Xcode 15 beta 7 (15A5229h) - Apple 平台 IDE
IDE for iOS/iPadOS/macOS/watchOS/tvOS/visonOS
请访问原文链接:https://sysin.org/blog/apple-xcode-15/,查看最新版。原创作品,转载请保留出处。
作者主页:sysin.org
visonOS 支持已更新。
![]()
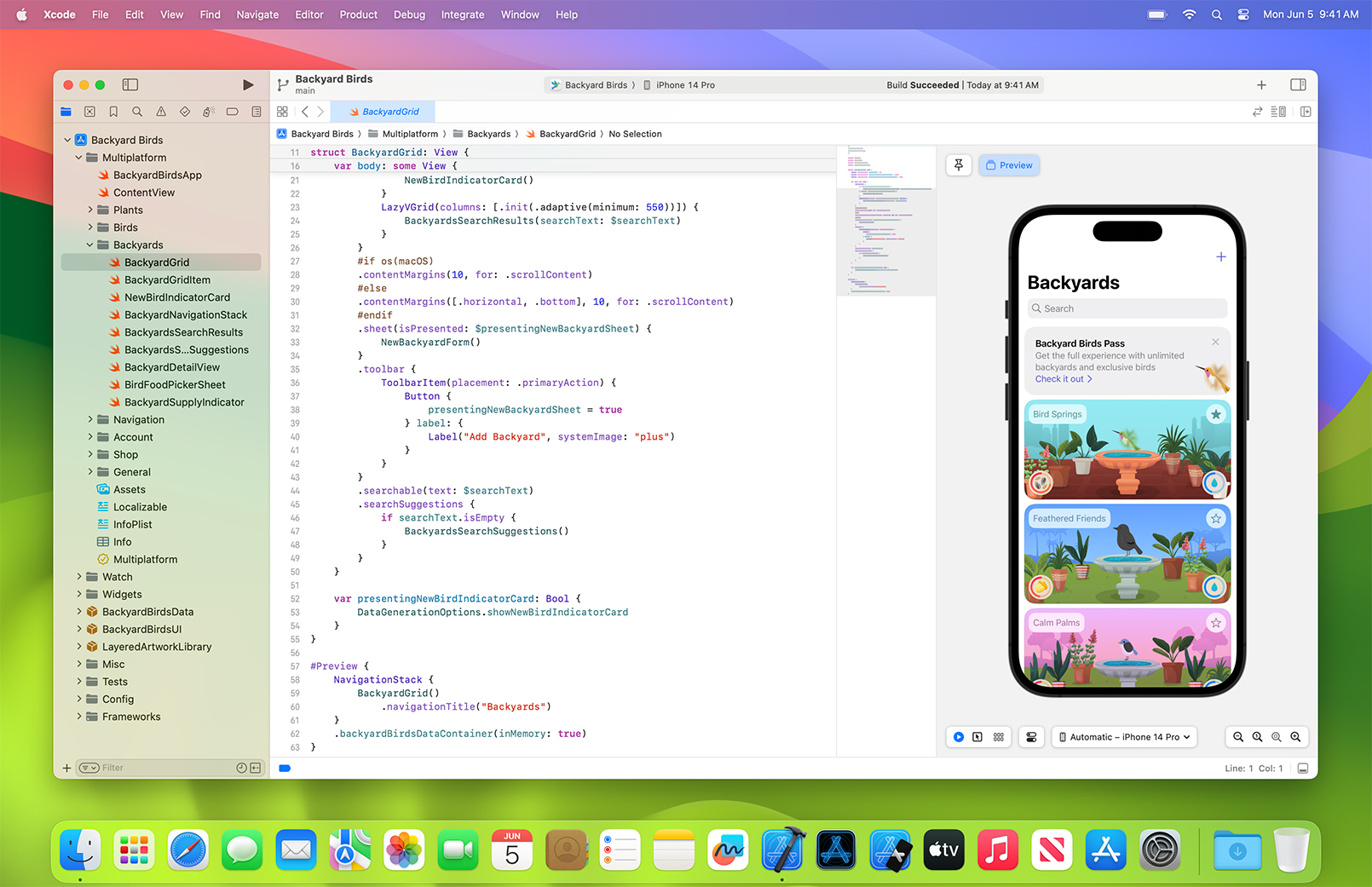
Xcode 15 使您能够为所有 Apple 平台开发、测试和分发应用程序。通过增强的代码完成、交互式预览和实时动画,更快地编写和设计您的应用程序。使用 Git staging 在不离开代码的情况下制作下一次提交。通过重新设计的带有视频记录的测试报告探索和诊断您的测试结果 (sysin)。并开始从 Xcode Cloud 无缝部署到 TestFlight 和 App Store。创建出色的应用程序从未如此简单。

准备,设置,代码
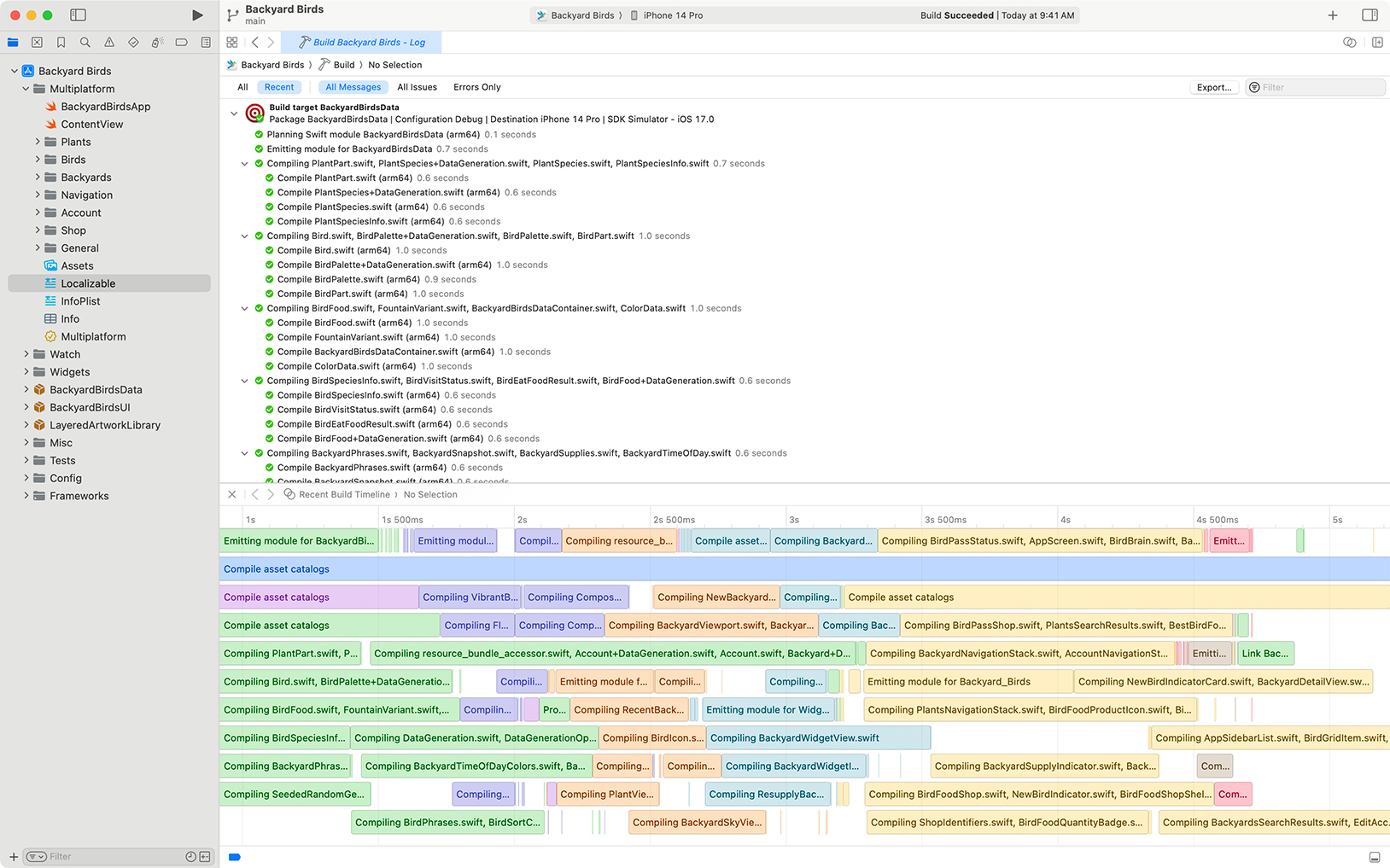
现在,Xcode 15 在 Mac App Store 上的体积缩小了 50%,并为所有平台提供了可下载的模拟器运行时。增强的代码完成功能可帮助您更快地编写更安全的代码,现在可以引用您的所有资产。由于编译器的改进和针对 Apple 芯片的多核架构优化的全新链接器,项目构建速度更快。

保持井井有条
新的书签导航器可帮助您跟踪代码中的地标并组织您的任务。本地化资产在新的 String Catalog 中得到了简化,为您提供了一种集中的方式来查看和更新它们 (sysin)。文档在 Xcode 15 中大放异彩,具有精美的新设计和实时预览功能。

Swift 和 SwiftUI
Swift、SwiftUI 和 Xcode 15 协同工作。在新的 Swift 宏的支持下,Xcode 预览更易于使用,现在可以跨 SwiftUI、UIKit 和 AppKit 工作。新的交互式时间轴可帮助您开发和设计小部件 (sysin)。使用不同的平台和设备更容易:您可以直接在预览画布中选择它们,以确保您的视图在任何地方看起来都很棒。

超越调试
在源代码编辑器中使用宏的强大功能,设置断点并进入生成的代码。使用结构化控制台轻松访问调试输出。

![]()
Xcode云
Xcode 15 和 Xcode Cloud 无缝协作。Xcode Cloud 是 Xcode 中内置的持续集成和交付服务,专为 Apple 开发人员设计。只需几分钟即可开始构建您的应用程序,实时构建状态、精美的报告以及自动分发给您的测试人员和用户。
![]()
开始吧
下载 Xcode 并使用这些资源为所有 Apple 平台构建应用程序。
![]()
Xcode 15 beta 7
系统要求:macOS Ventura 13.4 or later
August 22, 2023
- Xcode 15 beta 7
下载链接: https://pan.baidu.com/s/1Dkod5XCYPRQaXxsDynkWtA?pwd=g9se - visionOS 1 beta 2 Simulator Runtime
下载链接: https://sysin.org/blog/apple-xcode-15/ - iOS 17 beta 7 Simulator Runtime
下载链接: https://sysin.org/blog/apple-xcode-15/ - watchOS 10 beta 7 Simulator Runtime
下载链接: https://sysin.org/blog/apple-xcode-15/ - tvOS 17 beta 7 Simulator Runtime
下载链接: https://sysin.org/blog/apple-xcode-15/ - Command Line Tools for Xcode 15 beta 7
下载链接: https://sysin.org/blog/apple-xcode-15/
阅读原文,直达下载。
标签:sysin,15,Apple,Xcode,beta,https,org,IDE From: https://www.cnblogs.com/sysin/p/17659042.html