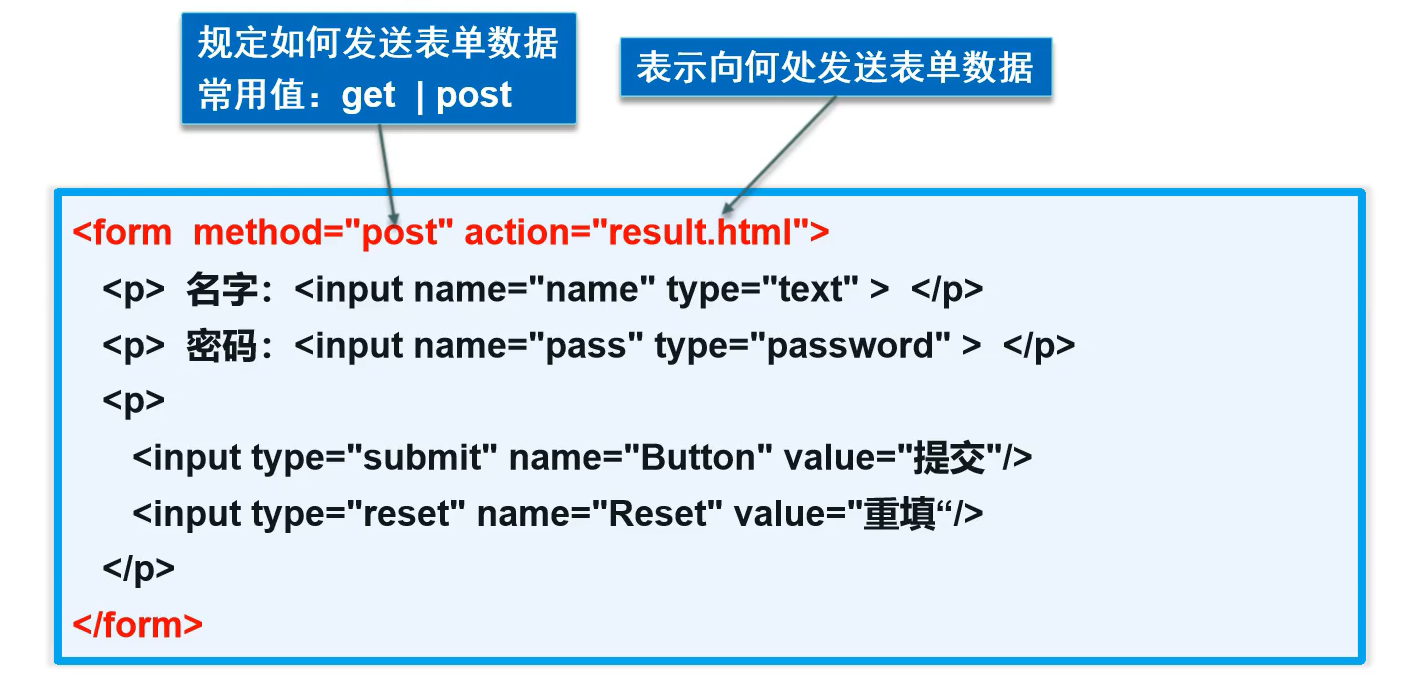
十一、表单post和get请求
表单语法
<form method="post" action="result.html">
<!--name一般都得有,name是上传提交的键值对-键值-->
<input type="" name="">
</form>

<!--表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post; get 提交方式
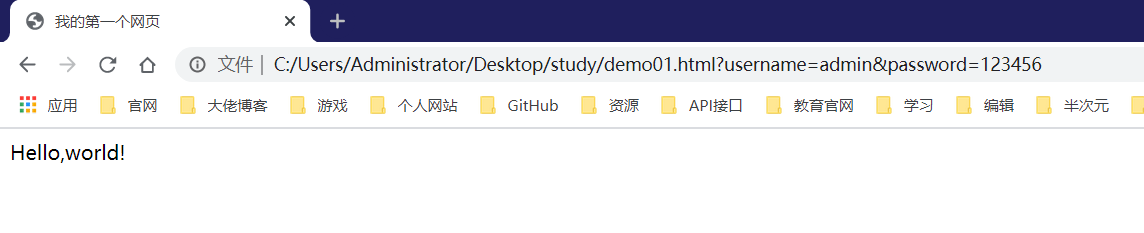
get方式提交 : 在url看到提交的信息,不安全,高效
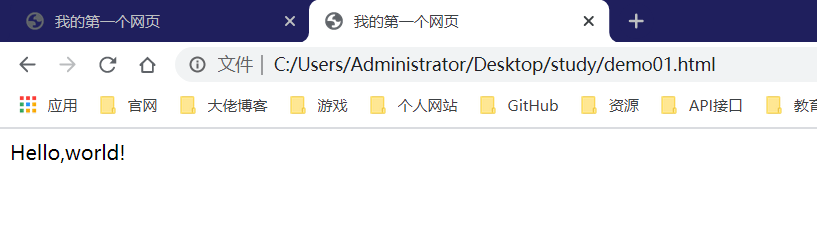
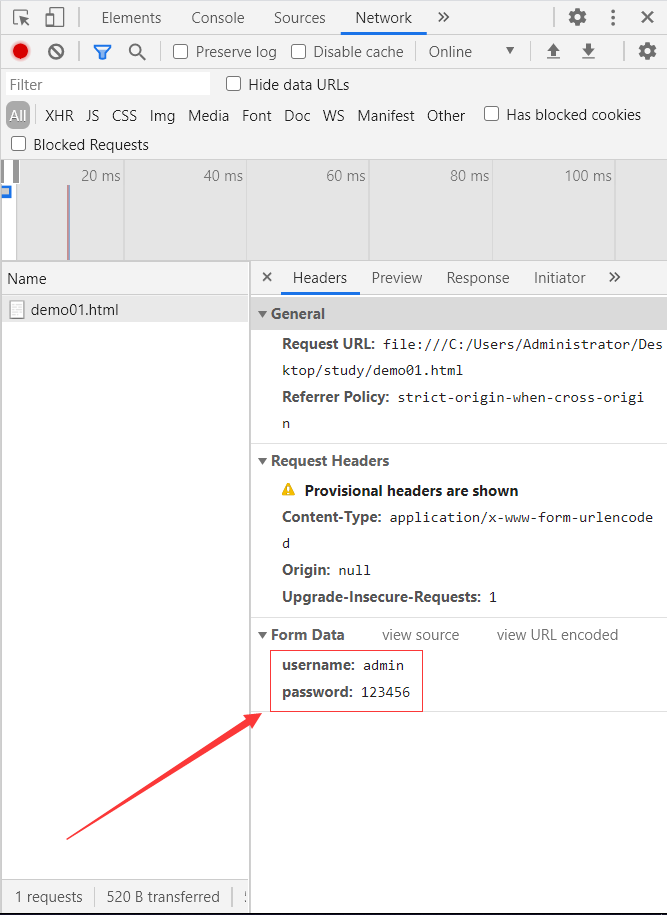
post方式提交 : 比较安全 , 传输大文件-->
<form action="demo01.html" method="post">
<!-- 文本输入框 : input typr = "text"-->
<p>名字: <input type="text" name="username"></p>
<!-- 密码框 : -->
<p>密码: <input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>



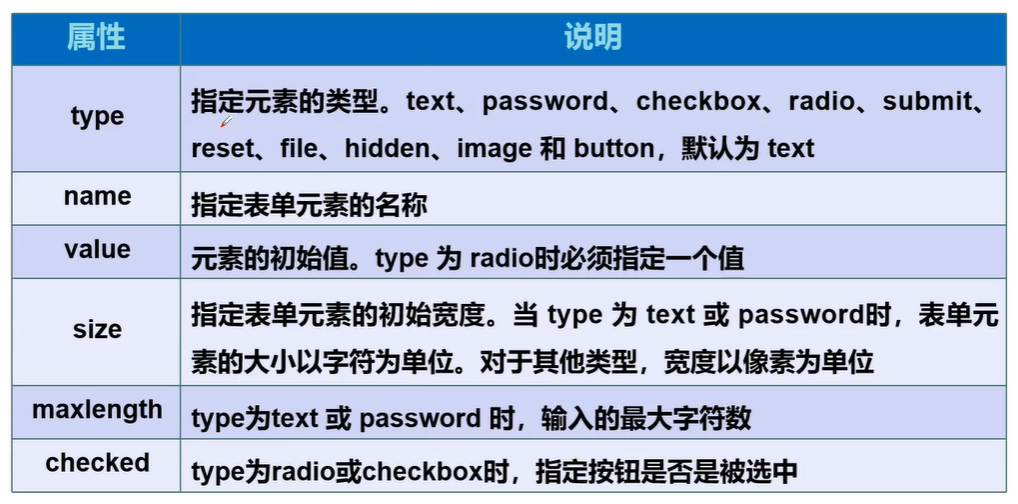
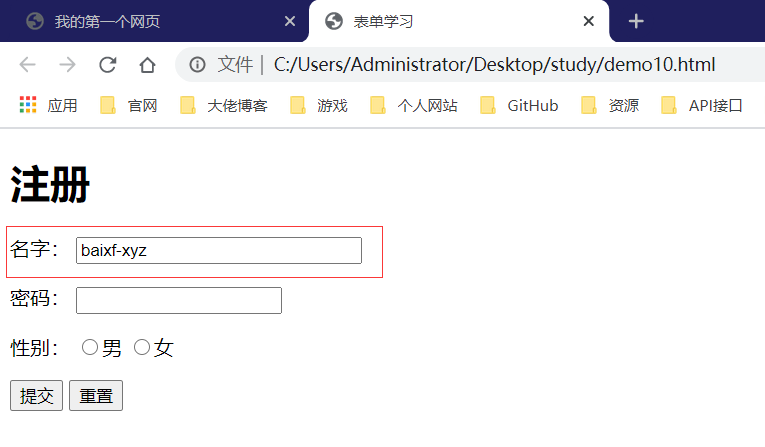
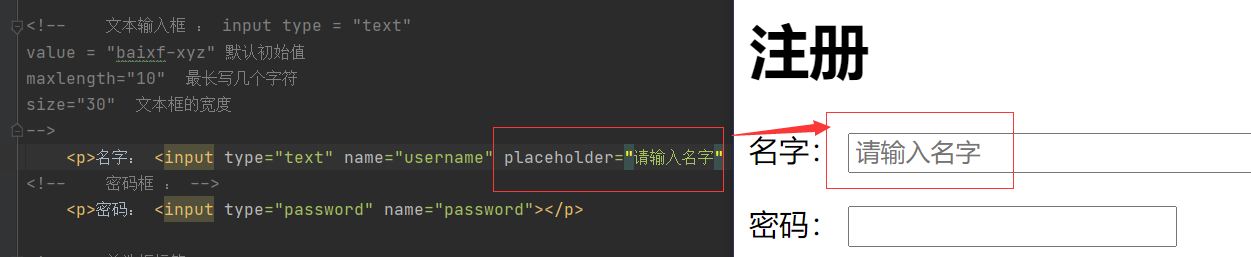
表单元素格式

<form action="demo01.html" method="get">
<!-- 文本输入框 : input type = "text"
value = "baixf-xyz" 默认初始值
maxlength="10" 最长写几个字符
size="30" 文本框的宽度
-->
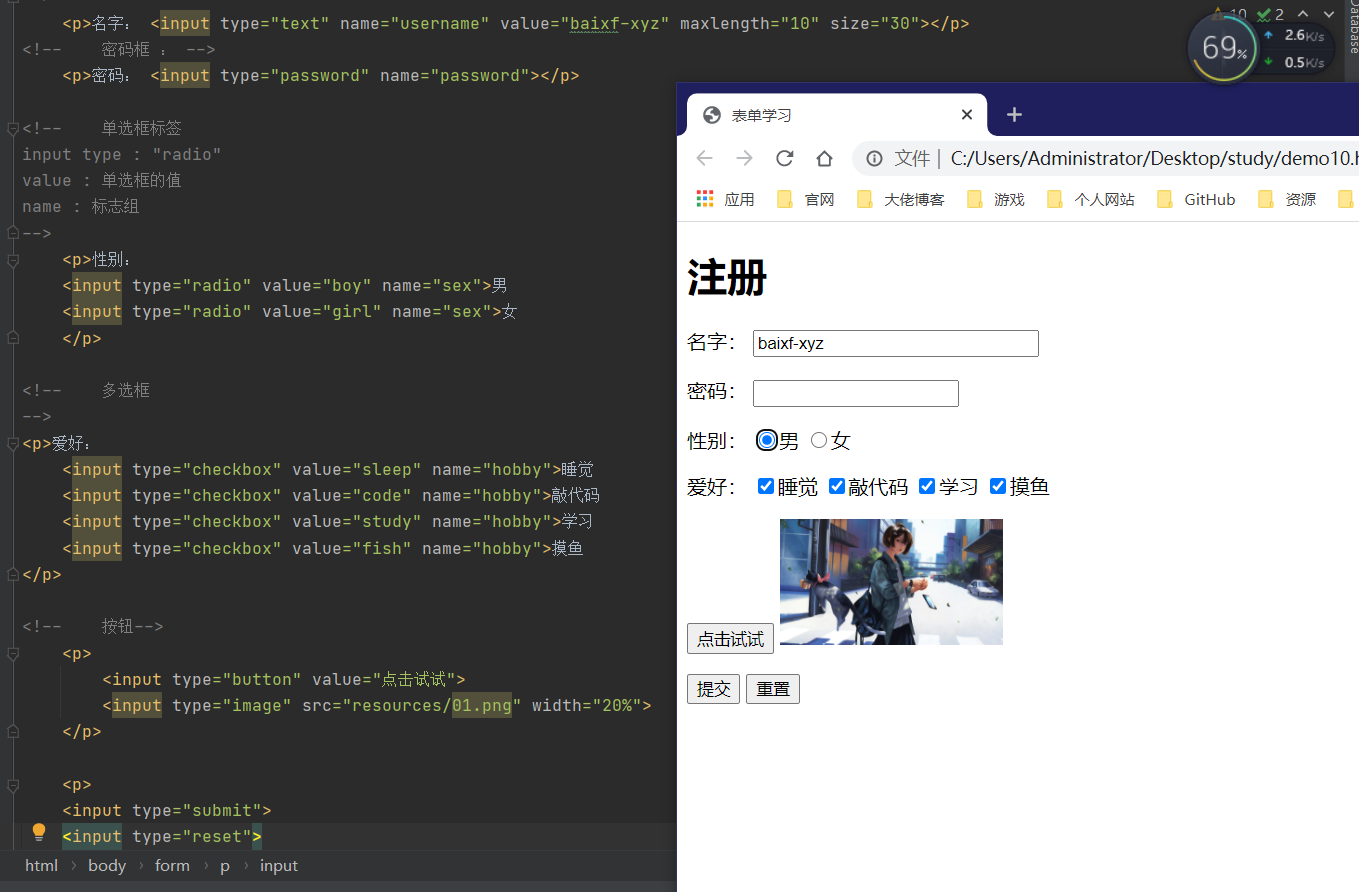
<p>名字: <input type="text" name="username" value="baixf-xyz" maxlength="10" size="30"></p>
</form>

<form action="demo01.html" method="get">
<!-- 单选框标签
input type : "radio"
value : 单选框的值
name : 标志组
-->
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
username=baixf-xyz&password=000&sex=boy
<form action="demo01.html" method="get">
<!-- 多选框
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="study" name="hobby">学习
<input type="checkbox" value="fish" name="hobby">摸鱼
</p>
</form>
<form action="demo01.html" method="get">
<!-- 按钮
button : 普通按钮
image : 图像按钮
submit : 提交按钮
reset : 重置按钮(清空表单)
-->
<p>
<input type="button" value="点击试试">
<input type="image" src="resources/01.png" width="20%">
</p>
<p>
<input type="submit">
<input type="reset" value="清空">
</p>
</form>
hobby=sleep&hobby=code&hobby=study&hobby=fish

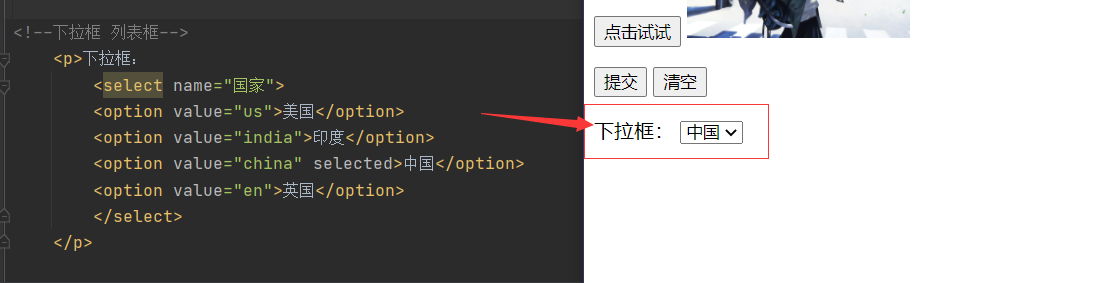
<form action="demo01.html" method="get">
<!--下拉框 列表框-->
<p>下拉框:
<select name="国家">
<option value="us">美国</option>
<option value="india">印度</option>
<option value="china" selected>中国</option>
<option value="en">英国</option>
</select>
</p>
<form>

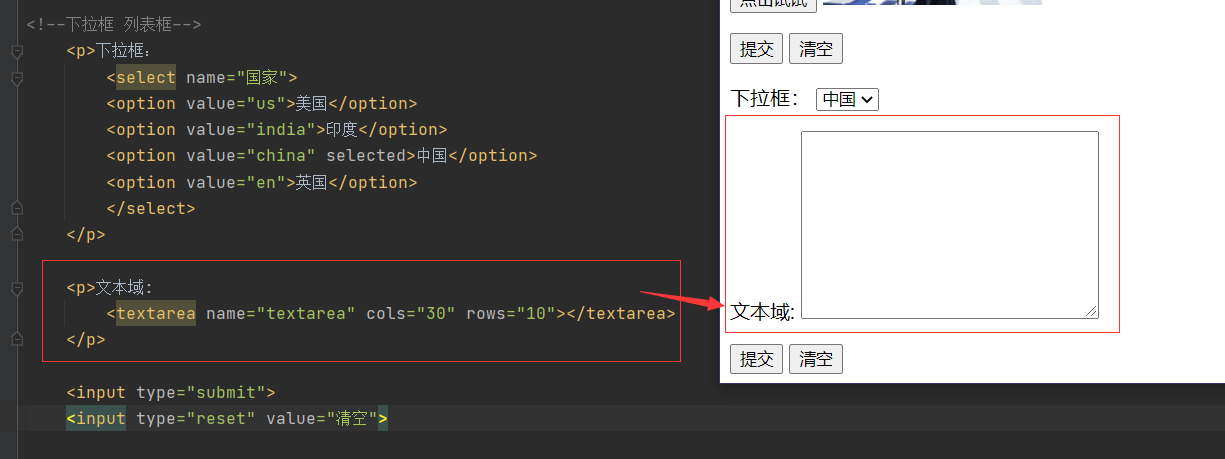
<form action="demo01.html" method="get">
<p>文本域:
<textarea name="textarea" cols="30" rows="10"></textarea>
</p>
</form>

<form action="demo01.html" method="get">
<p>文件域:
<input type="file" name="files">
<input type="submit">
</p>
</form>

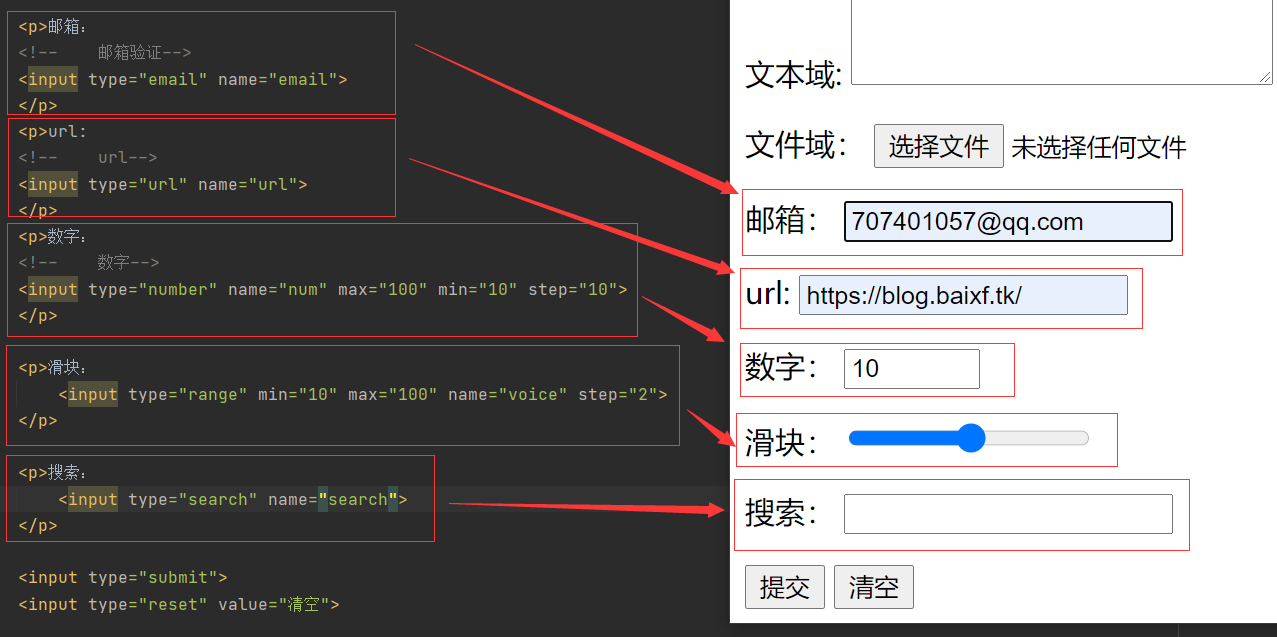
<form action="demo01.html" method="get">
<p>邮箱:
<!-- 邮箱验证-->
<input type="email" name="email">
</p>
<p>url:
<!-- url-->
<input type="url" name="url">
</p>
<p>数字:
<!-- 数字-->
<input type="number" name="num" max="100" min="10" step="10">
</p>
<p>滑块:
<input type="range" min="10" max="100" name="voice" step="2">
</p>
<p>搜索:
<input type="search" name="search">
</p>
</form>

表单的应用
- 隐藏域
hidden:传递默认值
- 只读
readonly:只读标签
- 禁用
disable:禁用,不可选
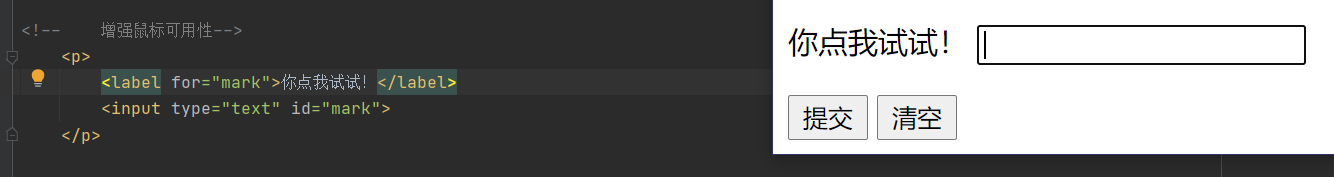
增强鼠标可用性
<form action="demo01.html" method="get">
<!-- 增强鼠标可用性-->
<p>
<label for="mark">你点我试试!</label>
<input type="text" id="mark">
</p>
</form>

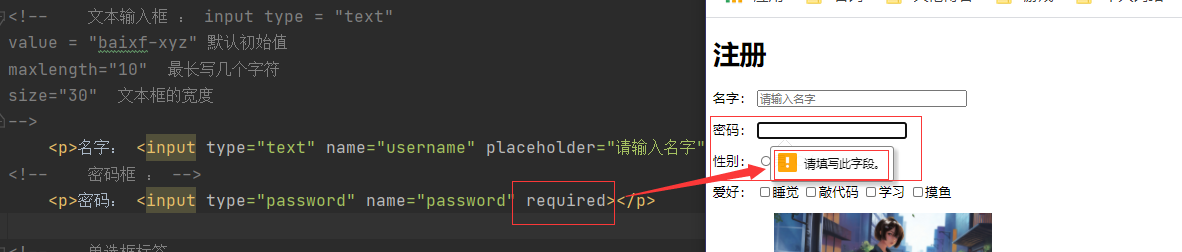
十二、表单初级验证
为什么需要表单验证
- 减轻服务器压力
- 保证数据安全性
常用方式
- placeholder(提示信息,用于输入框中)

- required(非空判断,不能为空)

- pattern(正则表达式)
十三、小结