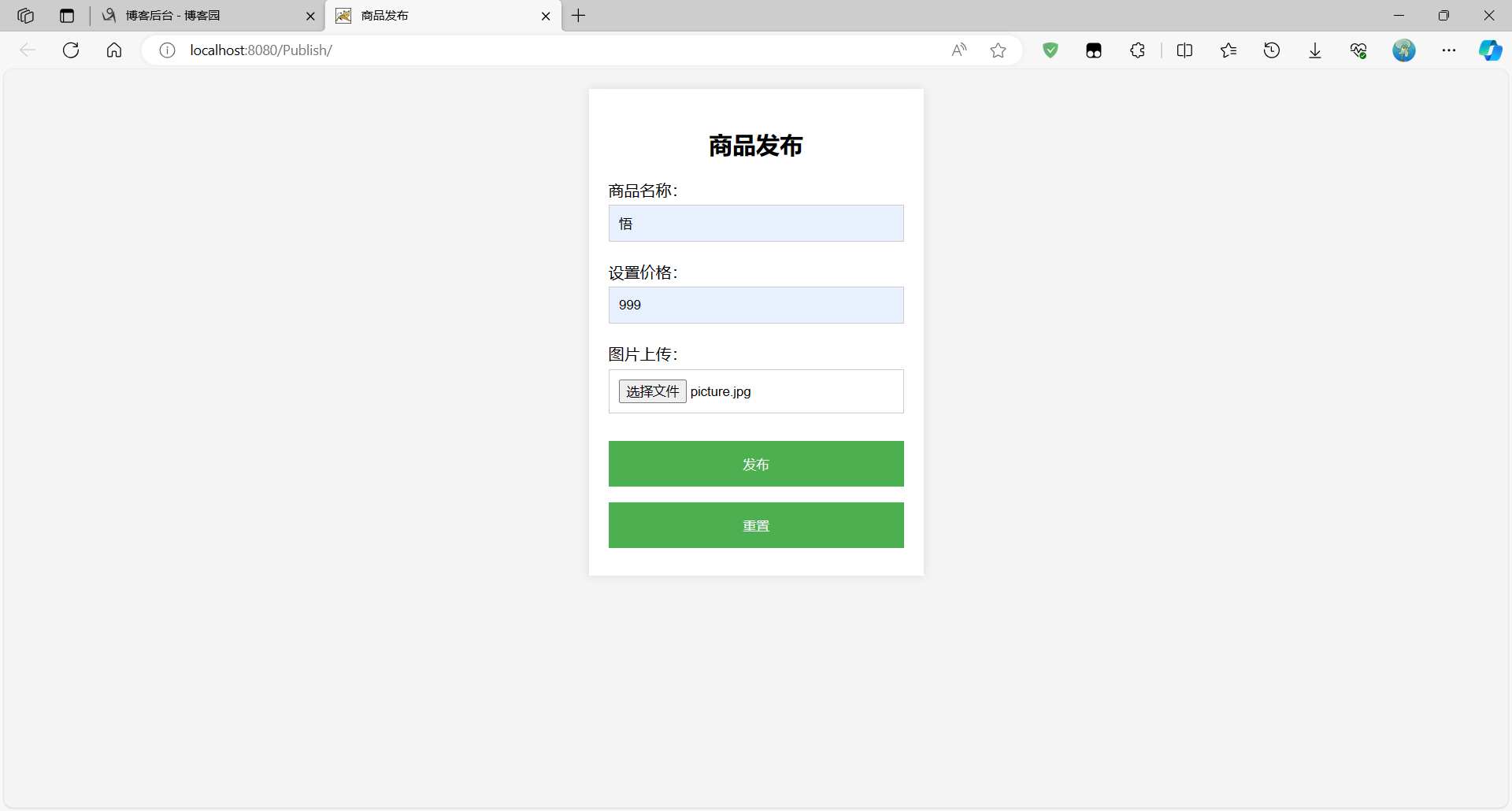
index.jsp
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品发布</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
form {
max-width: 300px;
margin: 20px auto;
padding: 20px;
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
input[type="text"], input[type="file"] {
width: 100%;
padding: 10px;
margin: 5px 0 20px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
input[type="submit"], input[type="reset"] {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
input[type="submit"]:hover, input[type="reset"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<form action="fileupload" enctype="multipart/form-data" method="post">
<h2 style="text-align: center;">商品发布</h2>
<label for="name">商品名称:</label>
<input type="text" id="name" name="name">
<label for="price">设置价格:</label>
<input type="text" id="price" name="price">
<label for="picture">图片上传:</label>
<input type="file" id="picture" name="picture">
<div style="text-align: center;">
<input type="submit" value="发布">
<input type="reset" value="重置">
</div>
</form>
</body>
</html>
FileUpload.java
import jakarta.servlet.RequestDispatcher;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.MultipartConfig;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import jakarta.servlet.http.Part;
import java.io.File;
import java.io.IOException;
@WebServlet("/fileupload")
@MultipartConfig(location = "D:\\" , fileSizeThreshold = 0)
public class FileUpload extends HttpServlet{
private String getFilename(Part part){
String fname = null;
String header = part.getHeader("content-disposition");
fname = header.substring(header.lastIndexOf("=")+2 , header.length()-1);
return fname;
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException{
String name = request.getParameter("name");
String price = request.getParameter("price");
String path = this.getServletContext().getRealPath("/");
Part p = request.getPart("picture");
String ct = p.getContentType();
System.out.println(ct);
String message = "";
String fname = null;
if(p.getSize() > 10240*10240){
p.delete();
message = "商品图片太大,不能上传!";
}else{
path = path + "\\member\\" + name;
File f = new File(path);
if (!f.exists()){
f.mkdirs();
}
fname = getFilename(p);
p.write(path + "\\" + fname);
message = "商品图片上传成功";
}
String pathp = "member/" + name + "/" + fname;
request.setAttribute("message" , message);
request.setAttribute("name" , name);
request.setAttribute("price" , price);
request.setAttribute("fname", fname);
request.setAttribute("pathp" , pathp);
RequestDispatcher rd = request.getRequestDispatcher("/fileUpload.jsp");
rd.forward(request , response);
}
}
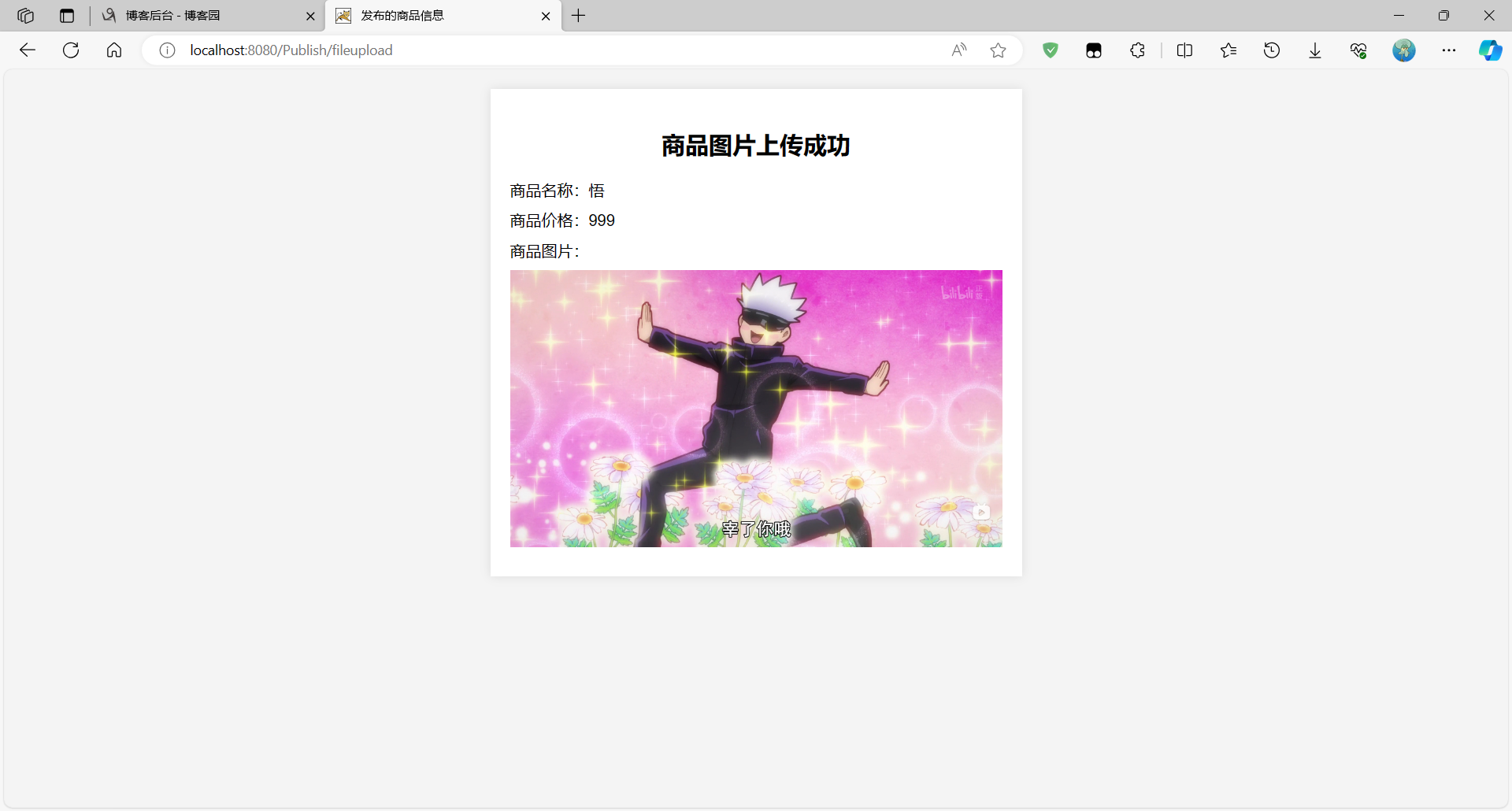
fileUpload.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>发布的商品信息</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 20px;
}
.container {
max-width: 500px;
margin: 0 auto;
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.info {
margin-bottom: 10px;
}
img {
max-width: 100%;
height: auto;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<h2>${requestScope.message}</h2>
<div class="info">
商品名称:${requestScope.name}
</div>
<div class="info">
商品价格:${requestScope.price}
</div>
<div class="info">
商品图片:<br>
<img id="pic"/>
</div>
<script type="text/javascript">
var url = "${requestScope.pathp}";
document.getElementById("pic").src = url;
</script>
</div>
</body>
</html>
效果图