streamlit容器布局
目录侧边栏交互sidebar
st.sidebar
将交互元素添加至侧边栏
# 方法1. 使用对象表示法
st.sidebar.[element_name]
# 方法2. 使用 "with" 语法
with st.sidebar:
st.[element_name]
在侧边栏新增元素,如单选框,滑动框
import streamlit as st
# 使用对象表示法添加选择框
add_selectbox = st.sidebar.selectbox(
"选择连接方式",
("电子邮件", "家庭电话", "移动电话")
)
# 使用“with”语法添加单选按钮
with st.sidebar:
add_radio = st.radio(
"选择一种运输方式",
("标准(5-15天)", "快递(2-5天)")
)
并排布局columns
st.columns(spec, *, gap="small")
# spec (int or iterable of numbers)
嵌套多元素容器只支持一层
import streamlit as st
# "with" 方法 编写
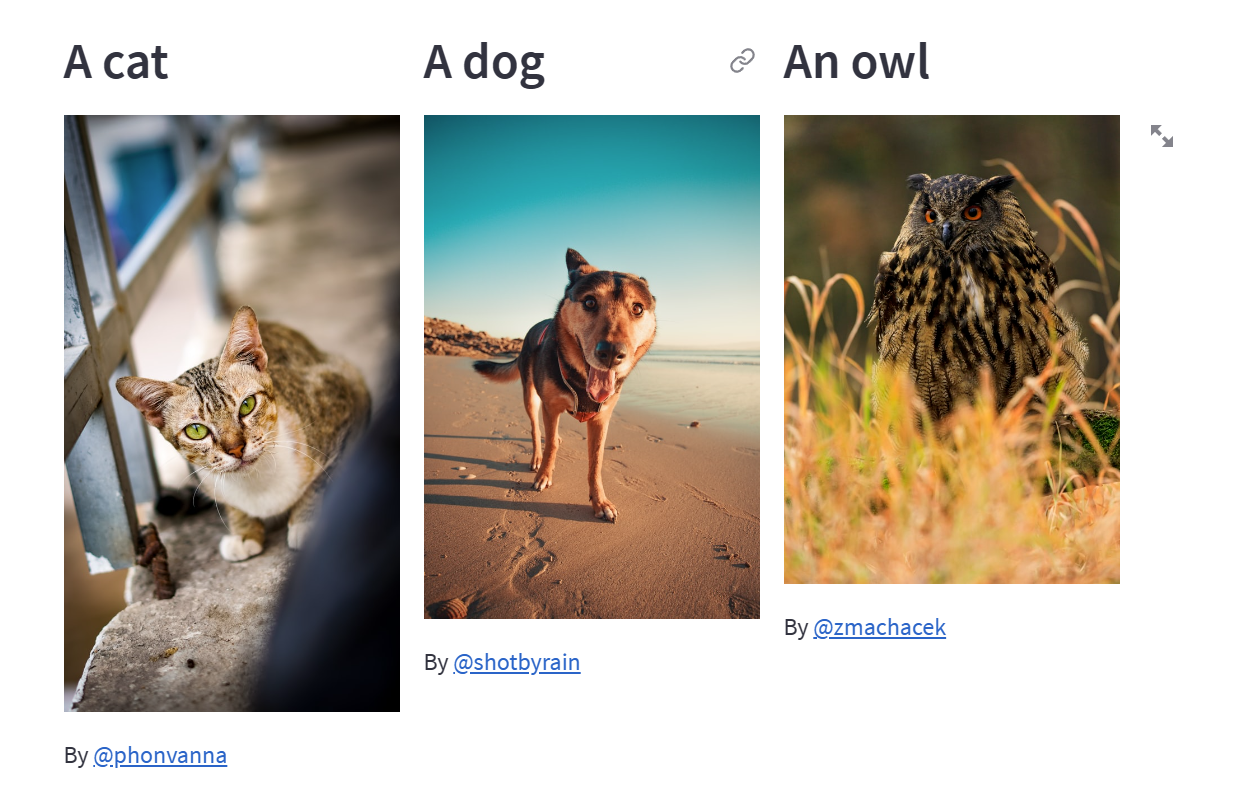
col1, col2, col3 = st.columns(3)
with col1:
st.header("一只猫")
st.image("https://static.streamlit.io/examples/cat.jpg")
with col2:
st.header("一只狗")
st.image("https://static.streamlit.io/examples/dog.jpg")
with col3:
st.header("一只猫头鹰")
st.image("https://static.streamlit.io/examples/owl.jpg")
# "对象" 方法 编写
col1, col2 = st.columns([3, 1]) # 设置左右布局大小为3:1
data = np.random.randn(10, 1)
col1.subheader("一个宽容器,含有图表")
col1.line_chart(data)
col2.subheader("一个窄容器,含有数据")
col2.write(data)

选项卡tabs
import streamlit as st
tab1, tab2, tab3 = st.tabs(["猫", "狗", "猫头鹰"])
# "with" 方法 编写
with tab1:
st.header("一只猫")
st.image("https://static.streamlit.io/examples/cat.jpg", width=200)
with tab2:
st.header("一只狗")
st.image("https://static.streamlit.io/examples/dog.jpg", width=200)
with tab3:
st.header("一只猫头鹰")
st.image("https://static.streamlit.io/examples/owl.jpg", width=200)
# 对象 方法 编写
tab1, tab2 = st.tabs(["图表", "数据"])
data = np.random.randn(10, 1)
tab1.subheader("一个带有图表的选项卡")
tab1.line_chart(data)
tab2.subheader("一个带有数据的选项卡")
tab2.write(data)
需要注意的是,每个选项卡的所有内容都会被一次性发送并渲染在前端
展开式容器expander
不支持将 st.expander 嵌套在另一个 st.expander
import streamlit as st
expander = st.expander("查看说明")
expander.header("一只猫")
expander.image("https://static.streamlit.io/examples/cat.jpg", width=200)
透明多元素container
可以插入一个不可见的容器,用于承载多个元素,对用户来说是不可见的,便于进行布局管理
import streamlit as st
import numpy as np
with st.container():
st.write("这是容器内的内容")
# 您可以调用任何 Streamlit 命令,包括自定义组件:
st.bar_chart(np.random.randn(50, 3))
st.write("这是容器外的内容")
单元素empty
empty 可以插入一个单元素容器,用于承载一个元素
可以通过 st.empty 插入的元素可以在任何时候进行替换或清除操作
import streamlit as st
import time
with st.empty():
for seconds in range(60):
st.write(f"⏳ 已过去 {seconds} 秒")
time.sleep(1)
st.write("✔️ 1 分钟结束!")
import streamlit as st
import time
placeholder = st.empty()
# 用一些文本替换占位符:
placeholder.text("你好")
time.sleep(2)
# 用一个图表替换文本:
placeholder.line_chart({"data": [1, 5, 2, 6]})
time.sleep(2)
# 用多个元素替换图表:
with placeholder.container():
st.write("这是一个元素")
st.write("这是另一个元素")
time.sleep(2)
# 清除所有这些元素:
placeholder.empty()
参考资料
https://blog.csdn.net/weixin_46043195/article/details/132201562
标签:容器,元素,布局,st,https,import,streamlit From: https://www.cnblogs.com/tian777/p/17802694.html