目录:
- 安装
- 简单使用
- 自定义规则
安装
{
"dependencies": {
"unocss": "^0.55.6",
"vue": "^3.3.4"
}
}
安装命令
npm i unocss
简单使用
在vite.config.js中导入
import Unocss from "unocss/vite";
import { presetUno, presetAttributify, presetIcons } from "unocss";
plugins:[
presetUno(),
presetAttributify(),
presetIcons()
]
具体样式规则文档 点击这里
在vue中使用如下
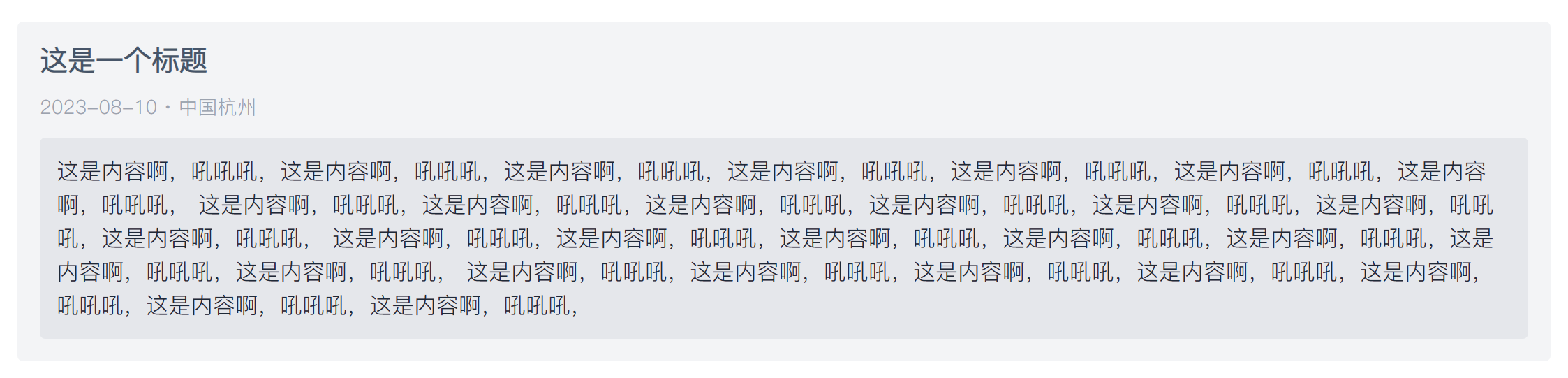
<template>
<div class="bg-gray-1 p-16px border-rounded mb-4">
<header class="text-20px font-semibold color-slate-600">
这是一个标题
</header>
<p>
<span class="text-14px color-gray">2023-08-10</span>
<span class="text-14px font-semibold color-gray ml-4px mr-4px">·</span>
<span class="text-14px color-gray">中国杭州</span>
</p>
<section
class="color-gray-800 text-4 border-rounded bg-gray-2 p-12px line-height-normal"
>
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
</section>
</div>
</template>
自定义规则
import Unocss from "unocss/vite";
Unocss({
rules:[
["m-auto", { margin: "0 auto" }],
[
/^flex-(\w+)-(\w+)$/,
([, justify, alignItems]) => ({
display: "flex",
"justify-content": justify,
"align-items": alignItems,
}),
],
]
})
.m-auto {margin:0 auto;}
.flex-center-center {display:flex;justify-content:center;align-items:center;}
shortcuts 配置可以将多个class整合为一个class,这会将多个样式融合在一起
shortcuts: {
// shortcuts to multiple utilities
'btn': 'py-2 px-4 font-semibold rounded-lg shadow-md',
'btn-green': 'text-white bg-green-500 hover:bg-green-700',
// single utility alias
'red': 'text-red-100'
}