来源:https://blog.csdn.net/fuhanghang/article/details/133063466
搭建团队的私有仓库,保证团队组件的安全维护和私密性,是进阶前端开发主管路上,必不可少的一项技能。
一、原理
我们平时使用npm publish进行发布时,上传的仓库默认地址是npm,通过Verdaccio(灰绿)工具在本地新建一个仓库地址,再把本地的默认上传仓库地址切换到本地仓库地址即可。当npm install时没有找到本地的仓库,则Verdaccio默认配置中会从npm中央仓库下载。

Verdaccio 是一个 Node.js创建的轻量的私有npm proxy registry
Registry是什么?
- 包的资源库,它执行CommonJS Compliant Package Registry specification 来阅读包信息
- 提供与 npm clients (yarn/npm/pnpm) 兼容的API
- Verdaccio 表示意大利中世纪晚期fresco 绘画中流行的一种绿色的意思。
二、常用的仓库地址
1)npm : https://registry.npmjs.org/
2)cnpm : http://r.cnpmjs.org/
3)taobao: https://registry.npm.taobao.org/
三、优势
1)私密性高,仅团队共享。
2)安全性高,能够有效的防治恶意代码攻击。
3)使用局域网,传输速度快。
四、准备环境
- node(v12或更高)
- npm(pnpm或yarn)
- verdaccio(v5)
- nrm(快速切换仓库源)
- pm2(守护进程)
六、使用verdaccio搭建私有npm服务
安装
npm install -g verdaccio
运行
启动时间会很久,断开cmd会关掉服务,可以使用pm2守护进程即可。
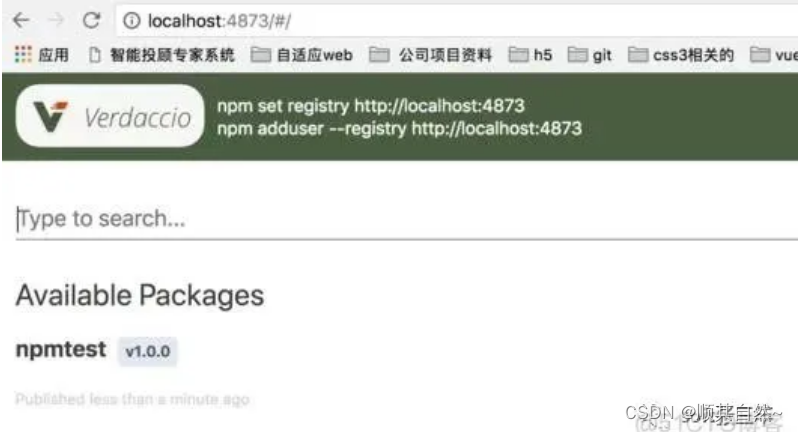
// 访问http://localhost:4837
verdaccio
配置config.yaml,使局域网下能共享访问,否则只能本机访问。
C:\Users\admin\AppData\Roaming\verdaccio\config.yaml
// 最后面添加以下配置
listen: 0.0.0.0:4873
重启,必须重启电脑配置才能生效。
重新运行
// 访问http://ip:port/
// 不要访问本地localhost下的
verdaccio
七、npm常见操作
查看当前用户信息
npm who am I
查看源地址
npm config list
切换源地址
npm set <registry> <url>
删除源地址
npm config rm <registry>
创建用户
npm adduser
登录
npm login
发布
npm publish
八、项目使用
你可以通过以下命令来设置 registry。
npm set registry http://localhost:4873/
你可以在需要时带上 --registry 参数。
npm install --registry http://localhost:4873
在你的 .npmrc 中设置一个 registry 属性。
- .npmrc
- registry=http://localhost:4873
或在你的 package.json 中设置 publishConfig
- {
- "publishConfig": {
- "registry": "http://localhost:4873"
- }
- }
九、插件上传
设置镜像源
npm set registry http://localhost:4873/
以vuecli3库模式为例子
1、 package.json 中新增一条编译为库的命令
"lib": "vue-cli-service build --target lib --name vue-verdaccio-zourongle --dest lib src/plugins/index.js"
–target : 构建指标,默认为利用模式。这里批改为 lib 启用库模式。
–dest : 输入目录,默认 dist 。这里咱们改成 lib
[entry] : 最初一个参数为入口文件,默认为 src/App.vue 。这里咱们指定编译 src/plugins/index.js 组件库目录。
–name : 输出名称,这里咱们改成 自己的名称
2、 配置 package.json
- {
- "name": "vue-verdaccio-zourongle",
- "version": "0.1.0",
- "description": "今天我发布一个插件",
- "main": "lib/vue-verdaccio-zourongle.umd.min.js",
- "license": "MIT",
- "private": false
- }
private : 必须设置为 fasle
main : 我的项目入口,默认为同级目录的 index.js
name : npm包名,就是咱们 import xxx from packagename 中的包名
登录到 npm
npm login
公布到 npm
npm publish