关于vuepress部署出现样式的问题及解决
6月前作者:我yi癫狂分类: 博客文章阅读(35)原文违法举报目录
- vuepress部署出现样式问题
- vuepress个人博客部署遇到的一些问题
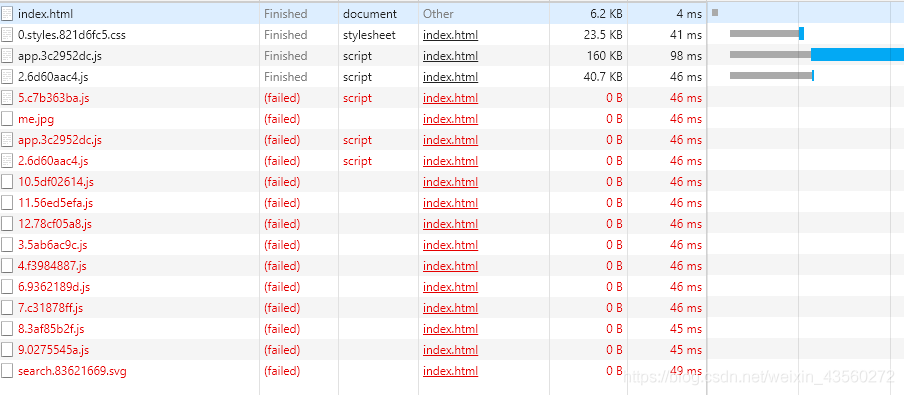
- 1、js和css出现404问题
- 2、每次都要重复操作打包、运行、上传github很麻烦怎么办?
- 3、github.io无法打开怎么办?
网址:yii666.com
vuepress部署出现样式问题
以前在安装hexo的时候出了样式问题,现在用vuepress也出现了相同的问题。
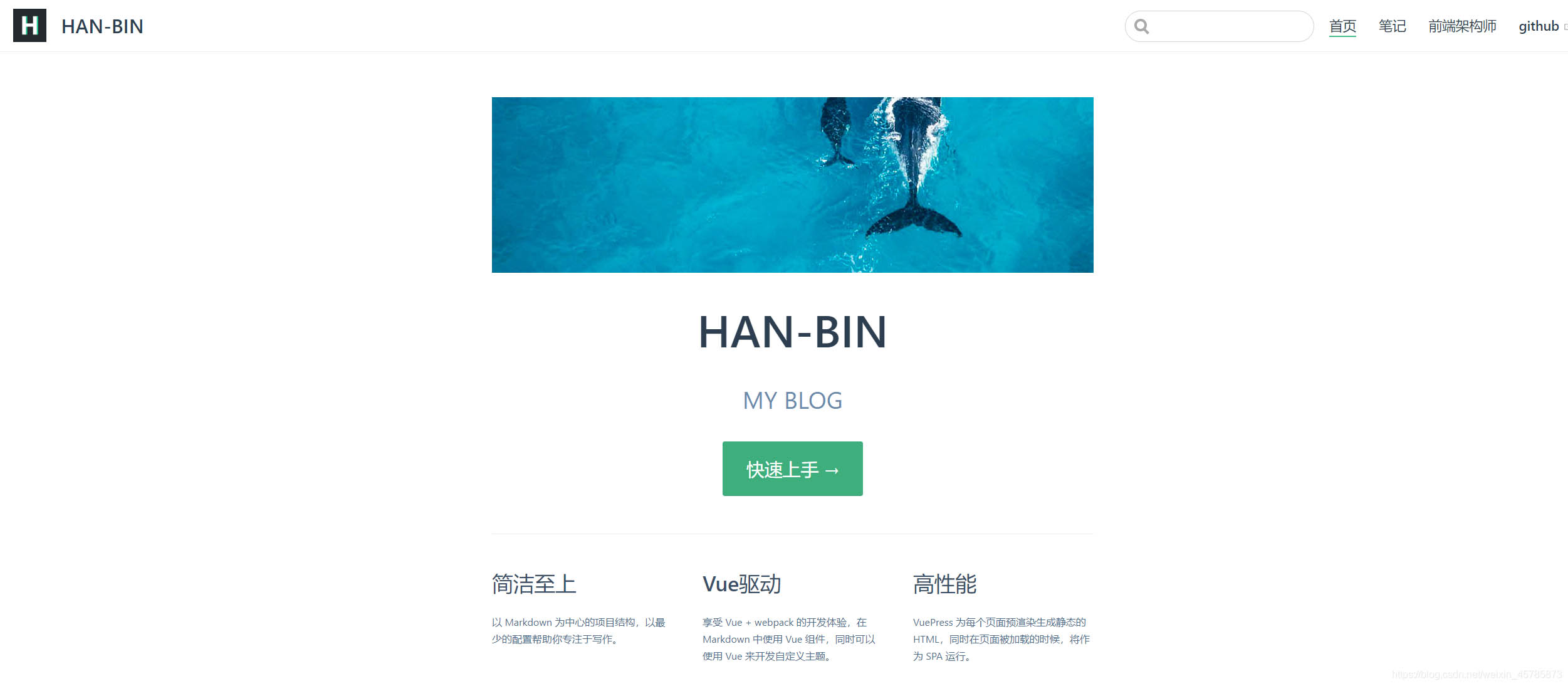
本地测试完全可以

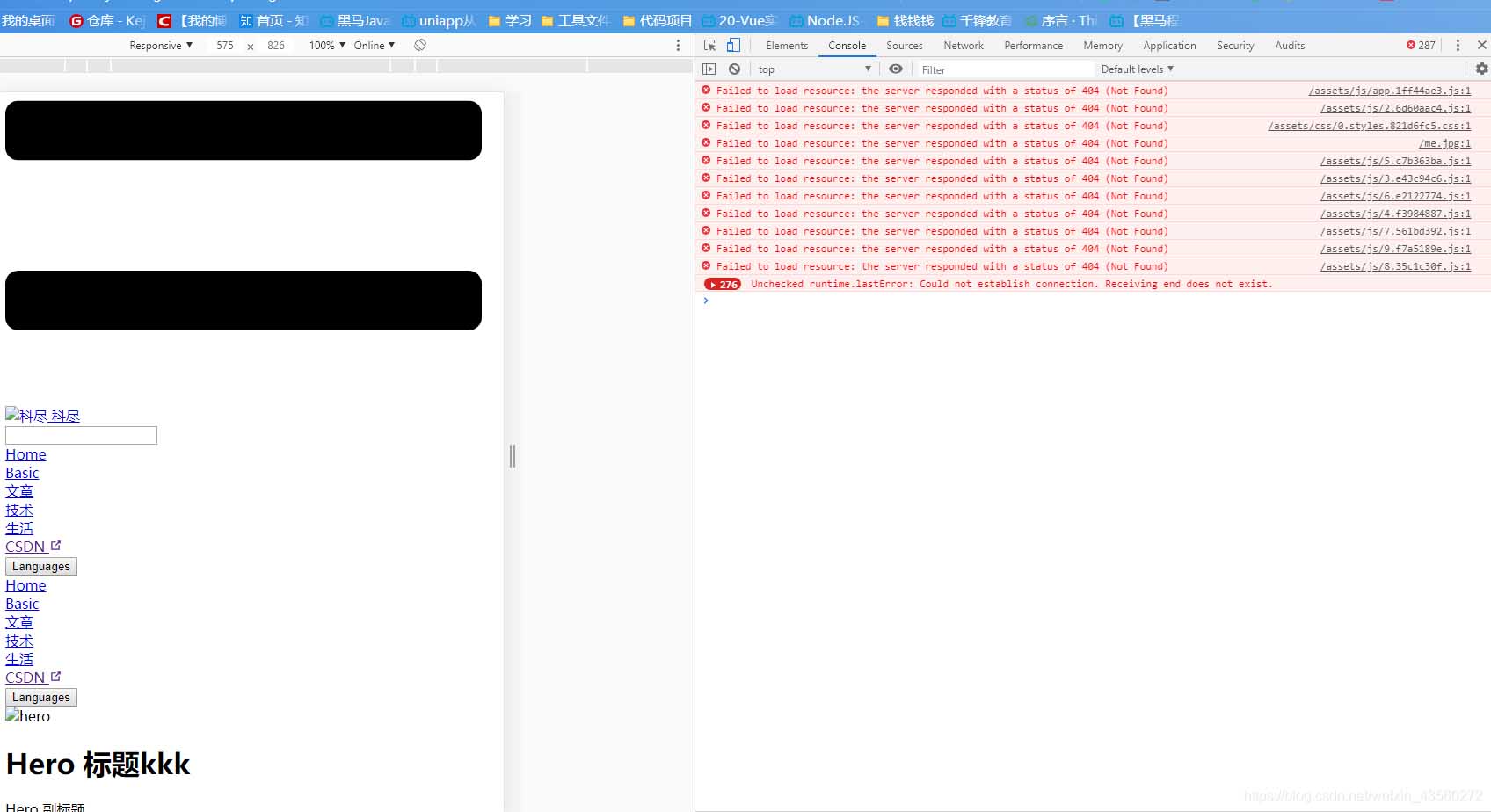
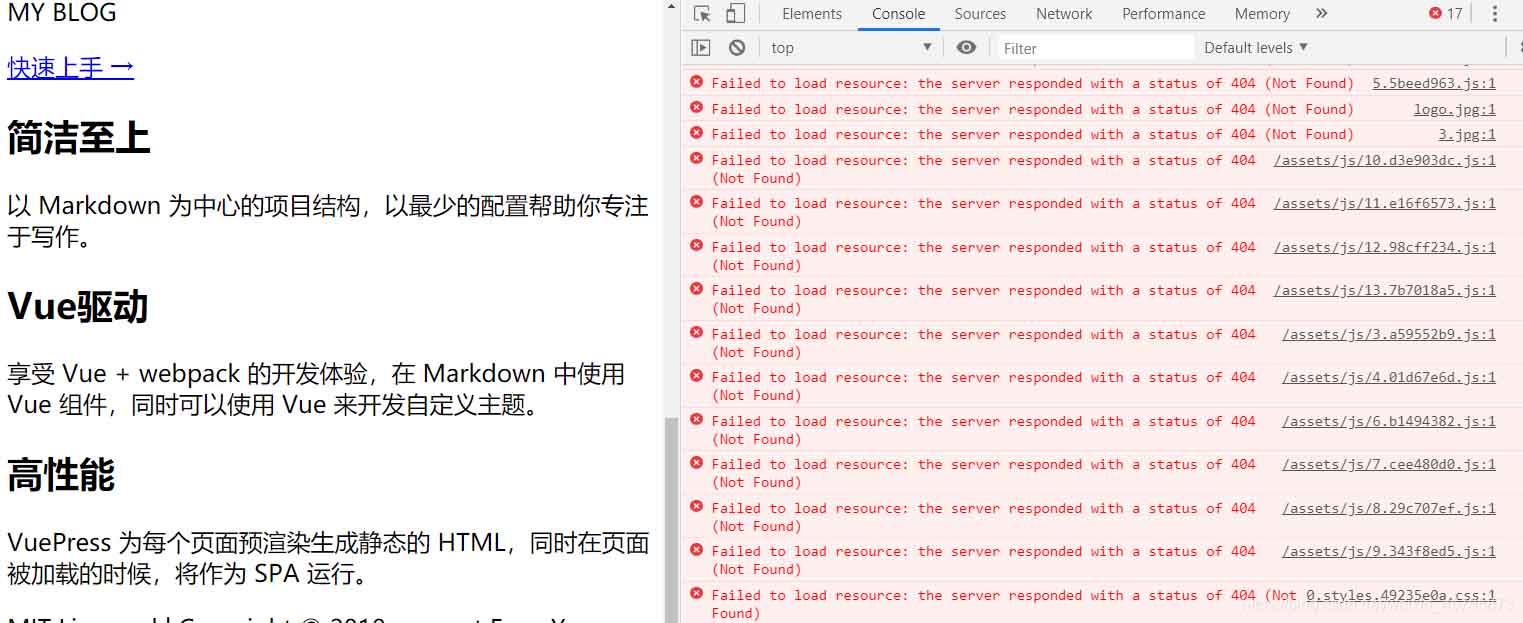
然而打包之后就彻底乱了

即使是自己本地打包成dist之后也会出现相同的问题文章来源地址https://www.yii666.com/blog/302845.html
有点困扰,应该是打包配置的问题文章来源地址:https://www.yii666.com/blog/302845.html

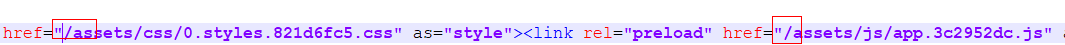
通过修改index.html里的内容。将/改为./

发现部分样式恢复,可以推断是打包的时候全部是绝对路径,而本应该是相对路径

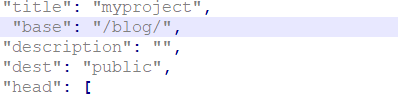
最后通过加群,问群里的大佬,终于知道了问题的关键的的确确是这个base的配置问题网址:yii666.com<
由于我根目录下加了其他东西所以没有把打包后文件放在根目录里而是放在根目录的blog文件夹下,所以base必须改
改成什么呢,就是你根目录下的打包文件名,我这里是blog(网站根目录下)

所以base改成
"base": "/blog/"

这样就不会出现样式问题了

同理在网上的部署也是如此
(所以最好部署在根目录下,这样才省事,base就不用改了)文章地址https://www.yii666.com/blog/302845.html
vuepress个人博客部署遇到的一些问题
搭建vuepress比较简单,按vuepress官方网站一步步搭建就可以了,搭建过程比较顺利,主要是在部署阶段出现的一些问题和大家分享一下
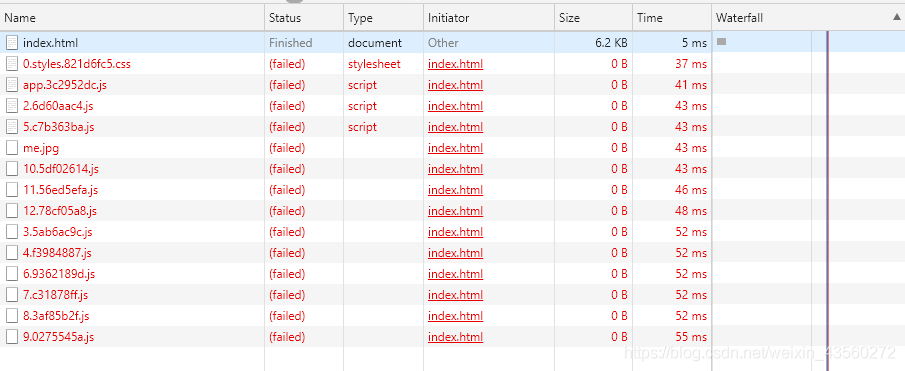
1、js和css出现404问题
出现404的原因主要是部署到网络环境的时候,由于没有找到js和css的根路径,因此不管项目是否在【git账号名】github.io的这仓库中,我们都需要在搭建vuepress时加上“base”,即根路径。

在config.js添加base,base中的路径是你仓库的名字
module.exports = {
base:"/blog/",
/*其他业务代码*/
}

重新打包运行,问题解决。

2、每次都要重复操作打包、运行、上传github很麻烦怎么办?
打包要npm,上传github需要add、commit、push,那如果每次修改都要重复这几个步骤,就会很麻烦,所以可以对着几个操作步骤打包一下,做成一个自动运行的脚本,每次只要运行这个脚本,就可以一次性执行完打包、运行、上传github的动作了。
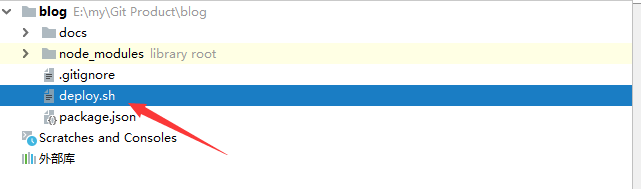
首先,在项目中建立一个的shell脚本文件,即.sh后缀的文件

然后,把执行命令放入脚本文件中
set -e npm run build cd docs/.vuepress/dist git init git add -A git commit -m 'deploy' git push -f "仓库地址" master cd -
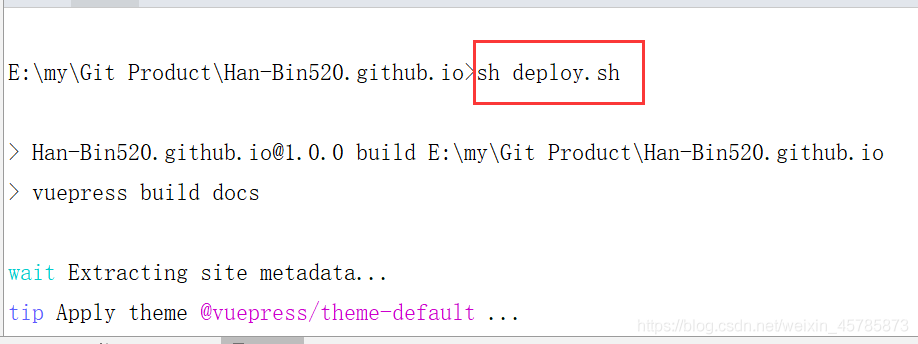
在命令行中运行shell脚本sh deploy.sh,就可以自动打包,上传了

3、github.io无法打开怎么办?
开始的时候,github.io还是可以正常访问的,当时过了几天之后
自己的手机和电脑就是打不开,用有些人的手机和电脑就可以打开,不知道是不是被屏蔽,到现在依然没有解决这个问题。

既然github打不开,而且一时半会也找不到原因,那就换一种方法,那就是用码云来代替github,其实码云也挺方便的,直接把github中的项目导入进来,然后开启gitee pages服务,码云就可以自动给我们把项目部署到网上。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持yii666。
标签:github,blog,base,报错,vuepress,根目录,安装,打包 From: https://www.cnblogs.com/dongshengwang/p/17643936.html