@
目录- 技术交流QQ群:272729176
- 1. 背景介绍
- 2. LowcodeCore介绍
- 3. LowcodeCore开发文档
- 4. LowcodeCore.Api.Demo下载
- 5. LowcodeCore组件说明
- 技术交流QQ群:272729176
技术交流QQ群:272729176
1. 背景介绍
- 目前信息化建设已成为各企事业单位必不可少部分。无论是“官方网站、ERP、CRM、OA”等不同类型的信息系统,除了表现形式存在差异之外,本质上后台服务都是围绕数据的“增、删、查、改”等操作。如果存在一款框架能够让我们基本无需编码就可以对外提供数据操作的API,将极大的提升我们搭建信息系统的效率,减少企业投入。
- 在此背景下,各大厂都竞相推出了自己的低代码开发平台。通过研究发现,大多低代码平台的特征如下:
- 基于某一类业务场景实现,如:蓝凌、泛微等OA厂商;这类系统很显然不合适大多数业务场景的功能复用;
- 页面设计与数据操作强相关,即可视化操作界面上拖拉拽页面组件时绑定数据源(数据库表),如:阿里的宜搭、腾讯的Weda等,以及现在网络上遍地低代码开发平台;
2. LowcodeCore介绍

- LowcodeCore是一款基于.Net6开发实现的低代码开发框架。该框架可以帮助.Net开发人员快速构建对数据的“增删查改”等操作的API接口,大大提高工作效率。
- 本文主要以DEMO的形式带领大家快速了解LowcodeCore可以为大家带来哪些功能。
2.1 开发环境
- VS2022
- SQL Server 2019
2.2 框架依赖
- LowcodeCore 1.0.0 项目框架:.Net 6.0
- 项目依赖:
Microsoft.EntityFrameworkCore.SqlServer(6.0.4)
Newtonsoft.Json (13.0.1)
JavaScriptEngineSwitcher.ChakraCore(3.18.2)
JavaScriptEngineSwitcher.ChakraCore.Native.win-x64(3.18.2)
JavaScriptEngineSwitcher.ChakraCore.Native.linux-x64(3.18.2)
3. LowcodeCore开发文档
3.1 快速搭建LowcodeCore项目
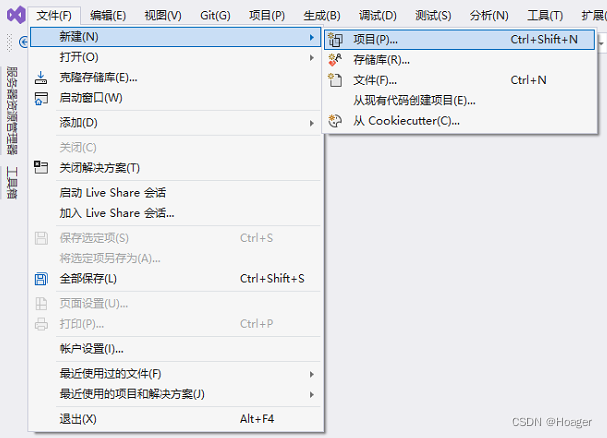
3.1.1 步骤一:新建项目
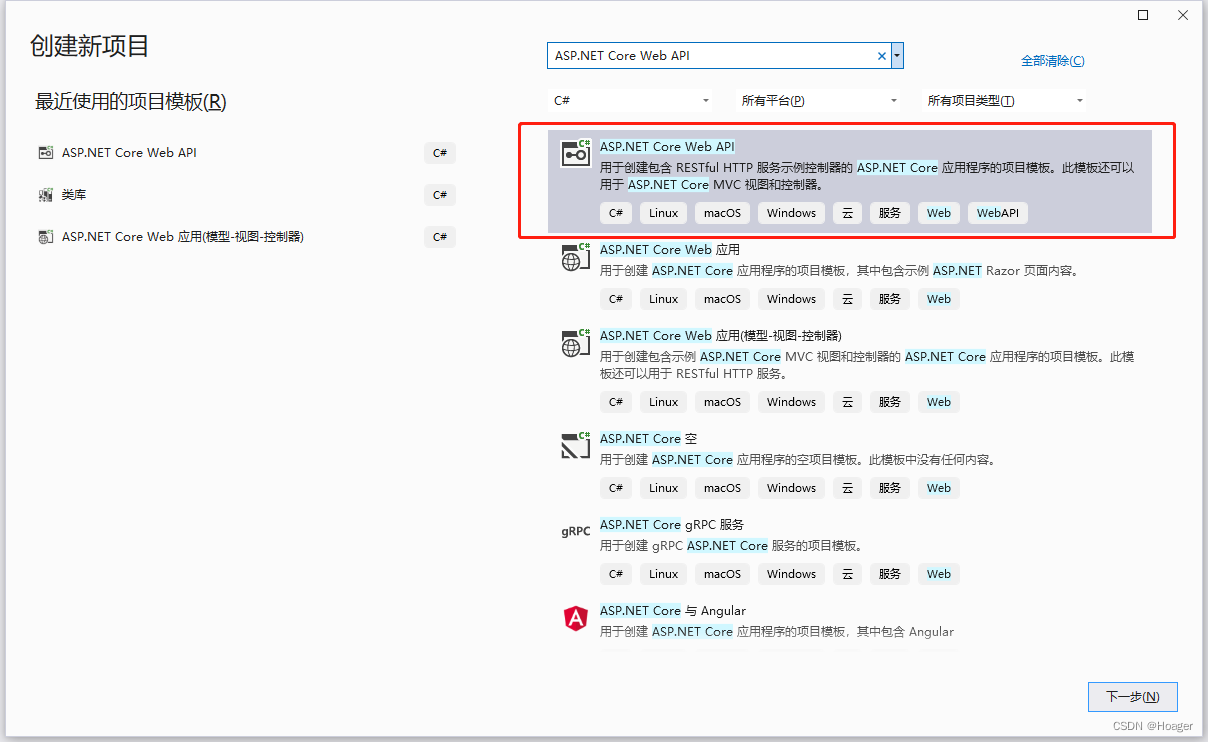
在VS工具“文件-新建-项目”中,检索“ASP.NET Core Web API”,创建一个API项目。


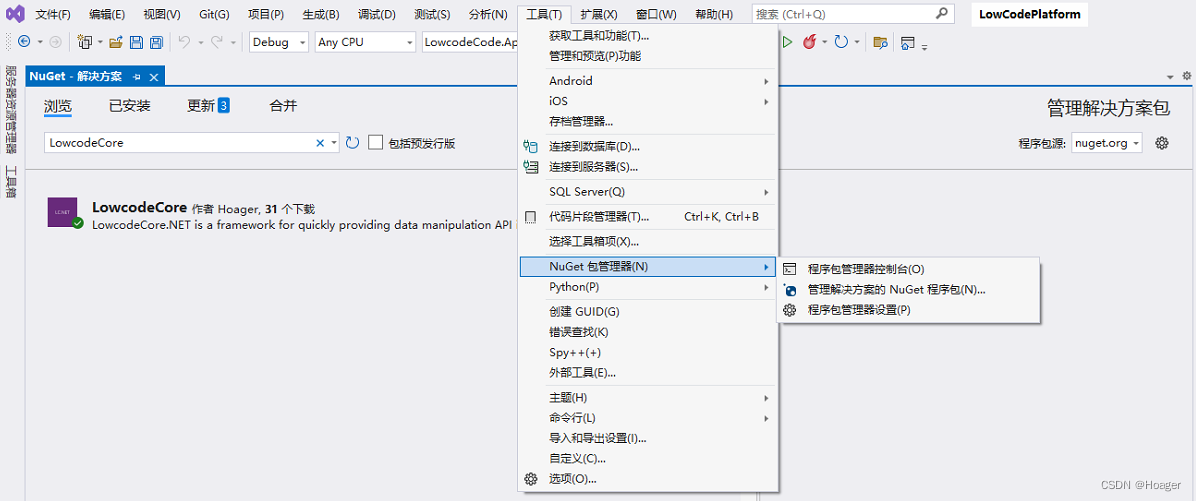
3.1.2 步骤二:引用LowcodeCore框架包
通过VS工具“Nuget包管理器-管理解决方案的NuGet程序包”中下载安装即可!

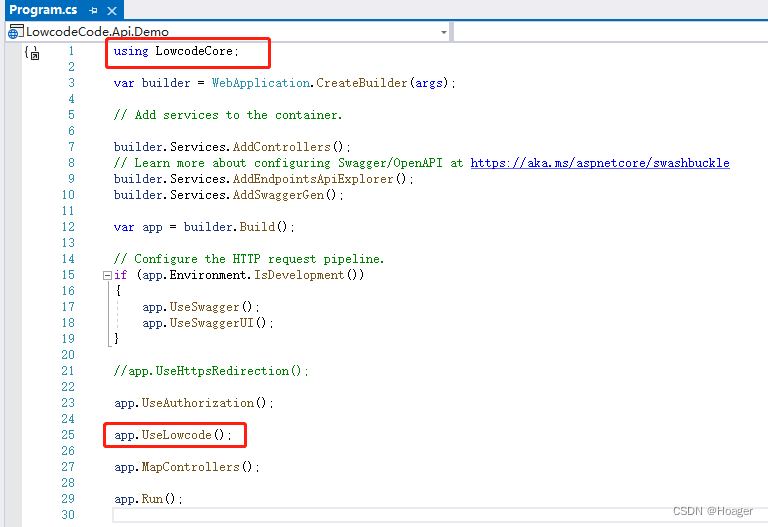
3.1.3 步骤三:注册LowcodeCore模块
开发项目中的“Program.cs”文件,引用命名空间:using LowcodeCore;并注册Lowcode功能模块;
注:app.UseLowcode() 需要放在“app.MapControllers()”之前。具体原因,在扩展性开发中将详细介绍!
using LowcodeCore;
app.UseLowcode();

3.1.4 步骤四:创建JSON配置文件
在项目中新建文件夹,命名为:Data。并在文件夹中新增“demo.json”、“route.json”两个JSON配置文件。 详细JSON配置规则,请参考“组件配置”说明

- demo.json配置
{
"ID": "3D24CC45-AE39-43C2-8773-E14C99C903FC",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.HttpContext"
}
}
}
- route.json配置
{
"Routes": {
"/Lowcode/Demo": {
"Name": "LowcodeApi开始开发DEMO",
"JsonPath": "Data\\demo.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
3.1.5 步骤五:启动项目,查看效果
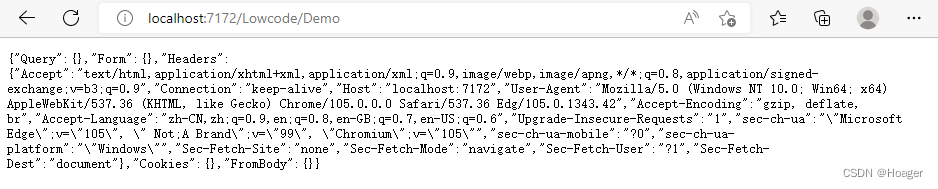
项目启动后,在浏览器地址栏中输入:http://【替换为实际的域名:端口】/Lowcode/Demo
如果页面中正常输出以下信息,说明功能正常。

3.2 数据操作指南
3.2.1 新增数据
在“Data”文件夹中新建“insert.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- insert.json配置
{
"ID": "DE4C395D-0FC7-42FE-9E36-F4569AB56A4E",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "DataInsert"
},
"DataInsert": {
"Component": "LowcodeCore.ComponentParts.DataOperate.DataInsert",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users"
},
"Fields": {
"Id": "$.HttpContext.FromBody.Id",
"Sex": "$.HttpContext.FromBody.Sex",
"UserCode": "$.HttpContext.FromBody.UserCode",
"UserName": "$.HttpContext.FromBody.UserName"
},
"Output": "UsersInsertCount"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.UsersInsertCount"
}
}
}
- route.json配置
{
"Routes": {
"/User/Insert": {
"Name": "新增用户",
"JsonPath": "Data\\insert.json",
"Method": "POST",
"Accessibility": "Public",
"Roles": []
}
}
}
-
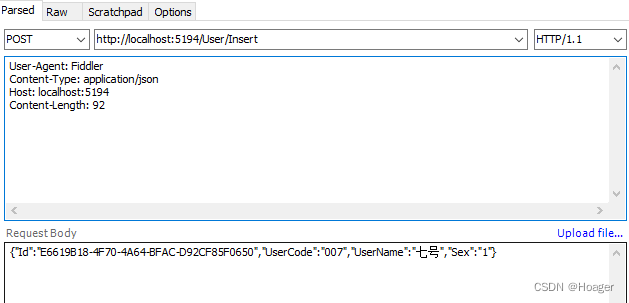
提交数据过程(DEMO使用Fiddler工具操作)
Content-Type: application/json
Method:POST

-
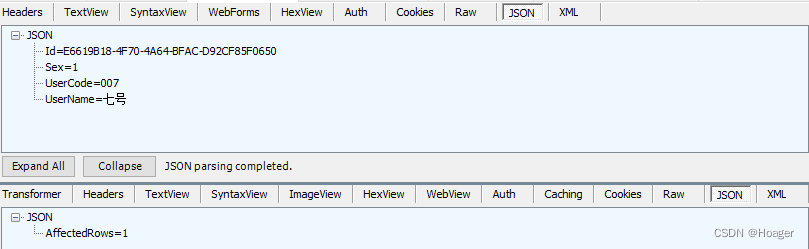
运行结果

-
数据库效果
-

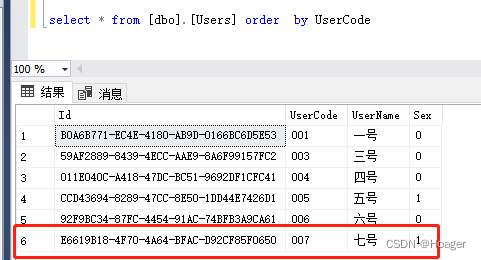
3.2.2 修改数据
在“Data”文件夹中新建“update.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- update.json配置
{
"ID": "2D91C9C1-8E32-4CD7-9CA2-F943CFBAA0EF",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "DataUpdate"
},
"DataUpdate": {
"Component": "LowcodeCore.ComponentParts.DataOperate.DataUpdate",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users"
},
"Fields": {
"Sex": "$.HttpContext.FromBody.Sex",
"UserCode": "$.HttpContext.FromBody.UserCode",
"UserName": "$.HttpContext.FromBody.UserName"
},
"Filter": "{ \"Id\":\"$.HttpContext.Query.Id\" }",
"IncludeAll": false,
"LimitCount": 1,
"Output": "UsersUpdateCount"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.UsersUpdateCount"
}
}
}
- route.json配置
{
"Routes": {
"/User/Update": {
"Name": "更新用户",
"JsonPath": "Data\\update.json",
"Method": "POST",
"Accessibility": "Public",
"Roles": []
}
}
}
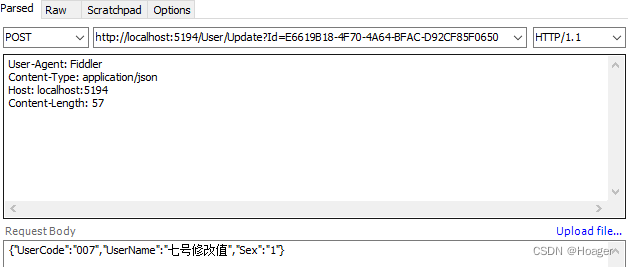
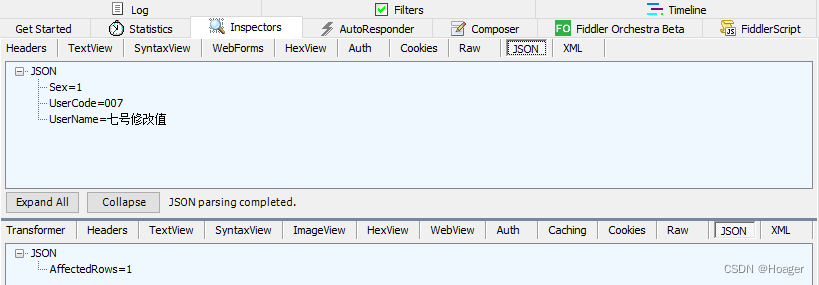
- 提交数据过程(DEMO使用Fiddler工具操作)
Content-Type: application/json
Method:POST

- 运行结果

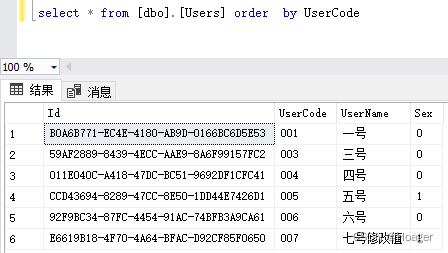
- 数据库效果

3.2.3 删除数据
在“Data”文件夹中新建“delete.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- delete.json配置
{
"ID": "8E31B400-A862-4D91-B574-B6A9096CECF0",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "DataDelete"
},
"DataDelete": {
"Component": "LowcodeCore.ComponentParts.DataOperate.DataDelete",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users"
},
"Filter": "{ \"Id\":\"$.HttpContext.Query.Id\" }",
"IncludeAll": false,
"LimitCount": 1,
"Output": "UsersDeleteCount"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.UsersDeleteCount"
}
}
}
- route.json配置
{
"Routes": {
"/User/Delete": {
"Name": "删除用户",
"JsonPath": "Data\\delete.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
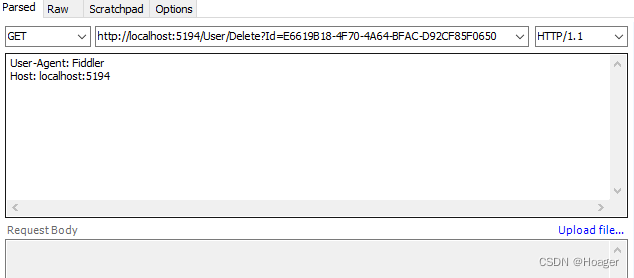
- 提交数据过程(DEMO使用Fiddler工具操作)
Method:GET

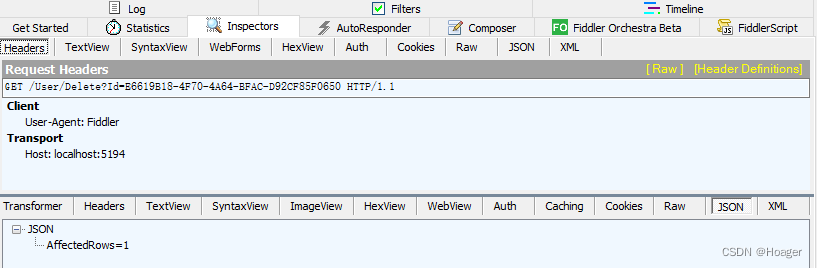
- 运行结果

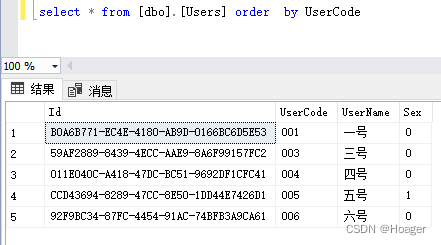
- 数据库效果

3.2.4 查询所有数据
在“Data”文件夹中新建“getallusers.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- getallusers.json配置
{
"ID": "C6765C2E-E1A2-4C4C-9ED7-44ECFA0D839E",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "DataSelect"
},
"DataSelect": {
"Component": "LowcodeCore.ComponentParts.DataOperate.DataSelect",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users",
"Type": "Table",
"SQL": "" /*Type:Custom时有效*/
},
"Fields": [ "UserCode", "UserName" ],
"OrderBy": { "UserCode": "ASC" },
"Filter": "{ \"Sex\":0 }",
"Output": "Users"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.Users"
}
}
}
- route.json配置
{
"Routes": {
"/User/GetAll": {
"Name": "查询所有用户",
"JsonPath": "Data\\getallusers.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
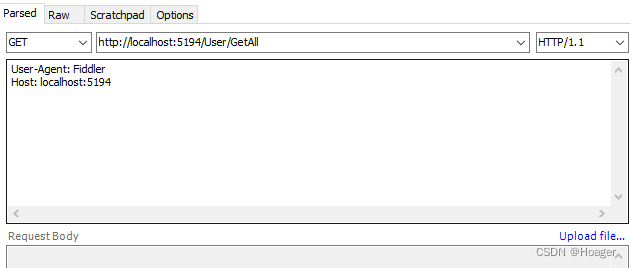
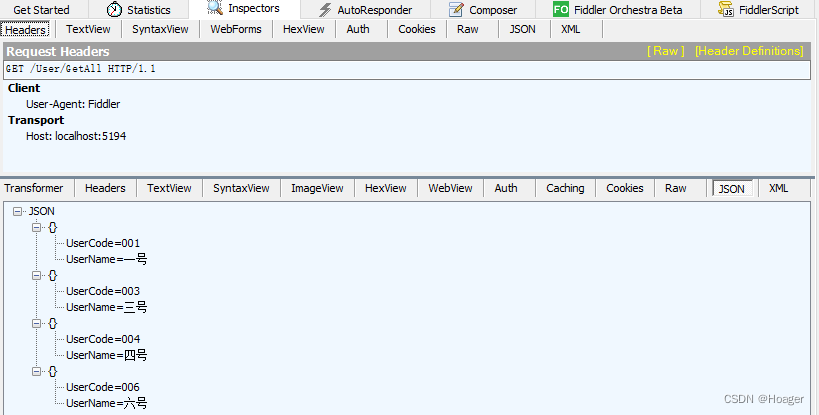
- 提交数据过程(DEMO使用Fiddler工具操作)
Method:GET

- 运行结果

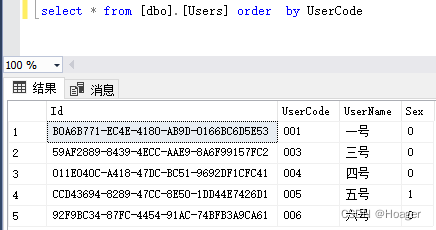
- 数据库效果

3.2.5 数据记录总数统计
在“Data”文件夹中新建“usercount.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- usercount.json配置
{
"ID": "C65C1B9D-7776-4B33-A89A-3640FE456B0A",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "DataCount"
},
"DataCount": {
"Component": "LowcodeCore.ComponentParts.DataOperate.DataCount",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users",
"Type": "Table",
"SQL": "" /*Type:Custom时有效*/
},
"Filter": "{ \"Sex\":\"$.HttpContext.Query.Sex\" }",
"Output": "UsersDataCount"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.UsersDataCount"
}
}
}
- route.json配置
{
"Routes": {
"/User/Count": {
"Name": "统计用户数",
"JsonPath": "Data\\usercount.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
-
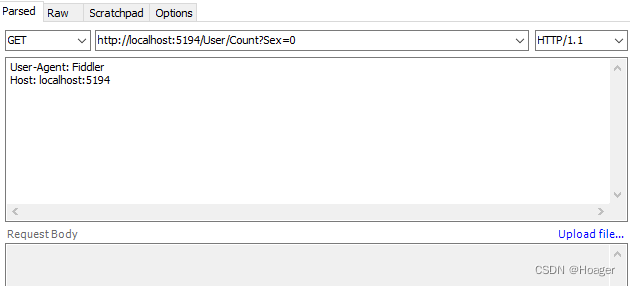
提交数据过程(DEMO使用Fiddler工具操作)
Method:GET

-
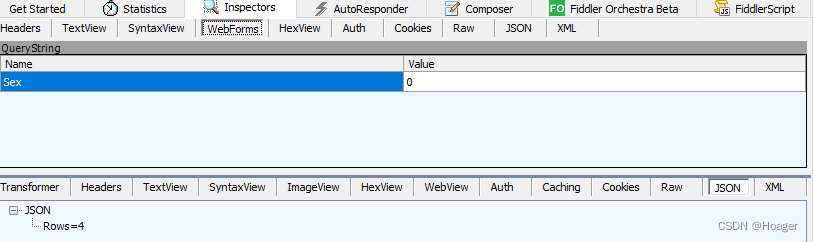
运行结果

-
数据库效果

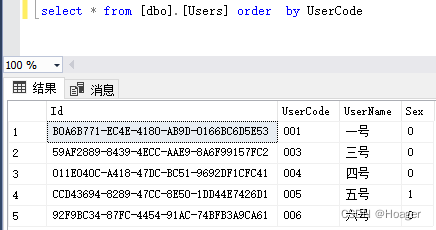
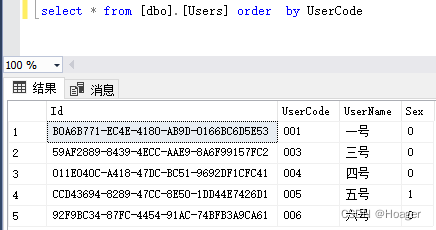
3.2.6 判断记录是否存在
在“Data”文件夹中新建“userany.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- usercount.json配置
{
"ID": "1ECA7F66-AAB7-4DEB-8DB6-A6061C042D4E",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "DataAny"
},
"DataAny": {
"Component": "LowcodeCore.ComponentParts.DataOperate.DataAny",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users",
"Type": "Table",
"SQL": "" /*Type:Custom时有效*/
},
"Filter": "{ \"Sex\":\"$.HttpContext.Query.Sex\" }",
"Output": "UsersAny"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.UsersAny"
}
}
}
- route.json配置
{
"Routes": {
"/User/Any": {
"Name": "是否存在用户",
"JsonPath": "Data\\userany.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
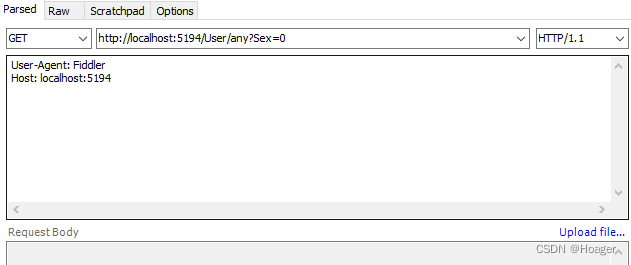
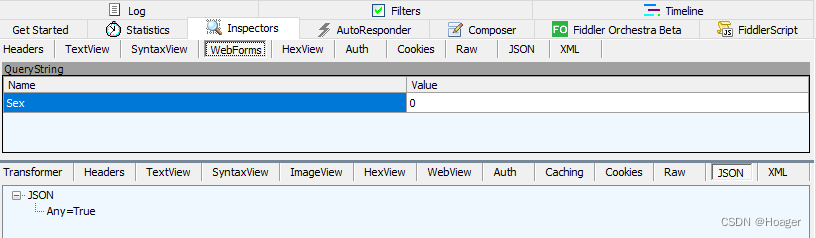
- 提交数据过程(DEMO使用Fiddler工具操作)
Method:GET

- 运行结果

- 数据库效果

3.2.7 获取首条数据记录
在“Data”文件夹中新建“userfirst.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- userfirst.json配置
{
"ID": "800B3330-AA78-4CBA-BBB1-ED994E23B99A",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "DataFirst"
},
"DataFirst": {
"Component": "LowcodeCore.ComponentParts.DataOperate.DataFirst",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users",
"Type": "Table",
"SQL": "" /*Type:Custom时有效*/
},
"Fields": [ "Id", "UserCode", "UserName", "Sex" ],
"Filter": "{ \"Id\":\"$.HttpContext.Query.Id\" }",
"Output": "UsersFirst"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.UsersFirst"
}
}
}
- route.json配置
{
"Routes": {
"/User/First": {
"Name": "是否存在用户",
"JsonPath": "Data\\userfirst.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
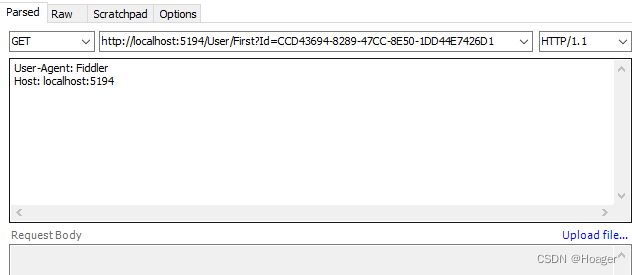
- 提交数据过程(DEMO使用Fiddler工具操作)
Method:GET

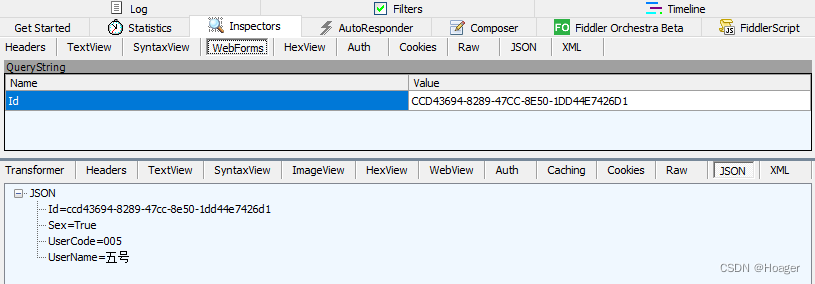
- 运行结果

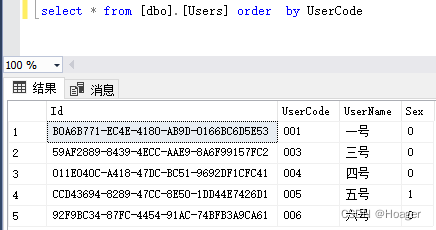
- 数据库效果

3.2.8 分页查询
在“Data”文件夹中新建“turnpage.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- turnpage.json配置
{
"ID": "11EDB839-A1CC-4ECE-B91B-38FC8C8E9B4A",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "TurnPageQuery"
},
"TurnPageQuery": {
"Component": "LowcodeCore.ComponentParts.DataOperate.TurnPageQuery",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "Users",
"Type": "",
"SQL": "" /*Type:Custom时有效*/
},
"Fields": [ "UserCode", "UserName" ],
"GroupBy": [ "UserCode", "UserName" ],
"OrderBy": { "UserCode": "ASC" },
"Filter": "{ \"Sex\":0 }",
"PageSize": "$.HttpContext.Query.PageSize",
"PageIndex": "$.HttpContext.Query.PageIndex",
"Output": "Users"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.Users"
}
}
}
- route.json配置
{
"Routes": {
"/User/TurnPage": {
"Name": "分页查询",
"JsonPath": "Data\\turnpage.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
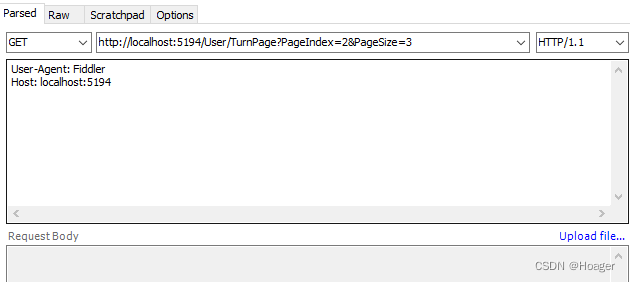
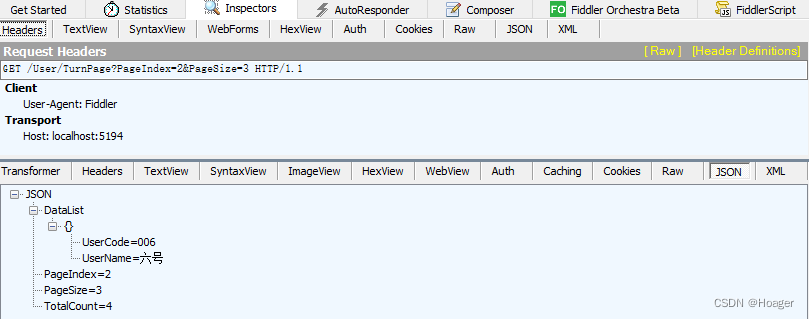
- 提交数据过程(DEMO使用Fiddler工具操作)
Method:GET

- 运行结果

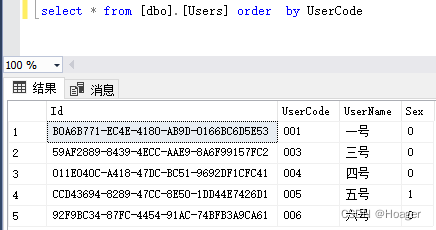
- 数据库效果

3.2.9 存储过程执行
在“Data”文件夹中新建“procedureExecute.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- procedureExecute.json配置
{
"ID": "3EC8B8F1-A418-4382-9F81-D51B2B699574",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "ProcedureExecute"
},
"ProcedureExecute": {
"Component": "LowcodeCore.ComponentParts.DataOperate.ProcedureExecute",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "usp_UpdateUser",
"Type": "Procedure"
},
"Filter": "{ \"Id\":\"$.HttpContext.Query.Id\",\"UserName\":\"$.HttpContext.Form.UserName\"}",
"Output": "usp_UpdateUser"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.usp_UpdateUser"
}
}
}
- route.json配置
{
"Routes": {
"/User/TurnPage": {
"Name": "分页查询",
"JsonPath": "Data\\turnpage.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
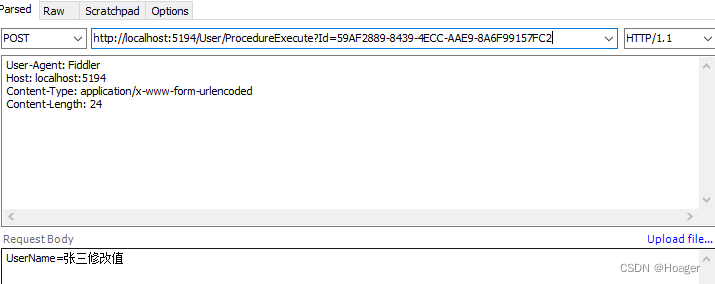
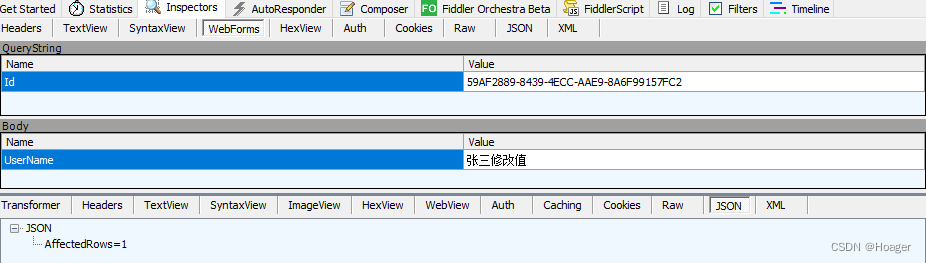
- 提交数据过程(DEMO使用Fiddler工具操作)
Method:POST
Content-Type: application/x-www-form-urlencoded

- 运行结果

- 数据库效果

- 存储过程
create Procedure [dbo].[usp_UpdateUser] @Id varchar(36),@UserName varchar(36)
as
Begin
Update [Users] set UserName=@UserName where Id=@Id
End
GO
3.2.10 存储过程查询
在“Data”文件夹中新建“procedureQuery.json”文件;并添加路由配置;
详细JSON配置规则,请参考“组件配置”说明
- procedureQuery.json配置
{
"ID": "3EC8B8F1-A418-4382-9F81-D51B2B699574",
"Start": {
"Component": "LowcodeCore.ComponentParts.HttpContextStart",
"Parameters": {
"Output": "HttpContext"
},
"Next": "ProcedureQuery"
},
"ProcedureQuery": {
"Component": "LowcodeCore.ComponentParts.DataOperate.ProcedureQuery",
"Parameters": {
"Entity": {
"ConnectionString": "Data Source=.\\SQL2019; Initial Catalog=Lowcode; Persist Security Info=True; User ID=sa; Password=123456;",
"Name": "usp_GetUser",
"Type": "Procedure"
},
"Filter": "{ \"Id\":\"$.HttpContext.Query.Id\" }",
"Output": "usp_GetUser"
},
"Next": "End"
},
"End": {
"Component": "LowcodeCore.ComponentParts.HttpContextEnd",
"Parameters": {
"Response": "$.usp_GetUser"
}
}
}
- route.json配置
{
"Routes": {
"/User/ProcedureQuery": {
"Name": "存储过程查询",
"JsonPath": "Data\\procedureQuery.json",
"Method": "GET",
"Accessibility": "Public",
"Roles": []
}
}
}
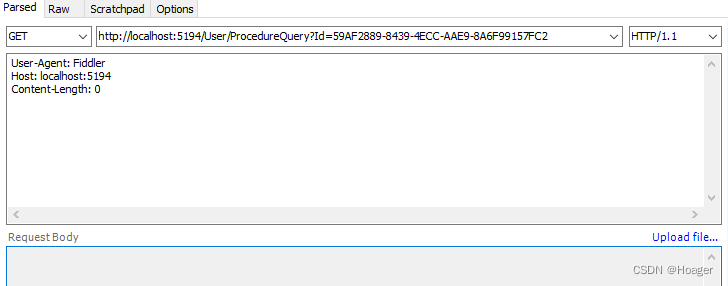
- 提交数据过程(DEMO使用Fiddler工具操作)
Method:GET

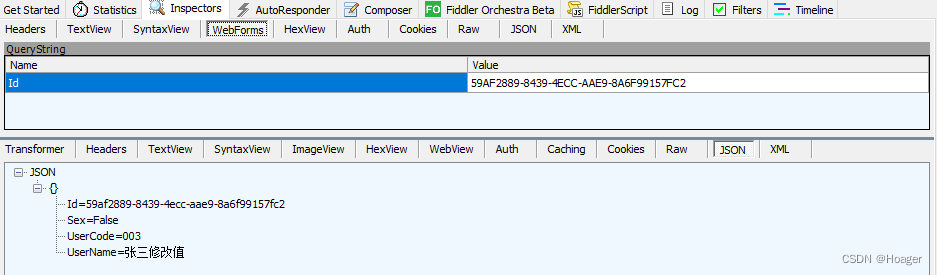
- 运行结果

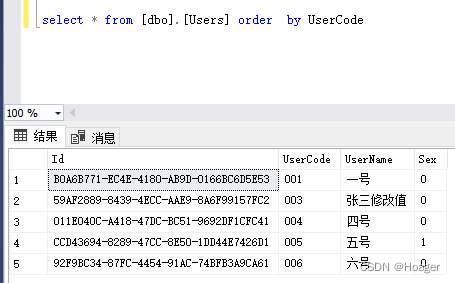
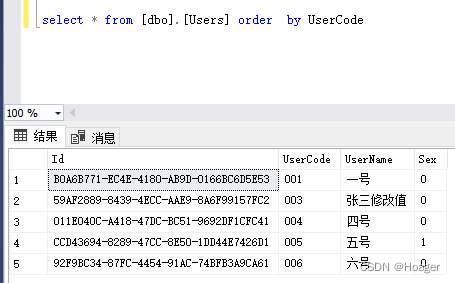
- 数据库效果

- 存储过程
create Procedure [dbo].[usp_GetUser] @Id varchar(36)
as
Begin
select * from [Users] where Id=@Id
End
GO
4. LowcodeCore.Api.Demo下载
https://files.cnblogs.com/files/blogs/748071/LowcodeCode.Api.Demo.zip?t=1665054506
5. LowcodeCore组件说明
https://www.cnblogs.com/hoager/articles/16758232.html