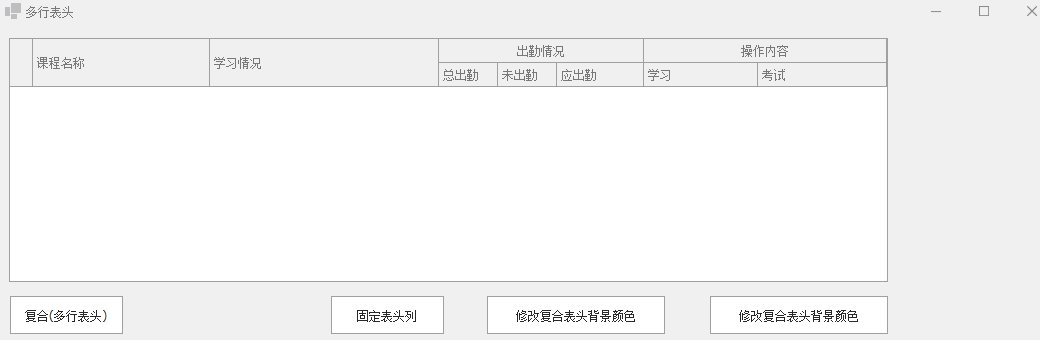
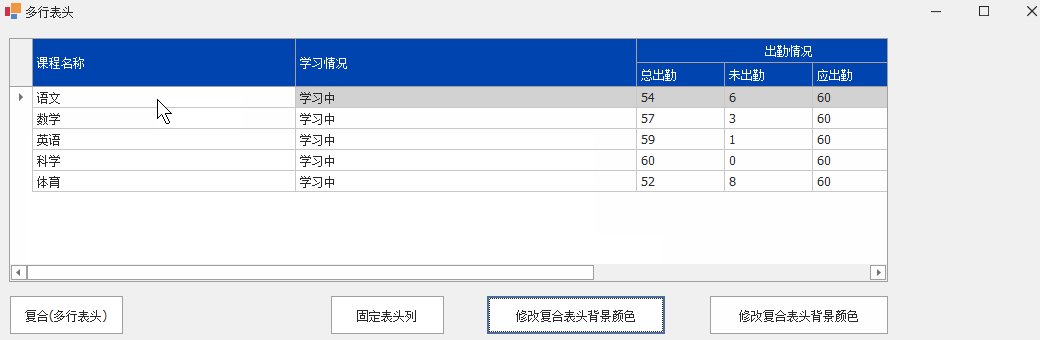
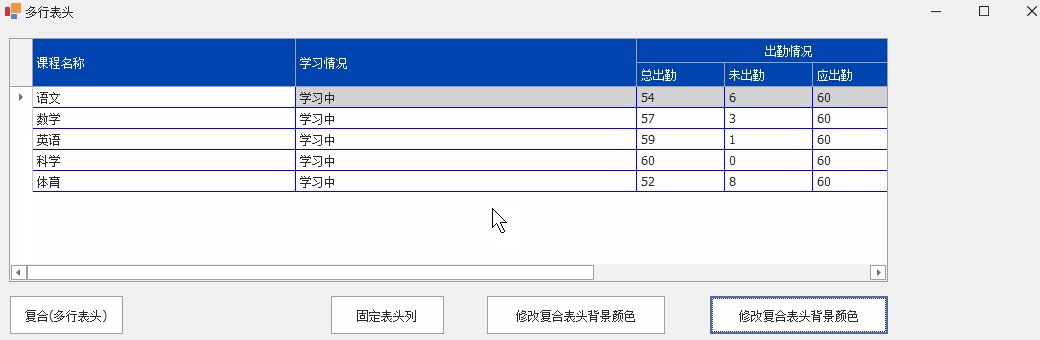
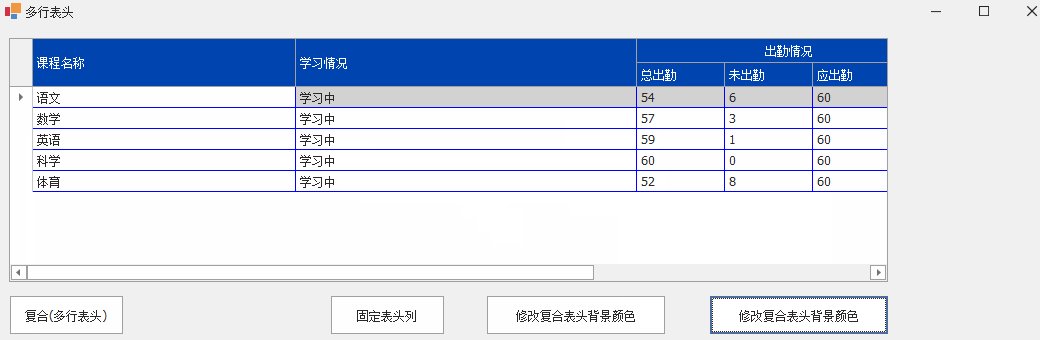
一、实现效果

二、 实现方法
2.1、创建复合表头
①将创建的GridControl下的GirdView1转化为BandGridView类型;
②创建需要展示的列(指定列的名称【Name】、描述【caption】、数据字段名称【FieldName】)
③绑定列实现复合表头。
注意:如果复合表头有多行,则需要设置新增Band的Row Count,然后设置【Band properties下的AutoFillDown=false】
详细操作如下:

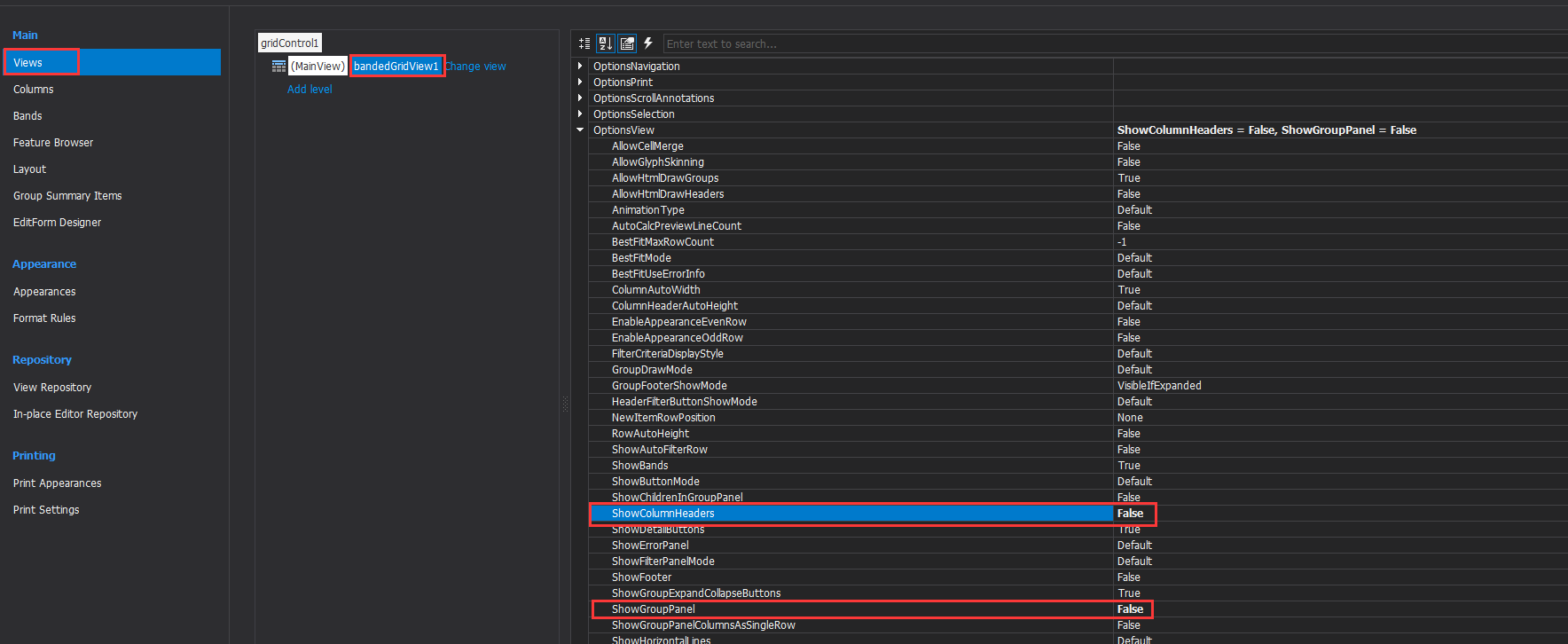
注意:如果要隐藏表格的设计字段内容,则需要将【Views—>bandedGridView1—>OptionsView】下的【ShowColumnHeaders和ShowGroupPanel】属性设置为:False。

2.2、设置多行表头背景颜色、表格边框颜色
/// <summary>/// 设置表格标题背景颜色/// </summary>/// <param name="gridView">BandedGridView组件</param>/// <param name="startColumnIndex">开始列索引</param>/// <param name="endColumnIndex">结束列索引</param>/// <param name="color">背景颜色</param>public static void SetGridViewHeaderBackColor(BandedGridView gridView,int startColumnIndex, int endColumnIndex, Color color){if (gridView != null && startColumnIndex >= 0 && endColumnIndex > 0){for (int i = startColumnIndex; i <= endColumnIndex; i++){GridBand curGridBand = gridView.Bands[i];curGridBand.AppearanceHeader.BackColor = color;if (curGridBand.Children.View.Bands.Count > 0){foreach (GridBand item in curGridBand.Children){item.AppearanceHeader.BackColor = color;}}}}}/// <summary>/// 设置表格单元格边框颜色/// </summary>/// <param name="gridView">GridView组件</param>/// <param name="color">需设置的颜色</param>/// <param name="isSetting">是否设置</param>public static void SetGridViewBorderLineBackColor(GridView gridView, Color color, bool isSetting = true){//获取表格边框原来的颜色Color originalColor = gridView.Appearance.VertLine.BackColor;gridView.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.Simple;if (isSetting){gridView.Appearance.VertLine.BackColor = color;gridView.Appearance.HorzLine.BackColor = color;gridView.Appearance.VertLine.Options.UseBackColor = isSetting;gridView.Appearance.HorzLine.Options.UseBackColor = isSetting;}else{gridView.Appearance.VertLine.BackColor = originalColor;gridView.Appearance.HorzLine.BackColor = originalColor;gridView.Appearance.VertLine.Options.UseBackColor = isSetting;gridView.Appearance.HorzLine.Options.UseBackColor = isSetting;}}
2.3、使用示例
//修改复合表头的背景颜色SetGridViewHeaderBackColor(bandedGridView1,0,bandedGridView1.Bands.Count-1,Color.FromArgb(0,68,176));//修改表格单元格边框颜色SetGridViewBorderLineBackColor(bandedGridView1,Color.Blue,true);
2.4、其他资料
DevExpress中使用BandGridView实现复合(多行)表头和固定列不跟随滑动条移动、导出表格内容为Excel文件
标签:多行,gridView,颜色,表格,Appearance,表头,BackColor From: https://www.cnblogs.com/xiaoxihebei/p/17920499.html