代码实现
-
api讲解
getStringArray
getStringArray(resId: number, callback: AsyncCallback<Array>): void
用户获取指定资源ID对应的字符串数组,使用callback形式返回字符串数组。
系统能力:SystemCapability.Global.ResourceManager
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| resId | number | 是 | 资源ID值 |
| callback | AsyncCallback<Array> | 是 | 异步回调,用于返回获取的字符串数组 |
示例:
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getStringArray获取数组集合
mgr.getStringArray($r('app.strarray.test').id, (error, value) => {
//todo 获取StringArray 失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取StringArray 成功 并且把value转化为string
this. result = value.toString();
}
});
}
});
getMediaBase64
getMediaBase64(resId: number, callback: AsyncCallback): void
用户获取指定资源ID对应的图片资源Base64编码,使用callback形式返回字符串。
系统能力:SystemCapability.Global.ResourceManager
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| resId | number | 是 | 资源ID值 |
| callback | AsyncCallback | 是 | 异步回调,用于返回获取的图片资源Base64编码 |
示例:
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getMediaBase64获取base64字符串
mgr.getMediaBase64($r('app.media.result').id, (error, value) => {
//todo 获取base64字符串失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取base64字符串成功
this.Base64Str=value
}
});
}
});
-
准备工作
1.在resources\base\element新建一个strarry文件命名为strarr.json,文件内容如下
{
"strarray": [
{
"name": "test",
"value": [
{
"value": "this is value One"
},
{
"value": "this is value Two"
},
{
"value": "this is value Three"
}
]
}
]
}
2.准备一张图片(如下图所示)并且放在resources\base\media文件目录下,取名为result.png

-
绘画组件并实现功能
绘画三个“text”组件,显示内容分别为“读取数组集合”、“结果:”、“加载图片”和一个“Image”组件用于显示“加载图片”显示的base64字符型,分别实现“读取数组集合”、和“加载图片”的点击功能,具体详细的内容描述看代码注释
import resourceManager from '@ohos.resourceManager';
@Entry
@Component
struct Index {
@State Base64Str:string=""
@State result:string=""
//todo 加载图片获取base64点击事件函数
public getMediaBase64(){
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getMediaBase64获取base64字符串
mgr.getMediaBase64($r('app.media.result').id, (error, value) => {
//todo 获取base64字符串失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取base64字符串成功
this.Base64Str=value
}
});
}
});
}
//todo 实现读取数组集点击事件函数
public getStringArray(){
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getStringArray获取数组集合
mgr.getStringArray($r('app.strarray.test').id, (error, value) => {
//todo 获取StringArray 失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取StringArray 成功 并且把value转化为string
this. result = value.toString();
}
});
}
});
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('读取数组集合')
.fontSize(20)
.width("100%")
.textAlign(TextAlign.Center)
.backgroundColor("#ed6262")
//todo 实现读取数组集合点击事件
.onClick(this.getStringArray.bind(this))
//todo 显示结果
Text('结果:'+this.result)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({top:10})
Text('加载图片')
.fontSize(20)
.margin({top:10})
.width("100%")
.backgroundColor("#ed6262")
.textAlign(TextAlign.Center)
//todo 实现加载图片点击事件
.onClick(this.getMediaBase64.bind(this))
//todo 显示图片结果
Image(this.Base64Str)
.width(100).height(100)
.backgroundColor("#ed6262")
.margin({top:10})
}
.width('100%')
.height('100%')
}
}
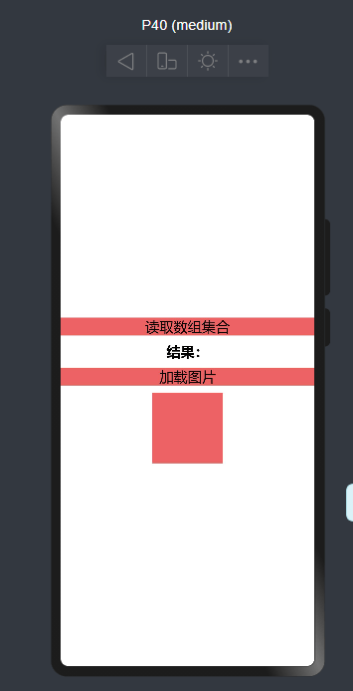
预览效果如下

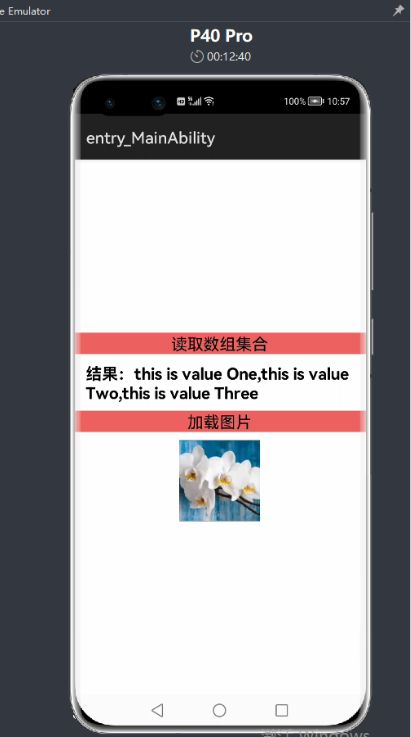
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:ETS,console,ResourceManager,获取,value,HarmonyOS,UI,error,todo From: https://www.cnblogs.com/developer-huawei/p/16598341.html