一、软件测试
认识软件及测试
-
软件:软件是控制硬件工作的工具。
操作系统也是软件。
-
软件测试:使用技术手段验证软件是否满足使用需求。
-
软件测试目的:减少软件缺陷(bug),保障软件质量。
测试主流技能
- 功能测试:主要验证程序的功能是否满足需求。
- 自动化测试:使用代码或工具代替手工,对项目进行测试。
- 接口测试:使用代码或工具对服务端提供的接口进行测试。
- 性能测试:模拟多人使用软件,查找服务器缺陷。(工具实现)
测试分类
- 按测试阶段分类
- 单元测试:针对程序源代码进行测试。(一般是开发人员做的)
- 集成测试/接口测试:针对模块之间访问地址进行测试。
- 系统测试:对整个系统进行测试,包括功能、兼容、文档等测试。
- 验收测试:主要分为内测、公测,使用不同人群来发掘项目缺陷。
- 按代码可见度划分
- 黑盒测试:源代码不可见,UI功能可见。(相当于系统测试)
- 灰盒测试:部分源代码可见,功能不可见。(相当于接口测试)
- 白盒测试:全部代码可见,功能不可见。(相当于单元测试)
- 专项
- 性能测试
- 安全
模型
-
质量模型:衡量一个优秀软件的维度。
-
功能性

-
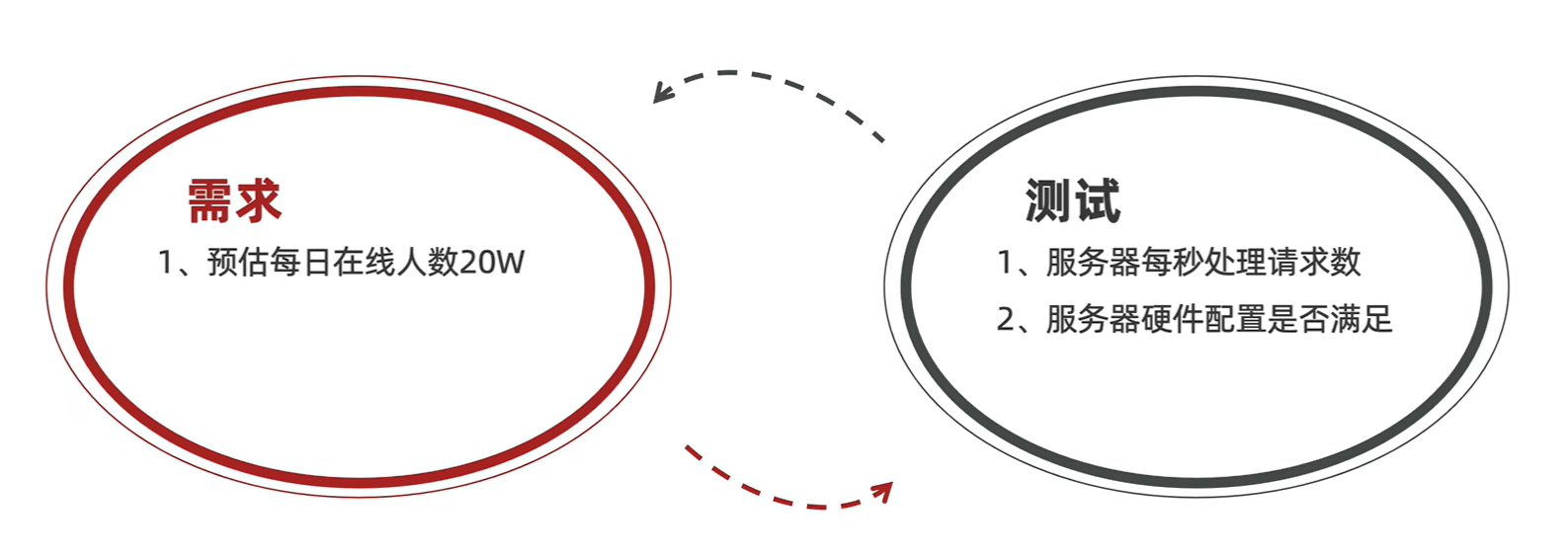
性能

-
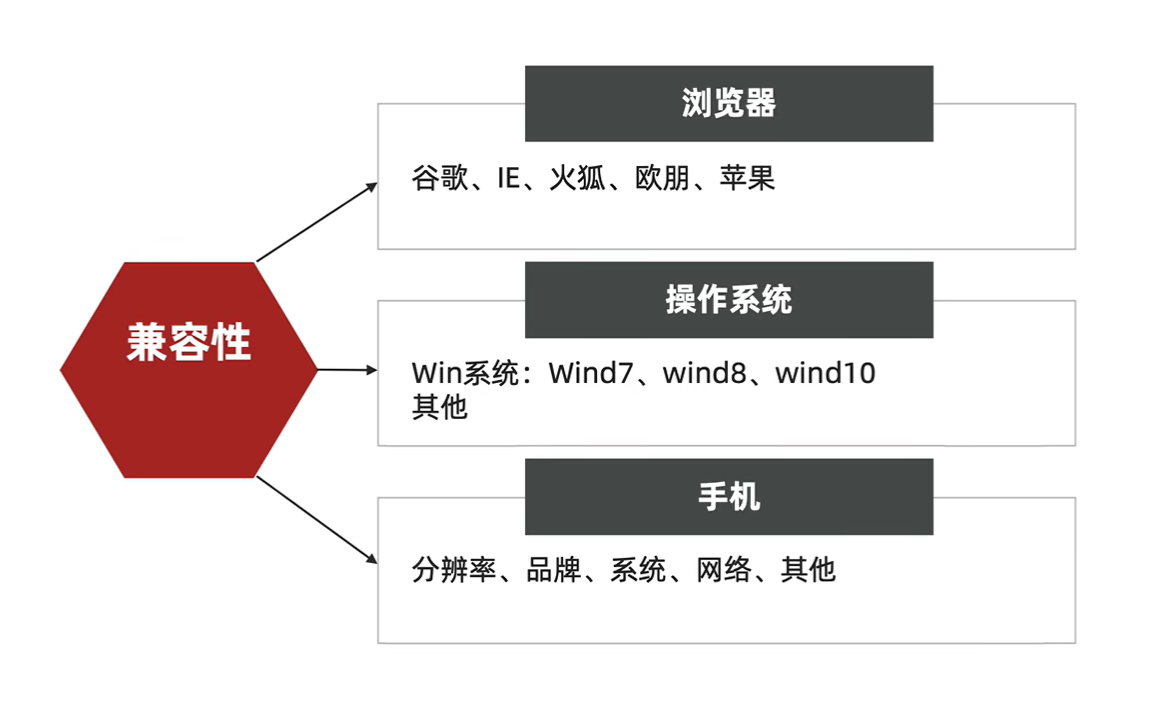
兼容性

-
易用性

-
安全

-
可靠性

-
可维护性
-
可移植性
网站数据可迁移
以上前五项较为重要。
-
测试流程
- 需求评审:确保各部门需求理解一致
- 计划编写:测什么、谁来测、怎么测
- 用例设计:验证项目是否符合需求的操作系统
- 用例执行:项目模板开发完成,开始执行用例文档实施测试
- 缺陷管理:对缺陷进行管理的过程
- 测试报告:实施测试结果文档
二、测试用例
-
什么是用例:用户使用的案例。
以手机作类比:
- 用户检查是否能开机的案例:打开手机按下电源键3秒钟,看是否能开机。
- 用户验证内存的案例:打开手机设置查看内存是否为64G。
- 用户验证屏幕的案例:打开手机在白屏背景下检查屏幕是否有黑色点。
- 用户检查运行速度的案例:打开手机下载吃鸡游戏,是否运行流畅。
-
什么是测试用例:为测试项目而设计的执行文档。
-
测试用例的作用:
- 防止漏测
- 实施测试的标准
-
用例设计编写格式:
用例编号+用例标题+项目/模板+优先级+前置条件+测试步骤+测试数据+预期结果- 用例编号:项目_模块_编号
- 用例标题:预期结果(测试点)
- 模块/项目:所属项目或模块
- 优先级:表示用例的重要程度或影响力P0~P4(P0最高)(用户使用程度越高,重要程度也越高)
- 前置条件:要执行此条用例,有哪些前置操作
- 测试步骤:描述操作步骤
- 测试数据:操作的数据,没有的话可以为空
- 预期结果:期望达到的结果
三、用例设计
等价类划分法——解决穷举场景
-
等价类划分:在所有测试数据中,具有某种共同特征的数据集合进行划分。
-
分类:
- 有效等价类:满足需求的数据集合
- 无效等价类:不满足需求的数据集合
-
步骤:
- 明确需求
- 确定有效和无效等价类
- 提取数据编写测试用例
-
适用场景:需要有大量数据测试输入,但没法穷举测试的地方。
例如:输入框、下拉列表、单选复选框
-
练习
-
需求:验证QQ账号合法性
要求:6~10位自然数
-
明确需求:长度6-10位,类型为自然数
-
划分有效等价和无效等价
- 有效:8位自然数
- 无效:3位自然数、12位自然数、8位非自然数、为空
-
提取数据编写用例
对应2中的有效等价用例:12345678
对应2中的无效等价用例:123、123456789012、1234567A、空

-
-
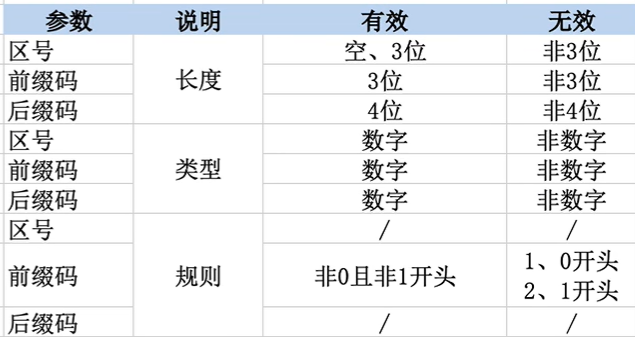
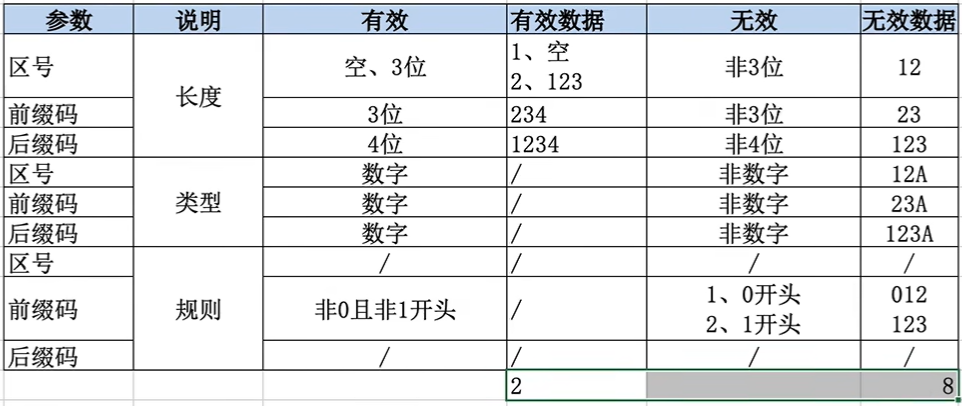
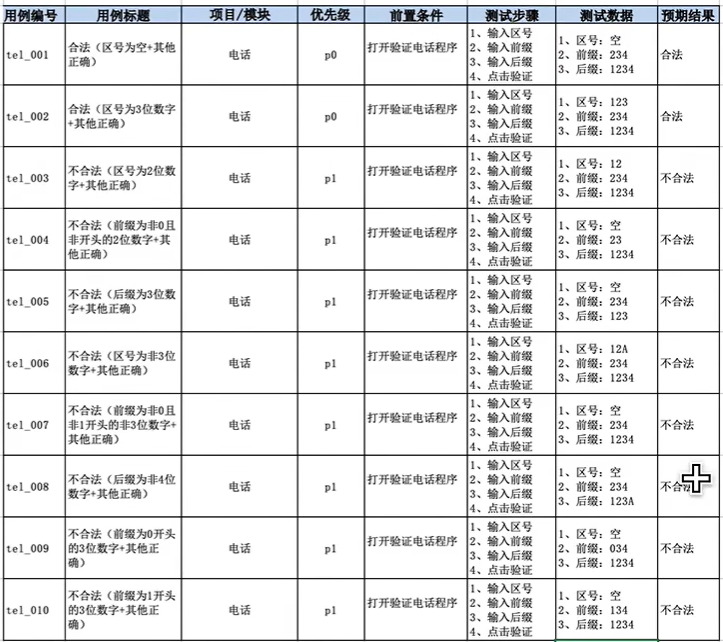
需求:验证某城市电话号码正确性
要求:1. 区号:空或者是三位数字
2. 前缀码:非“0”且非“1”开头的三位数字
3. 后缀码:四位数字
- 明确需求:长度、类型、规则
- 确定有效等价和无效等价

- 设计数据编写用例
 共2+8=10条用例。
共2+8=10条用例。

-
tips:
完整的用例应该是等价类和边界值一块写。
边界值分析法——解决边界限制问题
-
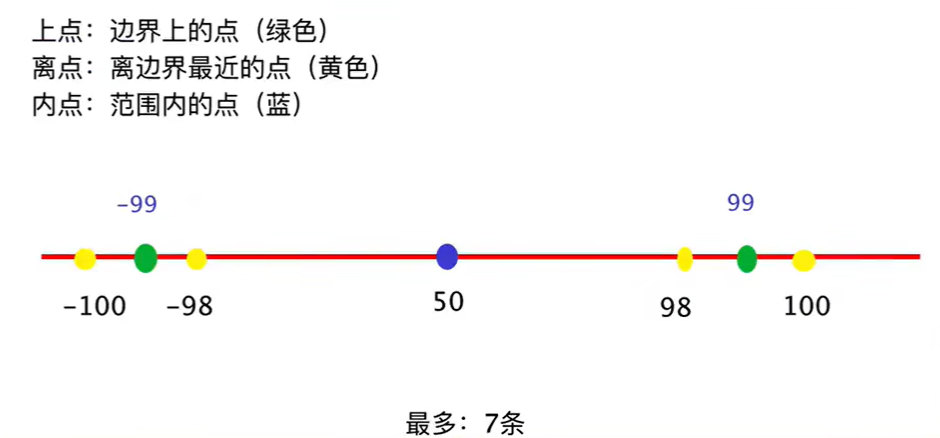
边界范围节点
-
选取正好等于、刚好大于、刚好小于边界的值作为测试数据
- 上点:边界上的点(正好等于)
- 离点:距离上点最近的点(刚好大于、刚好小于)
- 内点:范围内的点(区间范围内的数据)

tips:
1. 有关范围限制,最多7条用例(暂时未优化)
2. 边界值能解决位数限制问题,但不能解决类型问题(要结合等价类)
-
-
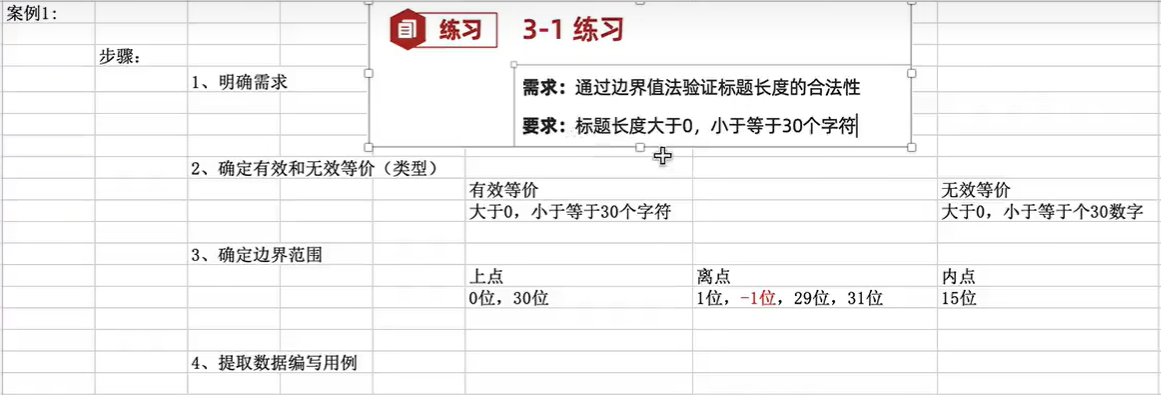
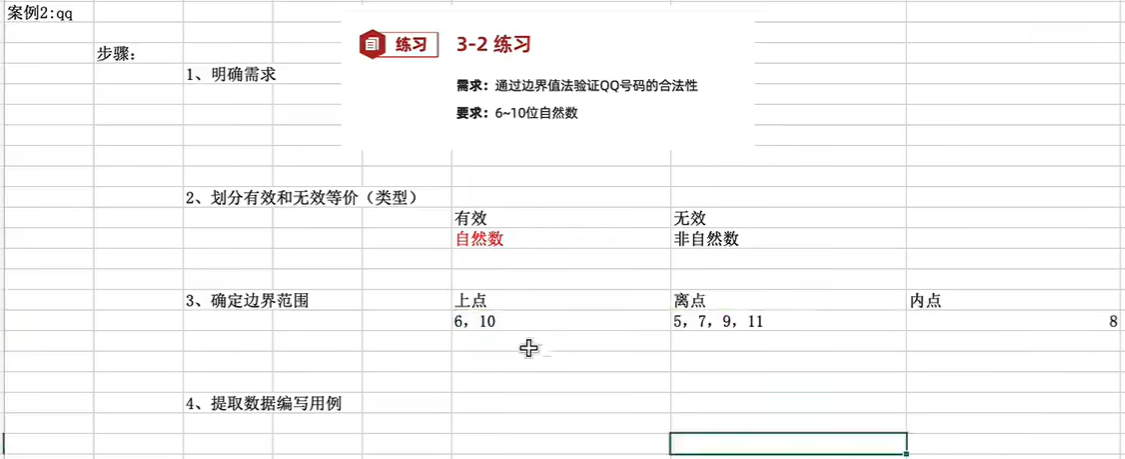
边界值法设计用例步骤
- 明确需求
- 确定有效和无效等价类
- 确定边界范围值
- 提取数据编写测试用例
案例1:
案例2:
-
优化
7个点优化为5个点。
-
上点:必选(不考虑区间开闭)
-
内点:必选(建议选择中间范围)
-
离点:开内闭外(考虑开闭区间,开区间选择内部离点,闭区间选择外部离点)
例如:
10<a<=20-->使用开闭区间表达:(10,20]开区间:不包含 闭区间:包含
所以该例子中,离点应该选择9,21。
-
-
使用场景
- 在等价类的基础上针对有边界范围的测试数据输入的地方(重点关注边界)
- 常见词语描述:大小、尺寸、重量、最大、最小、至多、至少等修饰词语
- 典型代表:有边界范围的输入框类测试
强调:单个输入框,常用的方式:边界+等价类
面试题:最常用的用例设计方法有哪些?——等价类、边界值
判定表法——解决多条件依赖测试问题
-
判定表法的引用
- 案例:验证“若用户欠费或关机,则不允许主被叫”功能的测试
- 说明:
- 等价类边界值分析法主要关注单个输入类条件的测试
- 并未考虑输入条件之间的各种组合、输入条件与输出结果之间有相互制约关系的测试
-
判定表定义:是一种以表格形式表达多条件逻辑判断的工具。
-
判定表的组成成分
- 条件桩:列出问题中的所有条件,列出条件的次序无关紧要(灰)
- 动作桩:列出问题中可能采取的操作,操作的排列顺序没有约束(绿)
- 条件项:列出条件对应的取值,所有可能情况下的真假值(黄)
- 动作项:列出条件项的、各种取值情况下应该采取的动作结果(蓝)

-
规则:判断表中贯穿条件项和动作项的一列就是一条规则。
假设有n个条件,每个条件的取值都有两个(0,1),全组合有2的n次方种规则。
-
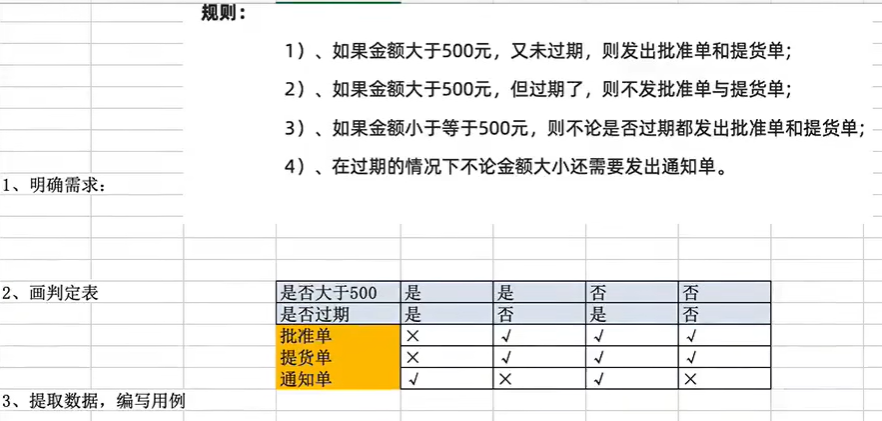
判定表法设计用例步骤
-
明确需求
-
画出判定表
1)列出条件桩和动作桩
2)填写条件项,对条件进行全组合
3)根据条件项的组合确定动作项
4)简化、合并相似规则(有相同的动作)
-
根据规则编写测试用例
案例1:


案例2:


-
-
使用场景
- 有多个输入条件,多个输出结果,输入条件之间有组合关系,输入条件和输出结果之间有依赖(制约)关系
- 判定表一般适用于条件组合数量较少的情况(比如4个条件以下,4个以上可以使用正交法)
场景法——业务测试覆盖
- 重点
- 覆盖业务测试,需要使用流程图法
- 先测试业务,再测试单功能、单模块、单页面
-
场景法介绍
- 场景法也可以叫流程图法,是用流程图描述用户的使用场景。
- 意义:
- 用户使用角度:用户平时使用的不是单个功能,而是多个功能组合起来进行使用
- 测试人员角度:平时测试的都是单个功能点进行测试,容易忽略多个功能的组合测试
-
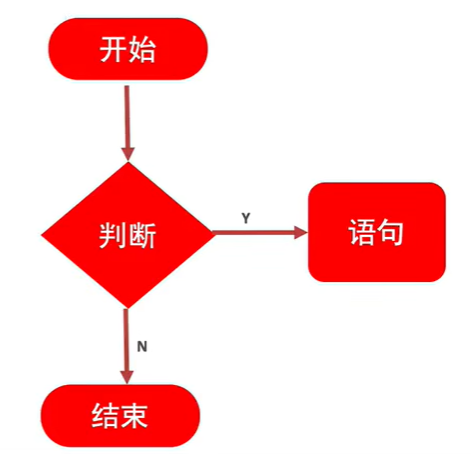
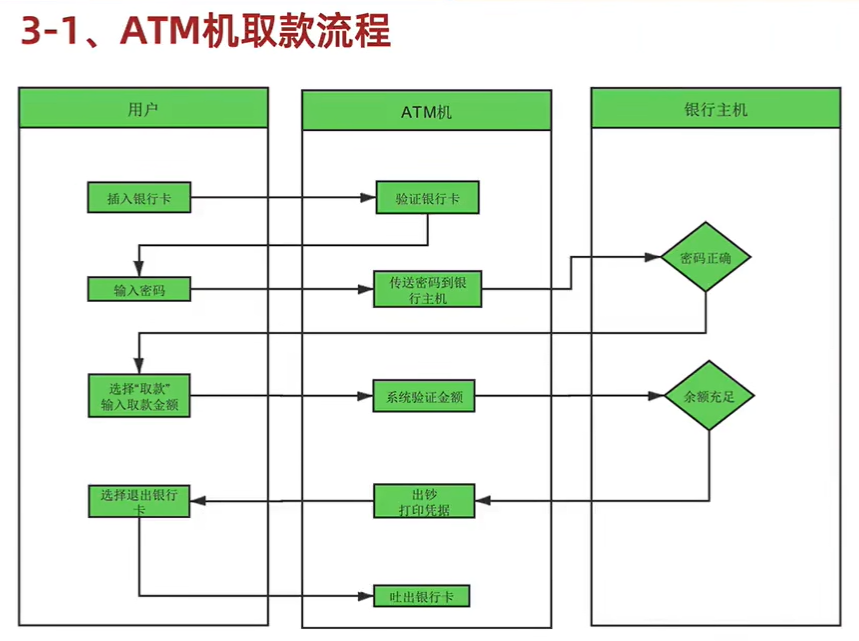
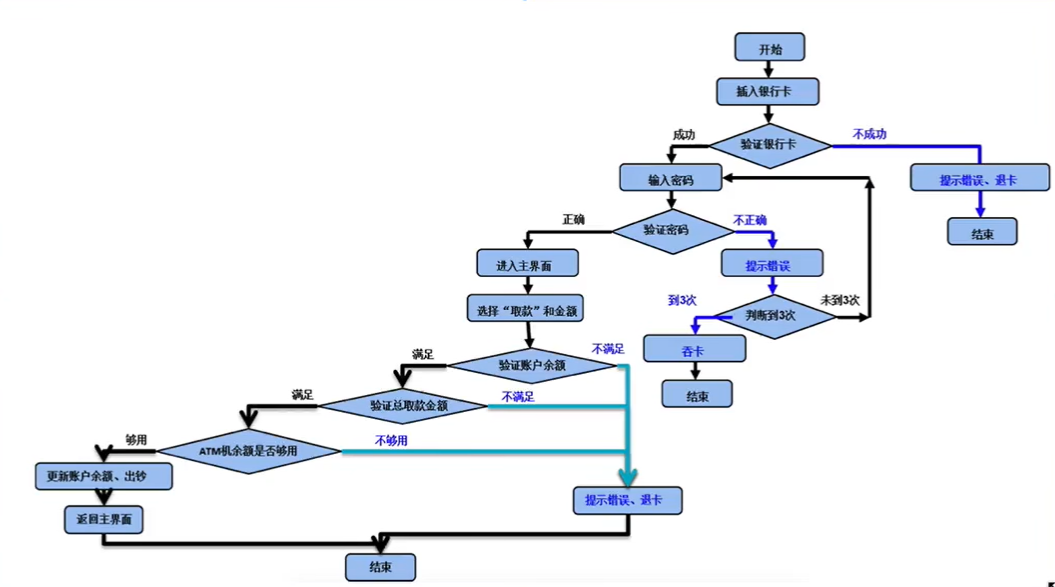
流程图
-
使用标准图形和箭头来表达程序或业务的走向。

-
流程图对测试人员的作用
- 能够看懂流程图,设计业务用例
- 当需求文档信息不全时,能够根据需求,梳理出流程
网页版工具:https://processon.com/
Windows工具:visio
其他工具:excel……
-
-
适用场景
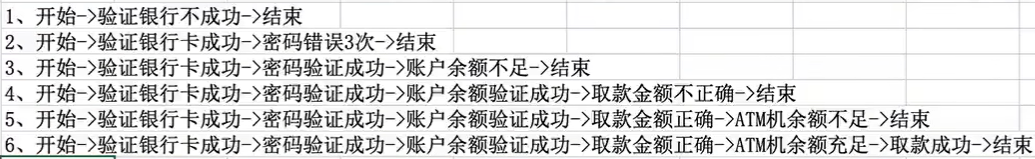
根据实际的应用场景,来测试业务用例,可以使用场景法
-
实例:




错误推荐法
- 定义:通过经验推测系统可能出现的问题。
- 思想:根据经验列举出可能出现问题的清单,根据清单分析问题可能原因,推测发现缺陷
- 场景:
- 时间紧任务量大时,根据之前项目类似经验找出易出错的模板重点测试
- 实践宽裕通过该方法列出之前出现问题较多的模板再次测试
- 应用场景:当项目用例都执行完毕,且bug修复完成,离上线还有一段时间,在这段时间中可以使用错误推荐法复测主要业务或测试未覆盖的功能
四、用例执行
- 执行结果与用例的期望结果不一致(含义),为缺陷(需要进行缺陷管理),不通过。
五、缺陷
-
缺陷:软件在使用过程中存在的任何问题都叫软件的缺陷,简称bug。
-
缺陷的判定标准:
- 软件未实现需求(规格)说明书中明确要求的功能——少功能
- 软件出现了需求(规格)说明书中指明不应该出现的错误——功能错误
- 软件实现的功能超出需求(规格)说明书指明的范围——多功能
- 软件未实现需求(规格)说明书中虽未明确指明但应该实现的要求——隐型功能错误
- 软件难以理解,不易使用,运行缓慢,用户体验不好——不易使用
-
缺陷产生的原因
- 需求阶段:需求描述不易理解,有歧义、错误等
- 设计阶段:设计文档存在错误或者缺陷
- 编码阶段:代码出现错误
- 运行阶段:软硬件系统本身故障导致软件缺陷
-
软件缺陷类型
- 功能错误
- 界面(UI)错误
- 兼容性
- 数据
- 易用性
- 改进 建议
- 架构缺陷
-
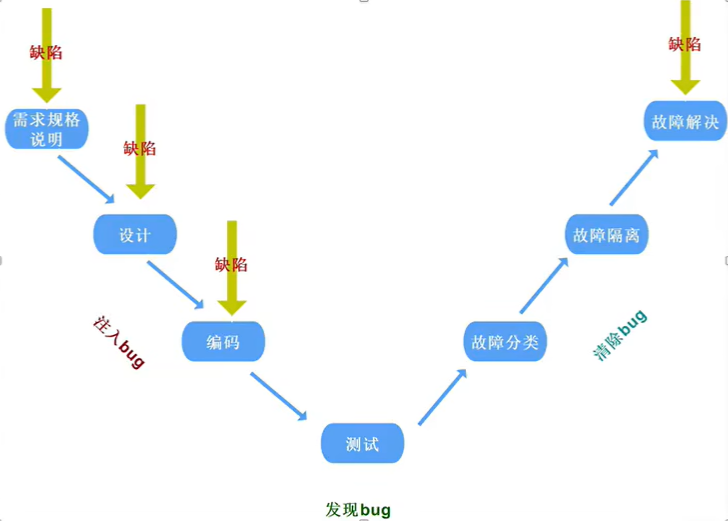
缺陷的生命周期

解决了A缺陷,可能同时注入了B缺陷。
- 回归测试
- 常规项目回归:项目本次发布新增2个模块,最基本要测新增模块功能及新增模块关联的旧模块。
- 非常规项目(银行、部队、航天):新增功能,必须全部复测。
- 回归bug:上一个版本发现的缺陷,开发修复完毕,在下一个版本进行重新验证。
- 回归测试
-
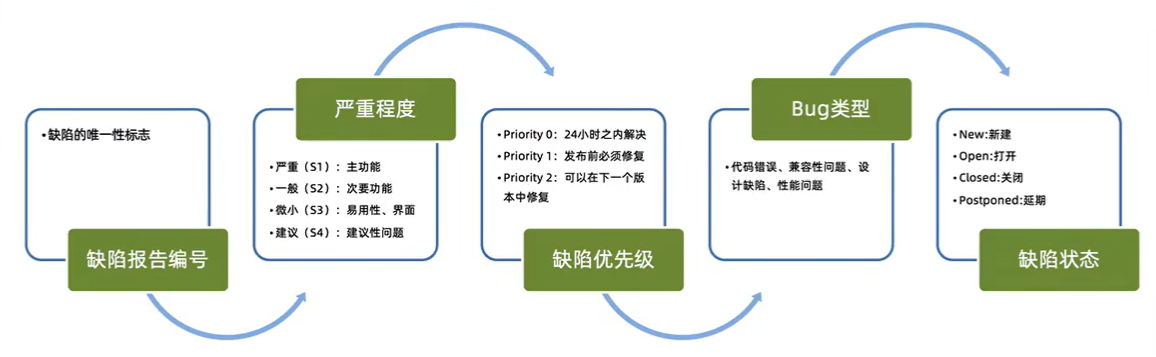
软件缺陷的核心内容(便于描述)
- 缺陷的标题:描述缺陷的核心问题
- 缺陷的预置条件:缺陷产生的前提
- 缺陷的复现步骤:复现缺陷的过程
- 缺陷的预期结果:希望得到的结果
- 缺陷的实际结果:实际得到的结果
- 缺陷的必要附件:图片、日志等信息(证据)
- 指派人(bug提交给谁)
- 缺陷类型
- 缺陷状态
-
缺陷提交要素

小总结
- 工作流程:
设计用例→执行用例(执行测试)→缺陷(提交、验证、关闭)
六、缺陷管理
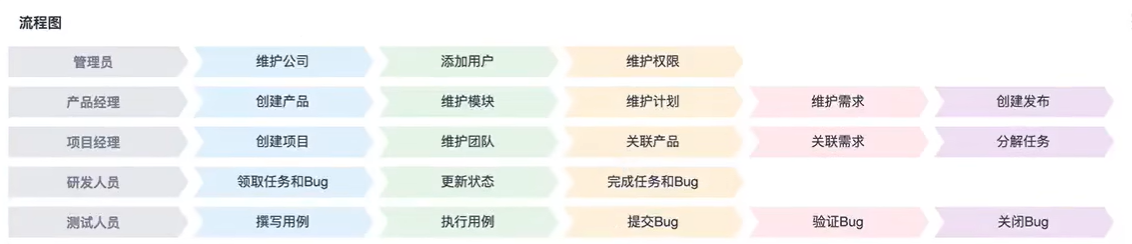
项目流程图:

其中测试人员的“提交Bug”、“验证Bug”、“关闭Bug”三个步骤就是缺陷管理。
缺陷编写
-
缺陷报告示例

-
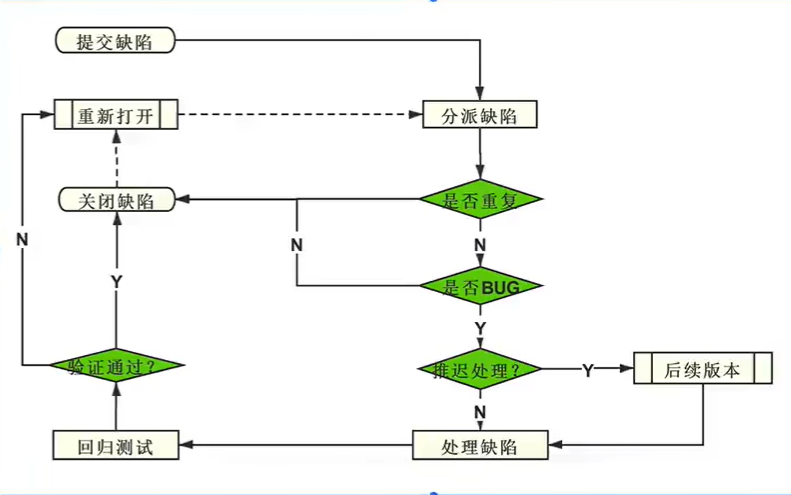
缺陷的跟踪流程

绿色的是开发的工作,白色的才是测试的工作。
-
提交缺陷注意事项:
- 可重现:缺陷可以复现
- 规范性:符合公司或项目要求
- 唯一性:一个缺陷上报一个问题
面试题:发现缺陷后,首先应该怎么办?
——确定bug可复现,确定是bug
提交时,要检查缺陷是否已存在。
-
缺陷编写规范
- 准确:描述的信息是正确的
- 简洁易懂:描述简单容易理解
- 具体:有细节且是真实特定的
- 次序清晰:描述缺陷过程有条件,有先后顺序
缺陷管理工具
- 项目管理工具——管理缺陷(禅道、JIRA、TFS)
- Excel管理缺陷
-
禅道的介绍
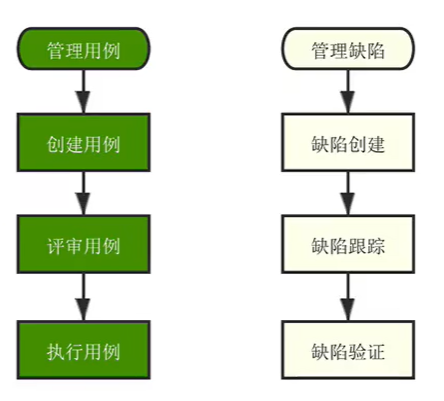
- 一款项目管理工具,测试人员可以用于管理用例和管理缺陷。
- 地址:https://demo.zentao.net/user-login.html
- 特点:
- 国产、免费、开源、简单、轻量级
- 三管融合(产品管理、项目管理、质量管理)
-
禅道的特点
- 三权分立
- 产品部门一一构想者
- 研发部门一一执行者
- 测试部门一保证者
- 四角协同
- 产品经理
- 项目经理
- 研发团队
- 测试团队
- 三权分立
-
禅道使用流程

一般不用禅道管理用例(excel)
使用流程:
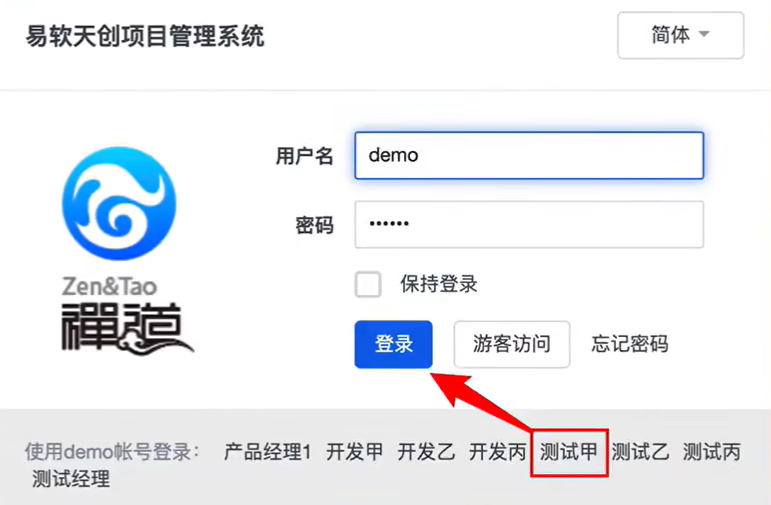
- 进入网站→测试甲→登录

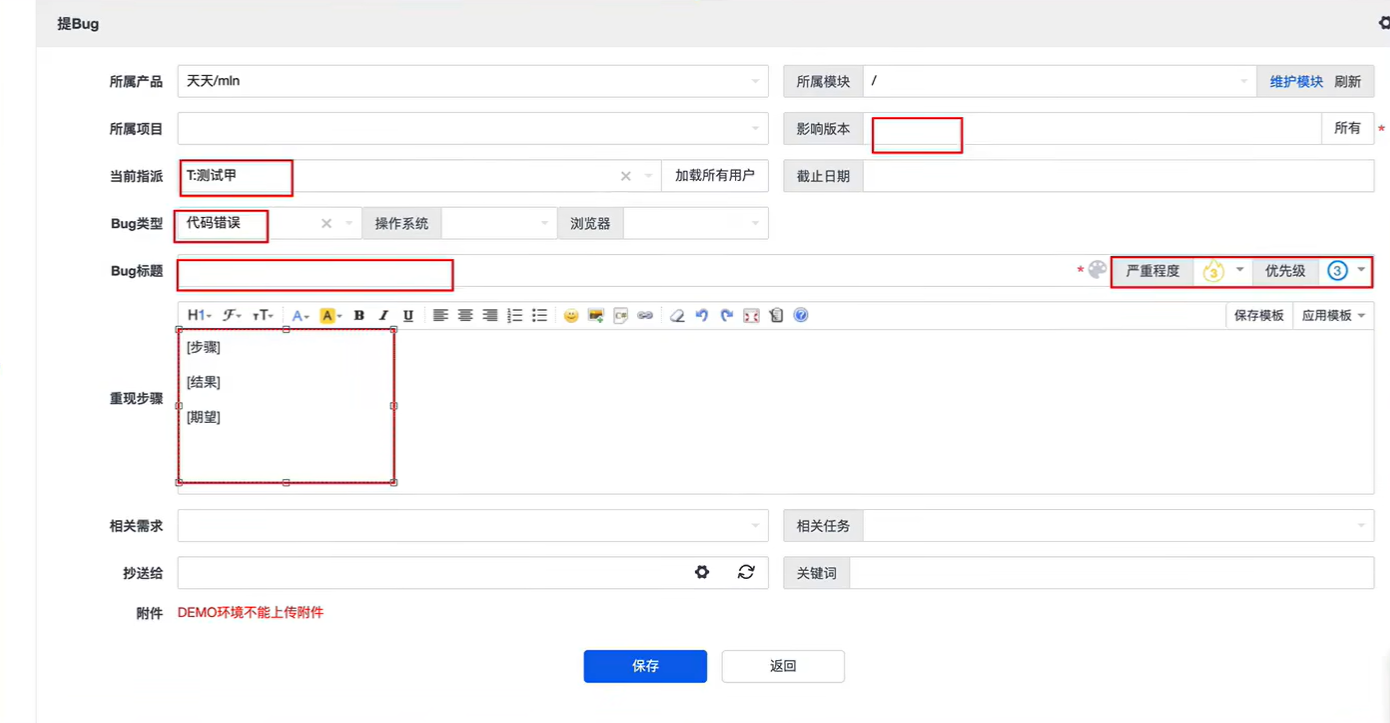
- 上方菜单栏的“测试”→“Bug”→提交Bug

- 填写页面→提交

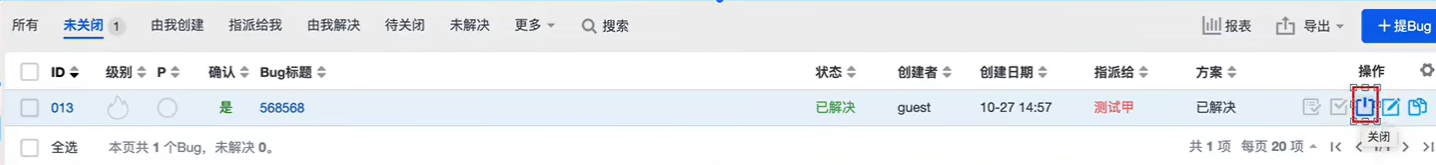
- bug解决后关闭缺陷

- 进入网站→测试甲→登录
缺陷标题
-
作用/效果:让人看明白哪里错了
-
标题编写:
-
测试数据描述+实际结果(预期结果)
eg.标题15位纯数字结果合法(期望:不合法)
-
测试数据描述+预期结果(实际结果)
eg.标题15位纯数字预期不合法(实际:合法)
-
测试数据描述+实际结果(需求)
eg.标题15位纯数字结果合法(需求:标题为15位字符串)
-
七、HTML
- HTML介绍
- web前端三大核心技术
- HTML:负责网页的架构
- CSS:负责网页的样式、美化
- JS:负责网页的行为
- 什么是HTML:用来描述网页的一种语言。
- Html标签
- 单标签<html>
- 双标签<b>内容</b>
- 标签属性
- 属性格式:
属性名=“属性值"
比如 <ahref=“http://wwwjd.com”>京东</a>
- 属性格式:
-
HTML骨架标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> 编写代码区域 </body> </html> -
注释
-
国际通用快捷键:
ctrl+/ -
html注释格式:
<!-- 注释内容 --> -
js注释格式:
// 注释内容 -
css注释格式:
/* 注释内容 */ -
测试点:前端页面发布上线之前,需要检查所有注释或去除注释(防止描述不恰当的文字出现)
-
-
常见标签
-
标题标签:HTML标题是通过
<h1> - <h6>等标签进行定义<body> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> </body> -
段落标签:HTML段落是通过
<p>标签进行定义的<body> <p>第一个段落</p> <p>另外一个段落</p> </body>语义化,独占一块(换行)
-
超链接标签:超链接是通过
<a>标签进行定义的-
属性:
href:点击文本要跳转的地址(网页、本地地址,其中网页要带协议)
target:指定窗口打开模式- _blank:新窗口(shift+-)
<body> <a href=“http://www.baidu.com” target= “ blank”>百度</a> </body> -
-
图片标签:网页中插入图片就要使用图片标签,HTML图片是通过
<img>标签进行定义的-
属性:
src:图片路径
title:光标悬停显示文字
alt:图片未加载时显示文字
width:图片宽度
height:图片高度
<body> <img src="logo.jpg" title="图片" alt="logo" width="104" height="142" /> </body> -
-
换行和空格:换行用
<br/>,空格用 -
布局标签:页面布局使用,常用 大盒子
div(独占一行)和小盒子span(一行可以放多个)<body> <!--1、大盒子-div布局--> <div>div1</div> <div>div2</div> <div>div3</div> <!--2、小盒子-span布局--> <div> 价格<span>¥199</span> </div> </body> -
列表标签:列表标签常用
li元素(分为:有序和无序)<body> <!--1、有序列表--> <ol> <li>北京</li> <li>上海</li> </ol> <!--2、无序列表--> <ul> <li>测试</li> <li>开发</li> </ul> </body> <!--页面显示: 1. 北京 2. 上海 · 测试 · 开发 --> -
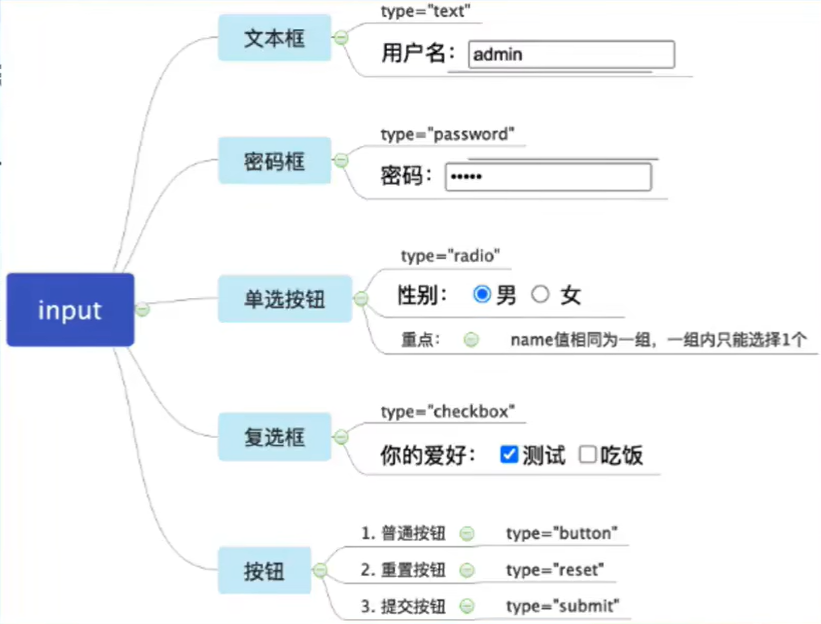
表单标签:页面提交输入信息需要使用表单标签
<form><body> <form action=""> <!--用户名--> 用户名: <input type="text" /><br /> <!--密码--> 密码: <input type="password" /><br/> <!--单选按钮--> 性别:<input type="radio" name="one"/>男 <input type="radio" name="one"/>女 </form> </body>
-
form
-
作用:可以将页面输入的数据提交到后台或指定页面
-
属性:
-
action: 指定将数据提交到那个页面。
-
method:提交参数的方法 (get、post)
- get:用于查询
1、参数ur1明文显示
2、提交速度快
3、提交参数有长度限制 - post:用于提交数据、登录、注册
1、非明文显示
2、提交速度慢
3、提交参数的长度无限制
- get:用于查询
-
-
-
按钮测试点
- 统一使用
value进行赋值 - 普通按钮默认没有执行效果,需要配合
JS来实现
- 统一使用
-
-
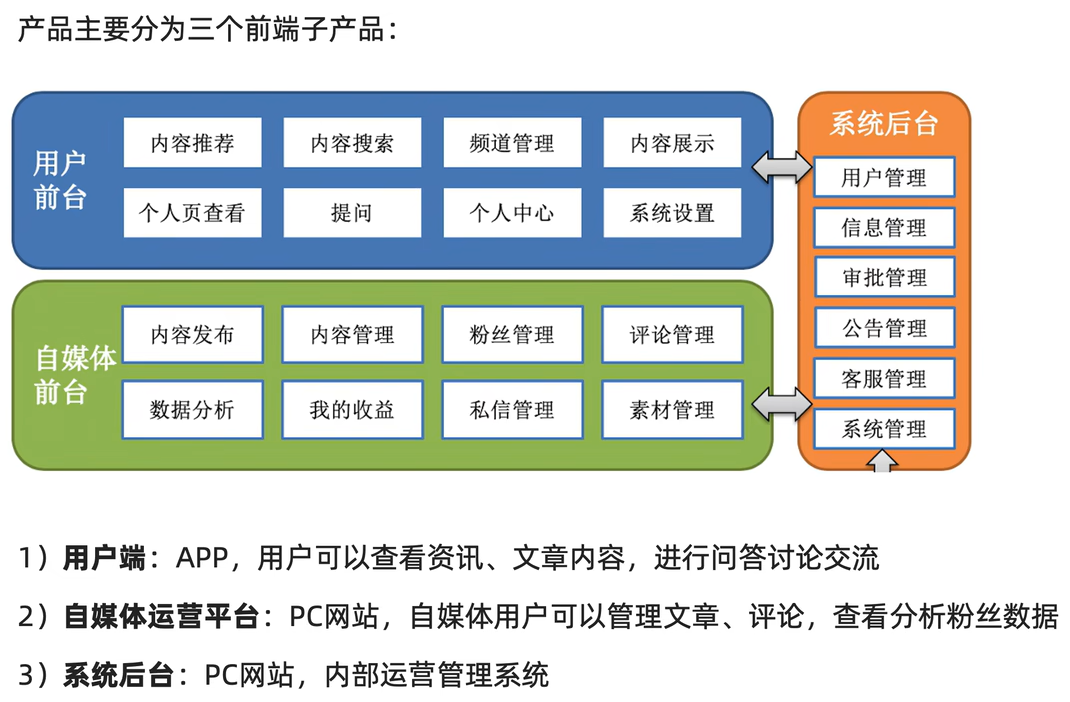
项目
项目介绍
- 项目背景
- 产品定位
- 项目目标
- 产品功能架构

项目功能测试
-
测试对象:要测什么
-
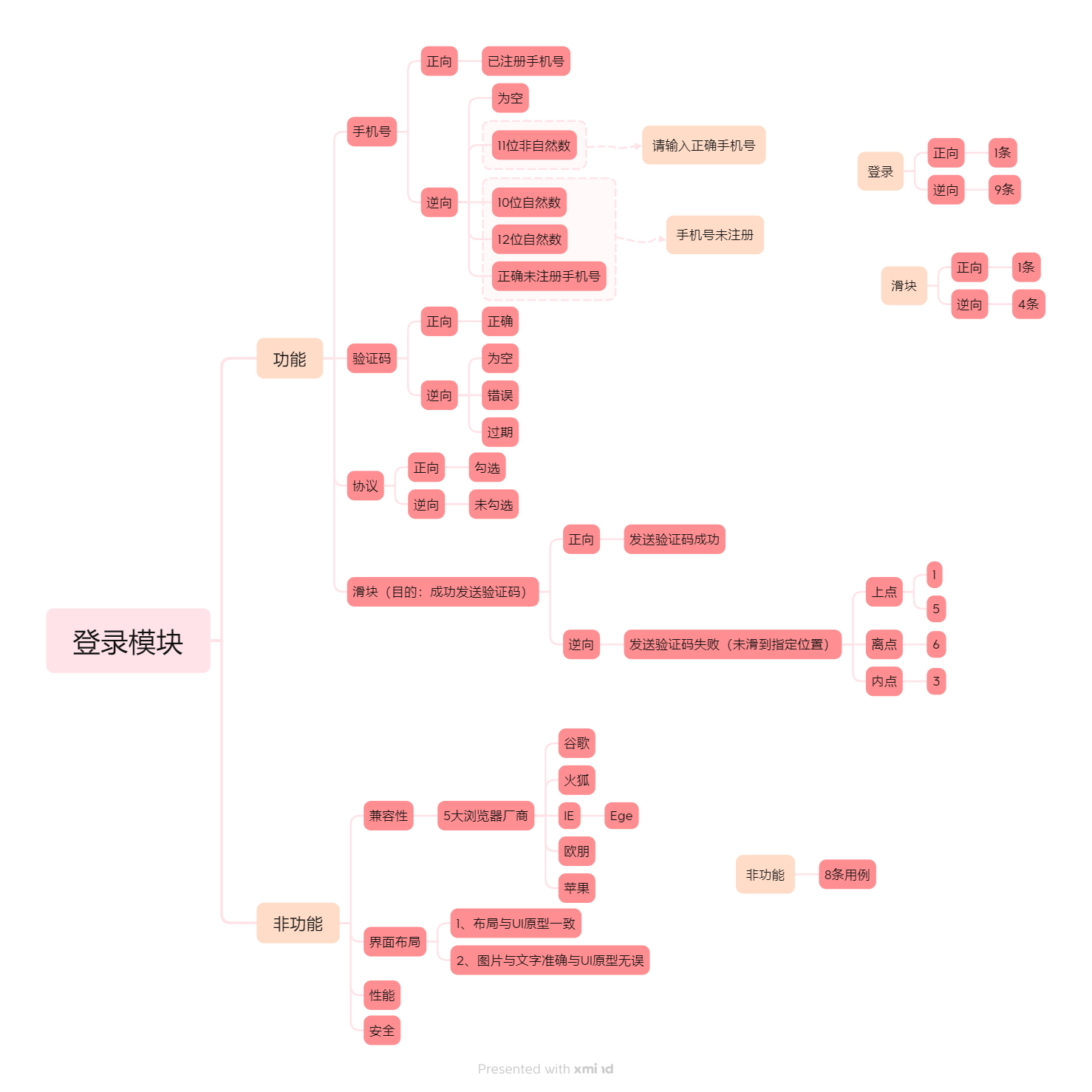
登录需求
比如:
- 输入正确的中国手机号(11位)
- 当文本框失去焦点的时候验证,红色为失败,绿色为成功
- 点击发送验证码
- 如果手机号文本框状态为绿色,弹出“点击按钮进行验证”
- 如果手机号文本框为红色,提示手机号不正确
- 点击按钮进行验证
- 拖拽图形到指定位置,按钮消失
- 拖拽图形未到指定位置,晃动提醒,滑块回到初始位置
- 超过5次,提示尝试过多,请点击重试
- 输入验证码
- 正确的验证码,并“勾选我已阅读并同意”,点击登录,进入系统
- 错误的验证码,并“勾选我已阅读并同意”,点击登录,提示验证码错误
- 正确的验证码,未“勾选我已阅读并同意”,点击登录,提示请勾选
- 点击登录
- 手机号、验证码都为绿色,勾选“我已阅读并同意”,登录成功
- 输入正确的中国手机号(11位)
-
明确需求后如何开测试
-
分析需求
-
提取测试点
以上面的例子为例:

-
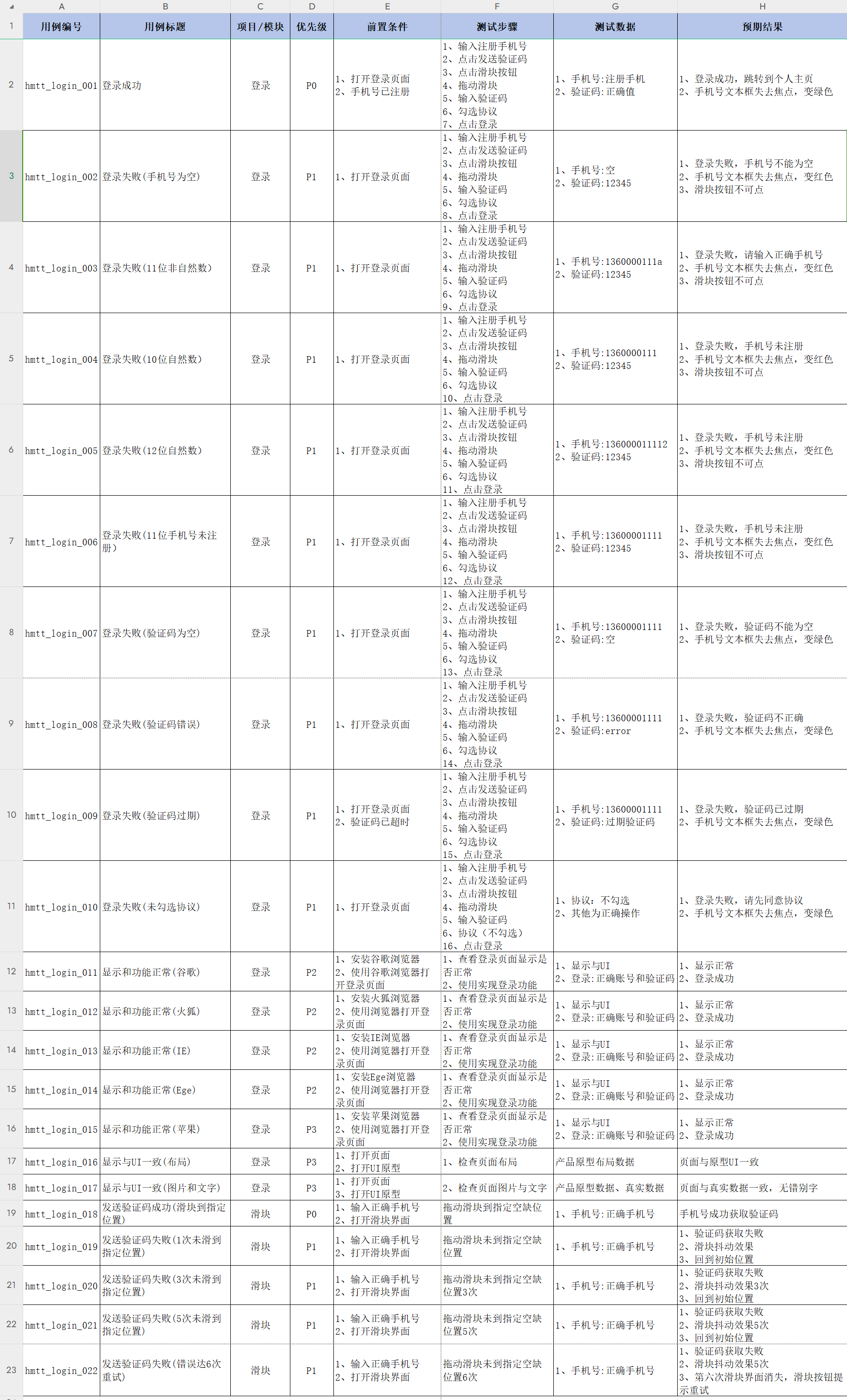
设计用例
以上面的例子为例:

-
用例评审
-
执行用例
-
缺陷管理
-
测试报告
-
标签:知识点,入门,标签,等价,用例,测试,使用,缺陷,软件测试 From: https://www.cnblogs.com/Enid/p/17792121.html