vue + tornado 个人博客项目简介
项目简介
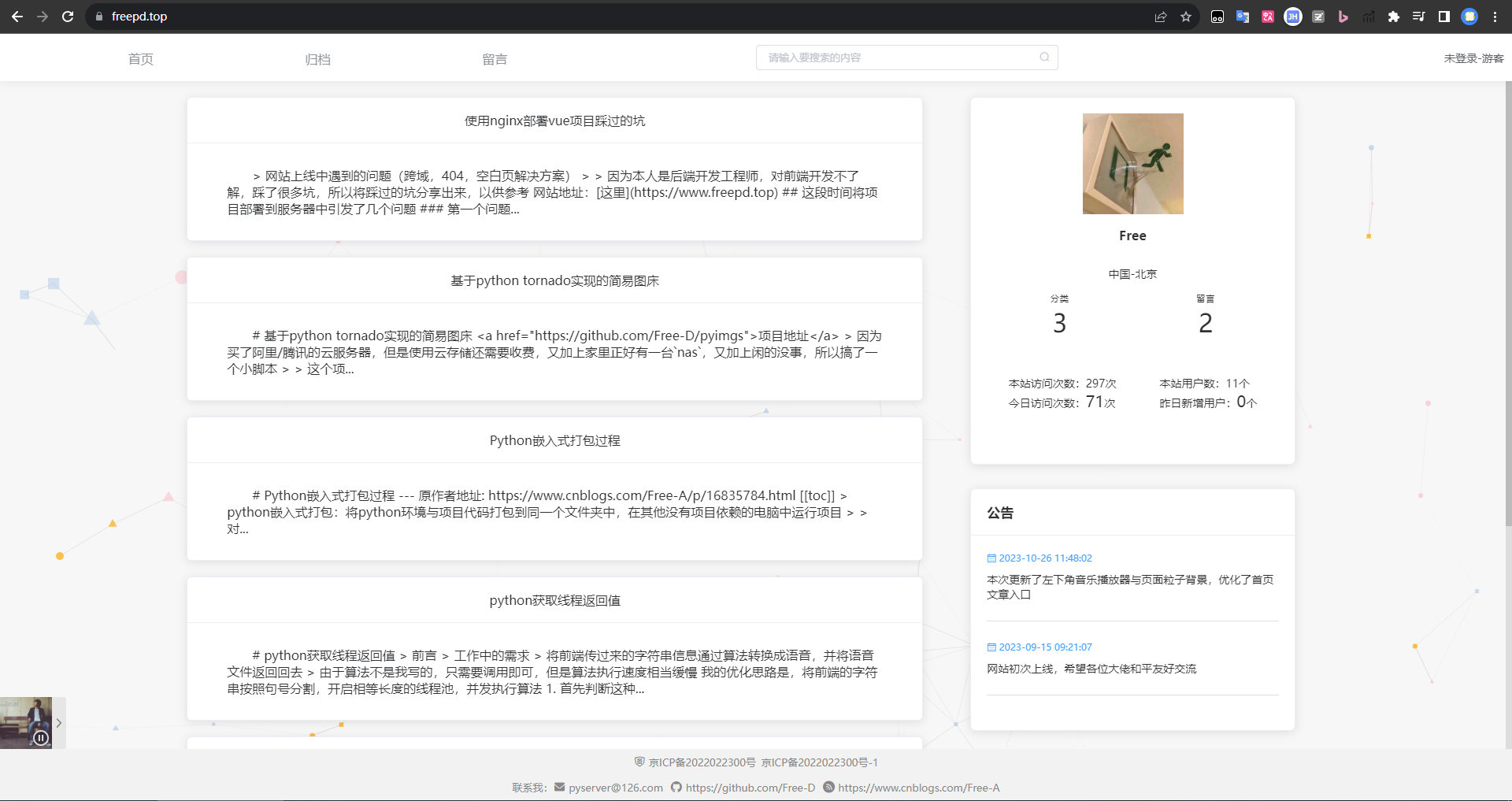
首页预览

本站接入了百度api
每小时更新访问量
域名在阿里云购买,解析到腾讯云服务器
ssl证书为阿里云每年免费申请20个
技术栈
前端: vue2 + element-ui + axios + vue-router
后端:python + mysql + tornado + peewee + redis + pydantic + JWT
项目结构
前端:

后端:

服务器环境
服务器配置为腾讯云:
轻量级服务器(2核2G 4M)
服务器环境为:
docker运行redis与mysql
后端服务启动为:
supervisor启动三个python tornado进程配置如下
supervisor配置:

nginx配置
path: /etc/nginx/conf.d/pyblog.conf
配置如下
upstream prod_api {
server 127.0.0.1:11111;
server 127.0.0.1:22222;
server 127.0.0.1:33333;
}
server {
listen 80;
#填写证书绑定的域名
server_name "admin.freepd.top";
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
rewrite ^(.*)$ https://$host$1;
location / {
index index.html index.htm;
}
}
server {
listen 80;
#填写证书绑定的域名
server_name www.freepd.top freepd.top;
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
rewrite 301 https://$server_name$request_uri;
location / {
index index.html index.htm;
}
}
server {
listen 443 ssl;
server_name "api.freepd.top";
client_max_body_size 10m;
ssl_certificate "conf/pyblog/api.freepd.top.pem";
ssl_certificate_key "conf/pyblog/api.freepd.top.key";
ssl_session_timeout 5m;
#表示使用的加密套件的类型
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location /api/ {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Methods *;
add_header Access-Control-Max-Age 756000; # 缓存30天
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
if ($request_method = OPTIONS) {
return 204;
}
proxy_pass http://prod_api/;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
}
server {
listen 443 ssl http2;
server_name "admin.freepd.top";
client_max_body_size 10m;
ssl_certificate "conf/pyblog/admin.freepd.top.pem";
ssl_certificate_key "conf/pyblog/admin.freepd.top.key";
ssl_session_timeout 5m;
#表示使用的加密套件的类型
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
root /home/ubuntu/run/pyblog/pyblog-admin;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
server {
gzip on;
gzip_static on;
gzip_min_length 10k;
#压缩级别1-9,越大压缩率越高,同时消耗cpu资源也越多,建议设置在5左右。
gzip_comp_level 5;
#需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片.
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
#配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable "MSIE [1-6]\.";
#是否添加“Vary: Accept-Encoding”响应头
gzip_vary on;
listen 443 ssl http2;
server_name www.freepd.top freepd.top;
client_max_body_size 10m;
ssl_certificate "conf/pyblog/www.freepd.top.pem";
ssl_certificate_key "conf/pyblog/www.freepd.top.key";
ssl_session_timeout 5m;
#表示使用的加密套件的类型
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header Accept-Encoding 'gzip';
root /home/ubuntu/run/pyblog/pyblog-show;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}