项目场景:
报表开发,打开页面,前端发起GET请求
问题描述
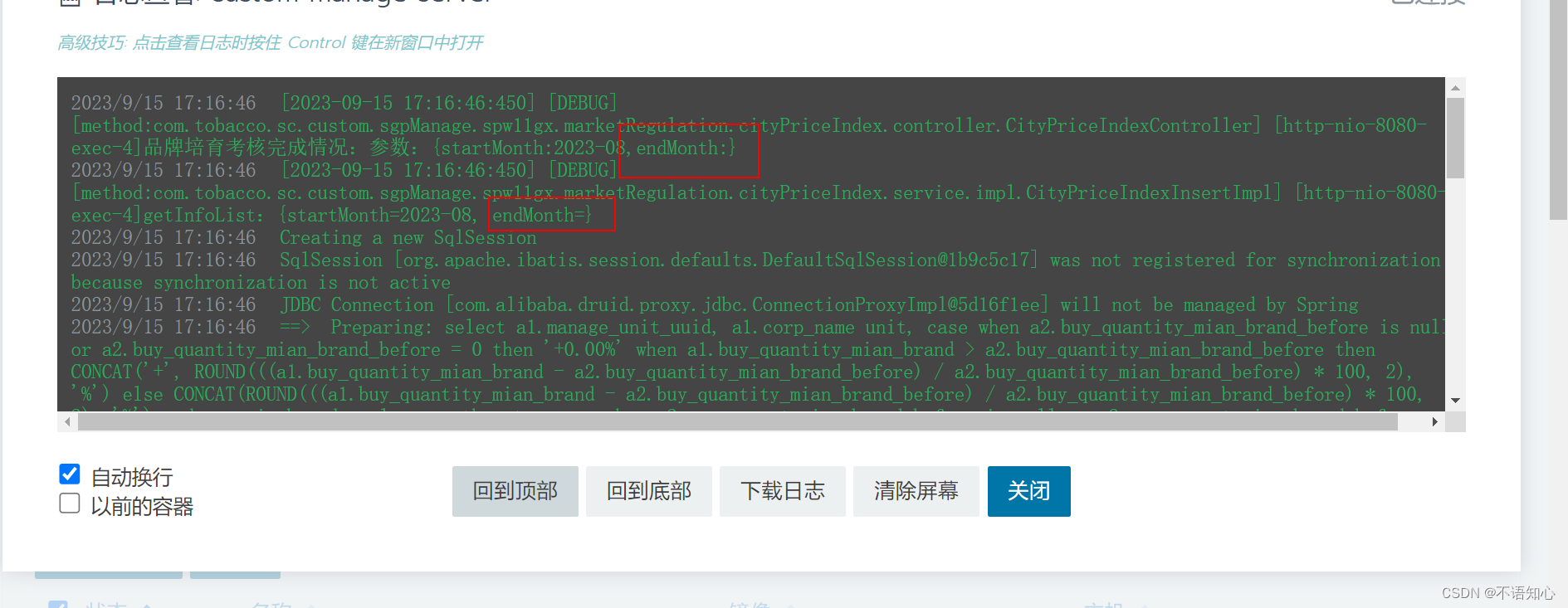
前端参数未传递到后台


<FormItem label="查询日期:" required="required" style="display: inline;width: 500px;margin-bottom:0px">
<DatePicker v-model="datePick.startMonth"
format="yyyy-MM"
style="width:100px; margin-right: 5px"
type="month"
@on-change="startMonthChange"
:clearable="false"
:editable="false"
transfer>
</DatePicker>
-
<DatePicker v-model="datePick.endMonth"
format="yyyy-MM"
style="width:100px; margin-left: 5px"
type="month"
@on-change="endMonthChange"
:clearable="false"
:editable="false"
transfer>
</DatePicker>
</FormItem>
created() {
this.getCurrentDate();
this.datePick.startMonth = this.currentMonth;
this.datePick.endMonth = this.currentMonth;
this.doSearch();
},
//时间校验
startMonthChange(value) {
if (this.datePick.endMonth !== '' && this.datePick.endMonth != null) {
this.datePick.startMonth = value
if (new Date(this.datePick.startMonth).getTime() <= new Date(this.datePick.endMonth).getTime()) {
this.searchForm.startMonth = value
} else {
this.datePick.startMonth = null
this.searchForm.startMonth = null
if (value !== null && value !== '') {
this.$Message.warning({content: "开始月份不能在结束月份之后", duration: 0.8})
}
}
} else {
this.searchForm.startMonth = value
}
},
endMonthChange(value) {
if (this.datePick.startMonth !== '' && this.datePick.startMonth != null) {
this.datePick.endMonth = value
if (new Date(this.datePick.startMonth).getTime() <= new Date(this.datePick.endMonth).getTime()) {
this.searchForm.endMonth = value
} else {
this.datePick.endMonth = null
this.searchForm.endMonth = null
if (value != null && value !== '') {
this.$Message.warning({content: "结束月份不能在开始月份前", duration: 0.8})
}
}
} else {
this.searchForm.endMonth = value
}
},
//获取当前时间
getCurrentDate() {
const currentDate = new Date();
// 获取当前年份和月份
const currentYear = currentDate.getFullYear();
const currentMonth = currentDate.getMonth() + 1; // 月份从0开始,所以要加1
// 格式化月份,确保是两位数字
const formatMonth = function (month) {
return month < 10 ? '0' + month : '' + month;
};
// 更新数据属性
this.currentMonth = currentYear + '-' + formatMonth(currentMonth);
},
原因分析:
获取的当前日期只绑定到了日期选择组件上,初始表单提交时未进行日期校验,未将日期传送到后台
created() {
this.getCurrentDate();
this.datePick.startMonth = this.currentMonth;
this.datePick.endMonth = this.currentMonth;
this.doSearch();
},
解决方案:
1、在前端发起请求之前,进行时间校验;
2、将获取的默认参数,绑定到要提交的表单组件上;
出于运行效率考虑,选择了第二种方法
created() {
this.getCurrentDate();
this.datePick.startMonth = this.currentMonth;
this.datePick.endMonth = this.currentMonth;
this.searchForm.startMonth = this.currentMonth;
this.searchForm.endMonth = this.currentMonth;
this.doSearch();
},