一、开通博客园 JS 权限
这部分不再赘述,可以点击下方链接,查看如何申请
二、在博客园中设置相关内容
-
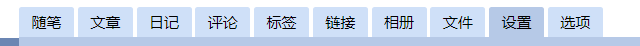
打开你的博客首页 -> 管理 -> 设置

-
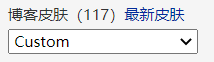
设置博客皮肤为 “Custom”

-
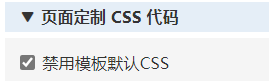
勾选禁用默认CSS样式

三、在博客园设置中粘贴相应代码
此部分代码粘贴到【页面定制CSS】
#loading{background:#000;background:radial-gradient(#222,#000);bottom:0;left:0;overflow:hidden;position:fixed;right:0;top:0;z-index:99999}.loader-inner{bottom:0;height:60px;left:0;margin:auto;position:absolute;right:0;top:0;width:100px}.loader-line-wrap{animation:spin 2s cubic-bezier(0.175,0.885,0.32,1.275) infinite;box-sizing:border-box;height:50px;left:0;overflow:hidden;position:absolute;top:0;transform-origin:50% 100%;width:100px}.loader-line{border:4px solid transparent;border-radius:100%;box-sizing:border-box;height:100px;left:0;margin:0 auto;position:absolute;right:0;top:0;width:100px}.loader-line-wrap:nth-child(1){animation-delay:-50ms}.loader-line-wrap:nth-child(2){animation-delay:-0.1s}.loader-line-wrap:nth-child(3){animation-delay:-150ms}.loader-line-wrap:nth-child(4){animation-delay:-0.2s}.loader-line-wrap:nth-child(5){animation-delay:-250ms}.loader-line-wrap:nth-child(1) .loader-line{border-color:#ea4747;height:90px;width:90px;top:7px}.loader-line-wrap:nth-child(2) .loader-line{border-color:#eaea47;height:76px;width:76px;top:14px}.loader-line-wrap:nth-child(3) .loader-line{border-color:#47ea47;height:62px;width:62px;top:21px}.loader-line-wrap:nth-child(4) .loader-line{border-color:#47eaea;height:48px;width:48px;top:28px}.loader-line-wrap:nth-child(5) .loader-line{border-color:#4747ea;height:34px;width:34px;top:35px}@keyframes spin{0%,15%{transform:rotate(0)}100%{transform:rotate(360deg)}}
此部分代码粘贴到【页首HTML】
<div id="loading">
<div class="loader-inner">
<div class="loader-line-wrap">
<div class="loader-line"></div>
</div>
<div class="loader-line-wrap">
<div class="loader-line"></div>
</div>
<div class="loader-line-wrap">
<div class="loader-line"></div>
</div>
<div class="loader-line-wrap">
<div class="loader-line"></div>
</div>
<div class="loader-line-wrap">
<div class="loader-line"></div>
</div>
</div>
</div>
此部分代码粘贴到【页脚HTML】
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
<!-- @format -->
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
const opts = {
// 基本配置
theme: {
//博客主题(可切换)
name: 'geek',
color: '#FFB3CC',
//标题
title: '',
//头像
avatar: '',
//网站图标
favicon: '',
headerBackground: 'https://s1.ax1x.com/2023/08/22/pPJr6OS.jpg'
},
// 代码高亮
highLight: {
enable: true,
},
// 代码行号
lineNumbers: {
enable: true,
},
// github图标
github: {
enable: true,
url: '',
},
// 码云图标
gitee: {
enable: false,
url: '',
},
// 图片灯箱
imagebox: {
enable: true,
},
// 文章目录
catalog: {
enable: true,
position: 'right',
},
// 右下角按钮组
tools: {
enable: true,
initialOpen: false,
},
// live2d模型
live2d: {
enable: true,
page: 'all',
agent: 'pc',
model: 'haru-01',
width: 150,
height: 200,
position: 'left',
gap: '38px',
},
// 点击特效
click: {
enable: true,
auto: false,
colors: ['#FF1461', '#18FF92', '#5A87FF', '#FBF38C'],
size: 30,
maxCount: 50,
},
// 评论输入框表情
emoji: {
enable: true,
buttonIcon: "
标签:02,03,00,01,自定义,博客园,value,label,美化
From: https://www.cnblogs.com/chenzhang0419/p/17653252.html