文章来源:https://zhuanlan.zhihu.com/p/587627578
1,PPTist
PPTist 是一个基于Vue3.x + TypeScript + Pinia + Ant Design Vue + Canvas 开发的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint的功能,支持文字、图片、形状、线条、图表、表格、视频、音频、公式 几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,支持导出本地 PPTX 文件,支持移动端基础编辑和预览,支持 PWA。

在线体验地址:https://pipipi-pikachu.github.io/PPTist/
项目链接:https://github.com/pipipi-pikachu/PPTist
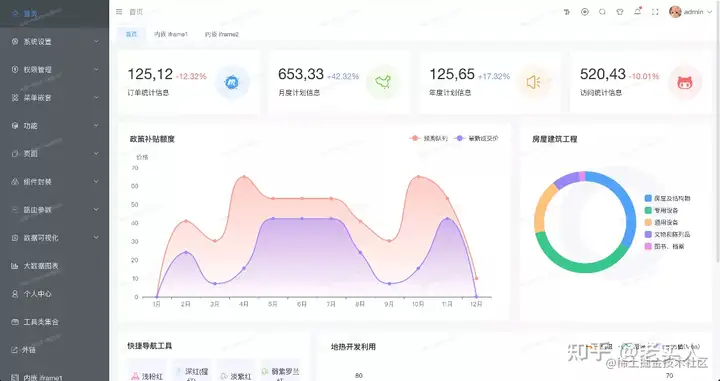
2,vue-next-admin
vue-next-admin 是一个基于Vue3.x + Typescript + Vite + Element plus + Vuex 开发的模版管理系统,现已适配手机、平板、PC 等多个平台,可以用来快速的搭建各种管理系统,减少工作量。

项目链接:https://github.com/lyt-Top/vue-next-admin
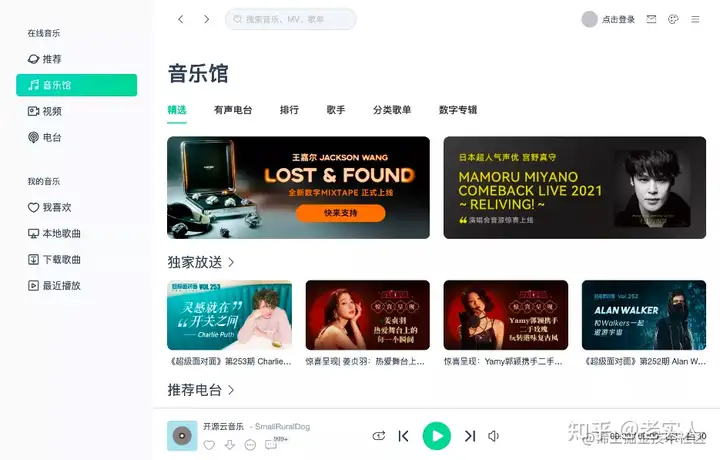
3,VUE3-MUSIC
VUE3-MUSIC 是一个基于 Vue 3 + TypeScript + Vite + Pinia + Vueuse 技术框架开发的音乐播放器,主要界面是模仿QQ音乐 Mac 客户端,支持黑夜模式。首次运行准备好自己的API服务地址,并且需要是HTTPS的,我们可以使用开源的网易云音乐API来实现。

image.png
在线体验:https://smallruraldog.github.io/vue3-music
项目链接:https://github.com/SmallRuralDog/vue3-music
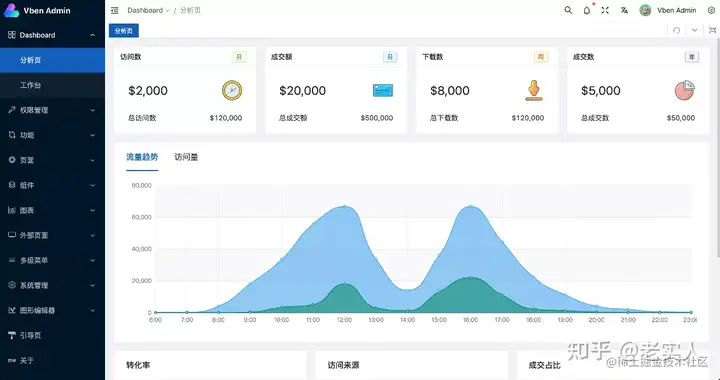
4,Vue vben admin
Vue Vben Admin 是一个开源的中后台模版,使用了最新的 Vue3 + Vite + TypeScript + Pinia + Vue Router 等主流技术开发,开箱即用的中后台前端解决方案,可以帮助开发者快速的搭建各种后台管理系统。

项目链接:https://github.com/vbenjs/vue-vben-admin
5,vue-pure-admin
vue-pure-admin 是一款使用Vue3 + Vite + Element Plus+TypeScript + Pinia + Tailwindcss 等主流技术开发的开源免费中后台管理系统模版,同时它还适配了移动端,可以说是一款开箱即用的模版系统。

项目链接:https://github.com/xiaoxian521/vue-pure-admin
6,vue3-composition-admin
vue3-composition-admin是一款基于 Vue3+TypeScript+Vuex+Vue Router+Element plus等技术开发的后台管理系统模板,项目以 composition api 风格编写,项目借鉴了vue-element-admin。

项目链接:https://github.com/RainManGO/vue3-composition-admin
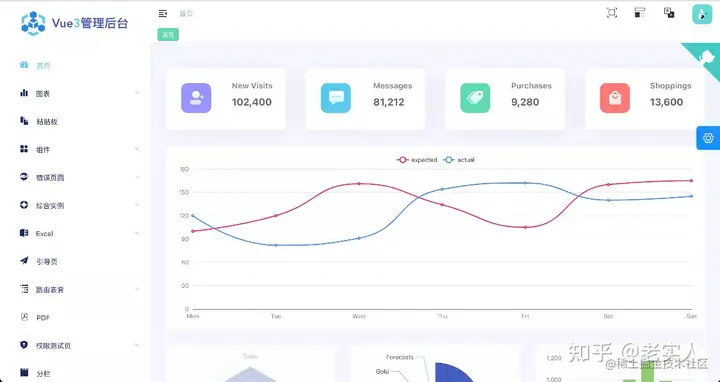
7,vue3-admin
vue3-admin是一款基于Vue3 + Vite + Vue-Router + Element-Plus + Echarts + Axios技术开发的后台管理系统。后台使用 Spring Boot 2.X 技术栈开发。前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块,非常适合用来进行电商系统的开发。

项目链接:https://github.com/newbee-ltd/vue3-admin
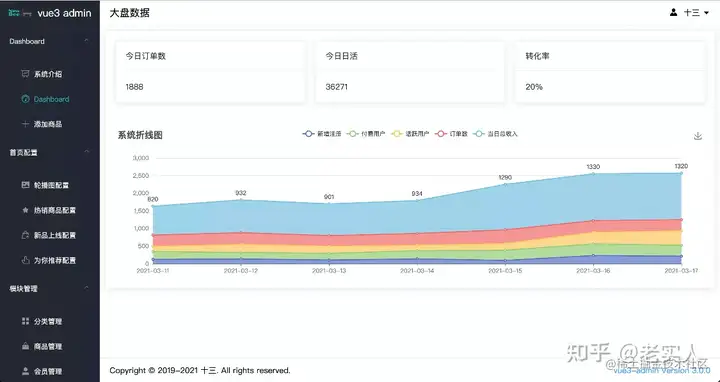
8,vue3-bigData
vue3-bigData是一款基于 Vue3.0 + Vuex + Vue Router + TypeScript + Echarts开发的大数据可视化后台系统,主打的功能是各种可视化图表,非常适合用来做数据报表开发。

项目链接:https://github.com/biubiubiu01/vue3-bigData
9,vue3-antd-admin
vue3-antd-admin是一款基于 vue-cli5.x+ vite2.x + vue3.x + antd-design-vue3.x + typescript4.x 开发的后台管理系统模板,同事还支持H5低代码平台。

项目链接:https://github.com/buqiyuan/vue3-antd-admin
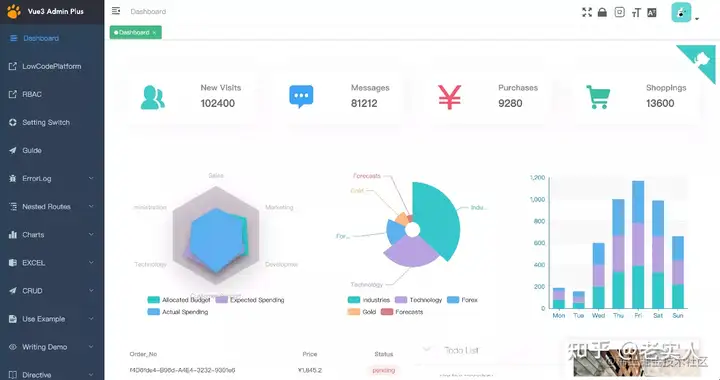
10,vue3-admin-plus
vue3-admin-plus是一个基于vue3+vite3+element-plus开发的后台管理系统,项目是由了使用 eslint+prettier+gitHooks 格式和校验代码,提高代码规范性和开发效率,同时使用当前流行的pnpm包管理工具来管理项目。

项目链接:https://github.com/jzfai/vue3-a
标签:Vue,3.0,admin,开源,github,https,vue3,com From: https://www.cnblogs.com/web-aqin/p/17731973.html