最近也有不少用户留言,问一些基础的内容,例如:App采用怎样的开发方式更好?便有感而发,希望通过这篇文章再做一下小结。 先亮结果,是采用原生还是混合的开发方式,需要先了解业务规划,然后根据业务的实际需求再制定研发技术选型及研发计划。 为什么只能一事一议?这个还得从技术架构的优劣势开始说起。
基础科普
首先还是先科普下原生开发和混合开发的定义。 原生开发是指使用特定平台(如iOS、Android等)的本地语言和工具来编写应用程序,并直接运行在该平台上。原生应用程序的界面和用户体验通常会非常流畅和响应迅速,但原生开发需要掌握平台特定的语言和工具,并需要为不同平台分别开发独立的应用。 混合开发是指开发人员使用通用的Web技术(如HTML、CSS和JavaScript)来编写应用程序,并通过WebView组件将应用程序嵌入到原生容器中。混合应用程序可以实现跨平台开发,并且可以使用许多通用的开发工具、框架和库来加速开发时间。但是,由于需要通过WebView间接访问硬件资源和功能,所以混合应用程序的性能可能比原生应用程序差,在效果和用户体验方面也不如原生应用程序好。
为什么现在满大街的混合开发?
这还得说到互联网的业务发展。 人是社会的动物,这句话的核心关键词是”动物“,是动物就意味着有”喜新厌旧“的需要,换句话说,在互联网繁盛的时代,业务场景就得跟随着用户的需要而更新迭代,也就是说,在效率和质量方面,原本平衡的天平已经有所倾斜。 混合开发的主流模式是结合原生和HTML5的技术(主流,但不是唯一,现在更流行的是小程序技术),取长补短的一种开发模式,原生代码部分利用WebView插件或者其它的框架为HTML5提供了一个容器,程序主要的业务实现、界面展示是利用H5相关的Web技术进行实现的。比如现在的京东、淘宝、今日头条等都是利用的混合开发模式。 渐渐地,2017年微信推出了小程序开放平台,并倾注了大力气在小程序生态的建设上,逐渐的,「App+小程序」的混合模式的开发也逐步被推崇。「App+小程序」的App混合开发模式的优势可以总结为:- 远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
- 能获取更多系统权限,完成更加丰富的产品设计;
- 可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
- 包尺寸有效减少,节省流量和存储
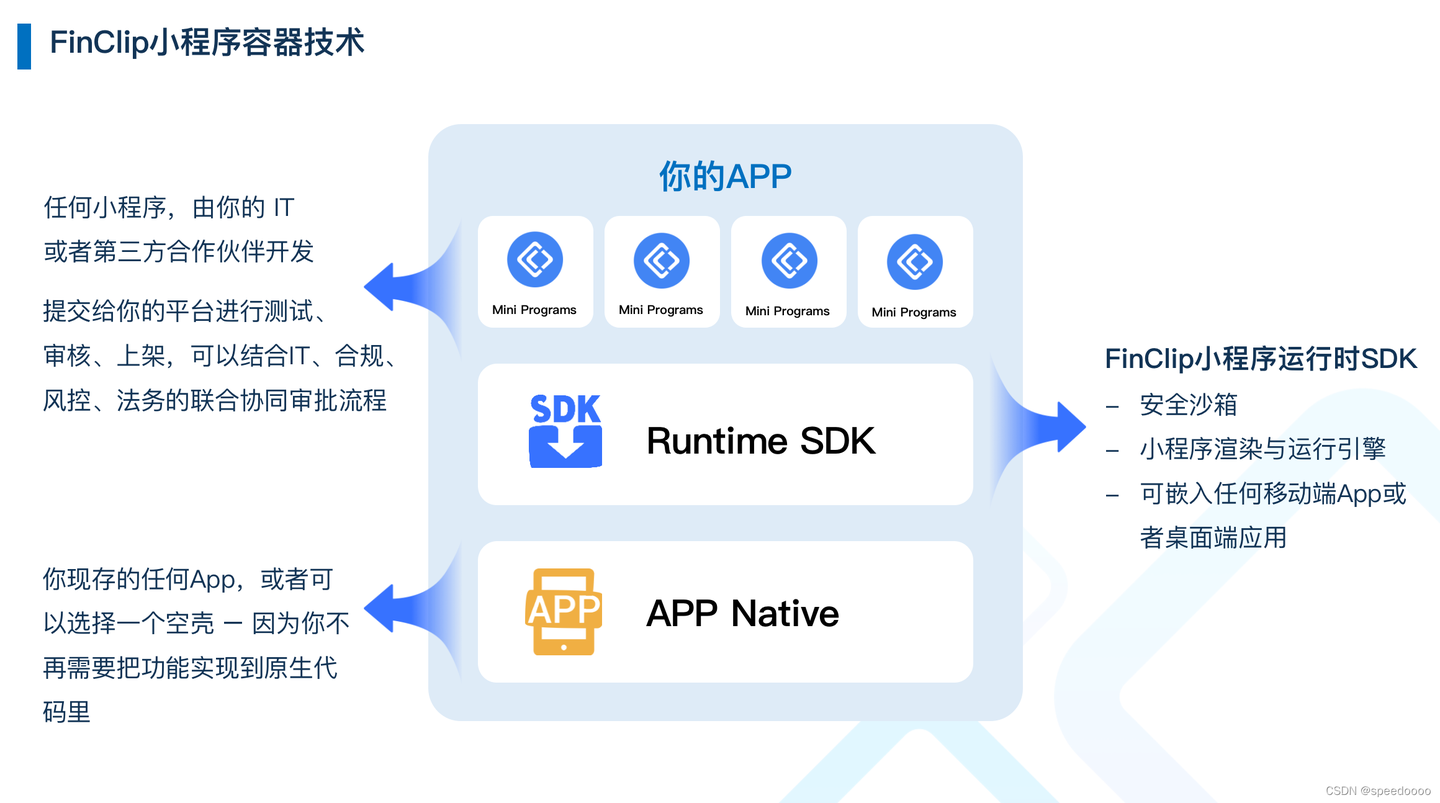
 依托小程序技术标准的发展,小程序容器技术逐渐变成了混合开发的“标配”。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
依托小程序技术标准的发展,小程序容器技术逐渐变成了混合开发的“标配”。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。