表单
使用表单的目的是为了收集用户信息
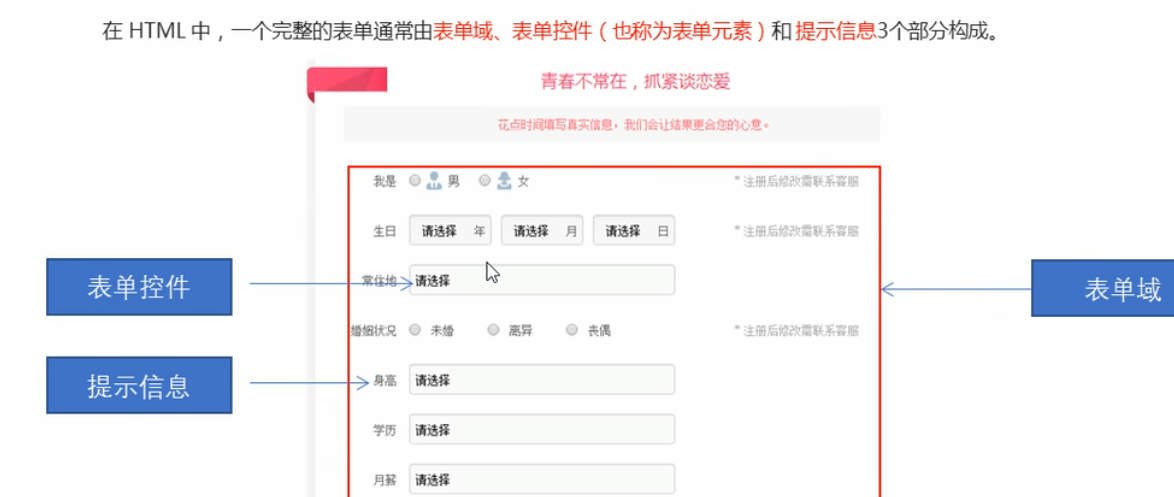
在HTML中,一个完整的表单通常由表单域,表单控件(也称为表单元素)和提示信息3个部分构成

表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
- 在我们写表单元素的时候,一定要使用一个表单域把它包含起来
- 表单域是form标签
表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是运行用户在表单中输入或选择的内容控件
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
input输入表单元素
input(输入) 在表单元素中<input>标签用于收集用户信息
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段,复选框,掩码后的文本控件,单选控件,多选控件,按钮)
<input type="属性值" >
| input输入类型 | 描述 |
|---|---|
| text | 定义供文本输入的单行输入字段 |
| password | 定义密码字段 |
| submit | 定义提交表单数据至表单处理程序的按钮 |
| radio | 定义单选按钮。 |
| checkbox | 定义复选框。 |
| button | 定义可点击按钮。 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
<input标签 属性值
| input属性 | 描述 |
|---|---|
| name | 定义input元素的名称 |
| value | 规定输入字段的初始值 |
| checked | 规定次input元素首次加载时应当被选中 |
| readonly 属性 | 规定输入字段为只读(不能修改) |
| maxlength 属性 | 规定输入字段允许的最大长度 |
| size 属性 | 规定输入字段的尺寸(以字符计) |
| disabled 属性 | 规定输入字段是禁用的。(被禁用的元素是不可用和不可点击,不会被提交的) |
| autocomplete 属性 | 规定表单或输入字段是否应该自动完成。 |
- name和value是每一个表单元素都有的属性值,主要给后台人员使用
- name表单元素的名字,要求单选按钮和复选框要有相同的name值
- checked属性主要针对于单选按钮和复选框,主要作用是打开页面,就要默认选中某个表单元素
- maxlength是用户可以在表单元素输入的最大字符数
placeholder="请输入昵称" 设置输入字段的输入框 默认文字(不可选)

text文本框
<form action="xxx.php" method="get">
<h3>text 文本框 用户可以在里面输入任何文字</h3>
用户名:<input type="text" placeholder="请输入昵称" maxlength="6" name="username"><br>
<hr>
</form>
password 密码框
<form>
<h3>password密码框 用户看不见输入的内容</h3>
密码:<input type="password" name="pwd"><br>
<hr>
</form>
radio单选框
<form>
<h3>radio单选框</h3>
<p>name是表单元素的名称 这里的性别单选按钮必须有相同的name 才能实现多选一</p>
<p>单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮</p>
性别:<input type="radio" name="yue" value="男" checked="checked"> 男
<input type="radio" name="yue" value="女"> 女 <br>
<hr>
</form>
checkbox复选框(单选框)
<form>
<h3> checkbox复选框(多选框)</h3>
爱好:<input type="checkbox" name="yue1" value="吃饭"> 吃饭
<input type="checkbox" name="yue1" value="睡觉"> 睡觉
<input type="checkbox" name="yue1" value="学习" checked="checked"> 学习 <br>
<hr>
</form>
submit提交按钮
<form>
<h3>提交</h3>
<p>点击了提交按钮,可以把表单域form里面的表单元素里面的值提交给后台服务器</p>
<input type="submit">
<input type="submit" value="免费注册">
<hr>
</form>
reset 重置按钮
<form>
<p>重置按钮可以还原表单元素初始的默认状态</p>
<input type="reset">
<input type="reset" value="重置数据">
<hr>
</form>
button 普通按钮
<form>
<p>普通按钮button 后期结合js使用</p>
<input type="button" value="获取验证码">
<hr>
</form>
file 文件上传按钮
<form>
<p>文件域 上传文件时候使用 value无效</p>
上传头像:<input type="file" >
</form>
<label>标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<lable>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
语法规范:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
<label>标签的for属性应当与相关元素的id属性相同
<form>
<h1>label标签</h1>
<label for="text">用户名</label> <input type="text" id="text">
<br><br>
性别:<input type="radio" id="nan" name="sex"> <label for="nan">男</label>
<input type="radio" id="nv" name="sex"> <label for="nv">女</label>
</form>
select下拉表单元素
语法:
-
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option>选项4</option> …… </select> -
<option>元素定义待选择的选项。 列表通常会把首个选项显示为被选选项<select>中至少包含一对<option>- 在
<option>中定义selected="selected"时,当前项即为默认选中项 <select>同样需要在<form>里面
<form action="">
籍贯:
<select name="" id="" >
<option value="">山东</option>
<option value="" selected="selected">河南</option>
<option value="">北京</option>
<option value="">上海</option>
<option value="">天津</option>
<option value="">福建</option>
</select>
</form>
textarea文本域元素
在表单元素中,<textarea>标签是用于定义多行文本输入的控件
使用多行文本输入控件,可以输入更多的文字,该控件常用于留言板,评论
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过
<textarea>标签可以轻松地创建多行文本输入框 - cols=“每行中的字符数” rows=“显示的行数”
<form action="">
今日反馈:
<textarea name="" id="" cols="30" rows="10" placeholder="请输入今日反馈"></textarea>
</form>