1、创建Vue项目(需要提前搭建好环境)
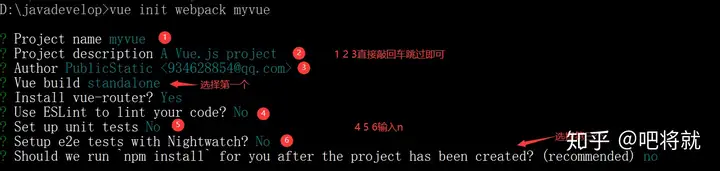
启动cmd,进入到文件夹路径,输入以下命令,回车
vue init webpack myvue其中 myvue 是项目的名称

2、创建完成后,使用IDEA导入此vue项目
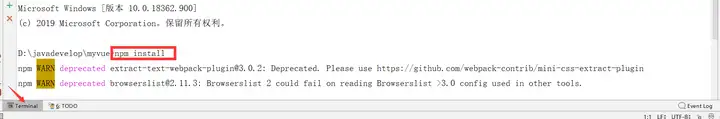
在控制台中输入npm install安装依赖环境

安装完成后,输入npm install --save axios vue-axios安装axios
3、在components新建一个User.vue,前端先模拟数据进行测试
<template>
<div>
<table>
<tr>
<th>编号</th>
<th>名字</th>
<th>年龄</th>
</tr>
<tr v-for="item in users">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "user",
data(){
return {
users:[
{
id: 1,
name: '哈哈',
age: 10
},
{
id: 2,
name: '嘎嘎',
age: 14
},
{
id: 3,
name: '嘿嘿',
age: 18
}
]
}
}
}
</script>
<style scoped>
</style>4、配置Vue
在main.js添加以下代码:
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
Vue.use(router)
配置路由:
import Vue from 'vue'
import Router from 'vue-router'
//导入user组件
import User from '../components/User'
//显式调用User
Vue.use(User)
Vue.use(Router)
export default new Router({
routes: [
{
path: '/user',
component: User
}
]
})
配置App.vue
<template>
<div id="app">
<router-link to="/user">用户</router-link>
<router-view></router-view>
</div>
</template>