2023年10月3日
这节课做的事情
- 创建项目目录
- 对项目进行全局时间、配置
- 创建项目骨架,配置一堆文件
- 写主页面
- 切换页面
项目结构。当我们发现代码很长的时候就分成多个子目录
菜单界面
对战界面
- 玩家
-
- 玩家的技能
-
-
- 玩家的每一个技能
-
-
- 玩家的移动
- 背景
- 时间
设置界面
这节课新学的Linux常识
- 创建文件夹
mkdir templates
- 删除文件
rm urls.py
- 创建文件
touch __init__.py
- 下载网络文件
wget --output-document=自定义图片名称 图片地址
- 查看路径
pwd
- 加可执行权限
chmod +x 文件名
django代码指令、常识
这节课的细节!
一、创建项目目录
创建templates
我们创建一般都是在 acapp/game/ 的路径下进行创建,其他的都不用怎么管的
创建templates一般是存储我们的html文件
管理urls
因为我们的路由会很多,所以我们采用一个个的目录方式来实行。
这些都是python文件
- 删掉game下的urls.py、同理views.py、modles.py也删掉就好了
- 创建urls文件加处理路由和函数关系
- 创建views,被称为试图一般是实现函数
- 创建models, models一般用来管理我们的数据库内容
初始化文件。urls、views、models都要创建
创建init文件
touch __init__.py
创建static这个和html差不多
- css文件
- js存储对象逻辑。同时还会负责对象的创建和销毁
- img 图片
- audio 声音
conumers 用来管理双向的逻辑
二、对项目进行全局配置
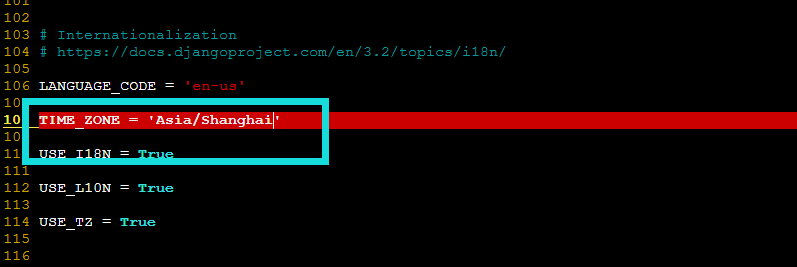
1. 改标准时间
去全局配置文件下 acapp/acapp 下设置时区

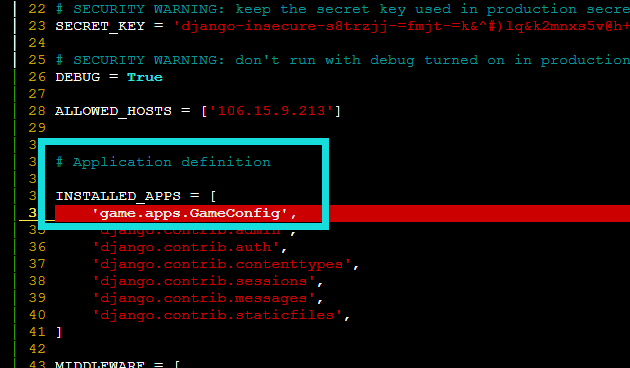
2. 加上一个game下的config 也是在settings中

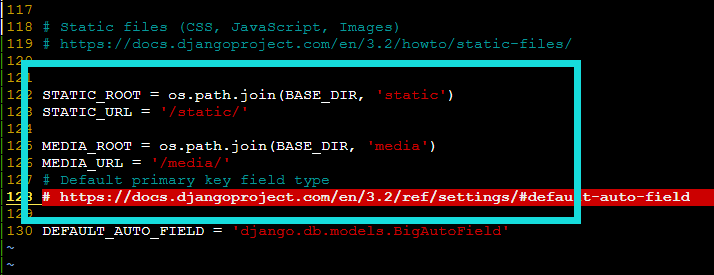
3. 然后再设置static

三、定好骨架创建项目结构
1.我们首先进入static文件下,去创建我们的css, js , image文件夹
在每一个文件夹下我们都需要有,meun playground settings文件夹每个都归好类!
什么里面该放什么我们就放什么不然全乱了。
2. 然后我们试着在menu里面搞一个图片
如何下载呢?
我们又来学一个Linux命令
wget --output-document=自定义图片名称 图片地址

3. 然后我们去css文件夹下搞一个game.css
y总说多年经验,css文件不需要分哈哈哈
4. 我们的项目一个js文件会有很多个
我们一般搞两个文件夹
- dist
- src
dist是最终使用的js文件
src中存储js源文件
我们现在来写一个shell文件来实现合并src中的所有js到dist中
pwd 可以查看路径
代码
#! /bin/bash
JS_PATH=/home/acs/acapp/game/static/js/
JS_PATH_DIST=${JS_PATH}dist/
JS_PATH_SRC=${JS_PATH}src/
find $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${JS_PATH_DIST}game.js
然后加可执行权限
chmod +x 文件名
不出意外在js/dist下就会多一个文件
三、写主页
1. 基本的html
路径是:
/home/jason/project/game/templates/multiends
{% load static %}
<head>
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="{% static 'css/game.css' %}">
<link rel="icon" href="https://cdn.acwing.com/media/article/image/2021/12/17/1_be4c11ce5f-acapp.png">
</head>
<body style="margin: 0">
<div id="ac_game_12345678"></div>
<script type="module">
import { AcGame } from "{% static 'js/dist/game.js' %}"
$(document).ready(function(){
let ac_game = new AcGame("ac_game_12345678");
});
</script>
</body>
2.对应的js
class AcGame{
constructor(id)
{
}
}
}
写好以后我们的之后的所有html都会在js里面写。每次更新js都需要进行./compress_game_js.sh
3. 写views
因为文件很多也需要创建menu。。。。。。
每一个python文件都需要__init__.py,然后在view文件夹下,写一个index
from jango.shortcuts import render
def index(request):
return render(request, "multiends/web.html")
4. 写urls
因为文件很多也需要创建menu。。。。。。
每一个python文件夹都需要__init__.py,然后在urls文件夹下,写一个index.
并且,我们也需要创建每个文件夹下的初始index.py
from django.urls import path
urlpatterns = [
]
然后是urls文件夹下的index
from django.urls import path, include
from game.views.index import index
urlpatterns = [
path("", index, name="index"),
path("menu/", include("game.urls.menu.index")),
path("playground/", include("game.urls.playground.index")),
path("settings/", include("game.urls.settings.index")),
]
最后是全局的urls
from django.contrib import admin
from django.urls import path, include
urlpatthers = [
path('', include('game.urls.index')),
path('admin/', admin.site.urls),
]
自此,终于把所有的基本配置完成了!
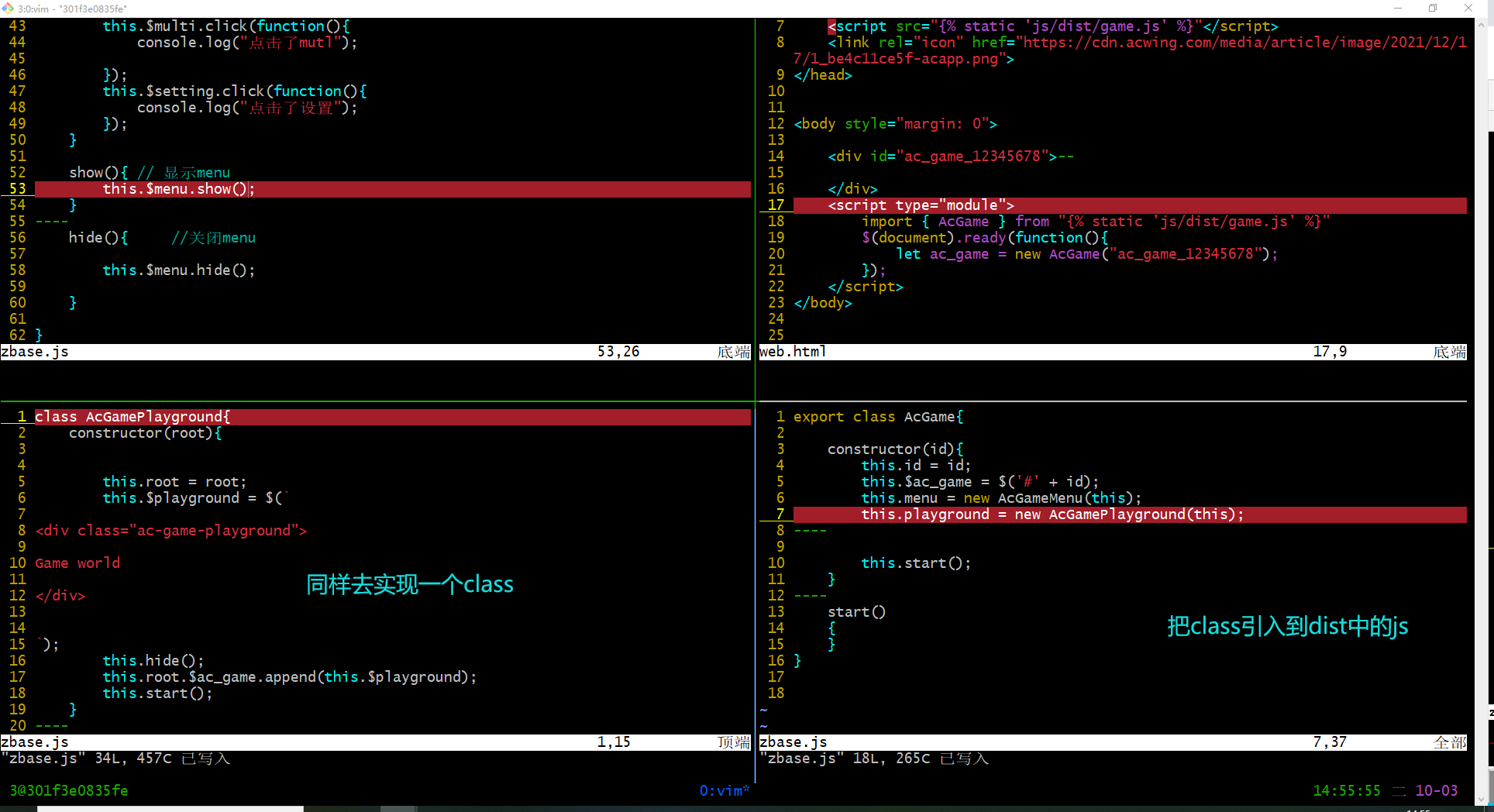
四、开始写页面
我们这里就都是使用js进行实现了。
每一个结构都是一个class
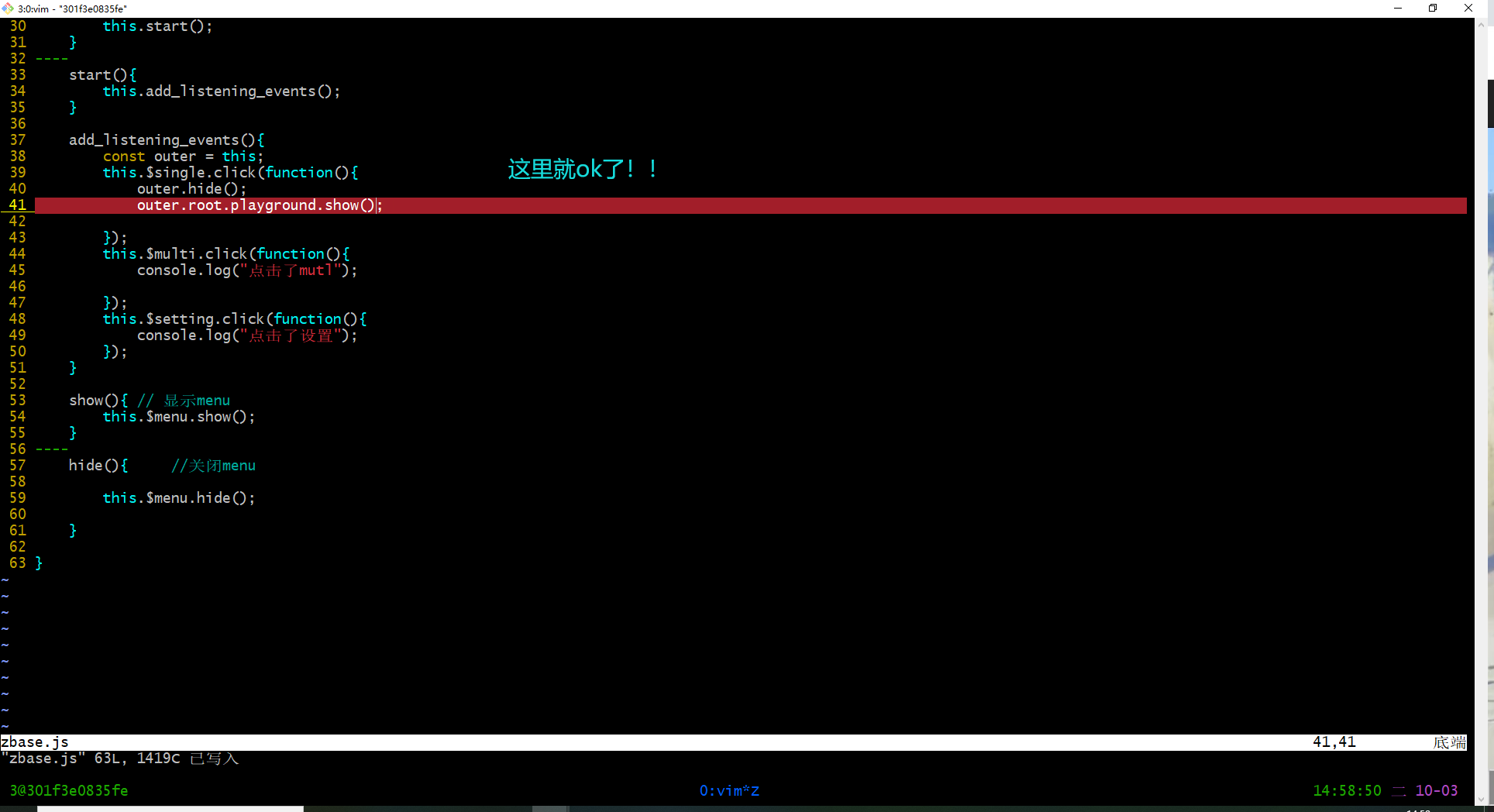
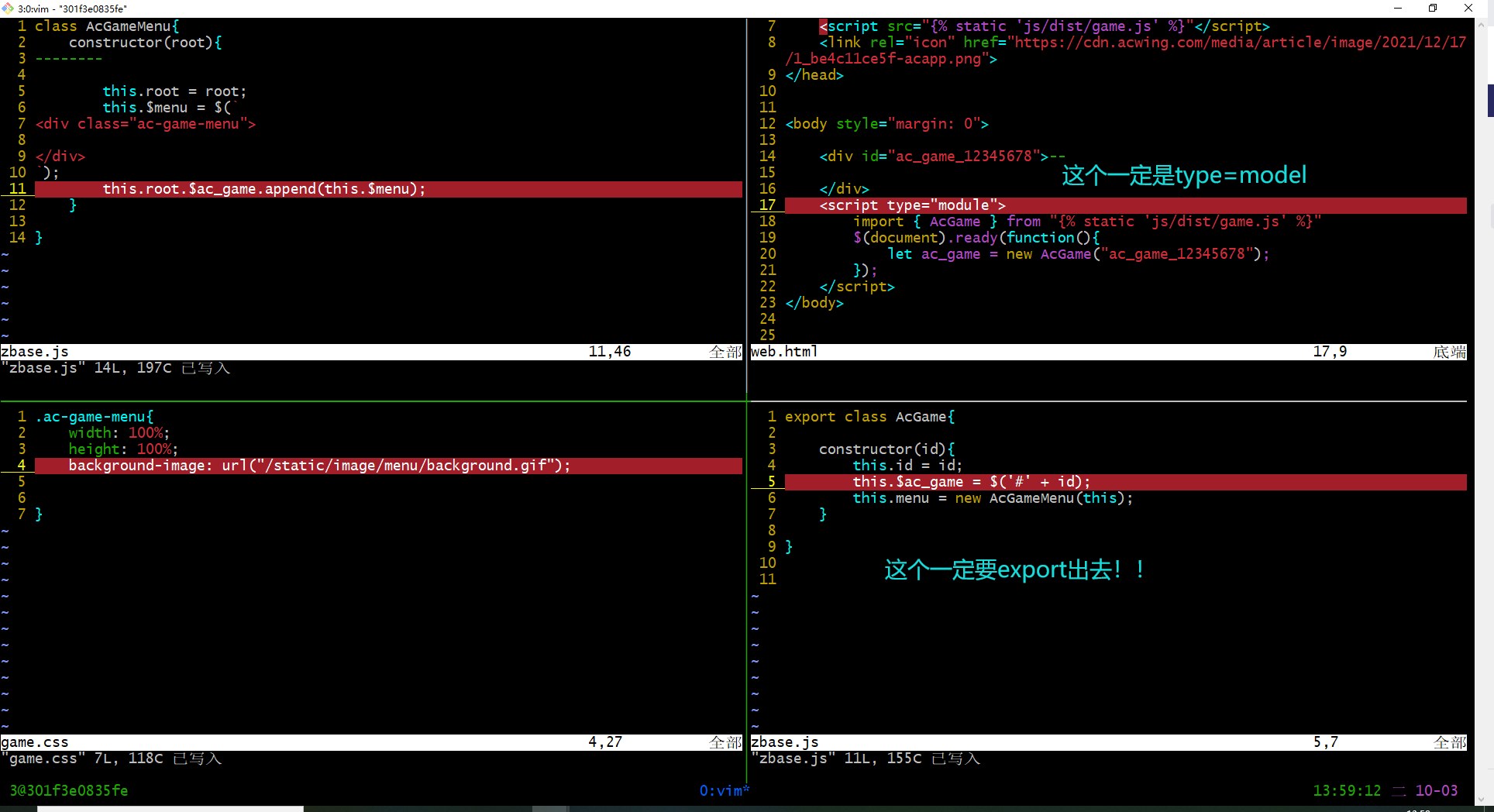
踩坑了,de了20分。。。放个图

五、切换页面