初步了解HTML
一、html介绍
html定义
HTML的全称为:HyperText Mark-up Language,指的是超文本标记语言。标记就是标签,<标签名称> </标签名称>,比如 、
等,大多数标签都是成对出现的
所谓超文本,有两层含义:
- 因为网页中还可以有图片、视频、音频等内容(超文本限制)
- 它还可以从一个网页跳到另外一个网页,与世界各地主机的网页链接(超链接文本)
html的作用
html是用来开发网页的,它是开发网页的语言。
html基本结构
结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset = 'utf-8'>
<tile>网页标题</tile>
</head>
<body>
网页显示内容
</body>
</html>
-
第一行中 是文档声明,用来指定页面使用的html的版本,这里声明的是一个html5的文档。
- ......标签是开发人员告诉浏览器,整个网页是从这里开始,到这里结束,也就是html文档开始与结束的标签
-
<head>..</head>标签用于定义文档的头部,是负责对网页进行设置标题、编码格式以及引入css和js文件的
4....标签是编写网页上显示的内容。
浏览网页文件
网页文件后缀是.html或者.htm,一个html文件就是一个网页,html文件用编辑器打开显示文本,可以用文本编辑的方式编辑它,如果使用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
二、常用的html标签
双标签
<h1> </h1> 标题标签
<p> </p> 段落标签
<div> </div> 网页布局标签
<ol> <li> </li> </ol> 有序列表标签
<ul> <li> </li> </ul> 无序列表标签
<!-- 这是注释标签 -->
<!-- 双标签:标题标签 -->
<h1>一级标题标签</h1>
<h2>二级标题标签</h2>
<h3>三级标题标签</h3>
<h4>四级标题标签</h4>
<h5>五级标题标签</h5>
<h6>六级标题标签</h6>
<!-- 双标签: 段落标签-->
<p>这是一个段落</p>
<p>这是另外一个段落</p>
<!-- 双标签:div布局标签,负责整个网页的结构-->
<div>
<h1>什么是天敌关系?动物被自己天敌属性压制有多恐怖?</h1>
<p>
地球上的生物有37亿年的发展演化史,地球上的能量主要来源就是接收太阳辐射能,太阳作为一颗炽热的恒星,每秒钟有6亿吨氢核发生聚变,生成5.95亿吨氦,中间损失的500万吨质量都按照爱因斯坦的质能方程,最终转化为能量。这些能量以光和热的形式向外传递,地球接收到的太阳辐射能绝对是九牛一毛,但这已经足够支撑地球上数百万个物种的发展繁衍。虽然经过大大小小二十余次的物种灭绝事件,但是到今天地球上仍存在数百万个物种。所有的生物和地球环境之间形成紧密的关系,任何生物都不是孤独的,它会在食物链食物网中占据重要的地位。
</p>
<p> 另外段落 </p>
</div>
有序列表与无序列表
<body>
<!-- 有序列表 -->
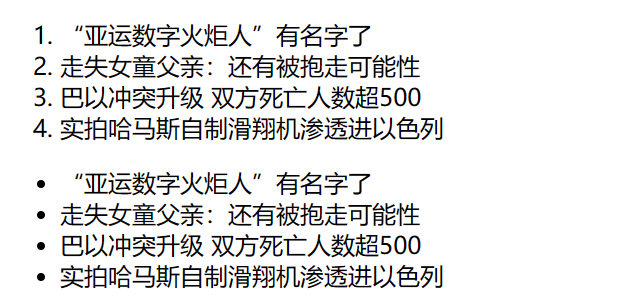
<ol>
<li>“亚运数字火炬人”有名字了</li>
<li> 走失女童父亲:还有被抱走可能性</li>
<li>巴以冲突升级 双方死亡人数超500</li>
<li>实拍哈马斯自制滑翔机渗透进以色列</li>
</ol>
<!-- 无序列表 -->
<ul>
<li>“亚运数字火炬人”有名字了</li>
<li> 走失女童父亲:还有被抱走可能性</li>
<li>巴以冲突升级 双方死亡人数超500</li>
<li>实拍哈马斯自制滑翔机渗透进以色列</li>
</ul>
</body>
</html>

单标签
<img src = "图片路径",alt = '当图片无法显示时,所提示的文字信息'>
<br>换行
<hr>水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML中的单标签</title>
</head>
<body>
<!-- 单标签:只有开始没有结束 -->
<!-- br标签:换行标签 (可以使用多个br标签达到想要的换行效果)-->
<!-- 在一个 段落中实现换行功能,不需要多个<p></p> -->
<p>
杭州第19届亚运会开幕式上,由超过1亿名亚运数字火炬手汇聚而成的“亚运数字火炬人”踏浪而来,以世界首创且科技感满满的方式点燃“钱江潮涌”主火炬塔,成为亚洲奥林匹克历史上的经典时刻。
<br><br>
为回应社会各界热切愿望,打造又一标志性亚运品牌,杭州亚组委启动了“亚运数字火炬人”征名活动,迅速征集到上万个名字。经过两轮专家评审,反复研讨酝酿,最终“弄潮儿”脱颖而出,成为“亚运数字火炬人”的名字。
<br><br>
“弄潮儿”与会徽“潮涌”、吉祥物“江南忆”、核心图形“润泽”、色彩系统“淡妆浓抹”、火炬“薪火”、奖牌“湖山”等重要视觉标志一脉相承,共同承载浙江杭州深厚的历史文化底蕴和澎湃的科技创新基因,开启亚运历史新纪元。
</p>
<!-- hr标签:水平线 -->
<div>
<h1>小度科技换帅:百度CIO李莹接棒景鲲,大模型是智能音箱的新机遇吗?</h1>
<hr>
<p>
10月7日,据36氪报道,百度宣布新一轮干部轮岗。即日起,百度集团副总裁、百度集团首席信息官(CIO)李莹博士担任小度科技CEO,向集团董事长兼CEO李彦宏直接汇报,小度原CEO景鲲因个人原因即将辞任。在内部公告中,百度也对景鲲的辛劳付出与贡献予以了感谢。
<br><br>
2023年,大模型的风吹到了各行各业,小度自然也想抓住这个风口。脱胎于百度智能生活事业群组的小度科技,如今不再仅仅是智能音箱等智能硬件产品的集合,更是百度布局AI生态场景的重要载体,是AI技术落地成果的体现。2020年,小度宣布独立融资。2023年1月,据华兴资本消息,小度完成B+轮融资,投后估值达355亿元人民币。
</p>
</div>
<!-- img标签:图片标签 => <img 属性 = 属性值> -->
<!-- 下面是相对路径 -->
<img src="images/5fdf8db1cb134954c4ef1cf6444e9258d0094aab.jpg">
<!-- 下面这个是网络链接-->
<img src="https://iknow-pic.cdn.bcebos.com/5d6034a85edf8db100df88f61b23dd54574e74ab?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_450%2Ch_600%2Climit_1%2Fquality%2Cq_85">
</body>
</html>

表格标签
<tabel>标签:表示一个表格
<tr>标签:表示表格中的一行
<td>标签:表示表格中的列
<th>标签:表示表格中的表头
<tabel> 声明表格
<tr> 里面是一行的内容
<th>姓名</th> th代表其中的表头
<th>年龄</th>
</tr>
<tr>
<td>张三</td> td代表表格中的列
<td> 18 </td>
</tr>
</tabel>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML中的表格</title>
</head>
<body>
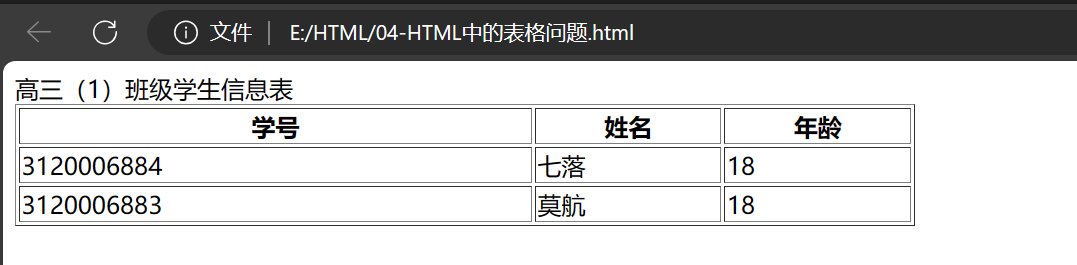
高三(1)班级学生信息表
<!-- 可以在标签中添加属性,比如 tabel-->
<!-- <标签 属性 = 属性值> -->
<table border="1" width = "600" >
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>3120006884</td>
<td>七落</td>
<td>18</td>
</tr>
<tr>
<td>3120006883</td>
<td>莫航</td>
<td>18</td>
</tr>
</table>
</body>
</html>

表单标签
表单介绍
表单用于收集不同类型数据的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器中
比如登陆时密码与账号输入。
<form>标签:表示表单标签,定义整体的表单区域
<label>标签:表示表单元素的文字标注标签,定义文字标注
<input>标签:表示表单元素的用户输入标签,定义不同类型的用户输入数据方式
type属性:
type = "text" 定义单行文本输入框
type = "password" 定义密码输入框
type = "radio" 定义单选框
type = "checkbox" 定义复选框
type = "file" 定义上传文件
type = "submit" 定义提交按钮
type = "reset" 定义重置按钮
type = "button" 定义一个普通按钮
<textarea>标签:表示表单元素的多行文本输入框标签,定义多行文本输入框
<select>标签:表示表单元素的下拉列表标签,定义下拉列表
<option>与<select>标签配合,定义下拉列表中的选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML中的表单标签</title>
</head>
<body>
<form >
<label>账号:</label><input type="text">
<br><br>
<label>密码:</label><input type="password">
<br><br>
<label>性别:</label>
<input type="radio" name = "gender"> 男
<input type="radio" name="gender"> 女
<br><br>
<label>爱好:</label>
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">羽毛球
<br><br>
<label>日期:</label>
<select>
<option >2000</option>
<option >2001</option>
<option >2002</option>
</select>
<br><br>
<textarea cols="30" rows="5"></textarea>
<br><br>
<input type="submit" value="提交" >
<input type="reset" value="重置">
</form>
</body>
</html>

表单提交
表单属性设置:
<form> 标签 表示表单标签,定义整体的表单区域
action属性:设置表单数据的提交地址
method属性:设置表单提交的方式,一般有‘GET’ 方式和‘post’方式,不区分大小写
<form action = "http//baidu.com" method = "post">
</form>