-
狭义的Hybrid:
- 也是现在大家普遍认知的,Hybrid就是一种给 WebView 增加一些js通信可以调用原生API的方式。
-
广义Hybrid:
- 前端的开发思路与客户端原生的开发思路相结合。
- 通过原生的配合,把原本js or 前端开发做不到的事情做到了,用原生的方式增强了原本的前端技术能力。
- WebView+Bridge、RN、weex、小程序。
原生开发的流程
Native App 带给用户使用体验非常好,整体的感受非常顺滑,但是作为一个开发人员,我们谈到原生开发的时候确很头痛,因为意味着需要付出高额的开发成本和发布周期。特别是对于需要频繁迭代业务内容的企业来说,无论是更新功能模块还是修复有缺陷的版本,都需要重新测试、重新发版、重新提交第三方应用商店审核上架,还要用户配合,安装新的版本,才能把旧版本覆盖。
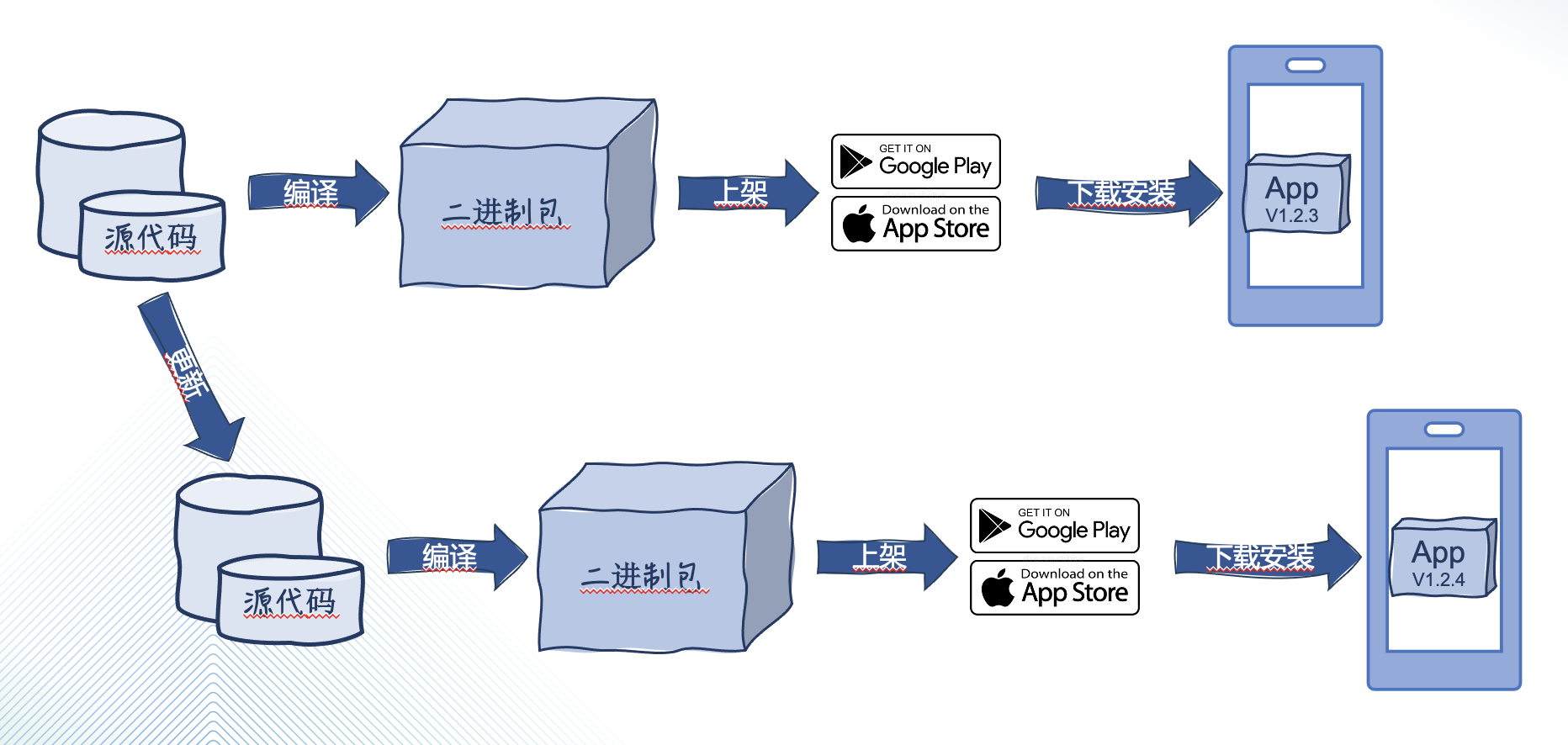
如果只用文字可能大家会比较难以有直观的感受,我们通过下面这张图来看看:

可以看到原生开发有一个比较大的弊端,就是不管是新开发还是应用的更新发版都需要经过比较繁琐编译、上架、安装等过程,每一个过程都代表需要研发的重复投入。
这也是为什么 Hybrid App 会成为大多团队和开发者的第一选择,原生虽好但是着实很费力费时。
Hybrid App 的开发流程
Hybrid App 在一定程度上可以解决原生应用在流程上复杂的问题,从架构上来讲「原生+HTML5」是比较多的技术模式,但随着这两年小程序的发展,「原生+小程序」也成为了混合应用的一种新选择,例如微信、支付宝等国民应用就是这样的路线,当然在自己的 App 引入已有的小程序整体的效果会比 H5 好很多,至少从用户体验上来讲,小程序有着接近原生的体验避免了 H5 经常出现的白屏和卡顿问题。
虽然 App 运行小程序的技术会比 H5 难度高很多,这个是大厂们推崇的技术方向,大部分的开发者还是无法享受到小程序技术带来的便捷性,但是也有类似 FinClip 这样的小程序容器技术帮助开发者在自己的 APP 中运行小程序,通过云侧管理后台可以实现小程序从开发到上线的全周期管理,从而能够拥有大厂们才具备的小程序热更新能力。

这种方式会比目前普遍采用的 HTML5 效果更好,一是开发的方式会更加的便捷,二是用户的使用感受会明显有提升。
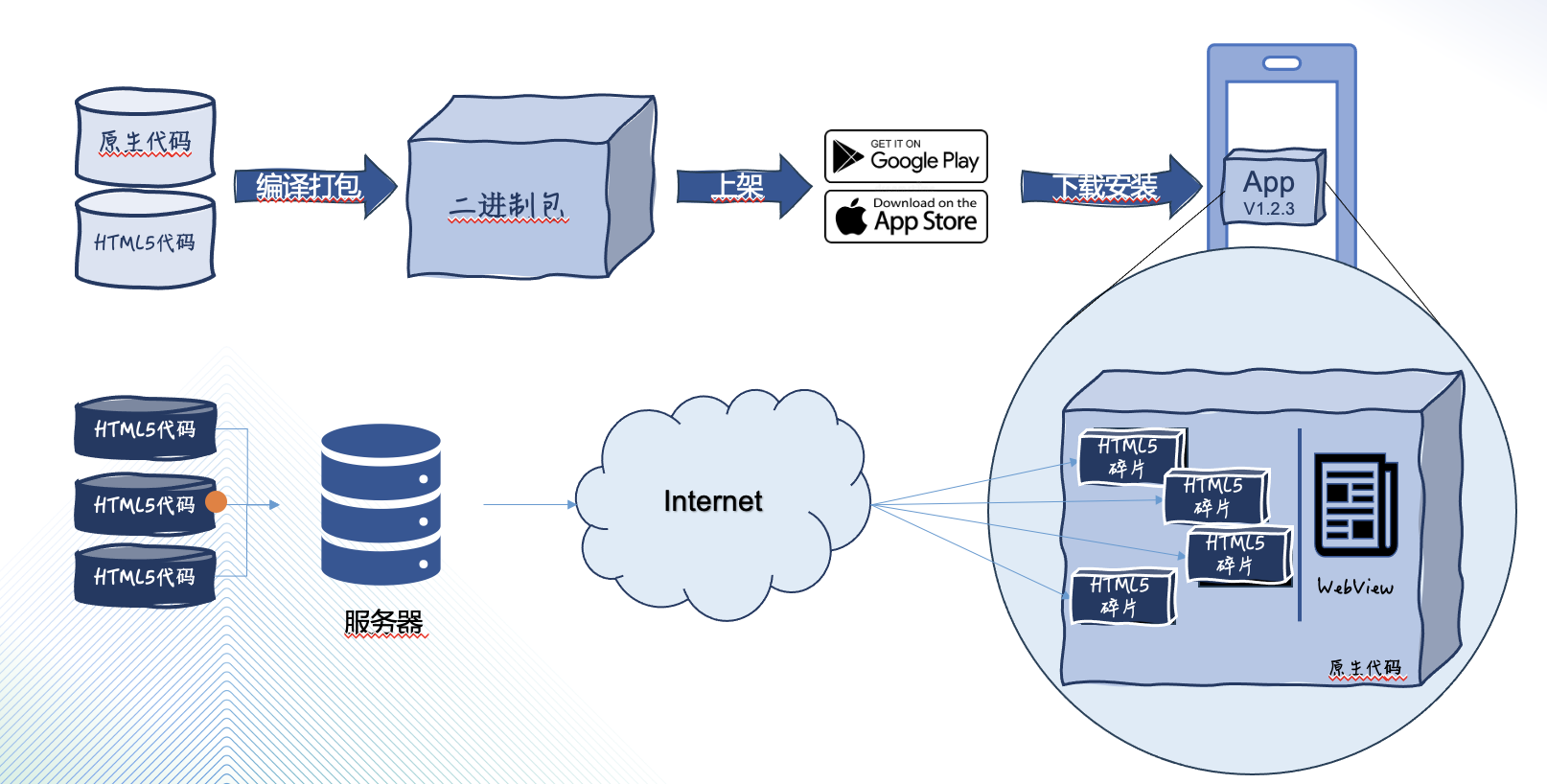
再来看 Hybrid App 的开发和上架流程,我们先用图片流程看下:

Hybrid App 中对于经常变更、有业务运营属性的内容,基本以 HTML5 或小程序的方式实现,融合在原生 App 中。
通常的做法是在原生 App 里预先基于界面设计挖好一些洞,然后利用 WebView 在这些洞里面渲染由标签语言描述的内容,无缝呈现在 App 里。
这些内容从哪里来呢?它们通常预埋在 App 代码包,并且通过互联网从服务器端获得更新。
Hybrid App 的核心价值
我们最前面也讲了为了追求效率及灵活性,大家会越来越多的选择 Hybrid App 开发模式,其背后的原因还为了更加高效实现更新上架,因为其带有的热更新能力是在开发环节极为重要的。
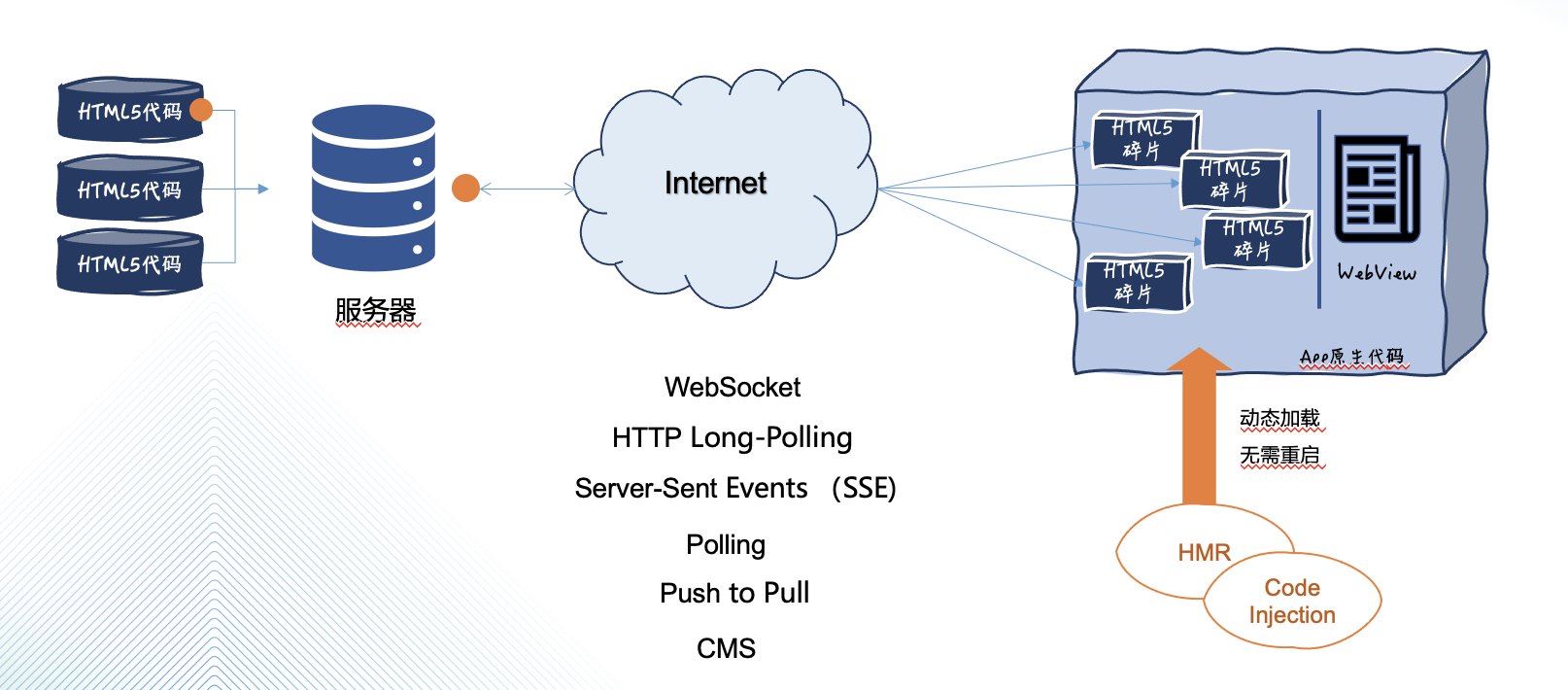
热更新的原理大概是这样的,通常应用内的服务器端会监测这些内容的更新,继而发送内容更新的通知并通过网络向客户端同步一些页面内容的碎片,并且把这些下载的内容,通常是 HTML 和 JavaScript ,注入到之前挖好的这些洞洞里。
另外需要说明的一点,上面我们讲到的网络同步技术方案可供选择的会比较多,例如通过双向的 Web-Socket、HTTPlongpolling、SSE、PushtoPull 或者 CMS。一般来讲设备端通常通过 HMR 热模块替换和代码注入等方式让更新的代码在本地生效展示,也能够避免我们应用的重启。

以上就是关于 Hybrid App 开发上架的原理,如果你认为有用的话,也欢迎各为小伙伴在这里交流和讨论,另外也欢迎点赞。
标签:原生,Hybrid,App,程序,更新,开发 From: https://www.cnblogs.com/Xxx1m/p/17846631.html