目录
1.背景介绍
1.1. 项目背景
就是前几个月临时接手了一个后端项目,使用python flask框架进行后端开发,整个项目开发内容相对简单,主要是文件读取和修改,没有用上数据库操作,主要实现的功能点包括:
- 根据网页端的参数数值,修改对应文件的参数值;
- 展示oai运行的结果,返回给前端;
- 使用python编程语言远程连接服务器,多线程运行liunx命令,从而运行oai代码和matlab代码。
- 实时读取liunx命令的命令行输出,返回给前端做展示;
- 随时终止命令行执行;
这篇文章将会梳理我在这个项目开发过程中的学习收获,欢迎交流!
1.2. 项目难点
- 前后端对接;
- 修改本地文件,包括
.mlx这类动态脚本文件; - 查找文件内容,并修改对应参数;
- python语言远程连接服务器并执行命令;
- 命令行输出实时读取并展示;
- 后端代码调试手法(小白第一次搞后端嘛
1.3. 项目环境
- flask 2.3.3
- gunicorn 20.0.4
- python 2.7.18
- MobaXterm_Personal 23.2
- Ubuntu 20.04.6 LTS ( GNU/Linux 5.4.0-163-lowlatency x86_64)
2. flask后端开发实现的功能
- 修改文件参数值——根据网页端的参数数值,修改对应文件的参数值
- 获取网页端传参
- 读取对应文件:包括普通的程序文档以及mlx文件;
- 查找对应修改位置,替换数据
- 读取结果数据——展示oai运行的结果,返回给前端;
- 文件结果如何存储;
- 读取对应文件,构建参数返回给前端;
- 运行liunx命令行——使用python编程语言远程连接服务器,多线程运行liunx命令,从而运行oai代码和matlab代码。
- 远程连接服务器
- python语言多线程执行liunx命令
- 实时读取liunx命令的输出数据
- 终止命令执行
3. flask部署和前后端对接
3.1. flask运行配置和服务器部署
-
flask安装
- 打开cmd窗口,如果已经部署了python环境,则使用如下命令安装flask对应包
pip install flask
- 打开cmd窗口,如果已经部署了python环境,则使用如下命令安装flask对应包
-
flask基本框架
-
最简单的flask框架如下所示:
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World' if __name__ == '__main__': app.run() -
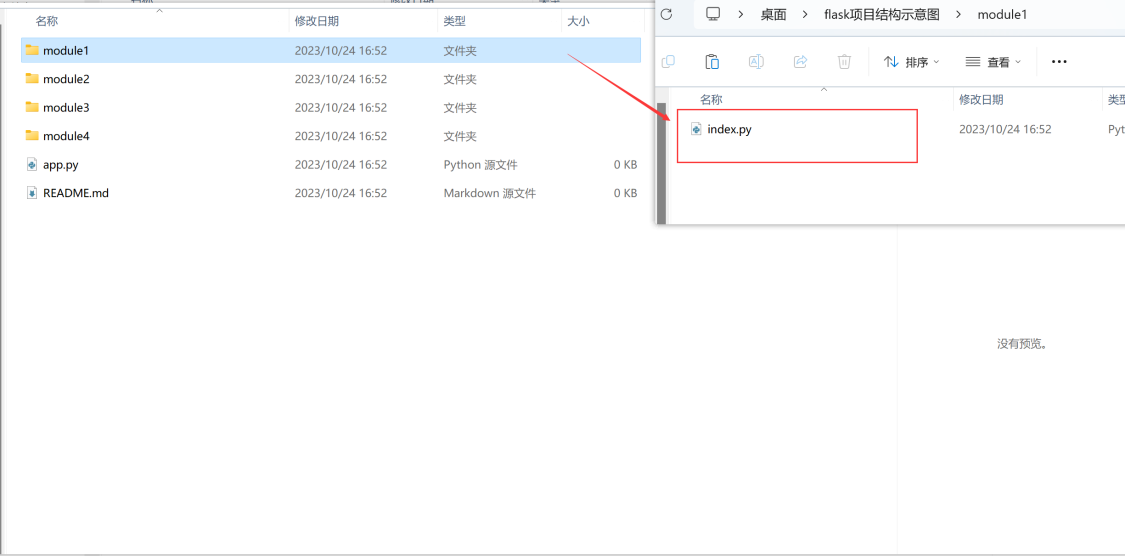
对于需要分模块进行操作的flask框架,基本文件框架如下所示:

对于主文件
app.py,文件结构如下:# 导入包 from flask import Flask from flask_bootstrap import Bootstrap from module1.index import *#这部分从子模块导入全部代码文件 from module2.index import * from module3.index import * from module4.index import * from flask_cors import CORS # 创建实例 app = Flask(__name__) bootstrap = Bootstrap(app) # 引用子模块 app.register_blueprint(model1_name, url_prefix="/module1_name") app.register_blueprint(model2_name, url_prefix="/module2_name") app.register_blueprint(model3_name, url_prefix="/module3_name") app.register_blueprint(model4_name, url_prefix="/module4_name") @app.route("/") def index(): return "Hello World!" if __name__ == "__main__": app.debug = True # 设置调试模式,生产模式的时候要关掉debug app.run(host='127.0.0.1', port=5000) # 启动服务器对于每个模块下的子文件
index.py,文件结构如下:from flask import Blueprint, jsonify, request, Flask, render_template from markupsafe import escape model1_name = Blueprint("/model1_name", __name__)#这个是为了和主文件的连接部分进行对接 # GET - 从指定的资源请求数据。 POST - 向指定的资源提交要被处理的数据。 @model1_name.route("/function1", methods=["POST","GET"]) def function1(): #to do something return jsonify({"Success": "成功参数"}) @model1_name.route("/function2", methods=["POST"]) def function2(): #to do something return jsonify({"Success": "成功参数"}) def global_function():#这里可以设置一些公共函数,前面的function函数可以调用这些公共函数,简化代码形式 #to do
-
-
flask运行
将整个项目存储于某个文件夹之后,运行方式有如下几种:- 通过vscode打开项目,运行app.py文件
- cmd窗口进入该项目文件夹,使用python app.py运行;
- cmd窗口进入该项目文件夹,使用flask run方式运行;(只针对主文件为app.py的项目)
-
flask服务器部署
- 将flask文件复制一份到服务器上,配置flask运行环境
- ip端口部署:安装gunicorn
- 参考博客:python之gunicorn的配置 - 倥偬时光 - 博客园
- 安装:
pip install gunicorn - 运行:
gunicorn -b ip地址:端口 app:app
- 部署之后:
- ip端口部署之后,前端可以根据指定的 ip地址:端口访问后端项目。
- 重新部署或者接口占用的解决方式:
lsof -i:端口号:显示端口占用的线程kill -9 线程序号:杀死线程gunicorn -b ip地址:端口 app:app:重新部署端口
3.2. flask前后端传参
-
前端的数据传递
- 前端通过GET\POST等协议传递数据给后端,通俗来解释一下:
-
GET将参数放在网址参数中,类似于如下形式
https://account.bilibili.com/big?spm_id_from=333.999.0.0
【key=value 形式传参】:“spm_id_from=333.999.0.0”就是通过GET方式进行数据传输。 -
POST将数据打包之后再传给后端,类似于如下形式(json格式):
{
"password":"12334",
"username":"crazypixel",
...
}
【body传参】:数据有名称和具体值,打包之后发送出去
-
- 前端通过GET\POST等协议传递数据给后端,通俗来解释一下:
-
后端的数据接收
-
flask后端框架中,在方法定义时有method变量
@model1_name.route("/function2", methods=["POST"])
这里的methods=["GET","POST"]就表示后端接口能支持GET\POST两种数据传输方法,而methods=["POST"]则不支持GET方法,只支持POST方法 -
本项目中主要使用flask.request库进行数据接收,具体代码如下所示:
#前期方法库引入 from flask import request ## 一般写法 if request.method == "POST": userID= request.form.get("userID") elif request.method == "GET": userID= request.args.get("userID") #列表分割,传递数据为:{"RNTI":"1,2,3"} if request.method == "POST": RNTI= request.form.get("RNTI").split(",")#得到列表[1,2,3]关于flaks.request库,简单总结:
request.form.get("key", type=str, default=None) 获取表单数据 request.args.get("key") 获取get请求参数 request.values.get("key") 获取所有参数
-
4. 后端测试工具
4.1. 工具介绍
测试需求:模拟前端请求,发送对应数据给后端
工具:apipost/postman
工具介绍:Apipost使用教程
4.2. 工具使用
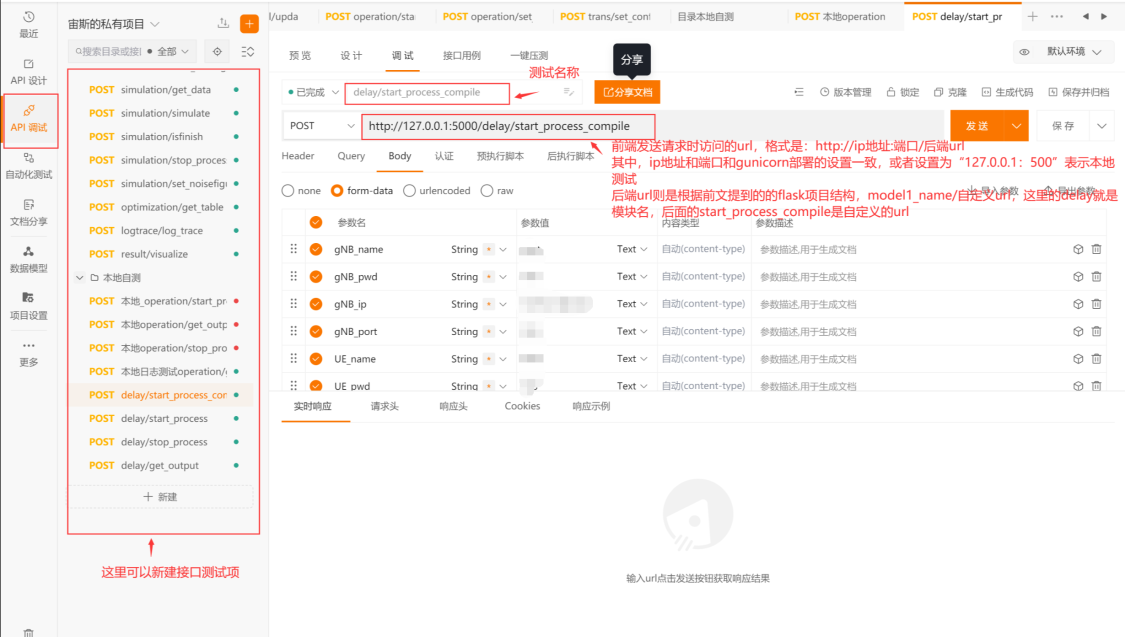
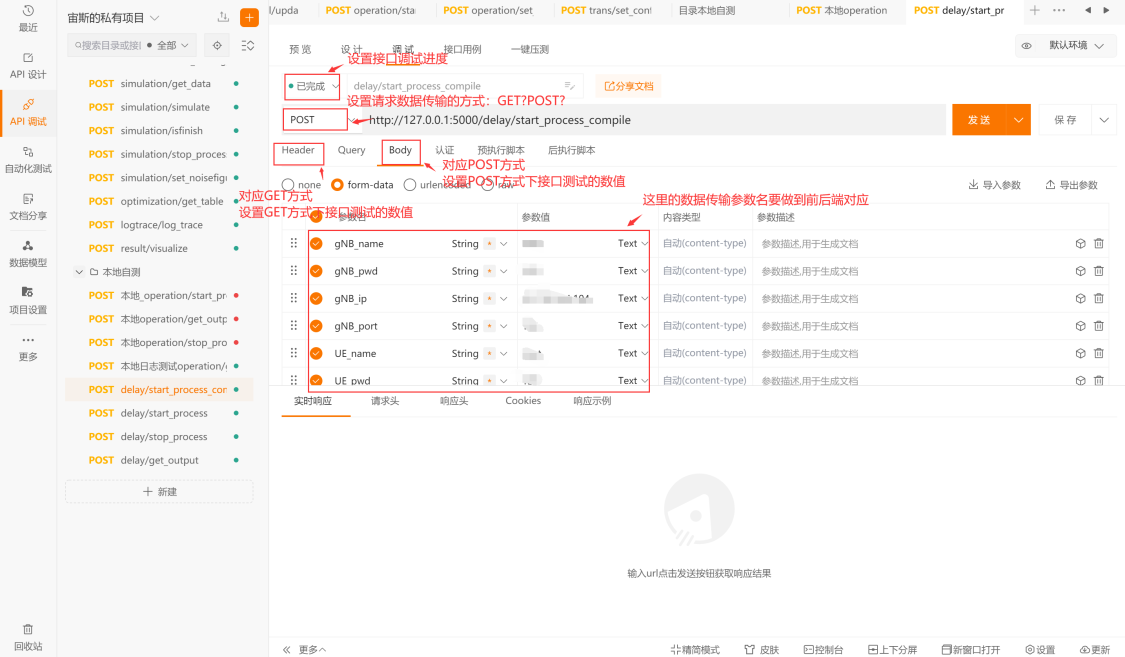
下面主要介绍我使用apipost这个工具涉及到的功能:


在参数项设置部分,可以选择导入参数,提前准备好测试样例,然后直接导入。
整体测试流程如下:
- 运行后端代码;
- 建立测试项目,进行参数设置;
- 点击“发送”,模拟前端向后端发送请求;
- 根据后端返回结果进行功能测试和代码调试。
后续还有功能实现相关代码,待补充ing...
后记
标签:__,name,后端,Flask,app,request,基础知识,flask,POST From: https://www.cnblogs.com/CrazyPixel/p/17785553.html如果觉得我写得不错,不妨点赞关注一波走起~
想看更多博文,可以访问我的博客主页: 博客园 / CSDN / 51CTO / 掘金论坛 / 知乎