Iass、Pass、SasS三种云服务区别
 前端小学生
前端
前端小学生
前端

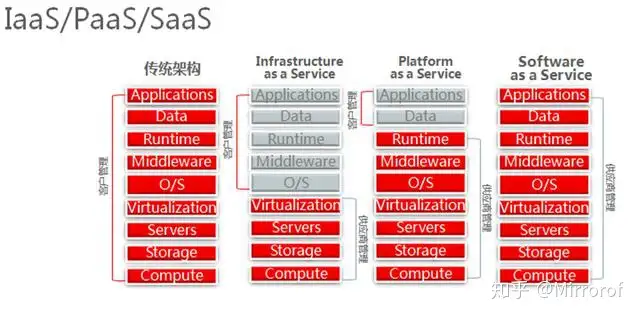
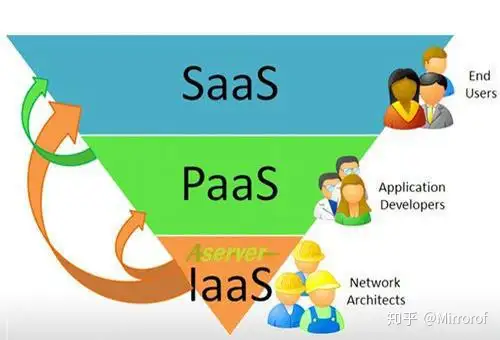
我们可以把云计算理解成一栋大楼,而这栋楼又可以分为顶楼、中间、低层三大块。那么我们就可以把Iass(基础设施)、Pass(平台)、Sass(软件)理解成这栋楼的三部分。基础设施在最下端,平台在中间,软件在顶端。别的一些“软”的层可以在这些层上面添加。

接下来我们再分别用实例给大家介绍下Iass、Sass、Pass。
IaaS:Infrastructure-as-a-Service(基础设施即服务)
第一层叫做IaaS
举例:几年前如果你想在办公室或者公司的网站上运行一些企业应用,你需要去买服务器,或者别的高昂的硬件来控制本地应用,才能让你的业务正常运行。
但现在可以租用IaaS公司提供的场外服务器,存储和网络硬件。这样一来,便大大的节省了维护成本和办公场地。
PaaS:Platform-as-a-Service(平台即服务)
第二层就是所谓的PaaS
举例: PaaS公司在网上提供各种开发和分发应用的解决方案,比如虚拟服务器和操作系统。这节省了你在硬件上的费用,也让分散的工作室之间的合作变得更加容易。网页应用管理,应用设计,应用虚拟主机,存储,安全以及应用开发协作工具等。
SaaS:Software-as-a-Service(软件即服务)
第三层也就是所谓SaaS
举例:生活中,几乎我们每一天都在接触SaaS云服务,比如:我们平时使用的苹果手机云服务,网页中的一些云服务等。
Iaas和Paas之间的比较
PaaS的主要作用是将一个开发和运行平台作为服务提供给用户,而IaaS的主要作用是提供虚拟机或者其他资源作为服务提供给用户。接下来,将在七个方面对PaaS和IaaS进行比较:
1) 开发环境:PaaS基本都会给开发者提供一整套包括IDE在内的开发和测试环境,而IaaS方面用户主要还是沿用之前比较熟悉那套开发环境,但是因为之前那套开发环境在和云的整合方面比较欠缺,所以使用起来不是很方便。
2) 支持的应用:因为IaaS主要是提供虚拟机,而且普通的虚拟机能支持多种操作系统,所以IaaS支持的应用的范围是非常广泛的。但如果要让一个应用能跑在某个PaaS平台不是一件轻松的事,因为不仅需要确保这个应用是基于这个平台所支持的语言,而且也要确保这个应用只能调用这个平台所支持的API,如果这个应用调用了平台所不支持的API,那么就需要对这个应用进行修改。
3) 开放标准:虽然很多IaaS平台都存在一定的私有功能,但是由于OVF等协议的存在,使得IaaS在跨平台和避免被供应商锁定这两面是稳步前进的。而PaaS平台的情况则不容乐观,因为不论是Google的App Engine,还是Salesforce的http://Force.com都存在一定的私有API。
4) 可伸缩性:PaaS平台会自动调整资源来帮助运行于其上的应用更好地应对突发流量。而IaaS平台则需要开发人员手动对资源进行调整才能应对。
5) 整合率和经济性: PaaS平台整合率是非常高,比如PaaS的代表Google App Engine能在一台服务器上承载成千上万的应用,而普通的IaaS平台的整合率最多也不会超过100,而且普遍在10左右,使得IaaS的经济性不如PaaS。
6) 计费和监管:因为PaaS平台在计费和监管这两方面不仅达到了IaaS平台所能企及的操作系统层面,比如,CPU和内存的使用量等,而且还能做到应用层面,比如,应用的反应时间(Response Time)或者应用所消耗的事务多少等,这将提高计费和管理的精确性。
7) 学习难度:因为在IaaS上面开发和管理应用和现有的方式比较接近,而PaaS上面开发则有可能需要学一门新的语言或者新的框架,所以IaaS学习难度更低
发布于 2018-08-29 09:37 标签:Iass,PaaS,SasS,平台,应用,Pass,IaaS From: https://www.cnblogs.com/sexintercourse/p/17760282.html