前言
本文旨在帮助我的搭档快速看懂这些前端语言在讲什么东东。非常简略!!!!
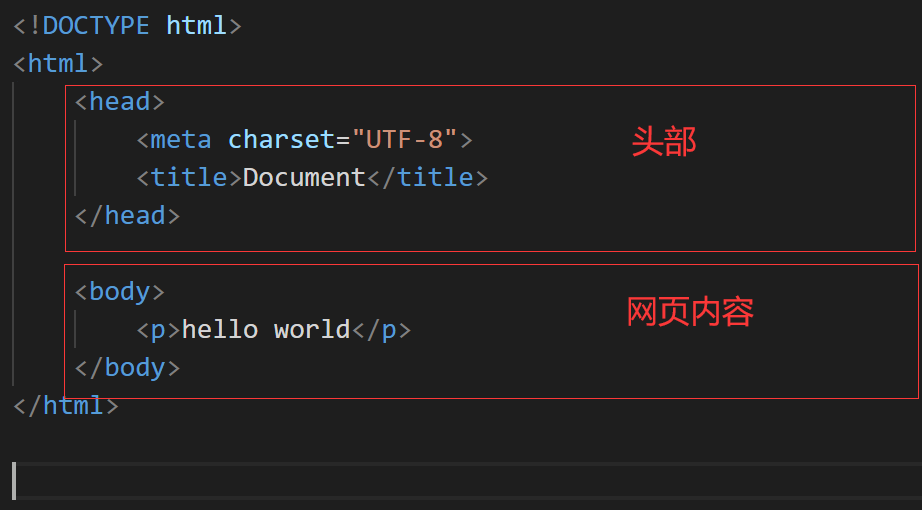
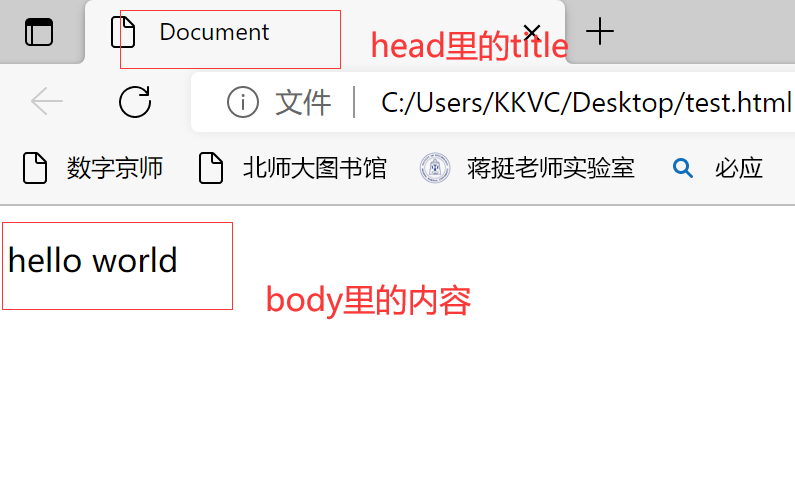
一、认识HTML基本结构


-
- 有开就有合,例如<p>和</p>、<h1>和</h1>等。
- 当然也有直接自闭合的例如<img src="" />
- 也有功能性的例如<br> 用来换行
二、不同的东东的一些举例
| 内容 | 怎么写 | 备注 |
|---|---|---|
| 标题 | <h1>、<h2> | 数字越小标题越大 |
| 段落 | <p> | |
| 区块 | <div> | 例如<h1>, <p>会自动换行,可以用这个把一些内容组合起来 |
| 分割线 | <hr> | 可以写成<hr/> 闭合,反正我老是忘 |
| 换行 | <br> | 同上 |
| 注释开始 | <!-- | 和下一条一起用,中间夹的是注释内容 |
| 注释结束 | --> | 和上一条一起用,中间夹的是注释内容 |
| 链接 | <a href="http://www.baidu.com"> | |
| 图片 | <img src="" width="" height=""> | 冒号中间是图片位置,可以定义长宽也可以不要 |
三、CSS
- 有三种链接方式,但是项目里一般把CSS放在单独文件中,所以这里只写一个外部引用
- 把它写在head里
<link rel="stylesheet" type="text/css" href="mystyle.css"> - href里就是css文件的位置
- 把它写在head里
- CSS怎么用呢
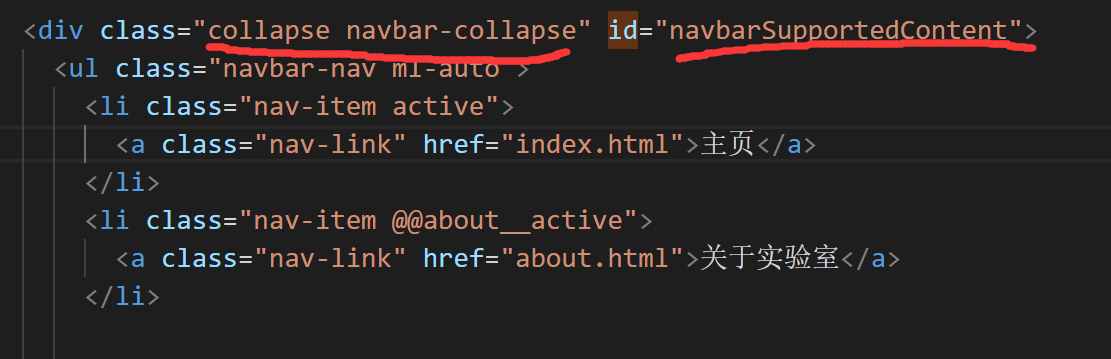
- 在一个元素里我们可以定义它的类(class)或者ID,例如

class 可以有好多个,但是id只能有一个
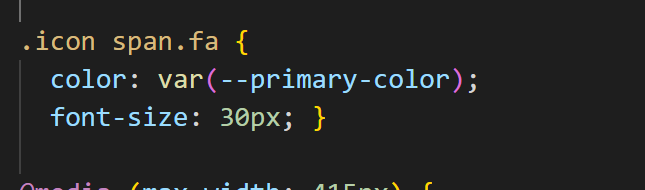
- 定义好了class和id,在css里举个例子:

这里.icon就是所有class=“icon”的意思,span.fa就是所有<span>里class="fa"的意思。
这个“.”就是类选择器,而id选择器则是“#”
花括号里就是各种属性设置,看不懂就搜一下,需要啥就搜一下 - 再举个例子

这里的h4、a就是所有的<h4>和<a>啦
- 在一个元素里我们可以定义它的类(class)或者ID,例如