网上有许多前端开发框架的对比,相对的,VUE在综合评分方面还是优秀的。以下是一些State of JavaScript调查数据结果:
- 使用率:VUE使用者在调研开发者中占比 51%;
- 开发者满意度:VUE的综合开发者满意度达到64%;
VUE 3.0的优势
其实有点老生常谈,或者说的普遍认知。 Vue.js是一款流行的JavaScript框架,被广泛应用于Web开发中。它相比于其他框架具有一些有利的特点,所以受到许多开发人员的青睐。可以用“简单易学、响应式数据绑定、轻量高效、生态系统丰富、渐进式框架”等概括VUE的技术优势。 Vue 3.0是Vue.js于2022年推出的新版本,带来了许多新功能和特点,具有广阔的应用前景。相较于Vue2.0,其优势包括:- 性能提升:Vue 3.0通过优化源码体积、重写虚拟DOM、升级响应式系统等方式提升性能。
- 体积减小:Vue 3.0移除了一些冷门API,通过tree-shaking和静态分析减少打包体积。
- TypeScript支持:Vue 3.0增强了对TypeScript的支持,提供更好的类型推断和自动补全。
- 新的API:Vue 3.0引入了一些新的API,如组合API(Composition API),使得代码编写更灵活和模块化。

为什么前端用vue的公司越来越多?
微信小程序的本质,其代码就是JS。微信小程序的API也是按照Vue来设计的,也就是学会了Vue,学weex和小程序就会非常快。之所以这两者在用Vue的API也正是因为Vue设计的API比较易懂上手快。 因此,这也是中国开发界的“行情”:用vue开发项目的特别多,毕竟用vue上手快,开发成本低。说说小程序及其生态
小程序是一种新型的互联网服务模式,它脱胎于 APP,但又不同于 APP,是一种轻量级的应用形态,用户能够在不下载安装的情况下直接使用。小程序将应用所有的能力都放到了云端,不仅实现了无需下载的使用,也极大的降低了应用的使用成本。 使用VUE来开发小程序也是一个可实现的技术路径。Vue开发小程序的好处是:能够采用 Web 开发语言,并且使用经典的开发框架 Vue 实现小程序,无需学习微信小程序框架,降低了开发门槛。开发效率相对原生开发而言更快,因为Vue框架本身的快速开发特性。
一端开发,“流量”&“留量”均拿捏
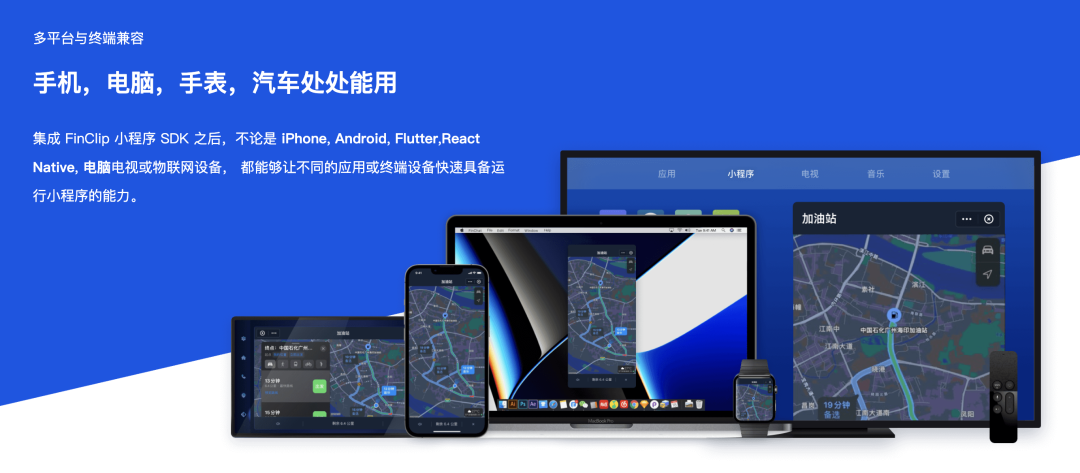
从小程序开发的业务价值来看,本质是为了更好的承接公域的免费/付费流量(用户访问转化)。 如果您的公域已经经营到了一定程度(或者说已经到了可以开展第二业务曲线的时候),那么私域流量的经营是一个企业必经之路,在App里面“重复造车轮”---将已经在微信上实现的业务场景再实现一遍,非常的浪费开发人效,同时也会阻碍业务经营的效率和灵活性。 与此同时,随着中国工信部对于微信小程序的内容管理趋严,后续相关小程序的内容,也会开始重复着H5上架管理的条例,在经济下行周期下,有可能还会更严格。 VUE被中国广大小企业主所应用和实践,加上小程序建设的低门槛,有没有办法在脱离开社交平台App,将业务运行在自己的智能终端上,更自主可控的运营自己的“流量”?笔者调研了市面上许多小程序相关技术,有一种“小程序容器技术”能够让小程序变相成为「跨端框架」,例如FinClip。 小程序的跨端能力重点在智能移动终端(App,Pad等),现在基于一些厂商的小程序容器技术(如:),还可以在各类智能终端上运行(例如:智能车载设备、智慧大屏等等) VUE和小程序虽然技术实现原理有所不同,但它们共同的目标是跨端。随着智能手机、平板电脑、智能音箱等智能设备的普及,用户的需求也在不断演变,他们期望更灵活、更高效地获取信息和使用应用程序。在这一背景下,VUE开发的小程序,配套相关的小程序容器技术,能够在继承已有业务场景技术开发的基础上,低门槛的讲业务场景往各个智能终端上迁移,真正实现技术上的降本增效。
VUE通过利用Web技术的灵活性和跨平台性,为用户提供了无缝的跨设备体验。用户可以从各种浏览器中访问VUE,无需下载或安装,这为开发者提供了更广泛的覆盖面,同时也降低了用户获得价值内容的门槛。离线访问、推送通知等功能增强了用户粘性,使VUE成为了吸引和保留用户的有力工具。
小程序则在特定的平台生态系统中崭露头角,为开发者提供了更深度的集成和用户接触点。通过应用商店的分发和推广机制,小程序能够迅速扩大用户基础,为企业和品牌提供了直接触达用户的机会。
标签:为什么,VUE,程序,流行,Vue,用户,API,开发
From: https://www.cnblogs.com/speedoooo/p/17783209.html
VUE和小程序虽然技术实现原理有所不同,但它们共同的目标是跨端。随着智能手机、平板电脑、智能音箱等智能设备的普及,用户的需求也在不断演变,他们期望更灵活、更高效地获取信息和使用应用程序。在这一背景下,VUE开发的小程序,配套相关的小程序容器技术,能够在继承已有业务场景技术开发的基础上,低门槛的讲业务场景往各个智能终端上迁移,真正实现技术上的降本增效。
VUE通过利用Web技术的灵活性和跨平台性,为用户提供了无缝的跨设备体验。用户可以从各种浏览器中访问VUE,无需下载或安装,这为开发者提供了更广泛的覆盖面,同时也降低了用户获得价值内容的门槛。离线访问、推送通知等功能增强了用户粘性,使VUE成为了吸引和保留用户的有力工具。
小程序则在特定的平台生态系统中崭露头角,为开发者提供了更深度的集成和用户接触点。通过应用商店的分发和推广机制,小程序能够迅速扩大用户基础,为企业和品牌提供了直接触达用户的机会。
标签:为什么,VUE,程序,流行,Vue,用户,API,开发
From: https://www.cnblogs.com/speedoooo/p/17783209.html