一、总概
1、css选择器(基本、属性选择器、结构伪类、UI伪类、其他等等)
2、css的样式属性(文本、字体等等)
3、css三大特性
3、浮动和定位
4、布局的几种方式
5、扩展
二、CSS选择器
E与F皆为选择器
attr表示属性
value表示属性的值
2.1、基本选择器
2.1.1、ID选择器
#示例:
#E{}
#实践:
--html:
<div id="test_bg">测试</div>
--css:
#test_bg{
}
2.1.2、类选择器
#示例:
.E{}
#实践:
--html:
<div class="test_bg">测试</div>
--css:
.test_bg{
}
2.1.3、元素选择器
#示例
E{}
#实践
--html:
<div>测试</div>
--css:
div{
}
2.2、大杂烩选择器
2.2.1、后代选择器
#示例
E F{}
#实践
--html:
<div id="test_div">
<!-- 将a标签转成块级标签用于展示 -->
<a class="test_p" style="display: inline-block;">
<div class="test_1"></div>
</a>
<div class="test_1"></div>
<div class="test_1"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
.test_p{
width: 150px;
height: 150px;
border: 1px solid #55AAFF;
}
/* 后代选择器 */
#test_div div{
background-color: #ff0000;
}
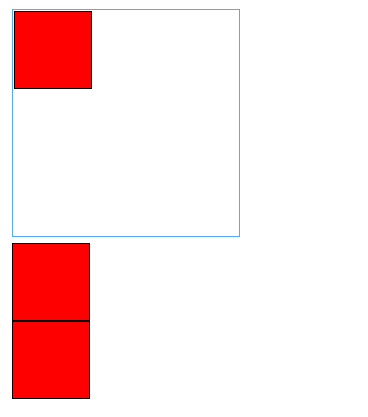
效果展示:

#解释:
什么是后代呢,正如你爷爷的后代,你的父亲包括你都是他的后代,就算你的儿子都算他的后代
2.2.2、子选择器
#示例
E>F{}
#实践
--html:
<div id="test_div">
<!-- 将a标签转成块级标签用于展示 -->
<a class="test_p" style="display: inline-block;">
<!-- 非直接后代 -->
<div class="test_1" id="test_not_son"></div>
</a>
<!-- 直接后代 -->
<div class="test_1"></div>
<div class="test_1"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
.test_p{
width: 150px;
height: 150px;
border: 1px solid #55AAFF;
}
/* 子选择器 */
#test_div > div{
background-color: #55ff00;
}
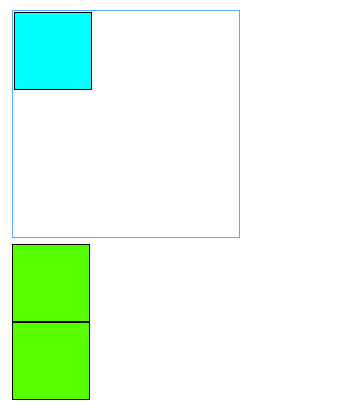
效果展示:

#解释:
子,就是儿子的意思,必须是直接后代才可以,id为test_not_son的div非直接后代,所以显示蓝色
2.2.3、相邻兄弟选择器
#示例
E+F{}
#实践
--html:
<div id="test_div">
<div class="test_1" id="test_bother0"></div>
<div class="test_1" id="test_bother1"></div>
<div class="test_1" id="test_bother2"></div>
<div class="test_1" id="test_bother3"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
#test_bother1+div{
background-color: #ff0000;
}
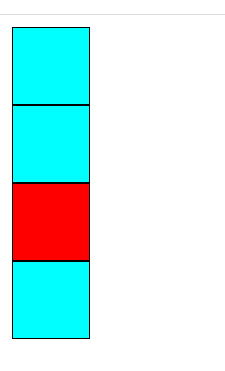
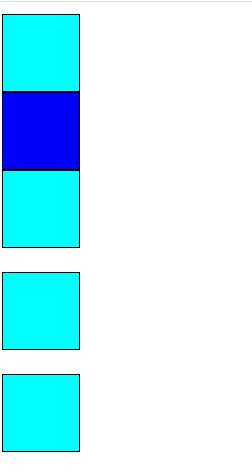
效果展示:

#解释:
#test_bother1+div:id为test_bother1且在后面的相邻同级div元素
相邻兄弟选择器,注意点有两个:
1、相邻的同级元素
2、在选择器为E的元素后面
2.2.4、通用兄弟选择器
#示例
E~F{}
#实践
--html:
<div id="test_div">
<div class="test_1" id="test_bother0"></div>
<div class="test_1" id="test_bother1"></div>
<div class="test_1" id="test_bother2"></div>
<p class="test_1" id="test_bother3"></p>
<div class="test_1" id="test_bother4"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
#test_bother1~div{
background-color: #ff0000;
}
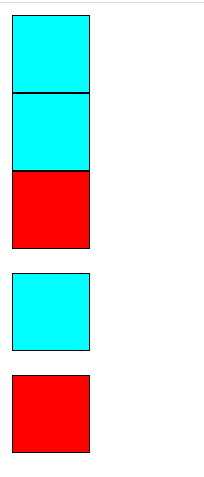
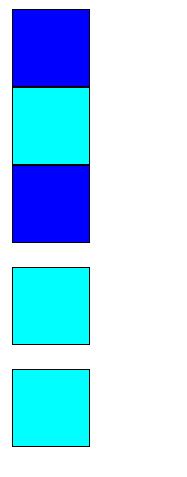
效果展示:

#解释:
#test_bother1~div:id为test_bother1且在之后面的同级div元素
通用兄弟选择器,注意点有两个:
1、同级元素
2、在选择器为E的元素后面
2.3、属性选择器
2.3.1、E[attr]
#示例
E[attr]
#实践
--html:
<div id="test_div">
<div class="test_1" id="test_bother0"></div>
<div class="test_1" id="test_bother1"></div>
<div class="test_1" id="test_bother2"></div>
<p class="test_1" ></p>
<div class="test_1" id="test_bother4"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
.test_1[id]{
background-color: #0000ff;
}
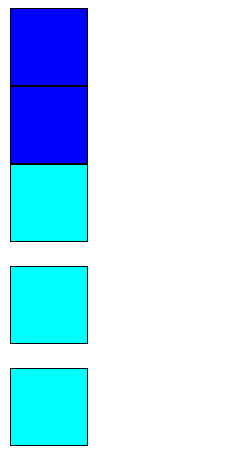
效果展示:

#解释:
.test_1[id]:类名为test_1的元素里有id属性的元素;上面的例子有五个类名为test_1的标签,但是只有p标签没有设置id属性,所以p标签显示为浅蓝色
E[attr]注意点:
1、选择器为E的元素
2、此元素属性有attr属性
2.3.2、E[attr='value']
#示例
E[attr='value']
#实践
--html:
<div>
<div class="test_1" id="test_bother0"></div>
<div class="test_1" id="bother1"></div>
<div class="test_1" id="test_bother2"></div>
<p class="test_1" ></p>
<div class="test_1" id="bother4"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
div[id='bother1']{
background-color: #0000ff;
}
效果展示:

#解释:
div[id='bother1']:选择器为div的标签并且它的id属性值为bother1的元素;
2.3.3、E[attr^='value']
#示例
E[attr^='value']
#实践
--html:
<div>
<div class="test_1" id="test_bother0"></div>
<div class="test_1" id="bother1"></div>
<div class="test_1" id="test_bother2"></div>
<p class="test_1" ></p>
<div class="test_1" id="bother4"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
div[id^='test']{
background-color: #0000ff;
}
效果展示:

#解释:
^表示以什么开头
div[id^='test']:选择器为div的标签并且它的id属性值以test开头的元素集合;在上面的例子只有test_bother0和test_bother2是以test开头的
2.3.4、E[attr$='value']
#示例
E[attr$='value']
#实践
--html:
<div>
<div class="test_1" id="test_bother"></div>
<div class="test_1" id="bother"></div>
<div class="test_1" id="test_bother2"></div>
<p class="test_1" ></p>
<div class="test_1" id="bother4"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
div[id$='bother']{
background-color: #0000ff;
}
效果展示:

#解释:
$表示以什么结束
div[id$='bother']:选择器为div的标签并且它的id属性值以bother结束的元素集合;
2.3.5、E[attr*='value']
#示例
E[attr*='value']
#实践
--html:
<div>
<div class="test_1" id="test_bother"></div>
<div class="test_1" id="bother"></div>
<div class="test_1" id="test_bother2"></div>
<p class="test_1" ></p>
<div class="test_1" id="bother4"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
div[id*='bother']{
background-color: #0000ff;
}
效果展示:

#解释:
div[id*='bother']:选择器为div的标签并且它的id属性值含有bother的元素集合;
2.4、伪类选择器
2.4.1、结构伪类选择器
#注意点:
x为正整数,x为正整数,x为正整数,重要的事情说三遍 x>=1
1.x支持三种写法:
1.1.正整数 1,2,3...
1.2.odd 奇数 even 偶数
1.3.数学函数式写法 2n+1,2n....
n的取值范围与数学函数有关,但最大范围自然数(就是正整数+0)
示例:
2n+1>0 n的范围是[0,无穷)
2n-1>0 n的范围是[1,无穷)
2.伪类选择器与其他选择器的组合用法
1、:nth-child(x)
理解:
1.包含子元素的父元素
2.这个父元素它的第x个子元素
示例:
--html:
<div class="test_div">
<!-- 请注意此div类名为test -->
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
<div class="test_1" id="test_bother2">d2</div>
<div class="test_1" id="test_bother3">d3</div>
<p class="test_1">p2</p>
</div>
--css:
.test_1 {
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
:nth-child(2n+3) {
background-color: #0000ff;
}
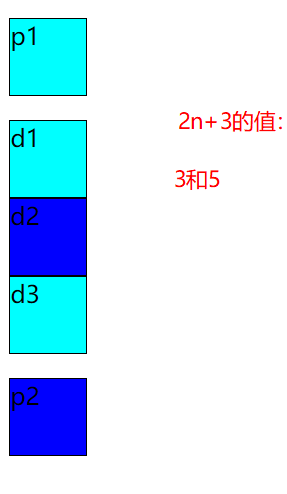
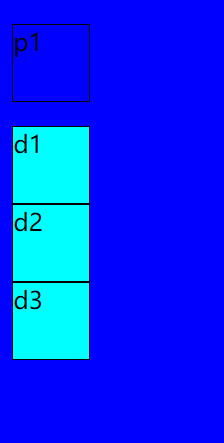
结果展示:

#结果解释:
在代码里除了html有子元素节点(head和body)就只有test_div有子元素节点了,head虽然也有,但不考虑(head是隐藏的);而2n+3最小值为3,所以html也不用考虑,因为他只有两个子元素节点;我们主要考虑的就是test_div,在test_div的后代里,找第2n+3的所有标签,将他们的背景色改为蓝色,结果如上图。
2、:nth-of-type(x)
解释:
1.包含子元素的父元素
2.将父元素的直接后代按元素类型分类(比如所有的div归一类,p标签归一类)
3.分别取每个类型的第x个元素
示例:
--html:
<div class="test_div">
<!-- 请注意此div类名为test -->
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
<div class="test" id="test_bother2">d2</div>
<div class="test_1" id="test_bother3">d3</div>
<p class="test_1">p2</p>
</div>
--css:
#test_bother2,.test_1 {
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
:nth-of-type(2n+3) {
background-color: #0000ff;
}
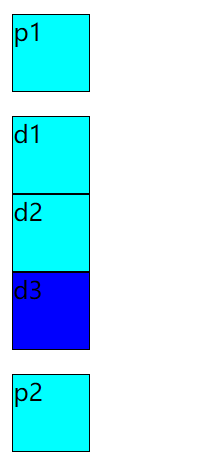
结果展示:

#结果解释:
这个怎么去理解呢,html只有两个子元素节点,不考虑(不理解,看上一个),先将test_div的直接后代分类,分为两个p标签和三个div,然后分别取p标签和div标签的第2n+3位置的标签,p标签只有两个,而2n+3最小为3,所以p标签无变化,div标签有三个,所以d3,也就是test_bother3的背景色变成了蓝色。
3、:nth-last-child(x)和:nth-last-of-type(x)
与上面的:nth-child(x)和:nth-of-type(x)用法相似,只是顺序不同,一个正序一个逆序,所以这里就不多赘述了
4、:only-child
解释:
1.包含子元素的父元素
2.父元素只有一个子类
示例:
--html:
<div class="test_div">
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
<div class="test_1" id="test_bother2">d2</div>
<div class="test_1" id="test_bother3">d3</div>
<p class="test_1">p2</p>
</div>
--css:
.test_1 {
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
:only-child {
background-color: #0000ff;
}
结果展示:

#结果解释:
我们知道整个html是一个大的文档节点,这个节点只有一个子元素就是html,而only-child是父元素只有一个子元素的意思,正好符合条件,而html,test_div有多个子元素所以他们的子元素都不符合条件,所以最终只有html的背景色变成了蓝色
5、:only-of-type
解释:
1.包含子元素的父元素
2.将父元素的直接后代按元素类型分类(比如所有的div归一类,p标签归一类)
3.查看不同元素类型,看它们的数量是否为1,
示例:
--html:
<div class="test_div">
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
<div class="test" id="test_bother2">d2</div>
<div class="test_1" id="test_bother3">d3</div>
</div>
--css:
#test_bother2,
.test_1 {
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
:only-of-type {
background-color: #0000ff;
}
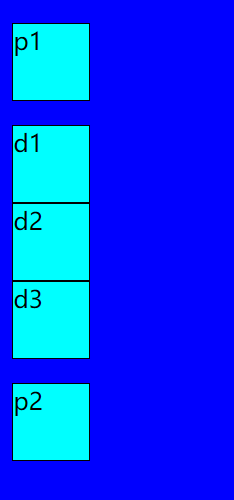
结果展示:

#结果解释:
为什么会是这样的呢?因为html只有body和head这两个标签(head不考虑,为什么不考虑head呢?虽然它也符合条件,但是因为head只有一个样式,就是display:none,不会显示在界面上,所以不考虑),而body在html里只有一个,符合条件,所以body的背景色变成了蓝色;其次再看test_div,将它的直接后代分类,可以发现,p标签只有一个,而div标签有三个,所以p标签的背景色变成蓝色,div标签背景色不变
6、 简单固定集合
:first-child 等价于 nth-child(1)
:last-child 等价于 nth-last-child(1)
:fist-of-type 等价于 nth-of-type(1)
:last-of-type 等价于 nth-last-of-type(1)
不赘述了,原因你知道的
7、E:empty
#示例
E:empty
#实践
--html:
第一幅图html:
<div id="test_div">
<div class="test_1" ></div>
</div>
<div class="test_1" id="bother"></div>
第二幅图html:
<div id="test_div">
<div class="test_1" id="bother1" >
sss
</div>
</div>
<div class="test_1" id="bother"></div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
div:empty{
background-color: #0000ff;
}
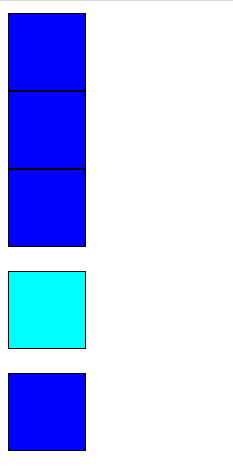
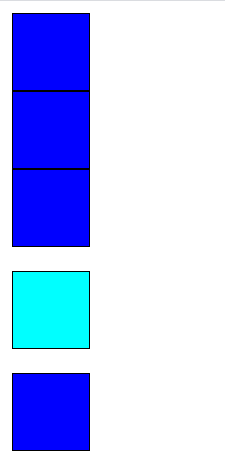
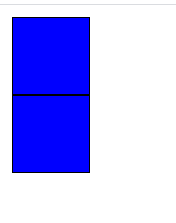
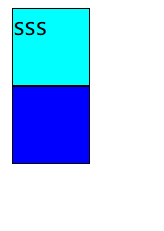
效果展示:


#解释:
div:empty:没有子节点的div;
第一幅图:首先test_div内有div,所以按理背景色是浅蓝色,但是我们应该知道,bother1被嵌套在里面,他也是一个div并且没有子节点,所以他的背景色发生了变化,下面bother没有包含子节点,所以颜色也发生了变化
第二幅图:bother1里面包含了文本节点,所以颜色不发生变化
#注意:
标签开始和结束之间的文本内容叫做文本节点,空格也算;
注释叫注释节点;
嵌套的标签叫做元素节点
2.4.2、UI伪类选择器
E:hover 悬浮
E:focus 聚焦
E:disabled 禁用
E:enabled 启用
E:optional 未启用required
E:required 必须的
E:checked 被选中的 多选框与单选框
E:in-range 在范围内
E:out-of-range 超出范围
E:read-only 只读
E:read-write 可读可写
#a标签
E:active 点击时
E:visited 点击之后
E:link 未点击之前
#过于简单,不举例子了
2.5、E:not(F)
#注意点:
该选择器不支持伪元素选择器
#理解:
not就是取反的意思
#示例
E:not(F)
#案例
--html:
<div id="test_div">
<p class="test_1" ></p>
<div class="test_1" id="test_bother"></div>
<div class="test_1" id="bother"></div>
<div class="test_1" id="test_bother2"></div>
<div class="test_1" id="bother4"></div>
</div>
--css:
.test_1{
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
.test_1:not(:only-of-type){
background-color: #0000ff;
}
效果展示
效果图.png)
#解释:
父元素下同种元素仅有一个的,取相反的结果;即父元素下同种元素有多个的,并且类名为test_1的元素标签,可以将背景色变成蓝色,可以得知,只有test_div里的p标签只有一个,并且class="test_1",符合条件。
2.6、伪元素选择器
E:first-letter 选择每个E元素的第一个字母 只支持块级元素
E:first-line 选择每个E元素的第一行
E:first-child 选择器匹配属于任意元素的第一个子元素的E 元素
E:before 在每个E元素之前插入内容
E:after 在每个E元素之后插入内容
三、样式属性
3.1文本属性
3.1.1、字体
1.连写
font:font-style font-weight font-size/line-height font-family;
示例
font:italic bolder 50px/60px "宋体 黑体";
2.单个
font-style 字体样式
----------------
italic 斜体
oblique 倾斜的 用于某些没有斜体样式的字体
normal 默认样式
inherit 继承父类样式
----------------
##font-weight 字体宽度 三种写法 100 200...900 bold bolder thiner
##font-size 字体大小
---------------
像素
百分比 基于父元素的百分比
---------------
##font-family 字体 支持多个字体 用于当前面的字体无效时触发 逗号隔开
3.1.2、文本
#1
color 颜色
#2
text-indent 像素 首行缩进
#3
text-decoration 文本装饰
示例
text-decoration:line-through wary red;
散开写法
text-decoration-line:
---------------
overline 上划线
line-through 中划线
underline 下划线
---------------
text-decoration-style:
---------------
wary 波浪线
solid 实线
double 双线
dotted 点线
dashed 虚线
---------------
text-decoration-color:
---------------
颜色没啥说的
---------------
3.1.3、尺寸
width
min-width
max-width
height
min-height
max-height
3.2、自身属性
3.2.1、边框
border b_width b_style color
#示例
border:1px solid red
#这三种 支持设置上下左右边框的样式宽度及颜色
border-width 边框粗细 像素
border-style 边框样式
---------------
solid 实线
dashed 虚线
dotted 点线
double 双线
---------------
border-color
规则:
一个 表示上下左右
两个 第一个表示 上下 第二个表示 左右
#散开写法
border-top
border-left
border-right
border-bottom
border-left-style
border-left-color
border-left-width
...
border-radius 边框圆角
border-radius : 100px 100px 100px 100px/ 100px 100px 100px 100px
斜杠左边 表示水平半径 斜杠右边 表示垂直半径
box-shadow
3.2.2、外边距
margin
上右下左
margin-top
margin-left
margin-bottom
margin-right
3.2.3、内边距
padding
上右下左
padding-top
padding-left
padding-bottom
padding-right
3.2.4、背景
background:bgcolor bgimg bgpostion/bgsize bgrepeat bgattachment
#示例
background: bgcolor url(...) left top/100% 100% no-repeat ;
background-color
background-image
background-postion
---------------
left top center
---------------
background-repeat
---------------
no-repeat
repeat-x
repeat-y
---------------
background-size
---------------
百分比
---------------
background-attachment
---------------
scroll 随窗口滚动条而滚动
fixed 固定
---------------
3.3、列表与表格
3.3.1、List
list-style:none 去除列表样式(去除前面的小圆点)
list-style: square url(...)
3.3.2、Table
border-collapse:collapse 是否合并单元格边框
border-spacing 设置单元格之间边框的间距 上右下左
3.4、2D与动画
3.4.1、2D
3.4.2、动画
3.5、布局定位属性
3.5.1、浮动
3.5.2、定位
3.5.3、其他
四、css三大特性
4.1、层叠性
在权重相同的选择器下,同种样式,先写的会被后写的覆盖,即就近原则
4.2、继承性
子元素会继承父元素的样式
4.3、优先级
权重的计算
继承 通配符* 0000
元素选择器 伪元素选择器 0001
类选择器 伪类选择器 元素选择器 0010
ID选择器 0100
组合选择器计算
ul li 0002
ul :nth-of-type(n) 0011
#container::after 0101
#container :nth-of-type(n) 0110
#container 0100
...
五、布局
5.1、float布局
5.1.1、浮动
我们使用的是标准流(文档流),而浮动就叫脱离文档流
标准的div是一个块级元素,会独占一行,而一旦设置了float属性后,就会浮动在上层,脱离原本的位置,这种行为叫脱标。
不过是行级元素和块级元素在设置float属性后都变成行内块级元素。
float:left
...
#注意点:设置浮动时,margin属性会失效
5.1.2、定位
position:relative 相对定位,保留原本位置
position:absolute 绝对位置,不保留原本位置
left top bottom right
支持像素和百分比
不过是行级元素和块级元素在设置定位后都变成行内块级元素。
5.1.3、清除浮动的几种方式
为什么要清除浮动呢?我们知道,设置浮动元素的标签,他是悬浮在上层的,当父容器里的元素都设置浮动时,父元素就会塌陷,这时候就需要我们清除浮动,即清除这种塌陷带来的影响。
1.隔墙法
添加一个空的块级标签,并隐藏
2.overflow:hidden
3.伪元素::after
E::after{
content: "";
display: block;
clear: both;
height: 0;
}
4.双伪元素
E::before,
E::after {
content: "";
display: table;
}
E::after {
clear: both;
}
E为父元素
5.1.4、浮动居中
position: absolute;
left: 50%;
bottom: 0;
transform: translate(-50%,-50%);
5.1.5、布局示例
--html:
<header></header>
<div id="container" class="tt">
<div id="sanjiao"></div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="test_div1">内容是汉语词汇,拼音是nèi
róng,意思是指事物所包含的实质性事物。一个艺术作品的表现、基本含义、意味或审美价值。内容关涉的是我们在艺术作品中感受到的感觉的、主观的、心理的和情感方面的意涵,与我们对描绘性方面的单纯知觉相对。
</div>
<div class="test_div1">2</div>
<div class="test_div1">3</div>
<div class="test_div1">4</div>
</div>
<footer></footer>
--css:
header,
footer {
width: 100%;
height: 50px;
background-color: #00FFFF;
}
div[id^='container'] {
width: 80%;
margin: 10px auto;
background-color: #55AAFF;
position: relative;
}
div[id='container'] .test_div1:nth-child(n) {
float: left;
width: 24.5%;
height: 100%;
/* background-color: #5C533E; */
border: 1px solid #FF2200;
/* margin-right: 4px; */
}
div[id$='tainer'] .test_div1:nth-child(2n) {
background-color: #55ff00;
}
/* #container::after{
content: "";
display: block;
clear: both;
height: 0;
}
*/
/* 清除浮动 */
#container::before,
#container::after {
content: "";
display: table;
}
#container::after {
clear: both;
}
#sanjiao {
position: absolute;
left: 100%;
top: 20px;
/* 三角制作 */
width: 0;
height: 0;
border: 10px solid transparent;
border-left-color: #00FFFF;
}
ul{
list-style: none;
position: absolute;
left: 50%;
bottom: 0;
transform: translate(-50%,-50%);
}
ul :nth-of-type(n){
float: left;
border: 1px solid #000000;
width: 6px;
height: 6px;
margin-left:2px;
border-radius: 3px;
}
#解释:
5.2、flex布局
5.3、响应式布局
六、扩展
6.1、块级元素和内联元素的嵌套规则
1、一般来说块级元素可以块级元素和所有的行内元素;
********但是有几个特殊的块级元素无法嵌套块级元素,比如:p、h1~h6、dt等等********
2、行内元素即内联元素,可以嵌套内联元素,不可嵌套块级元素
但是使用"display: inline-block;"后,就可以嵌套其他元素了。
6.2、伪类选择器与其他选择器的组合使用
6.2.1、后代选择器+伪类选择器
示例
E F F是伪类选择器
--html:
<div class="test_div">
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
</div>
<hr >
<div class="test_div1">
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
</div>
--css:
.test_1 {
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
.test_div :nth-child(1){
font-size: 30px;
}
结果展示:

#解释:
在父元素里的第一个并且父类是test_div
6.2.2、属性选择器+伪类选择器
--html:
<div class="test_div">
<!-- 请注意此div类名为test -->
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
<div class="test_1" id="test_bother2">d2</div>
<div class="test_1" id="test_bother3">d3</div>
<p class="test_1">p2</p>
</div>
--css:
.test_1 {
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
p[class^='test']:nth-child(1){
font-size: 30px;
}
结果展示:

#解释:
在第一个子元素并且类名以test开头的元素
6.2.3、伪类选择器+伪元素选择器
--html:
<div class="test_div">
<!-- 请注意此div类名为test -->
<p class="test_1">p1</p>
<div class="test_1" id="test_bother1">d1</div>
<div class="test_1" id="test_bother2">d2</div>
<div class="test_1" id="test_bother3">d3</div>
<p class="test_1">p2</p>
</div>
--css:
.test_1 {
border: 1px solid #000000;
width: 50px;
height: 50px;
background-color: #00FFFF;
}
.test_1:nth-child(1)::before{
content: "ss";
font-size: 30px;
}
结果展示:

#解释:
在第一个子元素并且类名为test_1的元素内容之前加ss
6.3、css书写规范
布局定位属性
浮动、定位、overflow
自身属性
宽高 内外边距 边框 背景
字体属性
字体 文本
其他属性
css新增的属性
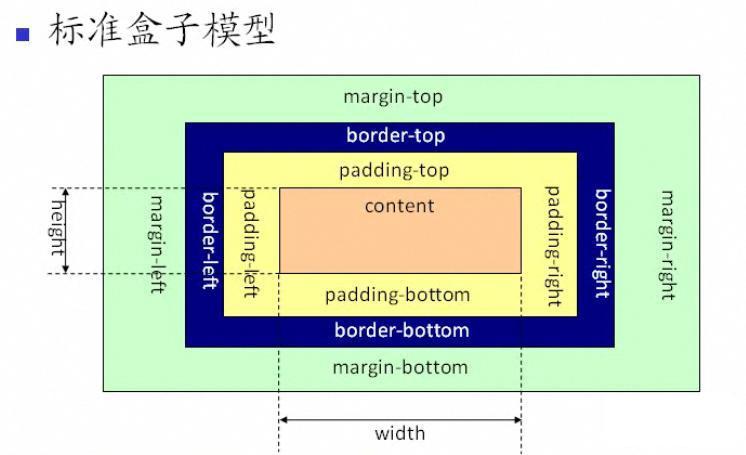
6.4、盒子模型

6.5、光标、三角与阴影
#curor
#三角
width: 0;
height: 0;
border: 10px solid transparent;
border-left-color: #00FFFF;
#阴影
文本阴影
/* 火花阴影 */
text-shadow: 0 0 4px #FFFFFF,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -20px 15px #f20
;
/* 立体阴影 */
text-shadow: 1px 1px #FFFFFF,
-1px -1px #000000;
#盒子阴影
box-shadow 用法和文本阴影类似
6.6、居中的几种方式
text-align:center 文本内居中
margin:0 auto; 水平居中