七、设置请求头信息 jquery发送ajax请求和后端一起使用
1、预定义请求头设置:
在xhr.open()方法之后添加语句,进行请求头设置
- //设置请求头
- xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
请求报文分为:行、头、空行、体
其中Content-Type用以设置请求体内容类型;
后面的长串字符串是用来设置请求体内容类型的固定写法
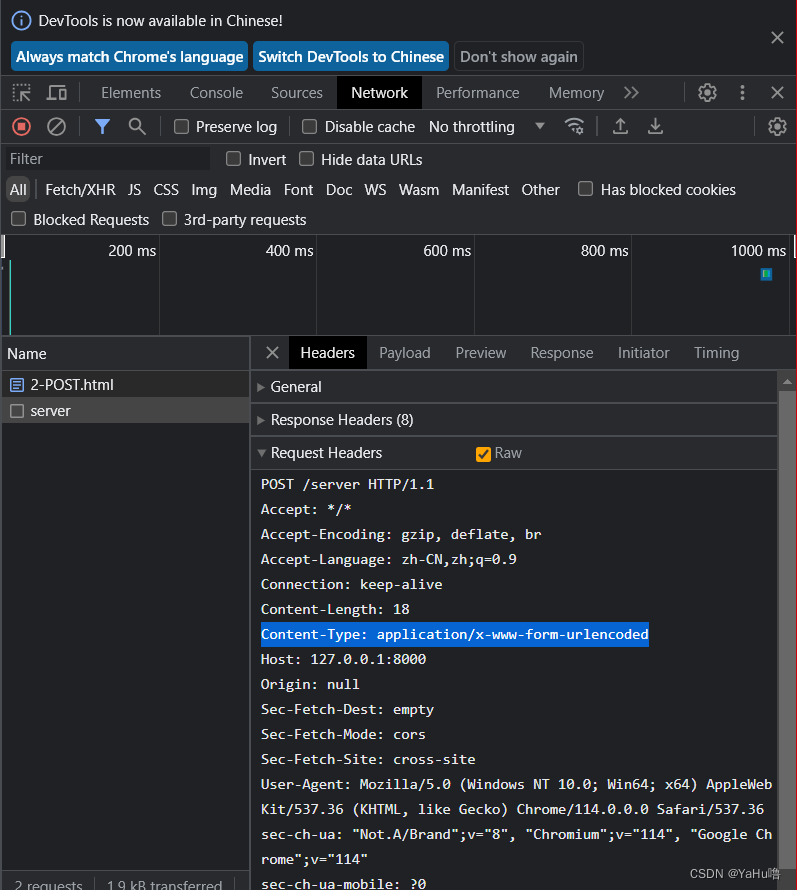
在开发者工具中查看:

2、自定义请求头设置:
设置自定义的请求头
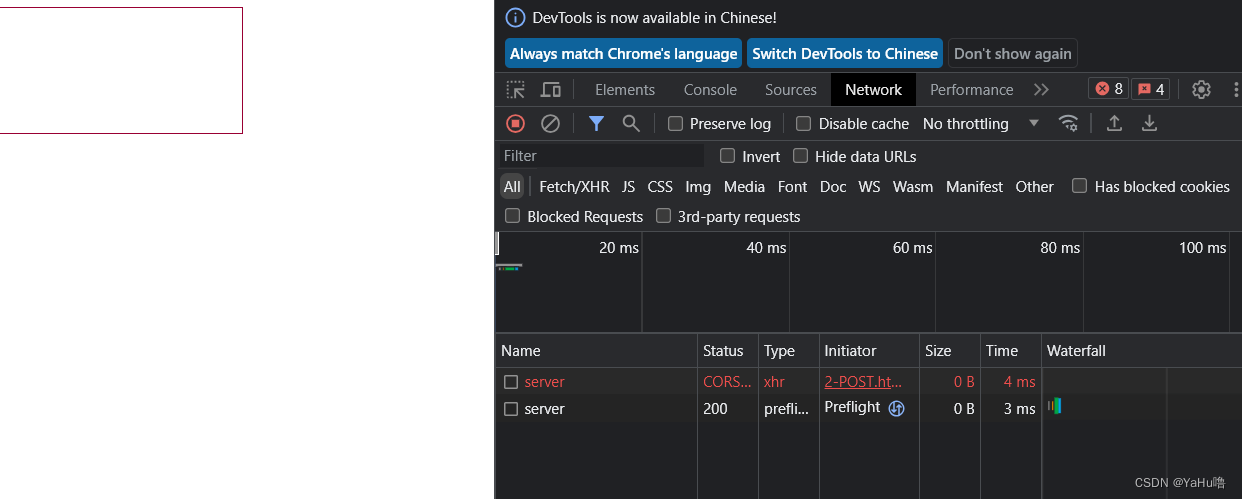
xhr.setRequestHeader('name','value');F5运行,并打开开发者工具窗口;此时会报红,并且原有div没有展示服务端的响应体内容;这是因为自定义的请求头会触发浏览器的安全机制

若是需要正常发送和接受,需要在服务端定义特殊的响应头
设置响应头,能够接受所有类型的头信息
response.setHeader("Access-Control-Allow-Headers","*");由于在真正的运行阶段,前端页面发送请求头信息之后,还需要验证自定义的请求头是否可用,会用到Options请求方法,因此需要将请求方法设置为all
- app.all('/server',(request,response) =>{
- //设置响应头 设置允许跨域
- response.setHeader("Access-Control-Allow-Origin","*");
- //设置响应头 * 表示允许接受所有类型的头信息
- response.setHeader("Access-Control-Allow-Headers","*");
- //设置响应体
- response.send("Hello Ajax-Post请求");
- })
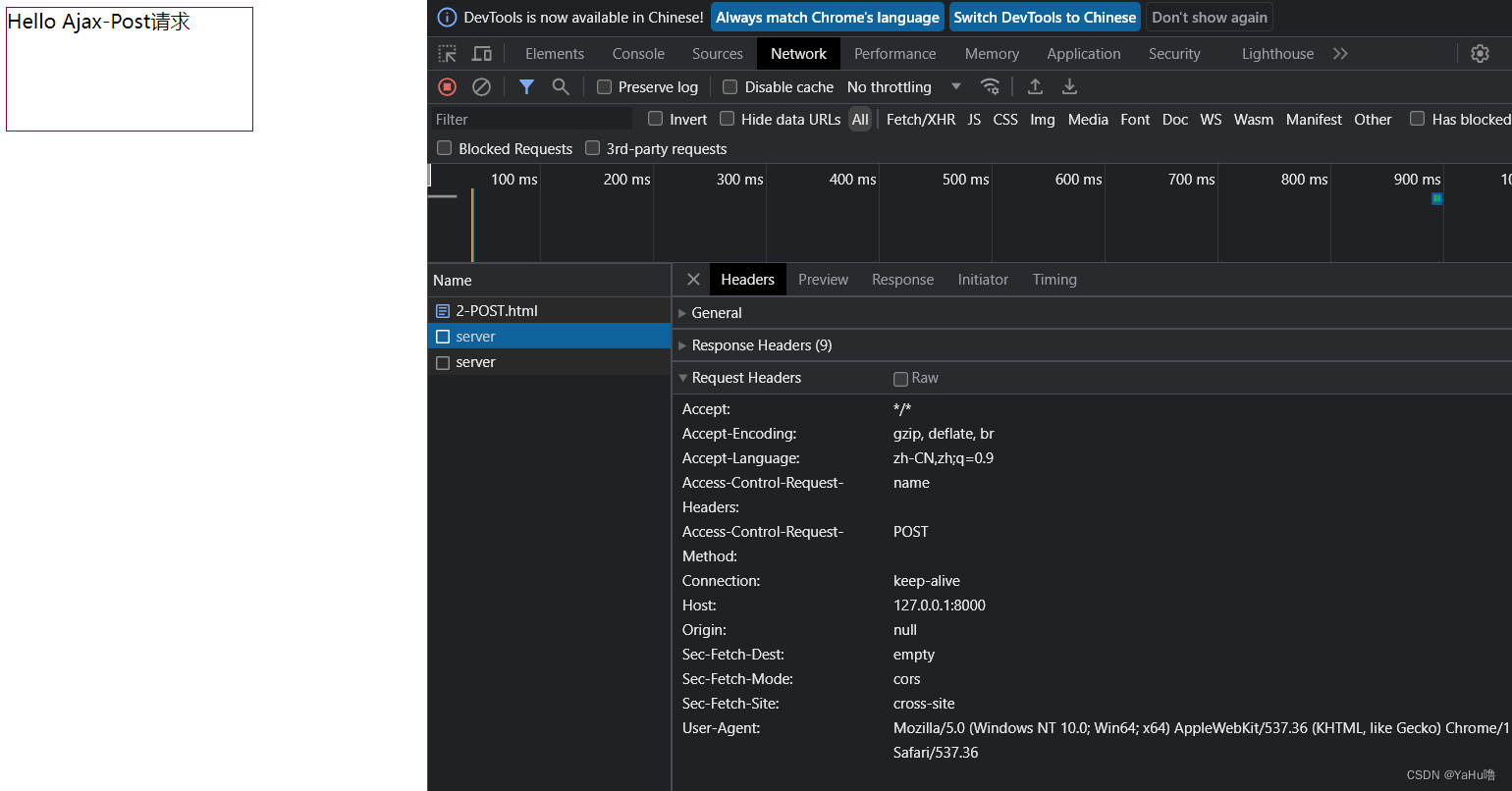
关闭server.js的运行,并重新启动,打开前端页面文件并F5运行,鼠标悬浮div上,打开开发者工具,如下,即完成自定义请求头的创建
所有代码:
前端代码
- <!--Post请求 前端浏览器页面-->
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Ajax Post 请求</title>
- <style>
- #result{
- width: 200px;
- height: 100px;
- border: solid 1px #903;
- }
- </style>
- </head>
- <body>
- <!--鼠标悬浮于div上,向服务端发送请求,并将响应体显示到div中-->
- <div id = "result"></div>
- <script>
- //获取元素对象
- const result = document.getElementById('result');
- //绑定鼠标悬浮事件
- result.addEventListener('mouseover',function(){
- //1、创建对象
- const xhr = new XMLHttpRequest();
- //2、初始化 设置请求类型和url
- xhr.open("Post","http://127.0.0.1:8000/server");
- //设置请求头
- //Content-Type用来设置请求体内容类型
- //后面长串用来设置请求体内容类型的固定写法
- xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
- //自定义请求头设置
- xhr.setRequestHeader('name','study');
-
- //3.发送 设置请求体
- xhr.send("a=100&b=200&c=300");
- //4.事件绑定
- xhr.onreadystatechange = function(){
- if(xhr.readyState == 4){
- if(xhr.status >= 200 && xhr.status < 300){
- result.innerHTML=xhr.response;
- }
- }
- }
- });
- </script>
- </body>
- </html>
服务端代码
- //1.引入express
- const express = require('express')
-
- //2.创建引用对象
- const app = express();
-
- //3.创建路由规则
- //request 是对请求报文封装
- //response 是对响应报文的封装
- //此处的'/server'代表若是连接server,则会进行对应的设置
- app.get('/server',(request,response) =>
- {
- //设置响应头 设置允许跨域
- response.setHeader('Access-Control-Allow-Origin','*');
- //设置响应体
- response.send("Hello Ajax");
- });
- app.all('/server',(request,response) =>{
- //设置响应头 设置允许跨域
- response.setHeader("Access-Control-Allow-Origin","*");
- //设置响应头 * 表示允许接受所有类型的头信息
- response.setHeader("Access-Control-Allow-Headers","*");
- //设置响应体
- response.send("Hello Ajax-Post请求");
- })
-
- //4.监听端口启动服务
- app.listen(8000,()=>{
- console.log("服务器已经启动,8000端口监听中......");
- });
个人学习记录,欢迎指点讨论
原文链接:https://blog.csdn.net/qq_43733614/article/details/131623157 标签:jquery,请求,响应,server,xhr,ajax,设置,response From: https://www.cnblogs.com/sunny3158/p/17813563.html