一、背景与系统安全需求分析


1. 系统的重要性
上图所示是接口所属位置、对电商平台或在线商店而言,分类查商品都是很重要的,通过为用户提供清晰的商品分类,帮助他们快速找到所需产品,节省浏览时间,提升购物效率,是购物结算产生GMV的核心环节。那么电商平台为什么都很看重商品信息的爬取?
a. 数据收集和分析:这些数据对于市场研究、竞争分析、价格比较等方面非常有价值。可获得有关产品趋势、消费者偏好、价格波动等信息,有助于企业进行决策和制定营销策略。
b. 价格监控和动态调整:可以实时跟踪和监控竞争对手的价格变化。企业可以根据市场情况及时调整自己的产品定价,保持竞争力,并更好地满足消费者需求等。
2. 风险评估
a. 系统安全、以及触发各种报警
b. 数据安全
c. 带宽和服务器资源消耗
d. 不良竞争等;
3. 618期间的爬虫问题
由于这个接口还比较特殊,我们在3个版本前刚迁移color网关,其他低版本使用的是另一个物理网关我们暂且称: B网关,另外在B网关还由于一些历史原因区分了Get 和 Post 两个接口对客户端提供。所以一共是3个接口。
客户端有多平台:h5, 微信小程序、支付宝小程序、android、ios、rn.
a. 爬虫曲线明显从监控上看得出规律,另外性能也随之报警,并且不太确定是登陆爬虫还是不登陆爬虫。
b. 后台服务监控这3个接口过来的流量监控未区分color网关和B网关,还需要确定爬虫来源是从哪儿来
c. 各个平台的客户端都有爬虫,android的性能受影响更大,
d. 另外各端迁移color网关的情况不太一致,有个别端有问题降级为B网关,另外h5和rn不存在版本的问题,一切全切,而ios、android、小程序还存在老版本调老接口的问题。

二、反爬策略选择
1. 可选择的反爬策略
B网关可使用的策略
a. 登录态-未登录拦截
b. 反人类策略-频控用户pin维度频控
c. 安全人员进行行为分析,将pin到加黑名单
color网关可使用的神盾策略
a. 登录态-未登录拦截
b. 神盾防刷能力之一---加固
c. 神盾防刷能力之一---反爬
d. 神盾防刷能力之一---小号
e. 神盾防刷能力之一---风控
2. 如何选择?结合系统现状--在用户体验和反爬虫之间平衡
a. 由于历史没开登陆态,优先选择不开登陆态的
b. 看下版本占比,先处置老版本看看效果也就是老的B平台
c. 如果发现ab执行完效果不太明显,考虑老版本开启登陆态比如开登陆态
d. 如果开完登陆态还不OK,考虑下是爬虫有登陆态在爬,做下频控
e. 如果还不OK,考虑是爬虫爬的高版本,需要在color上发力了
f. 联系成熟的color团队沟通看下爬虫问题,然后他们给出建议和可以做的操作,评估申请执行
g. 最终不行再考虑下登陆态
h. 反爬虫过程中双方是一直在对抗,比如某些策略生效,对方想办法破解,持续加严,持续想办法破
三、实施反爬措施
备注:下面所涉及的监控有几类
a. 服务器后台的监控分客户端:全来源(包含B网关的GET和POST和Color的)监控
b. B网关自己的监控key分客户端:只包含B网关(GET和POST的接口各有单独的)监控
c. Color网关的监控分客户端:只包含Color网关的
1. 找B网关的安全人员分析,识别到一些黑名单,加完之后效果不太明显,建议我们看下版本占比开启登陆态
2. 找埋点分析人员取数拿到数据isColor=1是color网关, 0是B网关;isLogin=1是登陆,0是未登陆
3. 单独看B网关和color网关的监控,发现都有爬虫,跟产品确认后开启老平台的登陆态校验-先用andorid端尝试看效果,某些竞品这类接口其实也开着登陆态拦截。

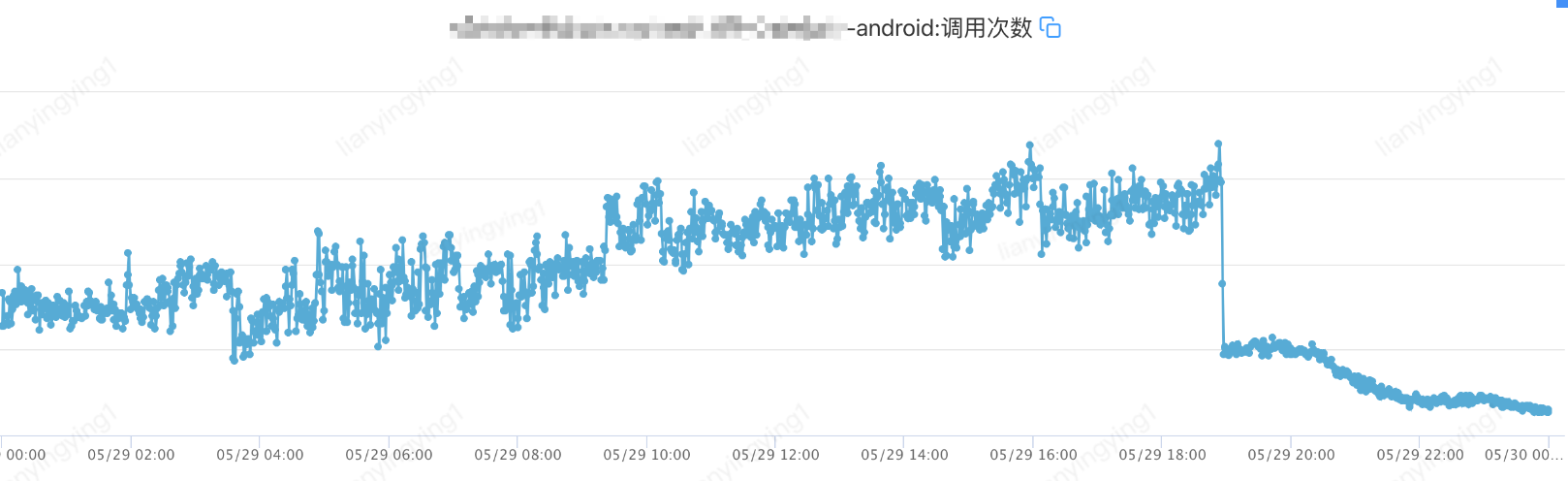
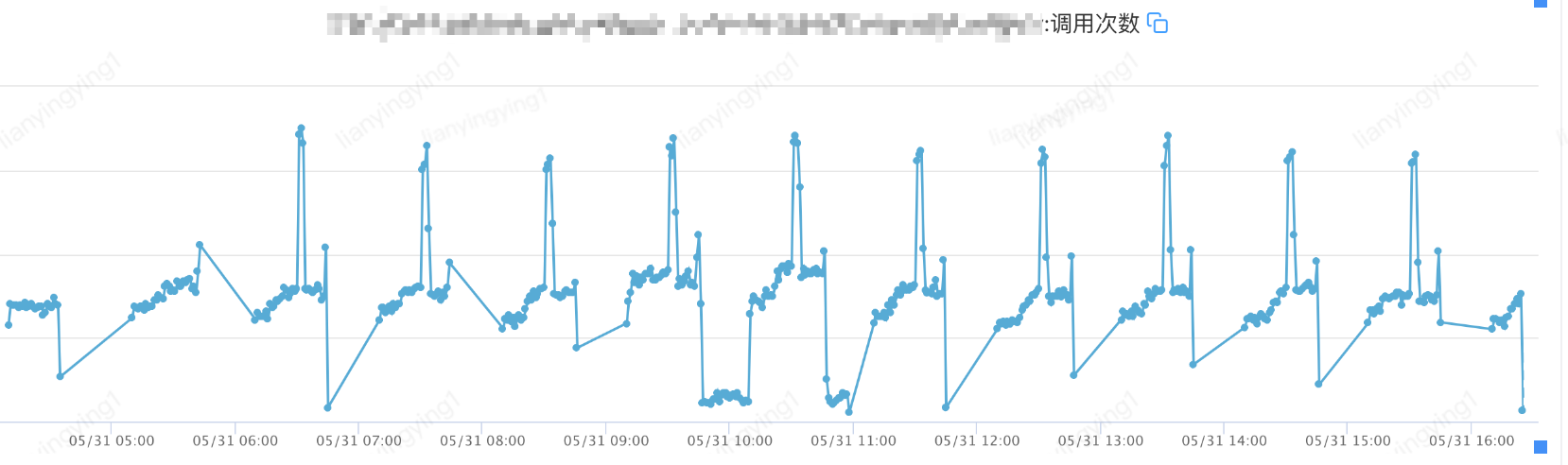
服务端针对andorid端监控
4. 开启后效果显著,就也开启了B网关接口各端登陆态,发现H5、小程序没啥效果,怀疑是有登陆态的爬虫,安全人员继续分析

服务端针对H5端的监控
5. 怀疑是登陆态的爬虫,安全人员想办法获取风险pin,方案是通过埋点通过行为分析取数,限制以下条件获取到35个pin,通晒后加黑名单
提数策略一
a.接口埋点时间范围:2023.05.30 2:00 - 2023.05.30 4:00
b.platcode = H5
c.单pin 访问 无 经纬度参数
d.单pin 访问 不同门店id 数量大于5个
提数策略二
a.接口埋点时间范围:2023.05.30 2:00 - 2023.05.30 4:00
b.platcode = H5
c.单pin 访问 >100 次
d.单pin 访问 中 不同门店id 数量大于10个

B网关的POST接口的H5端的监控
6. 同时意识到为什么B网关的GET接口还有量?是正常用户,还是全是爬虫?找各端确认接口调用情况。确定各端都没有在调老的GET接口,再严谨一点想确定下到底是哪个平台过来的,找B网关人看了下日志是H5端来的,再次确认H5也不存在版本这个概念,那么就认定都是爬虫,决定直接下掉。

B网关针对GET接口的监控
7. 小程序看着没啥效果,确定了下流量是从Color过来的,此时B网关能做的都做了,转战Color平台,联系神盾
先不考虑开启登陆态,看看神盾能做些什么策略调整,是否有效果。
8. 神盾人员分析验数结果之后:
a. 神盾识别到一些没传uuid的情况,我们客户端各端确定uuid都必传,那么这部分就是刷子, 配置uuid为空就拦截的策略,来逼迫黑产传uuid来让反爬跟uuid相关的模型生效
b. 加固开启加严规则灰度10%,
c. 反爬开启增加识别策略

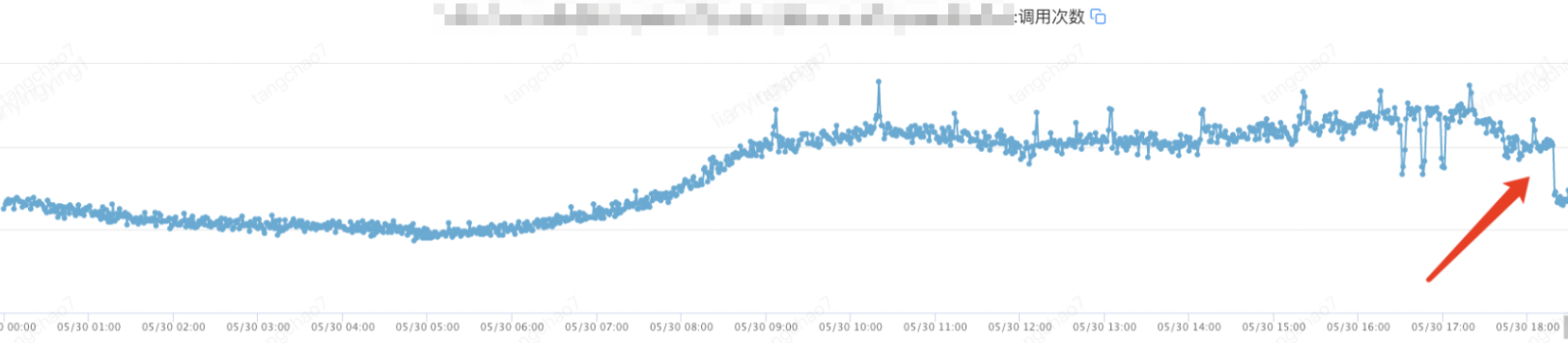
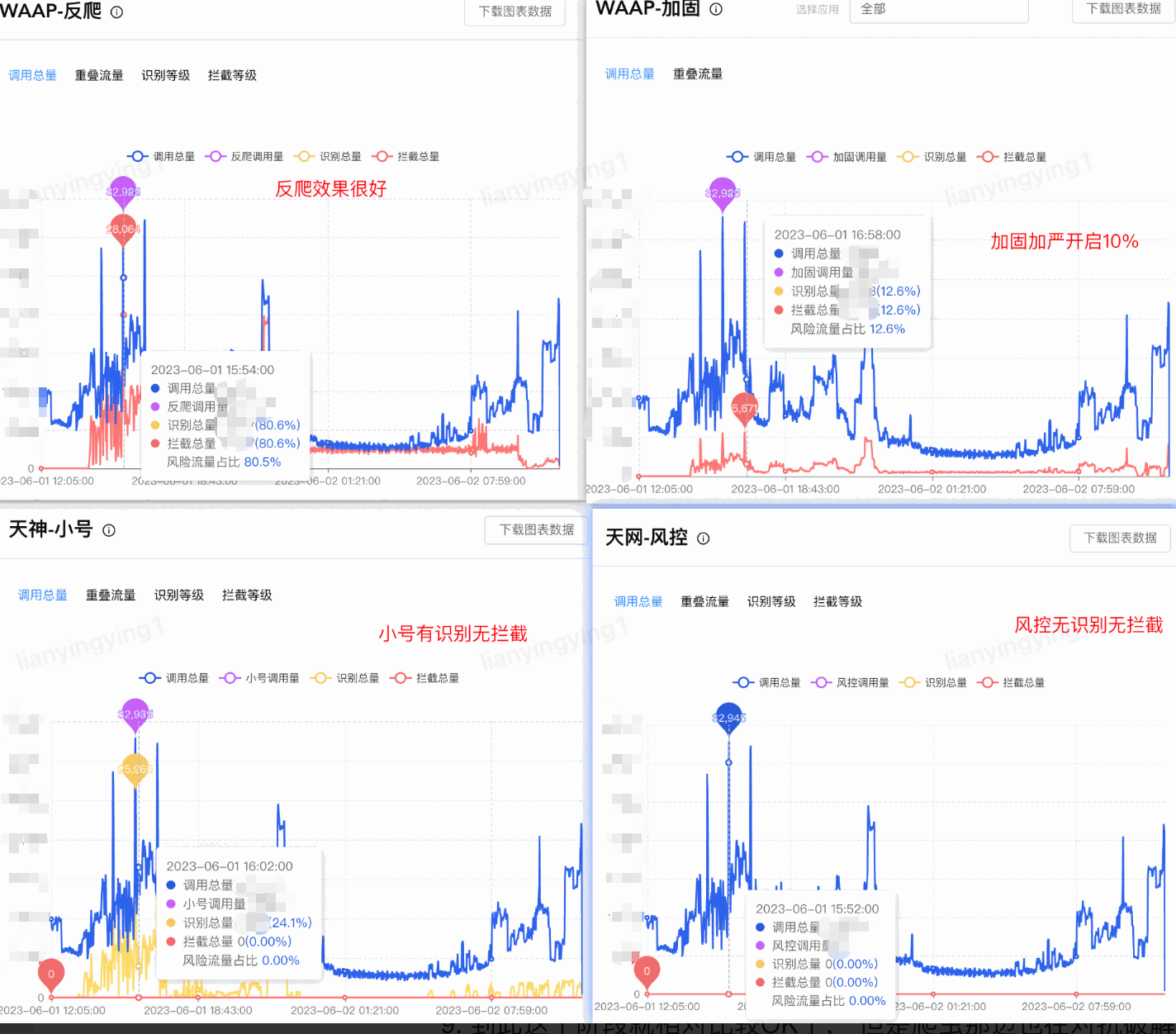
color网关的安全监控效果
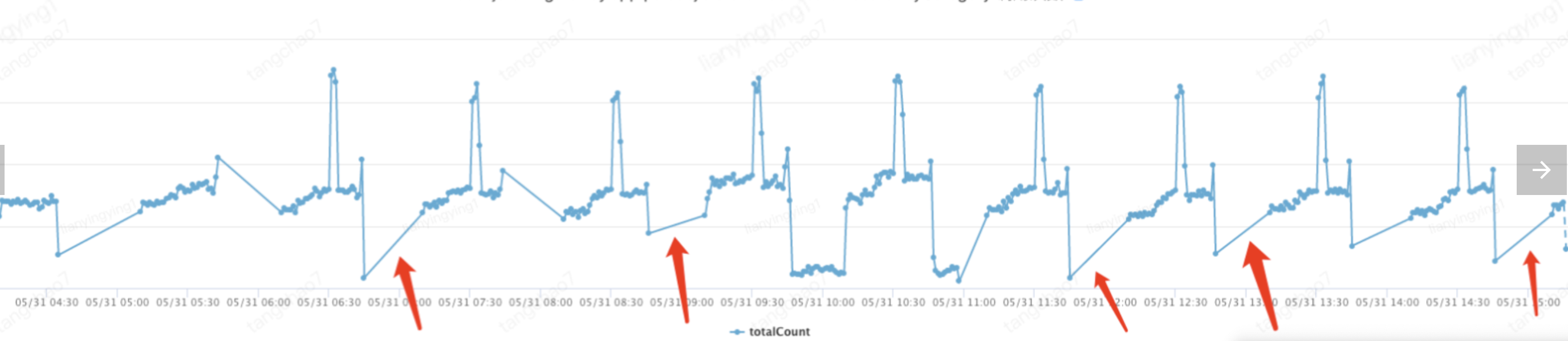
9. 到此这个阶段就相对比较OK了, 但是爬虫那边也在对抗破解改变策略继续爬,安生了几天,直到6月6号凌晨android平台有大量异常流量,再之后就开始慢慢的有规律的异常流量曲线,说明对方已经破解了开始继续爬了。并且android端性能监控比日常tp99翻倍,触发报警,怀疑可能在爬商品数据量大的商家

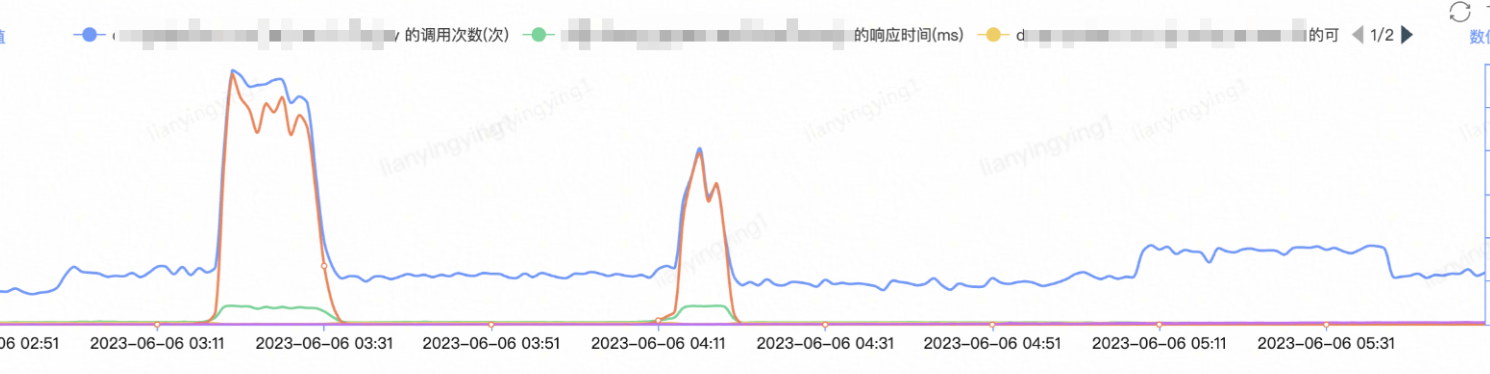
color网关android端6月6号激增异常流量

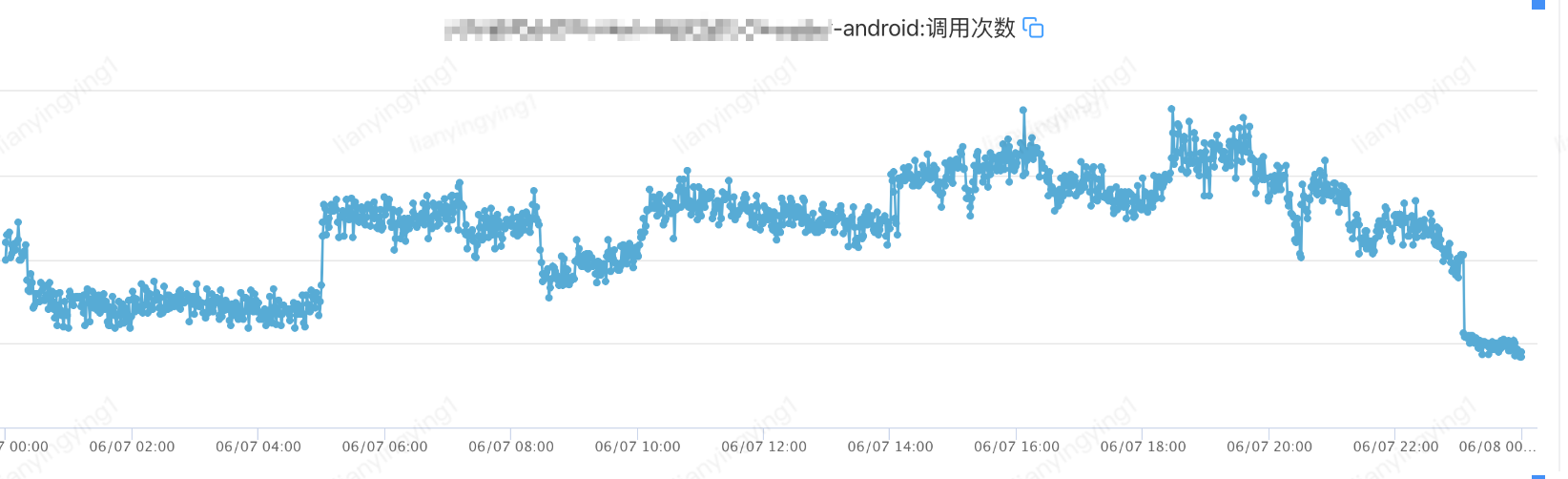
服务端android端监控6月7号开始了日常爬虫,说明已破解
反馈之后,补充识别策略,继续加严,另外小号有识别无拦截,是之前申请开启小号没通过,再次沟通开启,开启之后有效果。效果如下:

color网关安全监控的小号监控效果
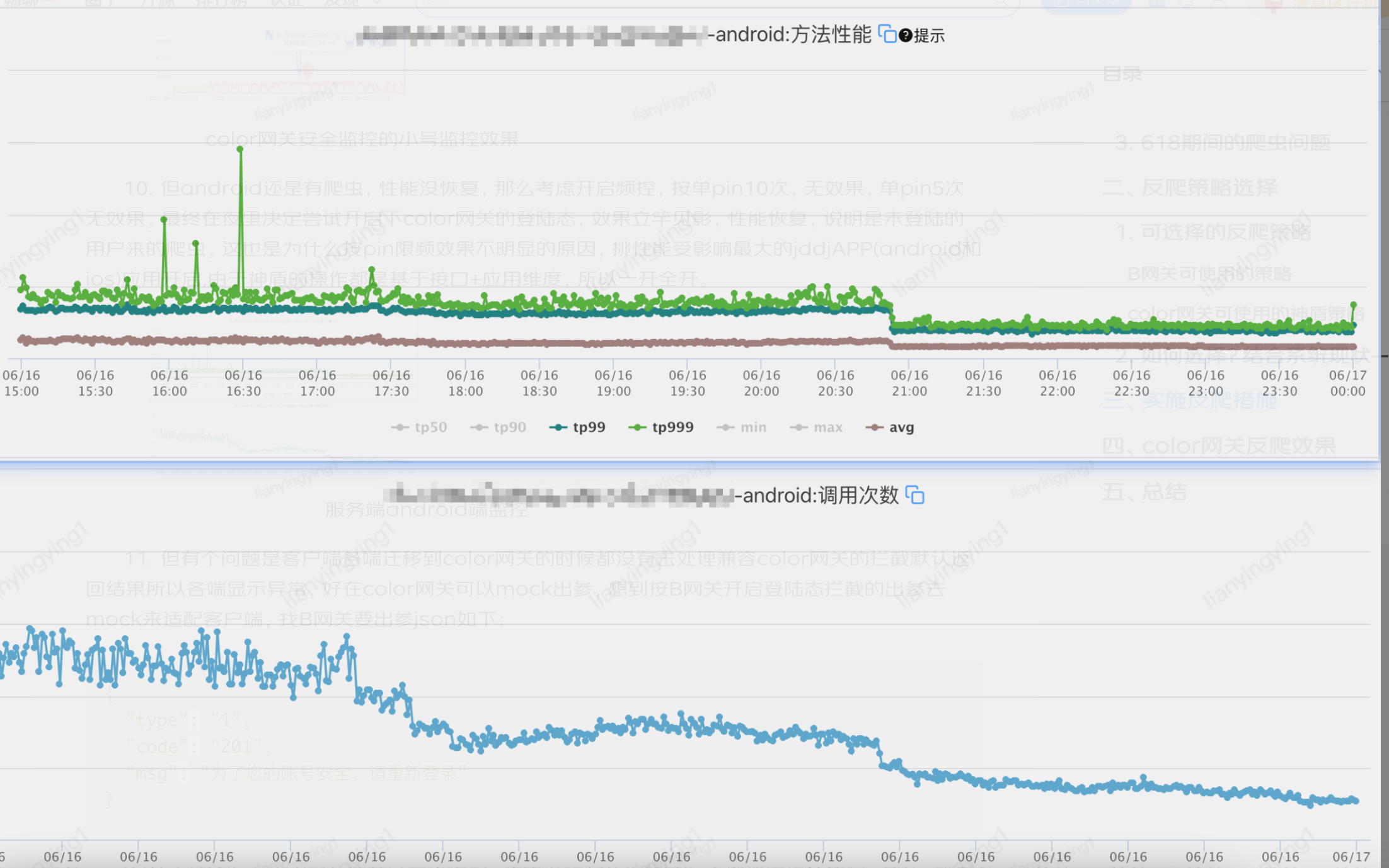
10. 但android还是有爬虫,性能没恢复,那么考虑开启频控,按单pin10次,无效果,单pin5次无效果,最终在夜里决定尝试开启下color网关的登陆态,效果立竿见影,性能恢复,说明是未登陆的用户来的爬虫,这也是为什么按pin限频效果不明显的原因,挑性能受影响最大的jddjAPP(android和ios)应用开启,由于神盾的操作都是基于接口+应用维度,所以一开全开。

服务端android端监控
11. 但有个问题是客户端各端迁移到color网关的时候都没有去处理兼容color网关的拦截默认返回结果所以各端显示异常,好在color网关可以mock出参,想到按B网关开启登陆态拦截的出参去mock来适配客户端,找B网关要出参json如下:
{
"type": "1",
"code": "201",
"msg": "为了您的账号安全,请重新登录"
}
按上述出参mock后各端可以正常识别,但又发现新的问题是各个端的逻辑处理不一致, 登录态开启ios端用户体验不好,并无法跳转登陆 , 由于在color网关中android和ios是用的同一个应用名,而开启登陆态的维度是应用维度,所以不得不关闭登陆态。
12. 测试和客户端去确认前端各端是否有问题,以及后续对于登陆态的处理。 我们后端则跟前端一起思考下有没有别的方案,经过讨论有一种方案是mock反爬的出参code 605,但客户端接入color的3个版本中最老的那个版本没有接入反爬的sdk, 而网关开启登陆态又没法控制版本。
由于以上问题可行的方案是:ios端未接入反爬sdk的版本 降级调用B网关, 这样color可以开启登陆态。
但没采用这个可行的方案,因为降级为B网关需要层层审批,这个时候也临近大促结束,担心审批流程太慢,或者有别的未知问题,所以没采用。
13. 继续咨询color平台的神盾侧方案,给出的方案是反爬、加固、小号都继续上加严,观察有无客诉。加严到差不多的影响的情况下暂时告一段落。
14. 服务端兜底的反爬措施,我们具备的针对各端单独设置限流阀值的能力,解决单端有问题不影响其他端,将影响降至最低。以及快速扩容的能力。
四、color网关反爬效果
总体来说color的神盾相关的反爬还是很强大的,效果显著,在攻防之间一直有策略可以应对,点个赞,在此感谢相关人员,以及一起应对反爬的小伙伴们。

五、总结
在这次反爬经历中也有很多需要反思总结和提高的地方,下面列了几点给大家参考,希望本篇文章对大家有所帮助。
1.要尽量防患于未然,核心系统接口提前做好反爬的一些基础工作,避免被临时杀个措手不及。
2.涉及多网关的时候,要梳理爬虫的来源及特征,借助各物理网关的反爬能力,针对性的处理。
3.登录态开启需要提前测试确定影响,各端是否支持,用户体验是否受损,其它反爬措施同理。
4.微信小程序不能开启强登陆,会被认为违规进行处罚。
5.之前对于color的反爬能力知之甚少,低估了反爬能力以为开启了还有爬虫就没办法了,但事实上color还有很多策略是没有对外暴露的。
6.也不能认为爬虫就一定要反爬干净,因为规则越严格,越有可能误杀,需要再用户体验和反爬之间取个平衡,在保证用户体验的基础上尽量提高爬虫成本,减少爬虫对系统的影响。
7. 后端需要具备的能力针对各端单独设置限流阀值。解决单端有问题不影响其他端,将影响降至最低。
标签:网关,618,详页,color,APP,爬虫,接口,开启,登陆 From: https://www.cnblogs.com/Jcloud/p/17688117.html作者:京东零售 连迎迎
来源:京东云开发者社区 转载请注明来源