分享笔者配置的 sublime text 的方法。
因为笔者是搞竞赛的,所以配置偏竞赛向。
环境:NOI Linux 2.0.(Ubuntu 20)
下载 & 卸载
在这个链接下载。然后打开并安装即可。

卸载同理,打开安装包并点击红色垃圾桶即可。
配置
卸载配置文件(恢复默认):
先关闭 Sublime Text。
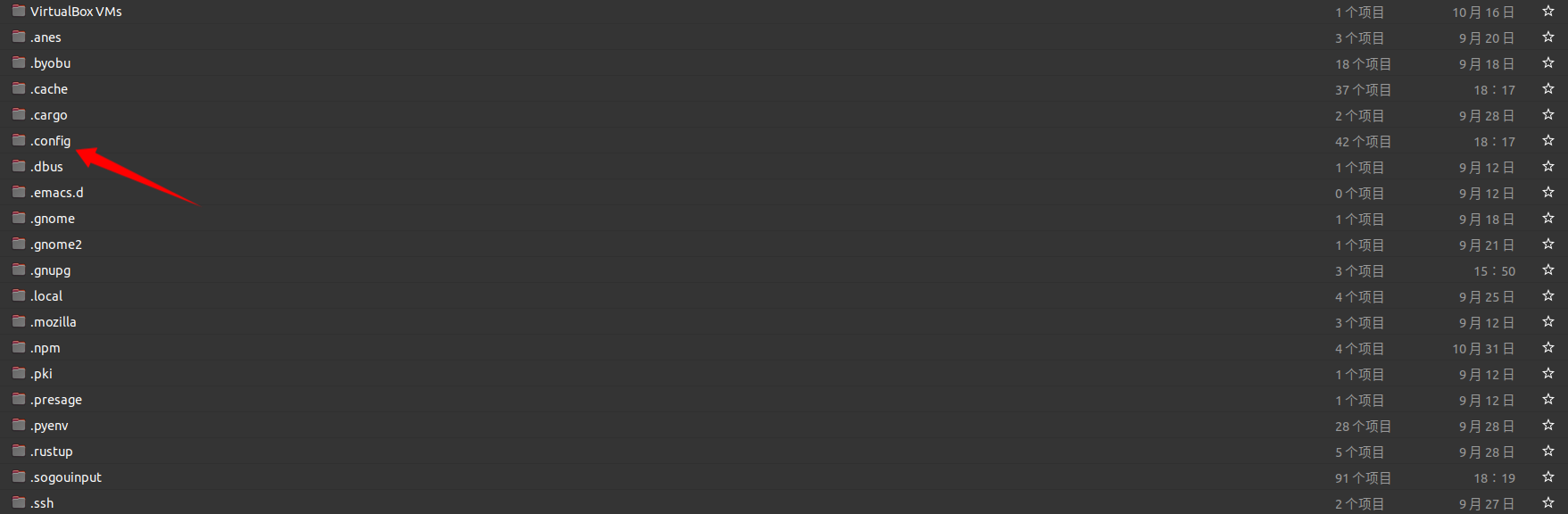
然后点开主目录,按下 Ctrl + H 显示隐藏文件夹。
进入 .config 文件夹。

进入 sublime-text 文件夹。

删除里面的所有文件。
最后重启 Sublime Text 会发现它恢复默认了。
如果在删除时没有关闭 sublime text,可以在终端中输入 killall sublime_text 来杀死进程。
安装 Pakage Control.
有魔法或者网速比较好的,可以在 sublime 中使用快捷键 Ctrl + Shift + P 打开命令面板,找到 Install Package Control 并点击安装。
如果上一步没有成功( sublime 长时间无反应或者弹出报错 ),可以在官网下载离线版。链接(可能还是需要魔法)。
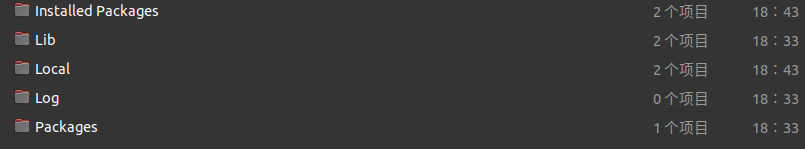
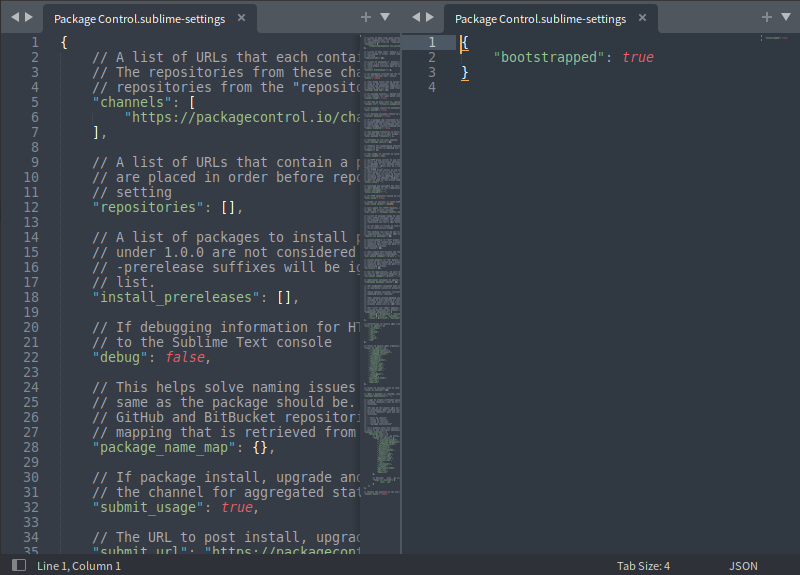
然后打开 Sublime Text,点击 Preferences -- Browse Package,并点击上级目录,现在文件夹内应该长这个样子:

点击 Installed Package,并把下载下来的 Package Control.sublime-package 放入这个文件夹。
启动 Sublime Text,打开命令面板,现在输入 install 会长这样:

安装插件
安装插件可以点击 Install Package,但是这时如果网络不好(或者无法使用魔法),左下角会一直 Loading:

可能会弹出:

解决方法有两个:
-
使用魔法,开全局
-
点击
Preferences -- Package Settings -- Package Control -- Settings,会弹出:

接着添加两项:
"http_proxy": "你自己的代理地址"
"https_proxy": "你自己的代理地址"
这个代理地址其实能够百度到,这里笔者就不分享自己的代理了。
FastOlympicCoding
Sublime 最强竞赛向插件。
运行
Ctrl + Alt + B 编译并运行 C++ 文件,在右边输入测试数据即可。

Ctrl + D 删除测试用例,Ctrl + Enter 下一个测试用例,点击 edit 编辑,点击 accept 接受答案。
对拍
在其他编辑器,可能对拍是一件比较痛苦的事(要自己写一个程序),FastOlympicCoding 提供了 Stress Test 功能,可以快速对拍。
如果想要对拍 A.cpp 文件,那么 A__Good.cpp 是正解(或者暴力),A__Generator.cpp 是数据生成器,在命令面板中输入 make 并找到 Make Stress 点击即可对拍。
保证这三个文件在同一文件夹下,每次 Stress Test 会向数据生成器提供一个种子 seed,你只需 srand(seed) 就行了。

其他
代码错误警告:

代码片段(这个一般没什么用,不太符合笔者的码风):

FastOlympicCoding-Hook
配合 FastOlympicCoding,爬取题目样例,需要在这里下载并按照教程安装,没有魔法可能会非常慢。
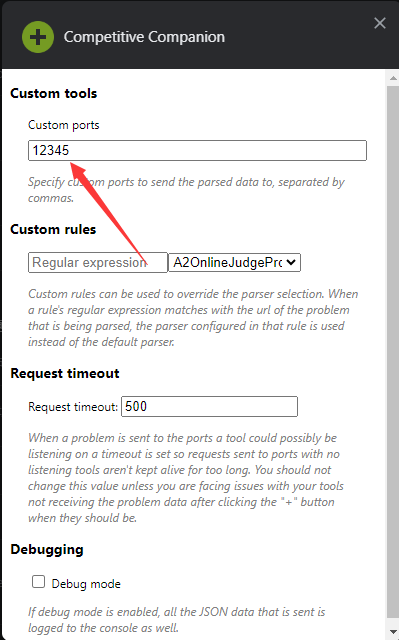
还需配合浏览器的插件使用(要用谷歌或火狐浏览器)。以谷歌浏览器为例,在谷歌应用商店(没有魔法可能上不去)中搜索 Competitive Companion,然后安装。
注意需要把端口改成 12345,如图:

使用时先在 sublime 中右键并点击 Listen to Competitve Companion,再回到浏览器点击右上角的绿色小加号。
主题
笔者用的是 Monokai++ 和 SetiUI。
更改配色方案的方法:在命令面板中输入 Color Scheme,点击最上面的选项,然后更换成想要的选项。
更改 UI 界面的方法,同上,在命令面板中输入 Select Theme 即可。
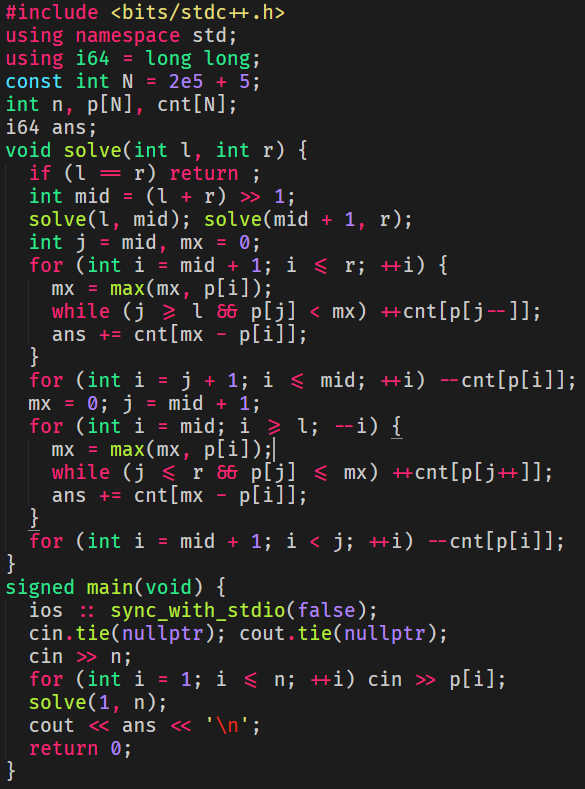
效果(CF1156E 代码):

设置
点击 Prefrence -- Settings 即可设置,下面是笔者的设置:
{
"ignored_packages":
[
"Vintage",
],
"color_scheme": "Packages/Monokai++/themes/Monokai++.tmTheme",
"theme": "Seti.sublime-theme",
"font_face": "fira code retina", //字体
"font_size": 14, //字体大小
"auto_match_enabled": false, //括号和引号匹配
"caret_style": "smooth", //光标样式:平滑
"caret_extra_top": 1, //光标顶上突出多少
"caret_extra_bottom": 1, //光标底下突出多少
"tab_size": 2, //Tab 大小
"translate_tabs_to_spaces": true, //将 tab 转换成空格
"smart_indent": false, //智能缩进(其实比较智障,有的时候会莫名多出来一个 tab)
}
代码片段
在 Tools -- Developer -- Snippets 里面配置,比较方便。