JS压缩谁最强?对比5款JS代码压缩工具
JS压缩,似乎是很简单的一个事情,通常在线就可以完成。但不同网站或工具提供的JS压缩,效果差异不小。
本文,测试国内外5个JS在线压缩工具,看看谁的效果最好。
测试用JS代码
(注:这段代码来下面要测试的JShaman网站,以压缩这段代码为例,看不同的工具压缩后代码大小,以验证其压缩率):
//1、去除未使用的函数、变量
var var_one = 1;
var var_two = 2;
function fun_one(){
var function_one_var_one;
console.log(var_one);
}
function fun_two(){
console.log(var_one);
}
fun_one();
{
function fun_three(){
console.log("function three");
}
}
//2、去除空行代码
;;;
//3、优化if、三元运算
if(1==1){
console.log("1=1");
} else {
console.log("1!=1");
}
2==2?console.log("2=2"):console.log("2!=2");
//4、变量使用转化为字符串直接引用
var four_one = 4;
var four_two;
var four_three ="this is four_three";
four_two = 5;
console.log(four_one,four_two,four_three,four_three);
//5、字符串拼接
var five_one = 1 + 2 + 3;
var five_two = "I am " + "a " + "bird";
console.log(five_one,five_two);
这段代码的压缩前体积是:674 Bytes
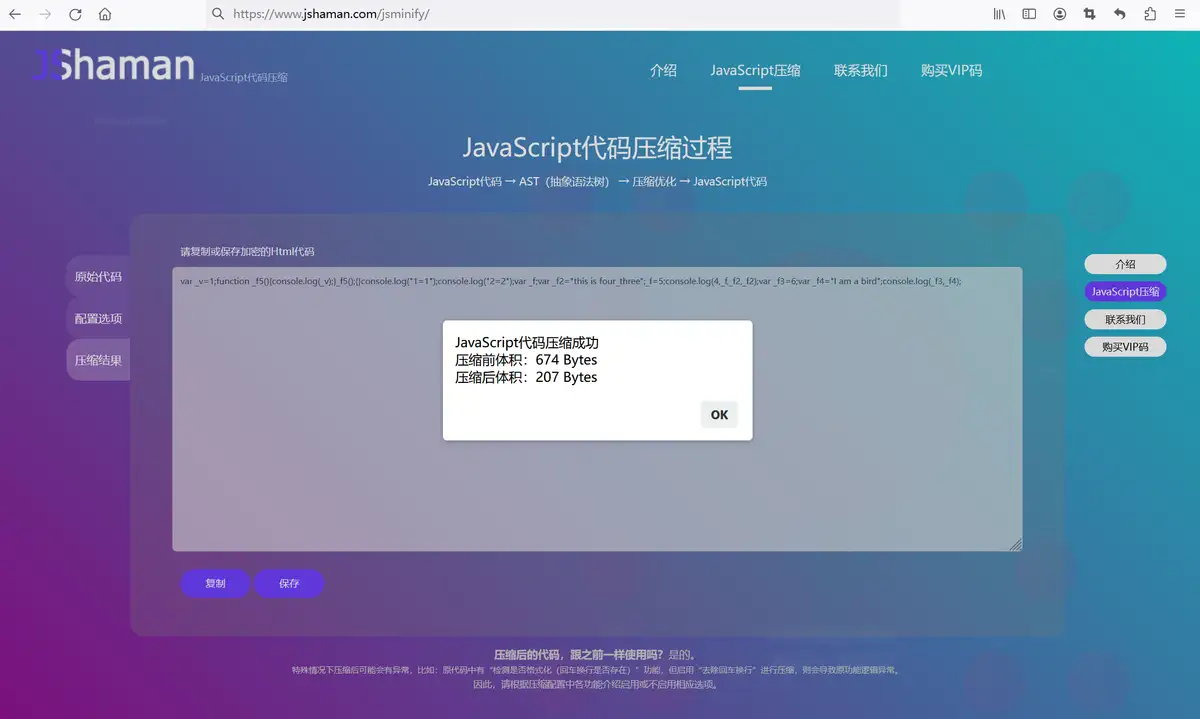
1、JShaman JS压缩

压缩后体积:207 Bytes,如下图:

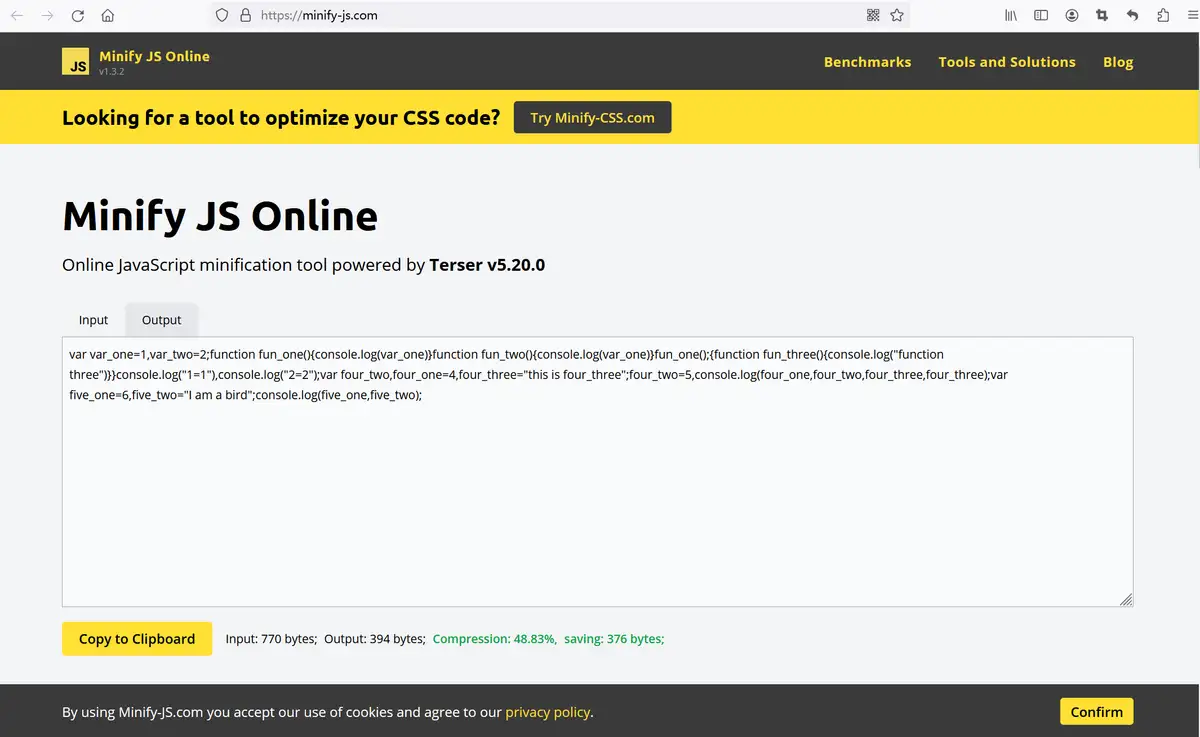
2、minify-js JS压缩

压缩后体积:394 Bytes
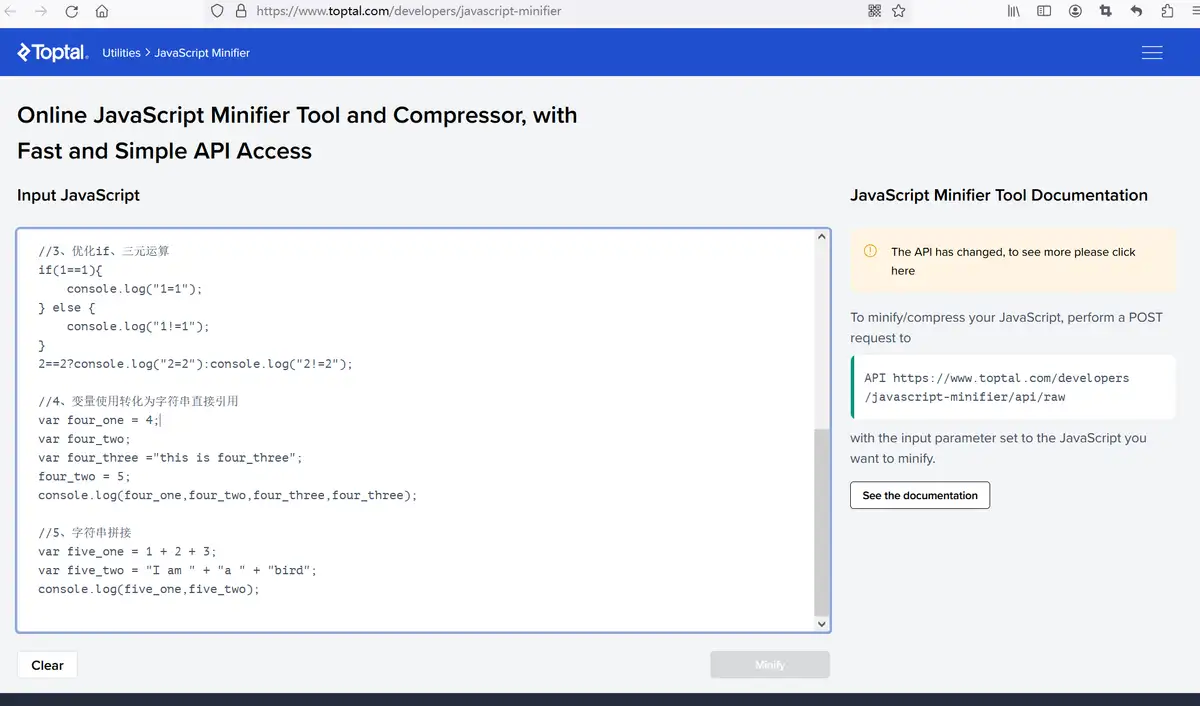
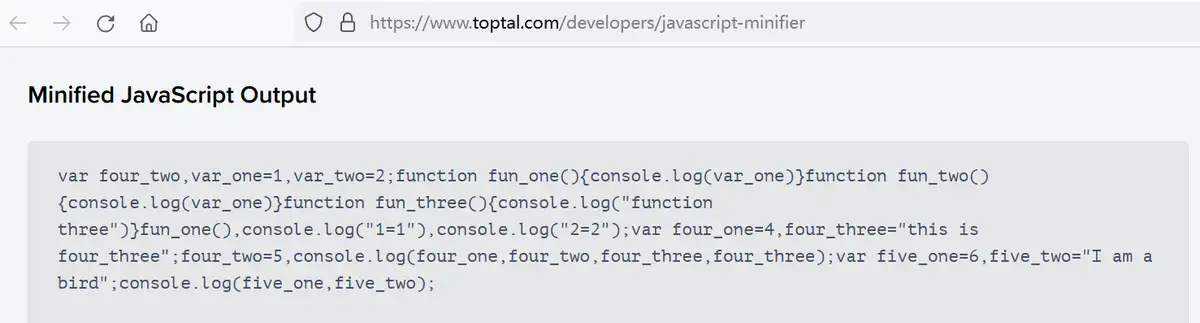
3、toptal JS压缩

压缩后体积:392 Bytes,如下图:

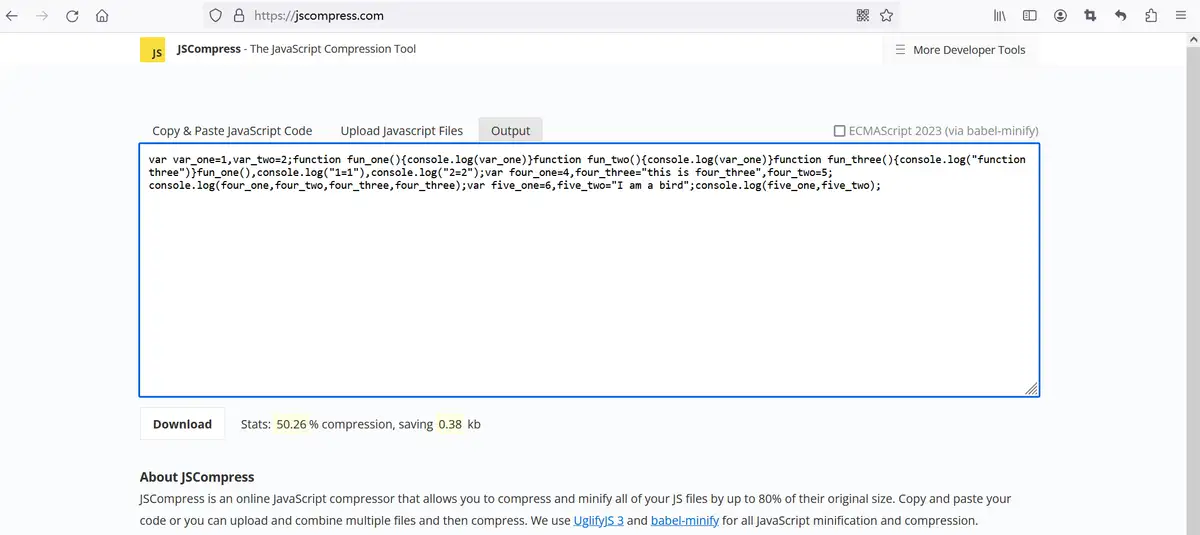
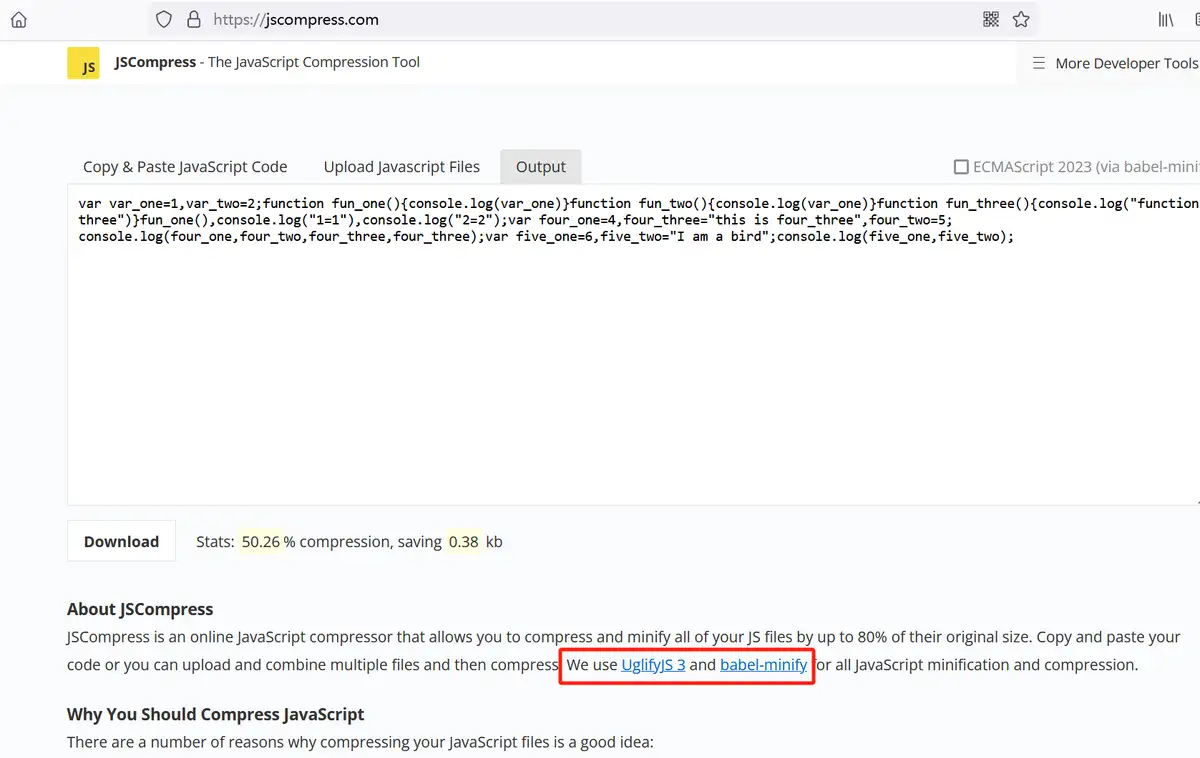
4、JSCompress

压缩后体积:383 Bytes
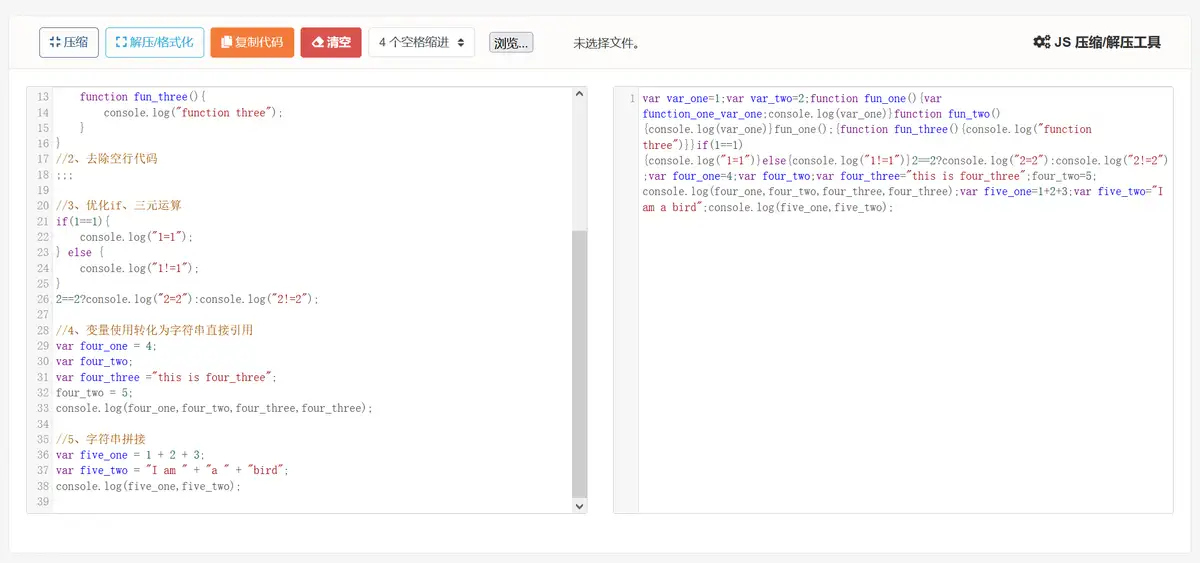
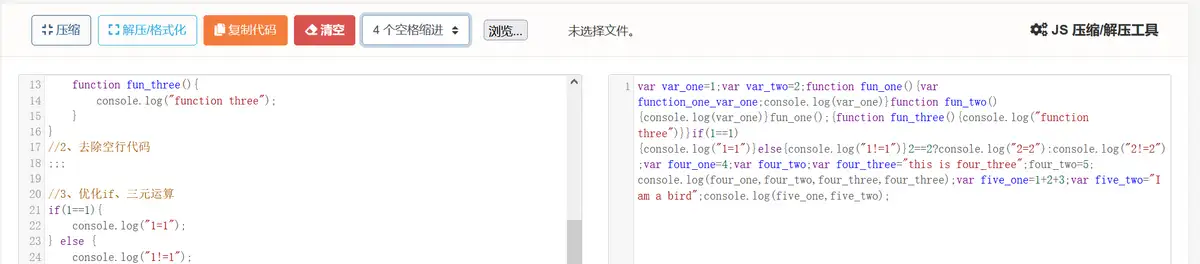
5、未知品牌工具(众多)

压缩后体积:498 Bytes
总结:在这5款工具中,JShaman表现最好,674字节的代码压缩后是207字节,压缩率惊人。minify-js、JSCompress、toptal大体在390字节,表现中等。第五款未具名的工具,压缩后体积还有近500字节,最差。
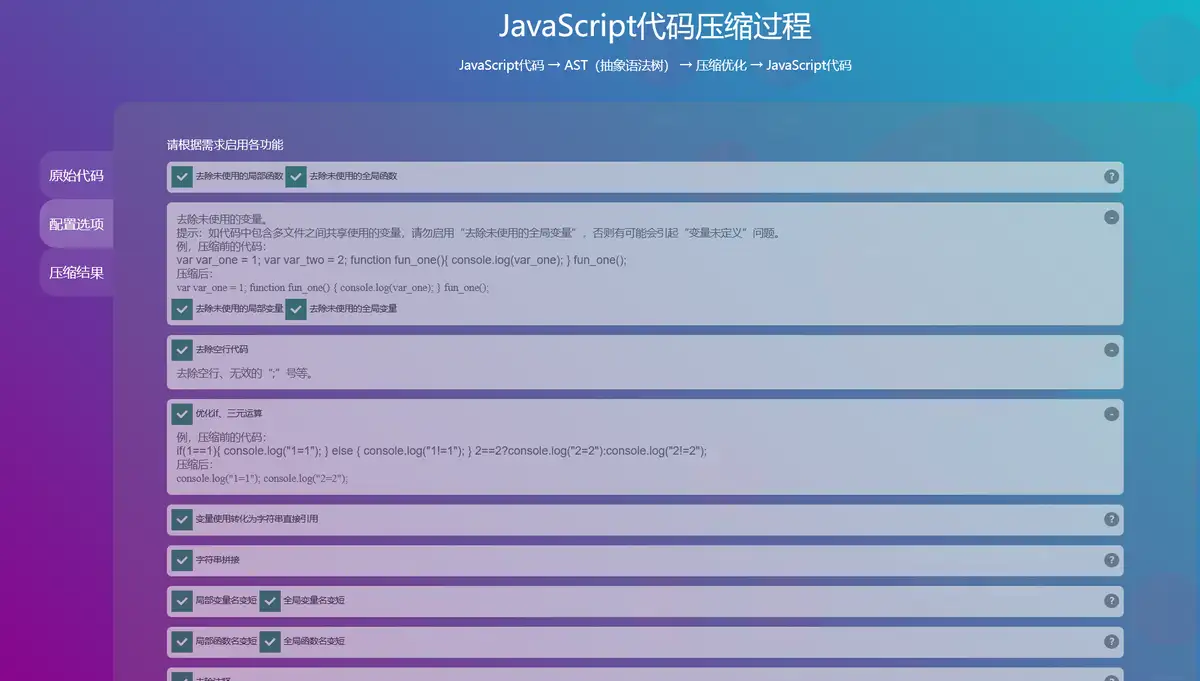
其实这也就是专业工具与业余工具的差别。JShaman是专业工具中的代表,具有无效代码清除、代码逻辑优化、变量名变短等功能,而且各功能都有开关,可供使用者自由选用。如下图:

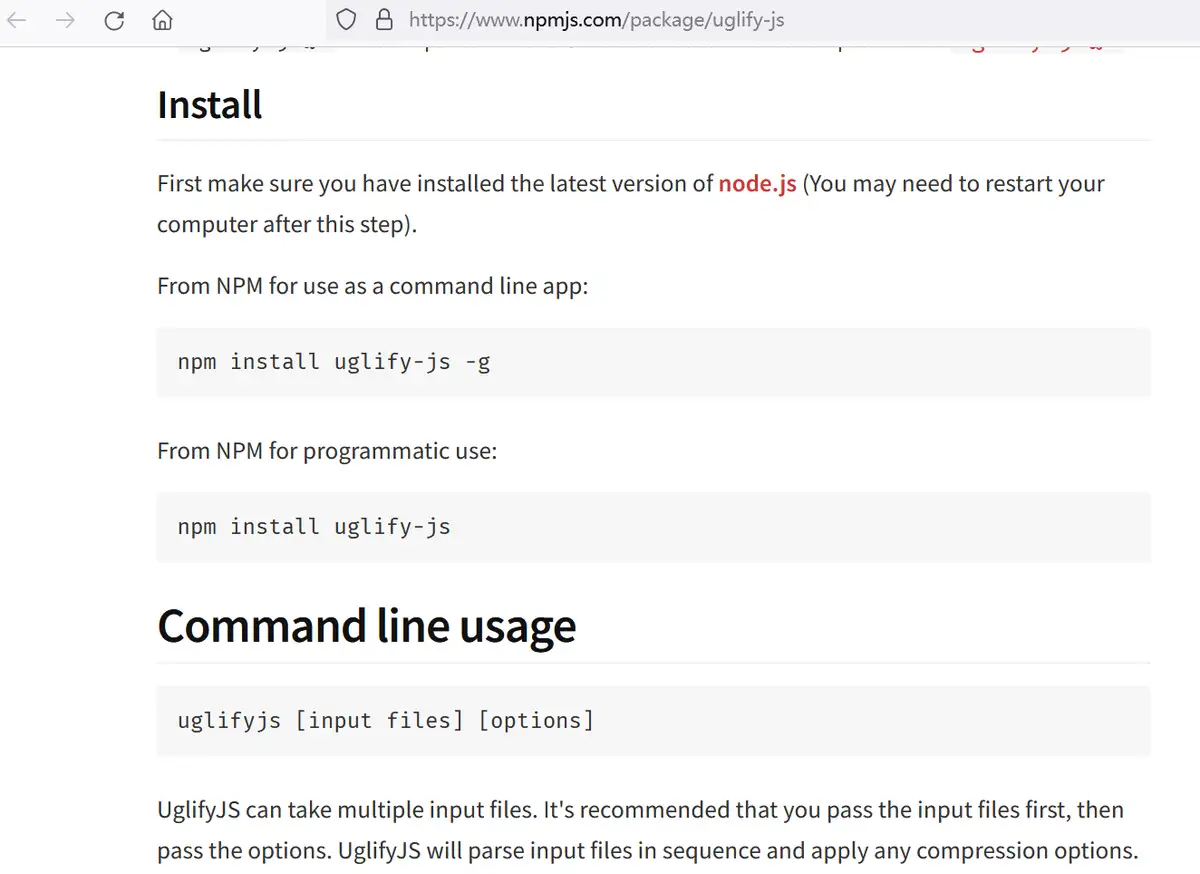
可能有的开发者会说:怎么不见 UglifyJS?
确实 UglifyJS是国外有名的JS代码压缩工具,多在开发环境或命令行中使用。如下图:

而且,在本文测试的jscompress,但同时使用了 UglifyJS 3 和babel-minify ,所以未将其单独列出,如下图:

测试jscompress等于同时测试了UglifyJS 3 和babel-minify。
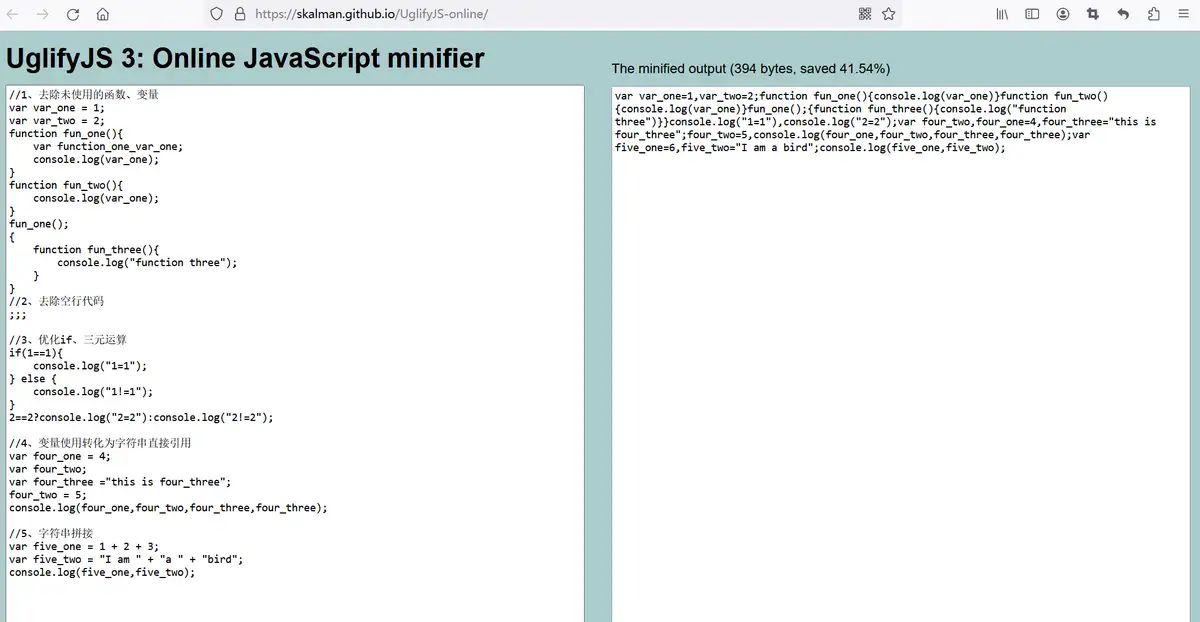
补充(应该众多网友反馈,补充了UglifyJS 压缩效果),如下图:

压缩后体积:394 bytes
最后一类(第5种)无品牌的工具,仅仅是去除了代码中的回车换行、注释,并未对代码进行有效果的压缩。如下图:

通过本测试可知,专业的JS压缩工具,可对JS代码进行优化、重构,可很大程度上压缩代码体积。
测评建议:市面上的JS压缩工具很多,质量参差不齐,进行JS压缩,请选用专业工具。
标签:压缩工具,压缩,JS,four,var,最强,console,代码 From: https://www.cnblogs.com/jsjiami/p/17917142.html