【代码混淆】react-native 代码混淆
使用react native开发app,实现代码混淆的操作。
无论是加密还是运行时虚拟机,最后都可以通过执行时调试把代码反向生成出来原来的代码,虽然能抵御低端的黑客攻击,但是对高端黑客却形同虚设。 代码混淆是通过修改源代码结构和变量名,使得代码难以被理解和反编译。这可以黑客获取应用程序的代码,也会很难理解它,不管他是高端还是低端的黑客,目前都没有有效的方法来还原为原来的代码,是公认的非常有效的方法之一。下面以ipaguard为例子介绍怎么对ipa文件中的类、方法、方法参数、变量等进行全面修改混淆,使其名称成为没有意义的乱码,极大地增加应用破解的难度。ipaguard代码混淆工具支持对OC、Swift、Flutter、H5、HBuilder、Unity3D、Cocos2dx等各种开发平台开发的app。
代码混淆步骤
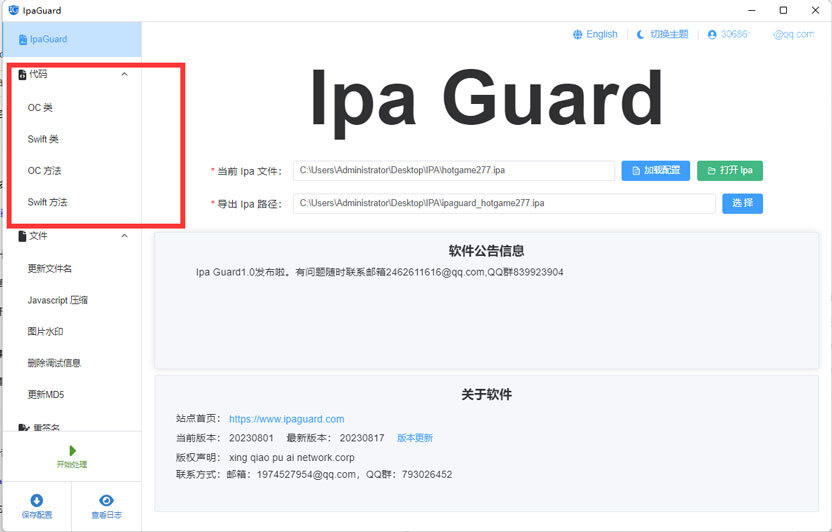
1. 选择要混淆保护的ipa文件

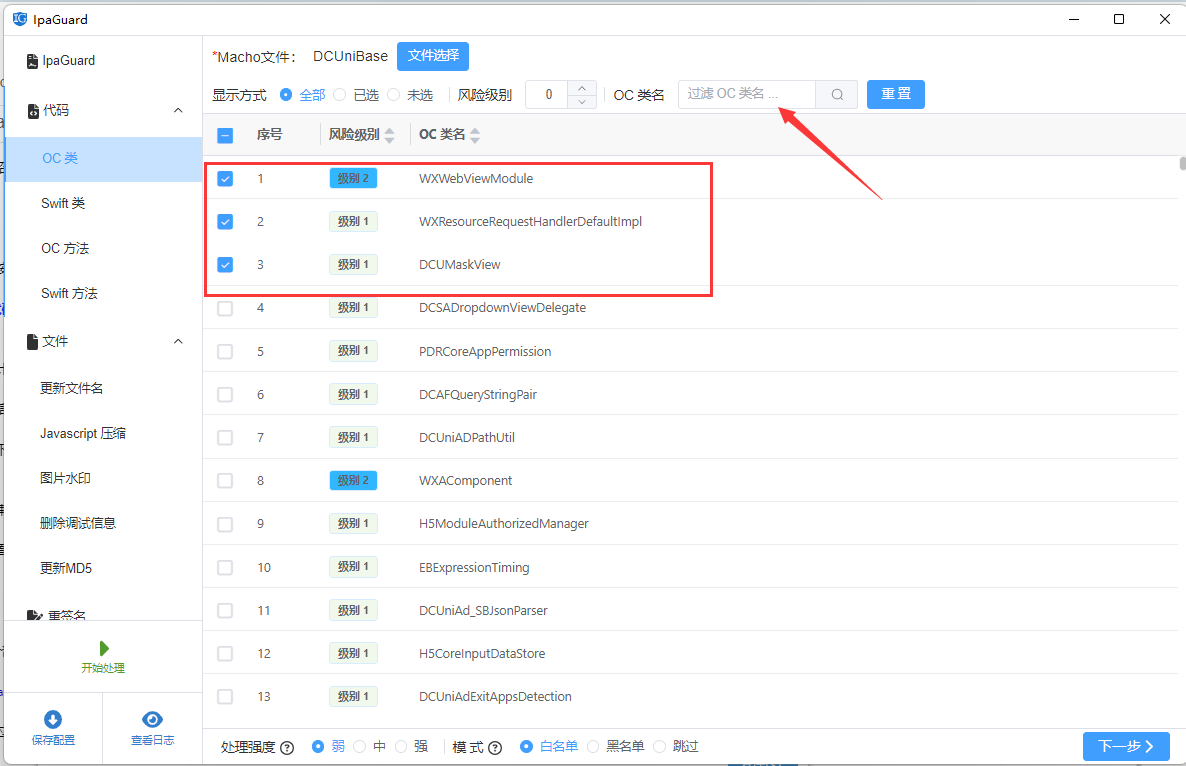
2. 选择要混淆的类名称
选择左侧的代码模块中的OC类名称或者Swift类名称,选择IPA种要混淆的二进制文件,然后勾选可执行文件代码里面的类名称。如果类太多可以使用搜索查看功能,ipaguard提供了级别选择,名称搜索,已选未选过滤来帮助配置混淆对象。

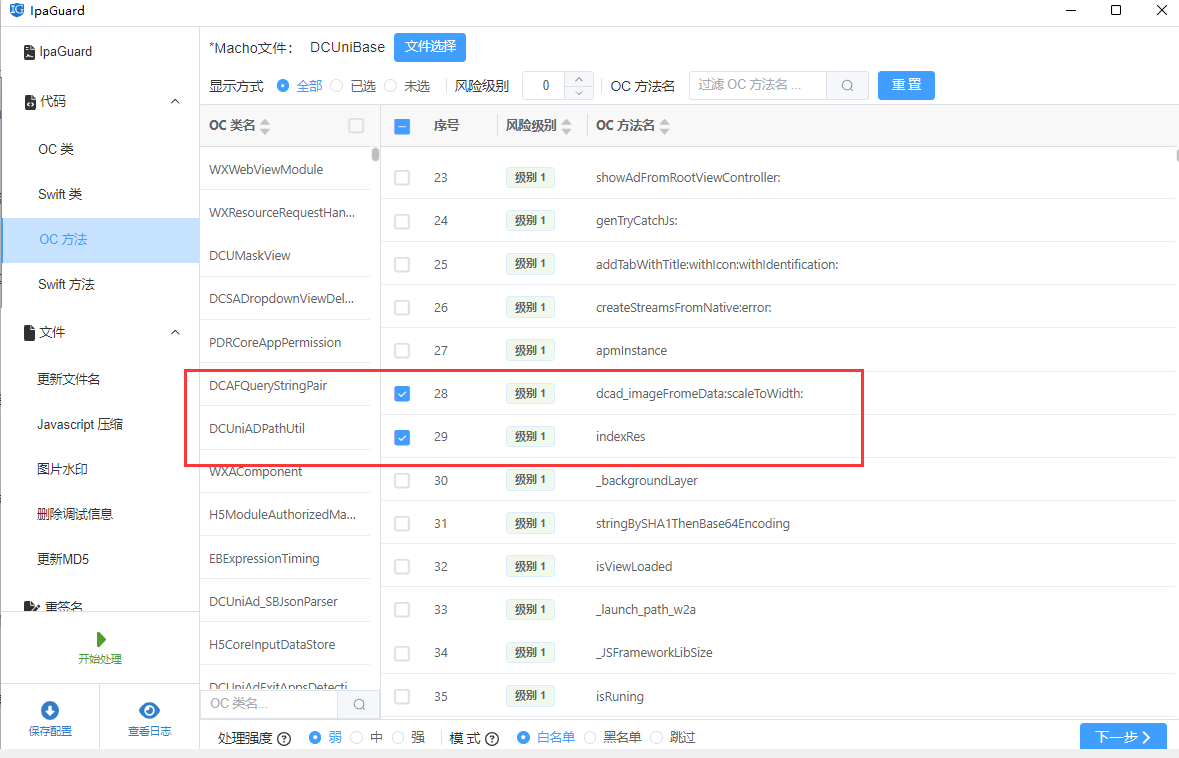
3. 选择要混淆保护的函数,方法
选择左侧代码模块下的oc方法或者swift方法,点击右侧的选择文件选取一个可执行二进制文件,勾选需要混淆保护的方法和函数。ipaguard提供了风险等级过滤,名称搜索过滤,根据类名称过滤条件来辅助配置混淆目标

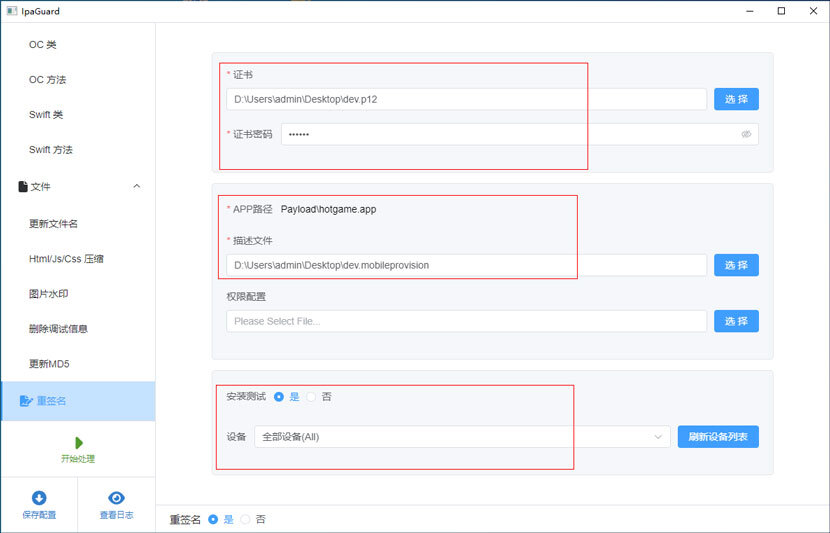
4. 配置签名证书
点击左侧的签名配置,设置ios签名证书,描述文件等信息。测试阶段用开发证书,这样可以方便安装到测试机子上检验是否测试后的app运行正常;最终配置测试ok,发布的时候再改成发布证书,混淆配置完后可以提交上架。

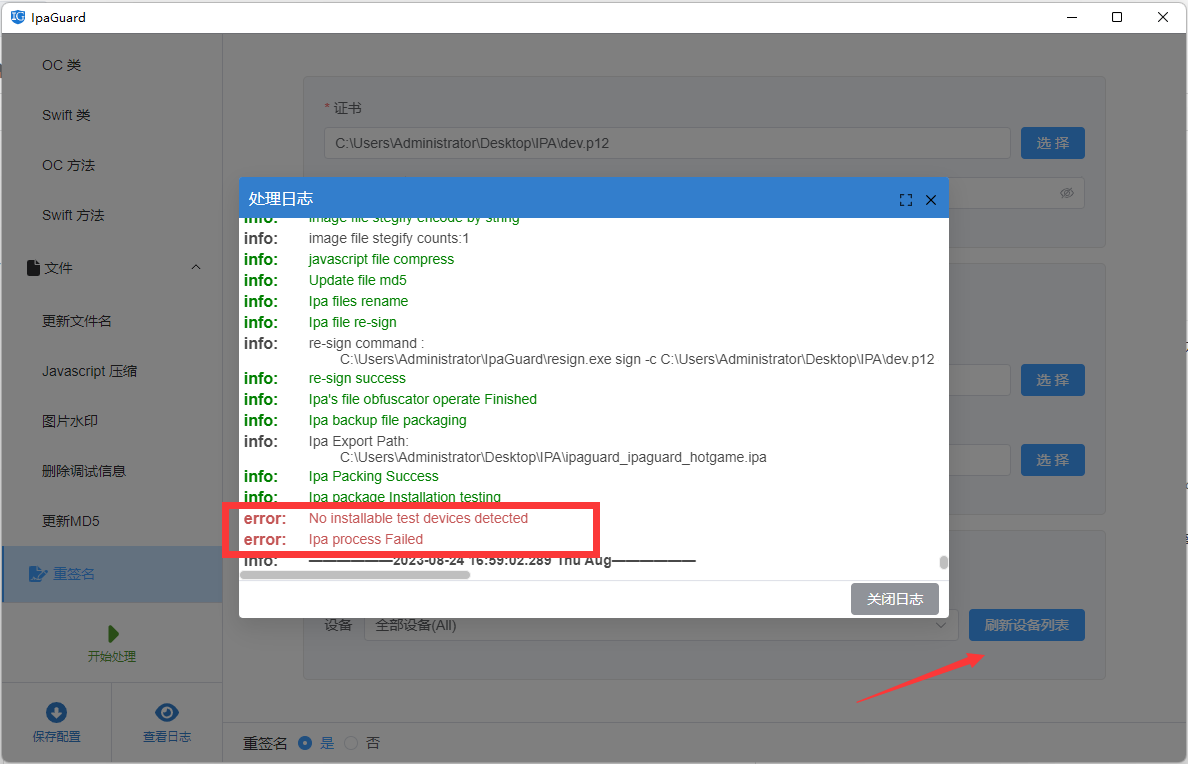
5. 混淆和测试运行
点击开始处理按钮,ipaguard将对ipa中选中的内容进行混淆保护,并安装混淆好的ipa到手机上,运行如果ok,点击保存配置,下次直接加载配置即可,无需每次配置要混淆的内容。

ipaguard在做混淆这块还是做的很人性化的,混淆目标可控,强度可控,极大地简化了配置混淆内容的过程,可视化的操作也非常的方便。
然后按照react native官方建议ipaguard打包即可。
标签:混淆,代码,配置,react,ipaguard,native From: https://www.cnblogs.com/gddg/p/17928754.html