前言
这次来说 \(\texttt{Microsoft Visual Studio Code}\) 的 \(\texttt{2 min}\) 极速下载与配置,不需要等待过长的下载时间,不需要自己配置文件,全部快速配置,最快只需要 \(\texttt{2}\) 分钟(目前只支持 \(\texttt{C++}\))。
正文
基础配置
首先要下载 \(\texttt{Microsoft Visual Studio Code}\) 和 \(\texttt{TDM-GCC}\),考虑 \(\texttt{VSCode}\) 到官网下载很慢,对于 \(\texttt{Windows}\) 用户,你可以到微软商店搜索 \(\texttt{VSCode}\) 下载,对于其他用户或者微软商店下载失败者,你可以到官网下载,如果你想体验内测版本,可以到这里下载,如果你的权限是管理员,那么请点击官网 \(\texttt{Download for Windows Stable Build}\) 右侧的向下箭头,点击 \(\texttt{System Installer}\) 右侧的 \(\texttt{x64}\) 下载。如果你觉得太慢,可以根据这个大佬的博客来转换到国内镜像。
之后来下载 \(\texttt{TDM-GCC}\),这个是\(\texttt{TDM64-GCC 10.3.0}\)的下载链接,这个则是\(\texttt{TDM-GCC 10.3.0}\)的下载链接,请根据你的系统来下载相应的编译器,具体教程可以根据这个大佬的博客来下载编译器。
之后开始配置,先打开左侧的插件市场,图片如下。

分别搜索 \(\texttt{C/C++ Extension Pack、C/C++、C/C++ Compile Run}\) 下载。
此时可以按 \(\texttt{F8}\) 键运行,基础配置已完成。
如果你喜欢刷题,推荐使用 \(\texttt{Competitive Programming Helper (cph) ,CodeGeeX, Error Lens, Office Viewer(Markdown Editor), Remote Development, vscode-luogu, WSL, vscode-icons, GitHub Codespaces}\) 等插件。
进阶配置
详细内容可以去\(\texttt{OI Wili}\)内查询。
第一步,需要确保启用「HyperV 虚拟机平台」和「适用于 Linux 的 Windows 子系统」,并在重启后执行下一步骤。
第二步,请安装微软商店中的Windows Subsystem for Linux,安装成功后请安装微软商店中的Ubuntu 22.04.3 LTS。
安装成功后即可立即配置分发版。
请注意,有些插件并不适配于 WSL,请注意甄别。
安装插件 WSL 和 Remote Development,完成后关闭并再次打开 VSCode,请注意在此之前您的工作已保存。
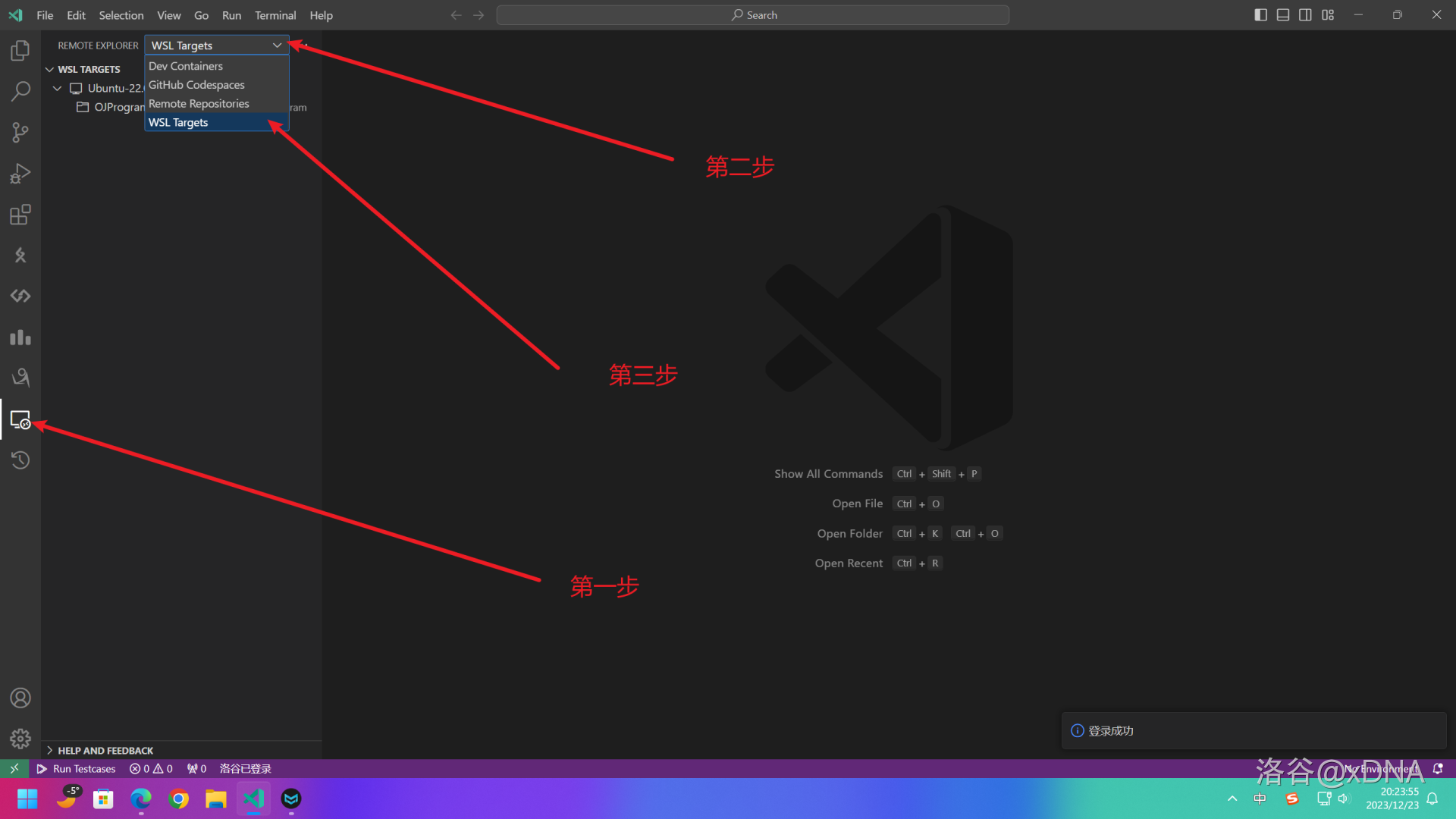
如图,在 VSCode 左侧的 Activity Bar 内打开一个类似于电脑显示屏的图标,在打开的左侧窗口处上方的选择框中选择 WSL Targets。

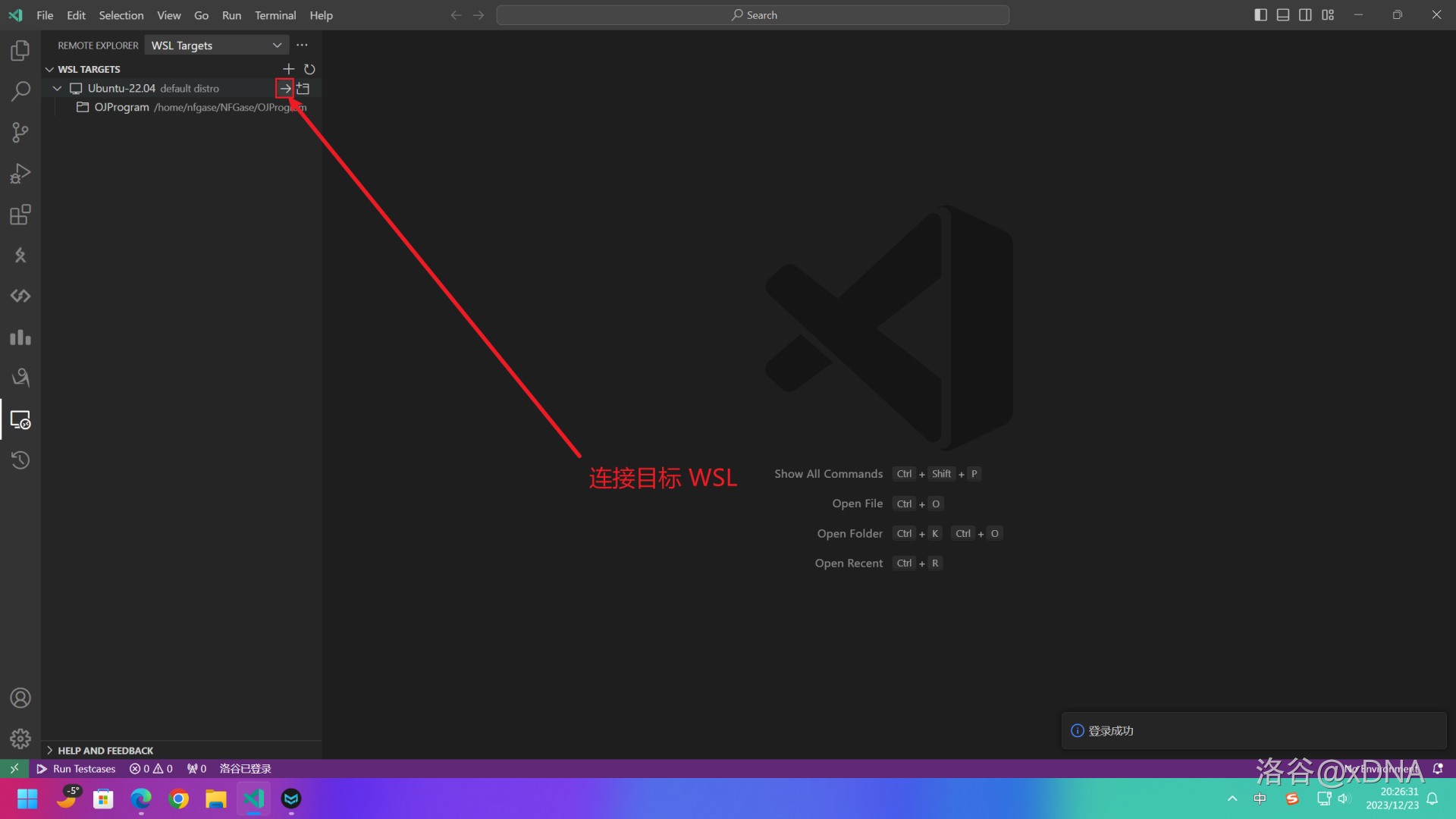
之后,将鼠标指针悬浮在你要连接的 WSL 目标,点击在悬浮时出现的指向右侧的箭头,此时即连接 WSL。

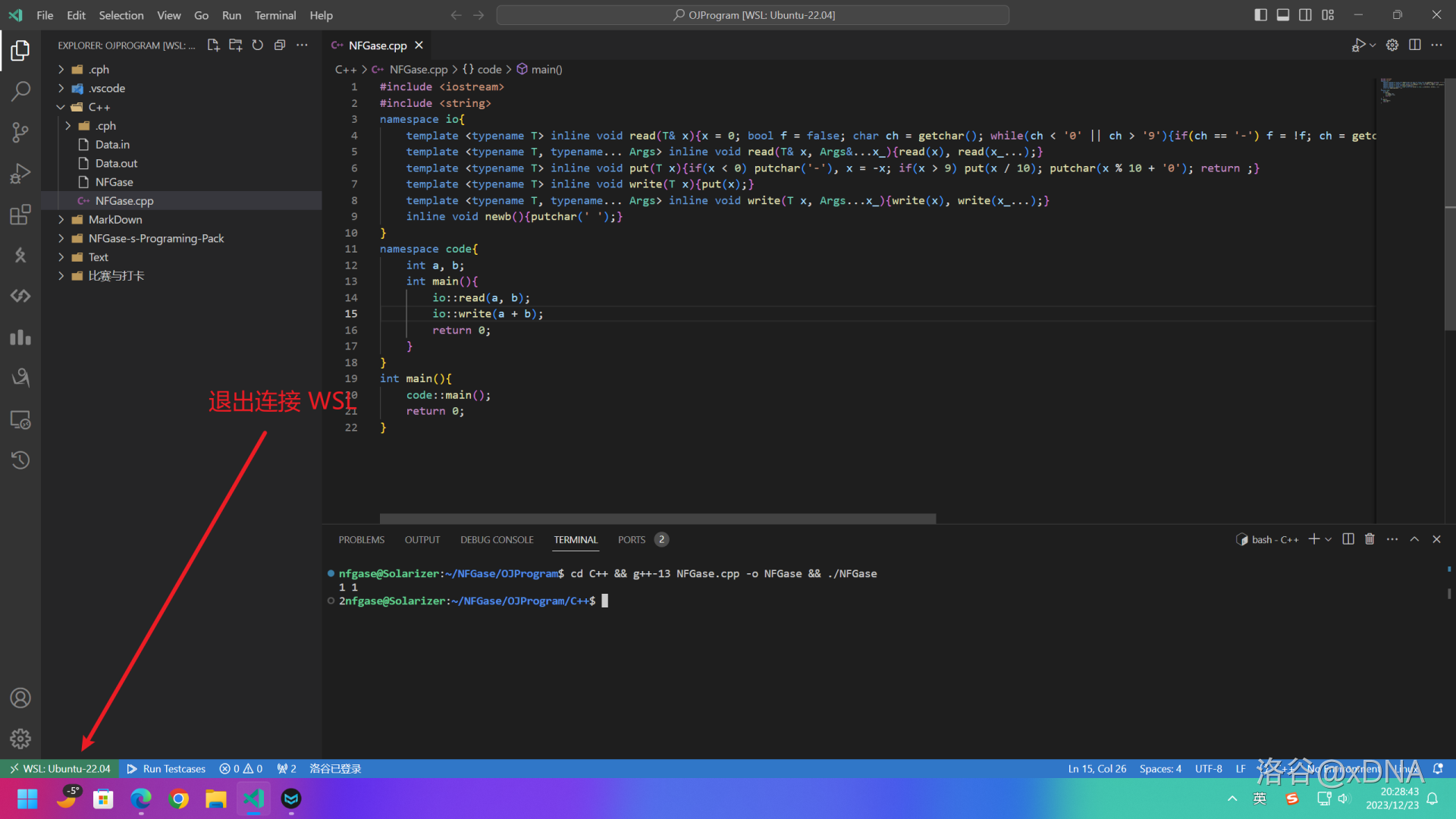
若要退出连接,请点击在左下角的绿色的远程桌面,选择 Close Remote Connection 即可。

其他详细内容可以去\(\texttt{OI Wili}\)内查询,也可以私信我。
标签:插件,配置,min,VSCode,texttt,WSL,极速,下载 From: https://www.cnblogs.com/NFGase/p/17924928.html