大家好,夜莺项目发布 v6.4.0 版本,新增全局宏变量功能,本文为大家简要介绍一下相关更新内容。
全局宏变量功能

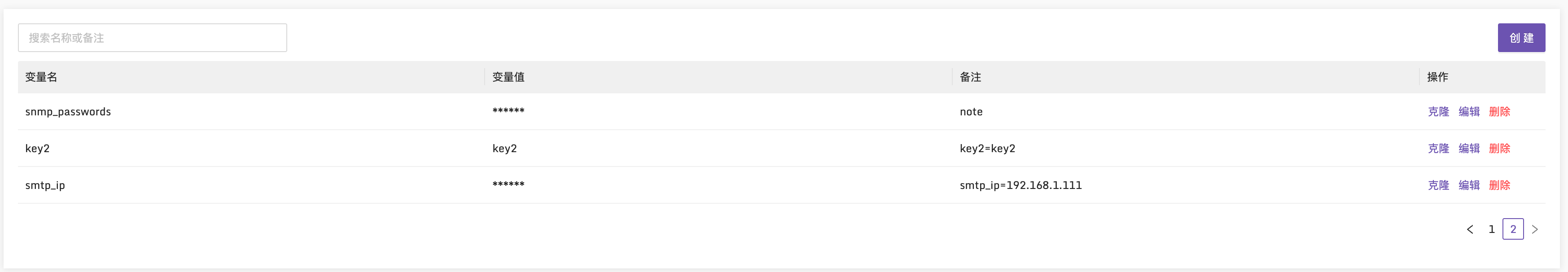
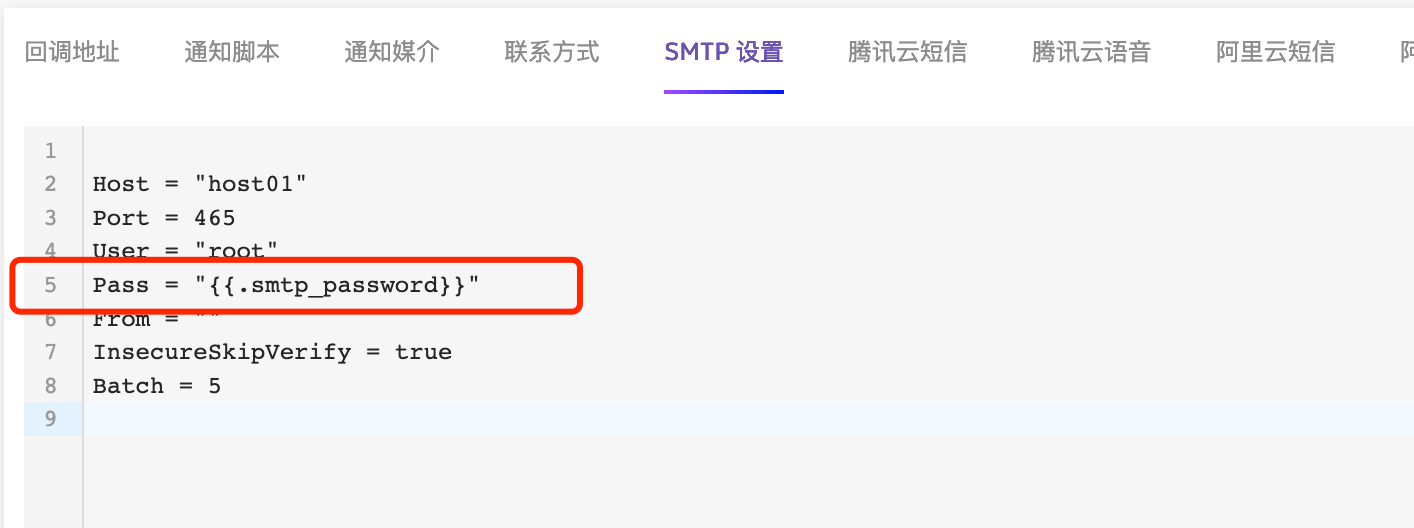
像 SMTP 的配置中密码类型的信息,之前都是以明文的方式在页面展示,夜莺支持全局宏变量之后,可以在变量管理配置一个 smtp_password 的密码类型的变量,在 SMTP 配置页面,密码的部分使用变量,来达到信息保密的效果。

如果大家有在其他的场景希望支持宏变量,大家可以提 issue 反馈。
夜莺 github地址:https://github.com/ccfos/nightingale,大家可以 star 收藏,后续有更新会收到 github 的通知。
http access log 日志支持打印 body 请求
在 HTTP 下面增加 PrintBody = true,可以将夜莺接口请求和响应的 body 打印出来,可以更方便排查问题
[HTTP]
PrintAccessLog = false
PrintBody = true其他更新
- feat: 仪表盘时序图右侧列表 Legend 也支持展示统计值
- feat: 仪表盘值映射配置新增 “固定值(文本值)” 匹配方式
- feat: 仪表盘表格图链接配置添加新模式 “单元格链接” 该模式将把单元格文本渲染成链接
- refactor: Admin 角色的菜单也受权限点控制
- refactor: 告警规则表单添加校验数据源是否关联告警引擎
- refactor: 订阅规则表单兼容 datasource_ids 为 null 值情况
- refactor: 业务组侧边栏点击编辑图标按钮从新页面打开业务组管理页面
- refactor: 调整通知相关接口权限控制
- perf: 优化仪表盘性能
- perf: 通知管理页面代码优化 @rjzhou3
- docs: 更新机器台账内置仪表盘
- docs: 更新 windows 内置仪表盘 @tanxiao1990
- docs: 更新 i18n
夜莺专业版介绍
夜莺专业版,是快猫星云在开源夜莺的基础上,从功能、体验、安全、技术保障等方面加以增强的版本,支持了日志告警、采集配置,告警聚合升级、网络设备监控等增强功能,适用于以开源版本为基础,并希望进一步快速完善可观测性平台的企业。
如有相关需求,可以点击 专业版安装包 下载链接,安装试用。
标签:变量,v6.4,夜莺,refactor,更新,仪表盘,全局 From: https://www.cnblogs.com/ulricqin/p/17867028.html